UIStackViewAlignment Enum
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Enumerates the ways in which a UIStackView can arrange its subviews.
[ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 9, 0, ObjCRuntime.PlatformArchitecture.All, null)]
[ObjCRuntime.Unavailable(ObjCRuntime.PlatformName.WatchOS, ObjCRuntime.PlatformArchitecture.All, null)]
public enum UIStackViewAlignmenttype UIStackViewAlignment = - Inheritance
-
UIStackViewAlignment
- Attributes
Fields
| Name | Value | Description |
|---|---|---|
| Fill | 0 | Views are arranged to fill available space perpendicular to the Axis. |
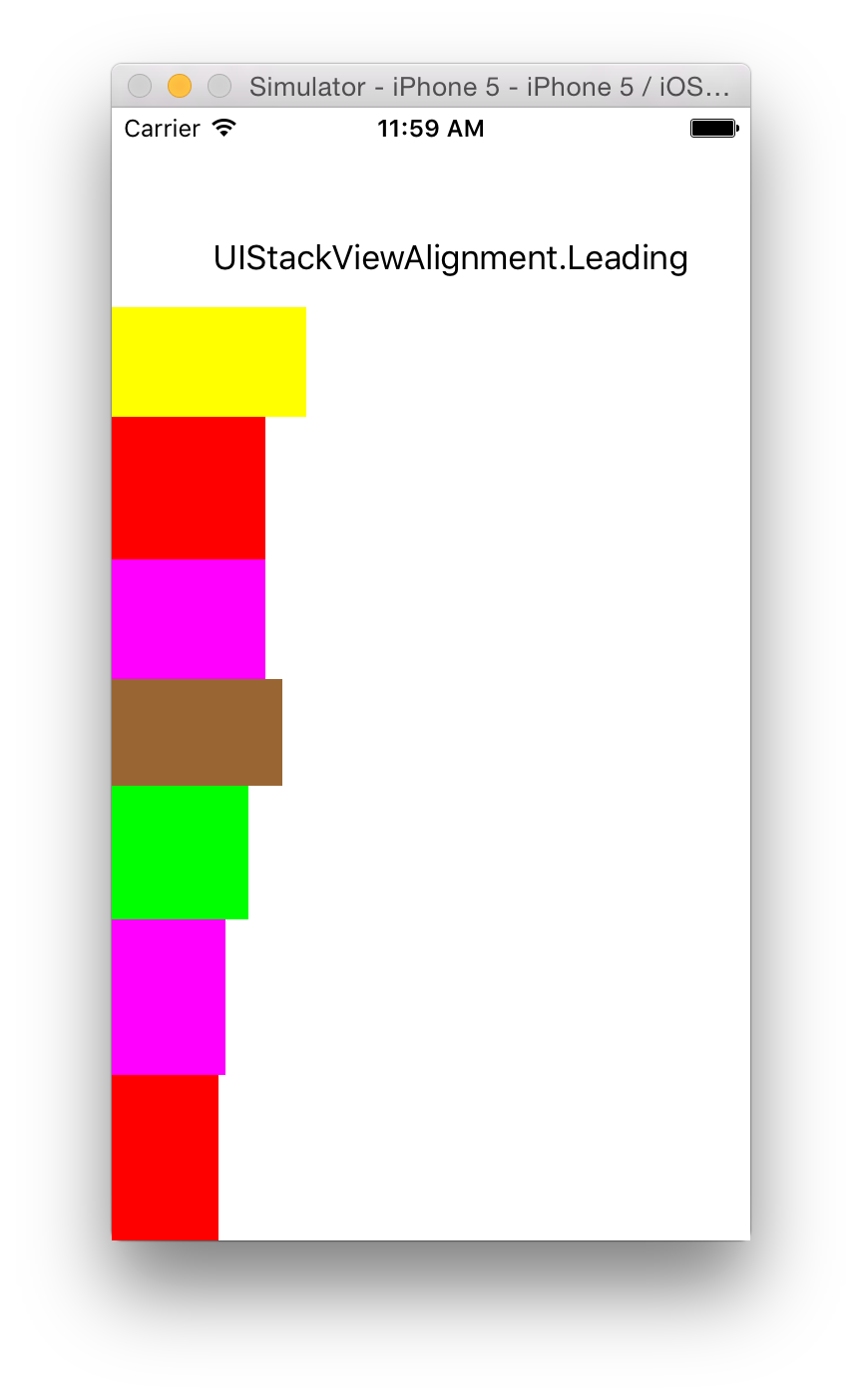
| Leading | 1 | Views are aligned based on the leading edge of the first ArrangedSubviews. (Vertical only.) |
| Top | 1 | Horizontal layout, top edges aligned to the top of the UIStackView. |
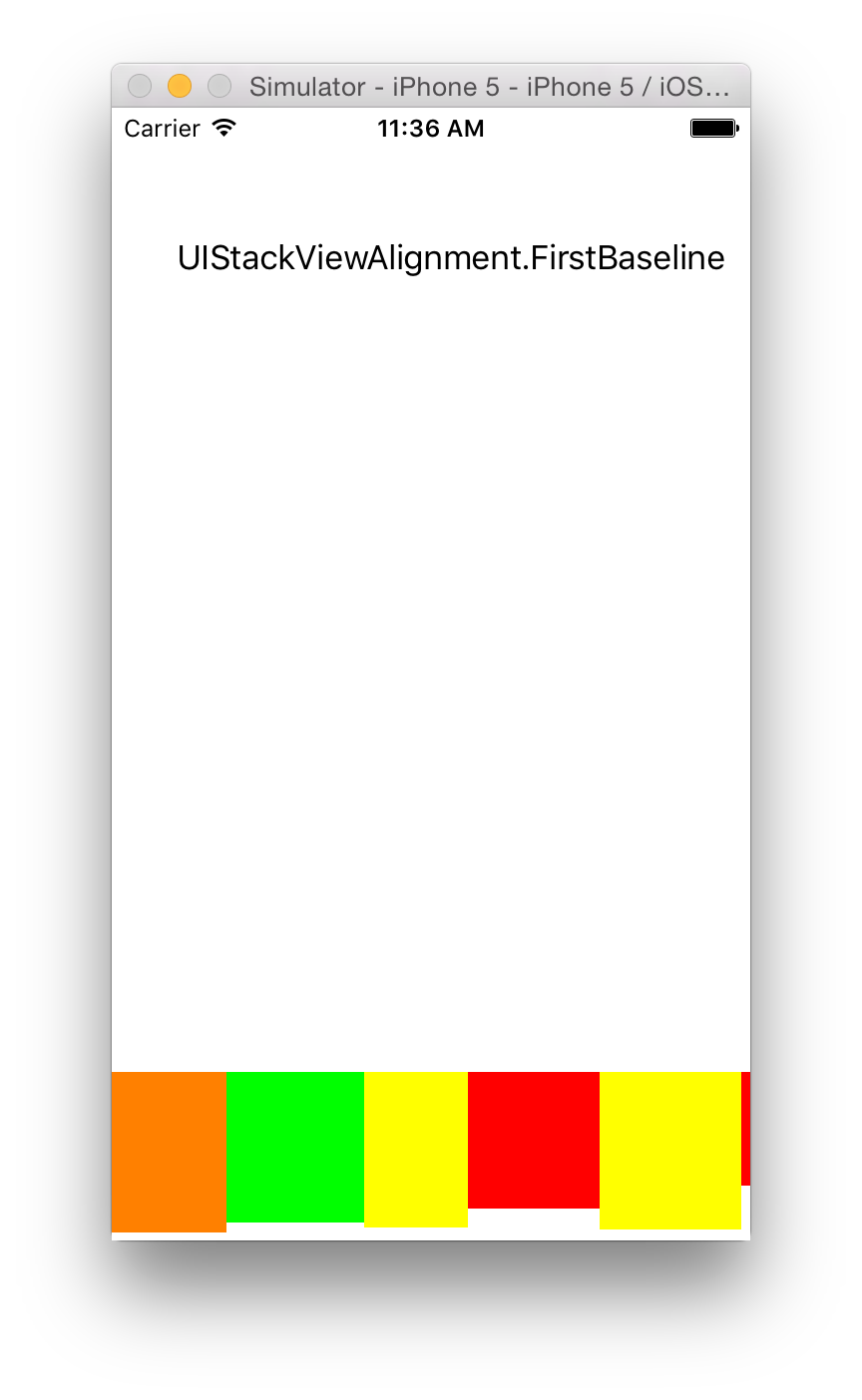
| FirstBaseline | 2 | Views are aligned based on the baseline of the first ArrangedSubviews. (Horizontal only.) |
| Center | 3 | Views are aligned along the Axis, in the center of the UIStackView. |
| Bottom | 4 | Horizontal layout, bottom edges aligned to the bottom of the UIStackView. |
| Trailing | 4 | Views are aligned based on the trailing edge of the first ArrangedSubviews. (Vertical only.) |
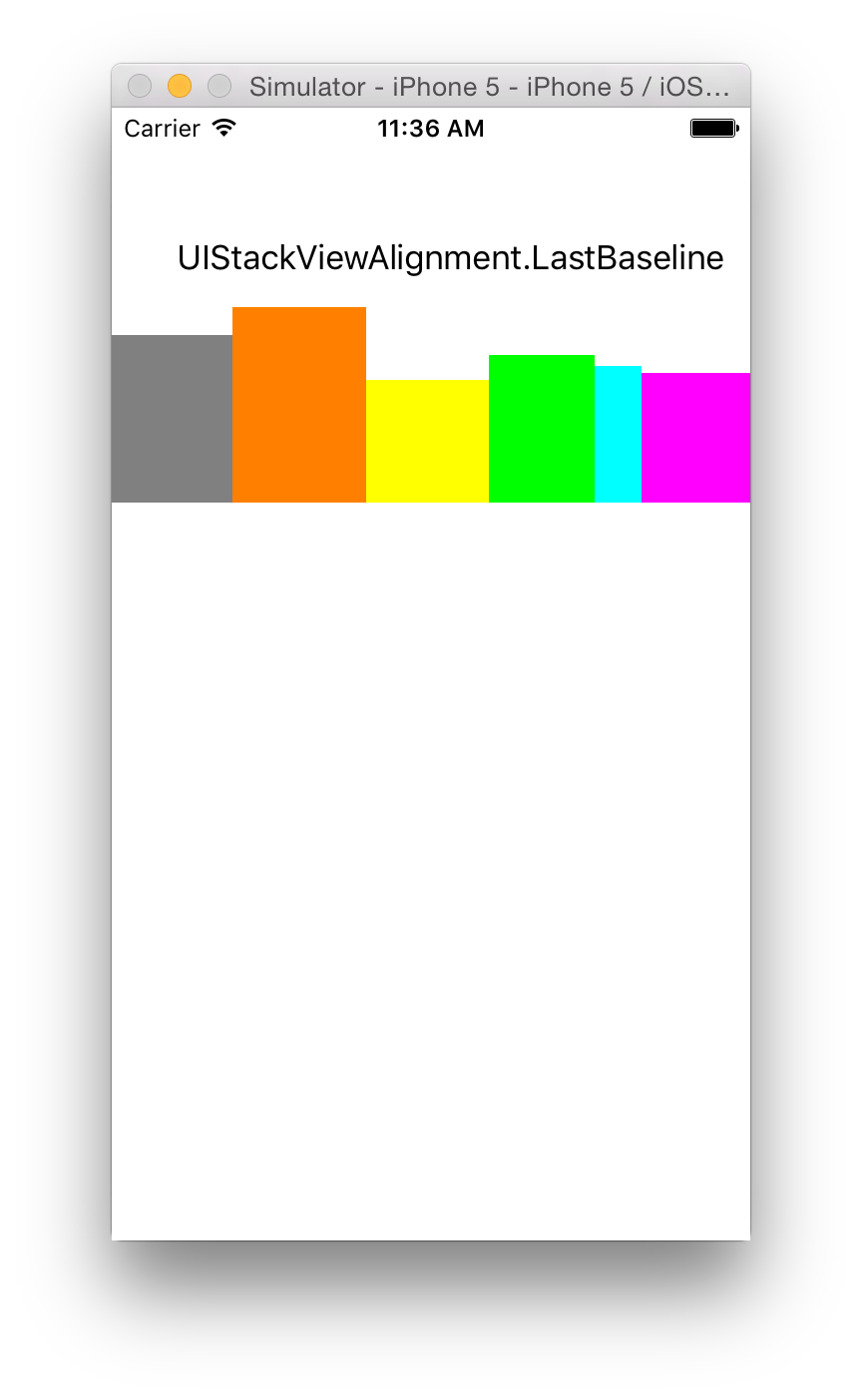
| LastBaseline | 5 | Views are aligned based on the baseline of the last ArrangedSubviews. (Horizontal only.) |
Remarks
| Alignment | Description | Example Image |
|---|---|---|
| Bottom | Horizontal layout, bottom edges aligned to the bottom of the UIStackView. |  |
| Center | Views are aligned along the Axis, in the center of the UIStackView. |  |
| Fill | Views are arranged to fill available space perpendicular to the Axis. |  |
| FirstBaseline | Views are aligned based on the baseline of the first ArrangedSubviews. (Horizontal only.) |  |
| LastBaseline | Views are aligned based on the baseline of the last ArrangedSubviews. (Horizontal only.) |  |
| Leading | Views are aligned based on the leading edge of the first ArrangedSubviews. (Vertical only.) |  |
| Top | Horizontal layout, top edges aligned to the top of the UIStackView. |  |
| Trailing | Views are aligned based on the trailing edge of the first ArrangedSubviews. (Vertical only.) |  |