DataGridTemplateColumn.CellEditingTemplate Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets the template to use to display the contents of a cell that is in editing mode.
public:
property System::Windows::DataTemplate ^ CellEditingTemplate { System::Windows::DataTemplate ^ get(); void set(System::Windows::DataTemplate ^ value); };public System.Windows.DataTemplate CellEditingTemplate { get; set; }member this.CellEditingTemplate : System.Windows.DataTemplate with get, setPublic Property CellEditingTemplate As DataTemplateProperty Value
The template that is used to display the contents of a cell that is in editing mode. The registered default is null. For information about what can influence the value, see DependencyProperty.
Examples
The following example shows how to create the CellEditingTemplate for displaying and editing a column of dates.
<Grid>
<Grid.Resources>
<!--DataTemplate for Published Date column defined in Grid.Resources. PublishDate is a property on the ItemsSource of type DateTime -->
<DataTemplate x:Key="DateTemplate" >
<StackPanel Width="20" Height="30">
<Border Background="LightBlue" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:MMM}}" FontSize="8" HorizontalAlignment="Center" />
</Border>
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:yyyy}}" FontSize="8" FontWeight="Bold" HorizontalAlignment="Center" />
</Border>
</StackPanel>
</DataTemplate>
<!--DataTemplate for the Published Date column when in edit mode. -->
<DataTemplate x:Key="EditingDateTemplate">
<DatePicker SelectedDate="{Binding PublishDate}" />
</DataTemplate>
</Grid.Resources>
<DataGrid Name="DG1" ItemsSource="{Binding}" AutoGenerateColumns="False" >
<DataGrid.Columns>
<!--Custom column that shows the published date-->
<DataGridTemplateColumn Header="Publish Date" CellTemplate="{StaticResource DateTemplate}" CellEditingTemplate="{StaticResource EditingDateTemplate}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
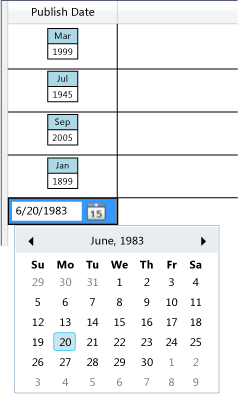
The following illustration shows the output from the previous XAML.

Remarks
The cell editing template defines how the content is displayed in the column cells when in editing mode. For more information about data templates, see Data Templating Overview and Styling and Templating.
To define the template for the cell that is not in editing mode, use the CellTemplate.
