A UI Automation Bar Chart Sample
https://code.msdn.microsoft.com/C-Windows-7-UIA-Provider-af7a6e31
In an earlier blog I described how I’d received feedback from attendees of the CSUN 2011 conference which had prompted me to build samples showing aspects of the Windows 7 UIA Client API, https://blogs.msdn.com/b/winuiautomation/archive/2011/05/18/building-ui-automation-client-applications-in-c-and-c.aspx. While at the conference, I also had an interesting conversation with an attendee who worked with charts, and was interested in C# samples with showed how the Windows 7 UIA Provider API could be used to make an inaccessible chart accessible. I’d not built an app which used the Provider-side API before, so my next step was to figure out the best way to start learning all about the API.
This turned out to be far easier than I’d expected. Michael Bernstein’s 6-part blog on UIA Providers proved to be very digestible, and explained exactly what I needed to know. It’s a great introduction to the API, and a perfect read before progressing to MSDN to find more details. Even better for me, the blog includes a sample which already did most of what I needed my sample to do, (and in some ways did more things.) All I had to do was build a simple bar chart renderer, and with a small adjustment to Michael’s sample code to support grandchild fragments beneath the fragment root, I could make the chart, the bars, and the sections within the bars all accessible. To learn all about how this is done, I’d strongly recommend the 6-part “Custom UI Automation Providers in Depth” blog up at https://blogs.msdn.com/b/winuiautomation.
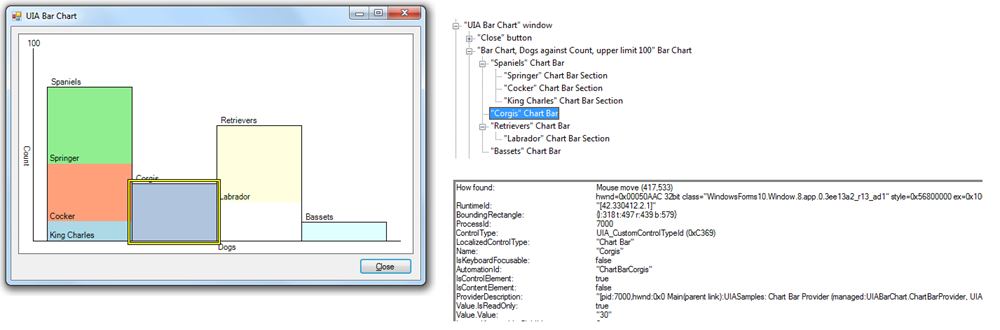
The following image shows the bar chart with the Inspect tool reporting its accessible data.