Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
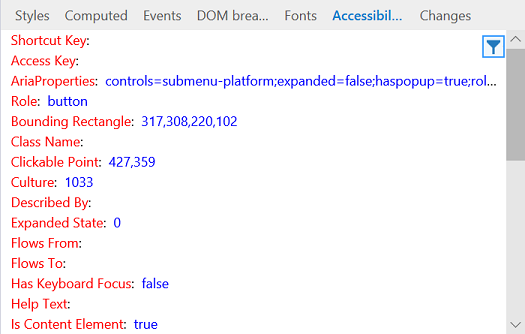
View the accessible properties assigned to the selected element. Hover over any of the property names for a description of how it's used by assistive technologies. You can also right-click any property to copy its value to the clipboard.

It's useful to open the Accessibility tree to navigate around your page as a screen reader would, and then use the Accessibility pane to inspect details about accessibility properties of interest.
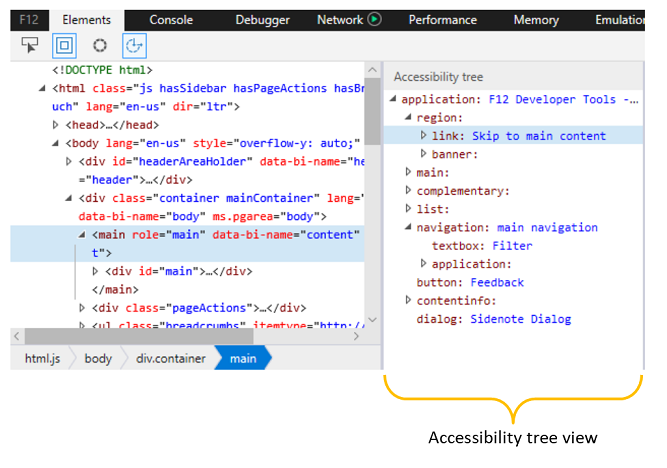
Accessibility tree
The Accessibility tree pane shows the structure of your page as it would appear to an assistive technology, such as the Windows Narrator screen reader.
Clicking on a node in the tree view will also select it in the HTML tree, and vice versa. Selecting an accessible element from either the HTML or Accessibility tree views will also populate further accessibility property details in the Accessibility tool pane.