Quickstart: Sign in and get an access token in a React SPA using the auth code flow
Welcome! This probably isn't the page you were expecting. While we work on a fix, this link should take you to the right article:
We apologize for the inconvenience and appreciate your patience while we work to get this resolved.
Quickstart: Sign in and get an access token in a React SPA using the auth code flow
In this quickstart, you download and run a code sample that demonstrates how a JavaScript React single-page application (SPA) can sign in users and call Microsoft Graph using the authorization code flow. The code sample demonstrates how to get an access token to call the Microsoft Graph API or any web API.
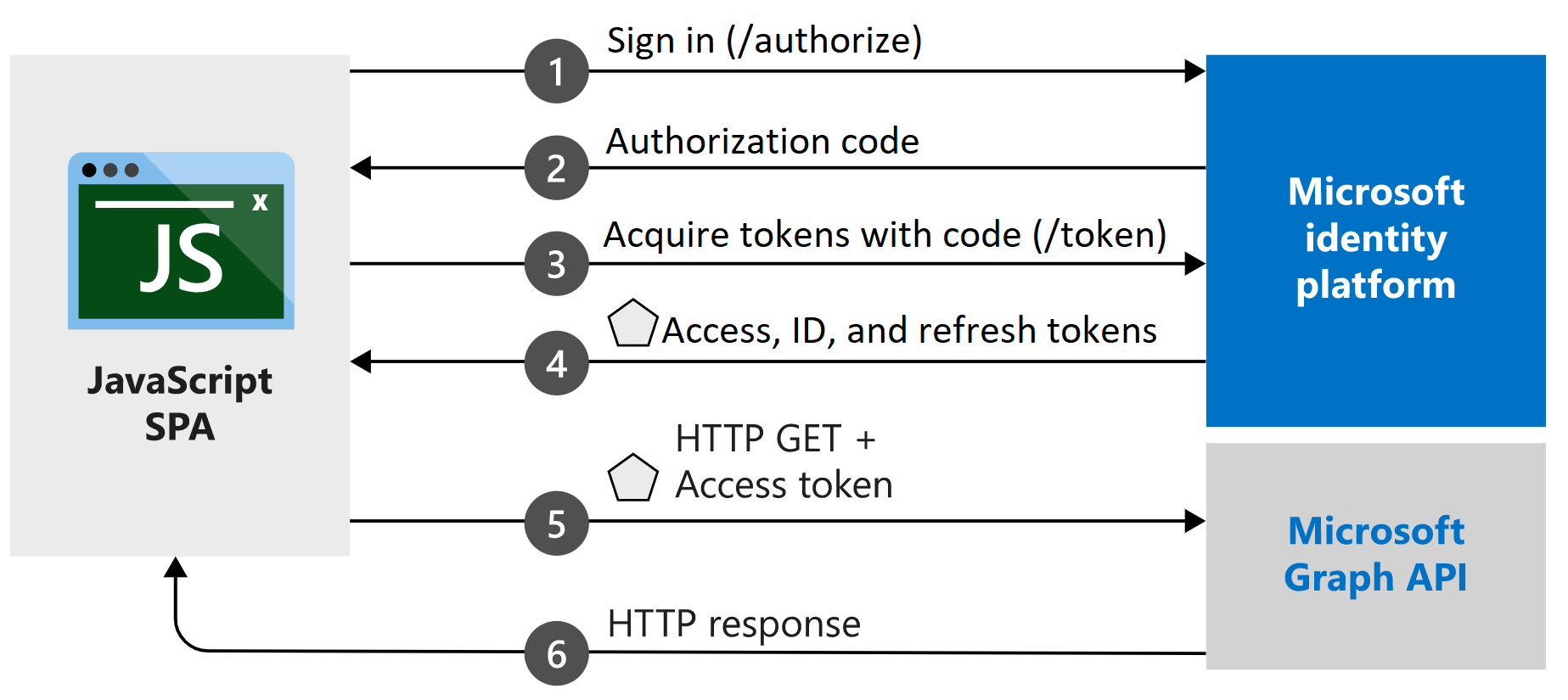
See How the sample works for an illustration.
Prerequisites
- Azure subscription - Create an Azure subscription for free
- Node.js
- Visual Studio Code or another code editor
Step 1: Configure your application in the Azure portal
This code samples requires a Redirect URI of http://localhost:3000/.
 Your application is configured with these attributes.
Your application is configured with these attributes.
Step 2: Download the project
Run the project with a web server by using Node.js
Note
Enter_the_Supported_Account_Info_Here
Step 3: Your app is configured and ready to run
We have configured your project with values of your app's properties.
Step 4: Run the project
Run the project with a web server by using Node.js:
To start the server, run the following commands from within the project directory:
npm install npm startBrowse to
http://localhost:3000/.Select Sign In to start the sign-in process and then call the Microsoft Graph API.
The first time you sign in, you're prompted to provide your consent to allow the application to access your profile and sign you in. After you're signed in successfully, click on the Request Profile Information to display your profile information on the page.
More information
How the sample works

msal.js
The MSAL.js library signs in users and requests the tokens that are used to access an API that's protected by the Microsoft identity platform.
If you have Node.js installed, you can download the latest version by using the Node.js Package Manager (npm):
npm install @azure/msal-browser @azure/msal-react
Next steps
Next, try a step-by-step tutorial to learn how to build a React SPA from scratch that signs in users and calls the Microsoft Graph API to get user profile data: