Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
The Azure Identity library provides Microsoft Entra ID token-based authentication through a set of convenient TokenCredential implementations.
For examples of various credentials, see the Azure Identity examples page.
Key links:
Getting started
Currently supported environments
- LTS versions of Node.js
- Latest versions of Safari, Chrome, Edge, and Firefox.
- Note: Among the different credentials exported in this library,
InteractiveBrowserCredentialis the only one supported in the browser.
- Note: Among the different credentials exported in this library,
For more information, see our support policy.
Install the package
Install Azure Identity with npm:
npm install --save @azure/identity
Prerequisites
- An Azure subscription.
- Optional: The Azure CLI and/or Azure PowerShell can also be useful for authenticating in a development environment and managing account roles.
When to use @azure/identity
The credential classes exposed by @azure/identity are focused on providing the most straightforward way to authenticate the Azure SDK clients locally, in your development environments, and in production. We aim for simplicity and reasonable support of the authentication protocols to cover most of the authentication scenarios possible on Azure. We're actively expanding to cover more scenarios. For a full list of the credentials offered, see the Credential Classes section.
All credential types provided by @azure/identity are supported in Node.js. For browsers, InteractiveBrowserCredential is the credential type to be used for basic authentication scenarios.
Most of the credential types offered by @azure/identity use the Microsoft Authentication Library for JavaScript (MSAL.js). Specifically, we use the v2 MSAL.js libraries, which use OAuth 2.0 Authorization Code Flow with PKCE and are OpenID-compliant. While @azure/identity focuses on simplicity, the MSAL.js libraries, such as @azure/msal-common, @azure/msal-node, and @azure/msal-browser, are designed to provide robust support for the authentication protocols that Azure supports.
When to use something else
The @azure/identity credential types are implementations of @azure/core-auth's TokenCredential class. In principle, any object with a getToken method that satisfies getToken(scopes: string | string[], options?: GetTokenOptions): Promise<AccessToken | null> works as a TokenCredential. This means developers can write their own credential types to support authentication cases not covered by @azure/identity. To learn more, see Custom Credentials.
Though our credential types support many advanced scenarios, developers may want to use Microsoft Authentication Library for JavaScript (MSAL.js) directly instead. Consider using MSAL.js in the following scenarios:
- Developers who want full control of the authentication protocol and its configuration.
- Our credential types are designed to be used with Azure SDK clients with intelligent caching and token refreshing handled at the core HTTP layer. If you find yourself having to use
getTokendirectly, you may benefit from using MSAL.js for more control over the authentication flow and token caching.
You can read more through the following links:
- We portray some advanced use cases of
@azure/identityon the Azure Identity Examples page.- There, we specifically have an Advanced Examples section.
- We also have a section that shows how to Authenticate with MSAL directly.
For advanced authentication workflows in the browser, we have a section where we showcase how to use the @azure/msal-browser library directly to authenticate Azure SDK clients.
Authenticate the client in development environment
While we recommend using managed identity in your Azure-hosted application, it's typical for a developer to use their own account for authenticating calls to Azure services when debugging and executing code locally. There are several developer tools that can be used to perform this authentication in your development environment.
Authenticate via the Azure Developer CLI
Developers coding outside of an IDE can also use the Azure Developer CLI to authenticate. Applications using the DefaultAzureCredential or the AzureDeveloperCliCredential can then use this account to authenticate calls in their application when running locally.
To authenticate with the Azure Developer CLI, users can run the command azd auth login. For users running on a system with a default web browser, the Azure Developer CLI launches the browser to authenticate the user.
For systems without a default web browser, the azd auth login --use-device-code command uses the device code authentication flow.
Authenticate via the Azure CLI
Applications using the AzureCliCredential, whether directly or via the DefaultAzureCredential, can use the Azure CLI account to authenticate calls in the application when running locally.
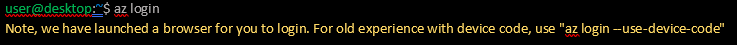
To authenticate with the Azure CLI, run the command az login. For users running on a system with a default web browser, the Azure CLI launches the browser to authenticate the user.

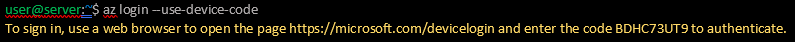
For systems without a default web browser, the az login command uses the device code authentication flow. The user can also force the Azure CLI to use the device code flow rather than launching a browser by specifying the --use-device-code argument.

Authenticate via Azure PowerShell
Applications using the AzurePowerShellCredential, whether directly or via the DefaultAzureCredential, can use the account connected to Azure PowerShell to authenticate calls in the application when running locally.
To authenticate with Azure PowerShell, run the Connect-AzAccount cmdlet. By default, like the Azure CLI, Connect-AzAccount launches the default web browser to authenticate a user account.

If interactive authentication can't be supported in the session, then the -UseDeviceAuthentication argument forces the cmdlet to use a device code authentication flow instead, similar to the corresponding option in the Azure CLI credential.
Authenticate the client in browsers
To authenticate Azure SDK clients within web browsers, we offer the InteractiveBrowserCredential, which can be set to use redirection or popups to complete the authentication flow. It's necessary to create an Azure App Registration in the Azure portal for your web application first.
Key concepts
If this is your first time using @azure/identity or Microsoft Entra ID, read Using @azure/identity with Microsoft Entra ID first. This document provides a deeper understanding of the platform and how to configure your Azure account correctly.
Credentials
A credential is a class that contains or can obtain the data needed for a service client to authenticate requests. Service clients across the Azure SDK accept credentials when they're constructed. Service clients use those credentials to authenticate requests to the service.
The Azure Identity library focuses on OAuth authentication with Microsoft Entra ID, and it offers various credential classes capable of acquiring a Microsoft Entra token to authenticate service requests. All of the credential classes in this library are implementations of the TokenCredential abstract class, and any of them can be used by to construct service clients capable of authenticating with a TokenCredential.
See Credential Classes.
DefaultAzureCredential
DefaultAzureCredential simplifies authentication while developing apps that deploy to Azure by combining credentials used in Azure hosting environments with credentials used in local development. For more information, see DefaultAzureCredential overview.
Continuation policy
As of version 3.3.0, DefaultAzureCredential attempts to authenticate with all developer credentials until one succeeds, regardless of any errors previous developer credentials experienced. For example, a developer credential may attempt to get a token and fail, so DefaultAzureCredential continues to the next credential in the flow. Deployed service credentials stop the flow with a thrown exception if they're able to attempt token retrieval, but don't receive one.
This allows for trying all of the developer credentials on your machine while having predictable deployed behavior.
Plugins
Azure Identity for JavaScript provides a plugin API that allows us to provide certain functionality through separate plugin packages. The @azure/identity package exports a top-level function (useIdentityPlugin) that can be used to enable a plugin. We provide two plugin packages:
@azure/identity-broker, which provides brokered authentication support through a native broker, such as Web Account Manager.@azure/identity-vscode, which provides Visual Studio Code authentication support for signing in through Azure Resource extension.@azure/identity-cache-persistence, which provides persistent token caching in Node.js using a native secure storage system provided by your operating system. This plugin allows cachedaccess_tokenvalues to persist across sessions, meaning that an interactive login flow doesn't need to be repeated as long as a cached token is available.
Examples
You can find more examples of using various credentials in Azure Identity Examples Page
Authenticate with DefaultAzureCredential
This example demonstrates authenticating the KeyClient from the @azure/keyvault-keys client library using DefaultAzureCredential.
import { DefaultAzureCredential } from "@azure/identity";
import { KeyClient } from "@azure/keyvault-keys";
// Configure vault URL
const vaultUrl = "https://<your-unique-keyvault-name>.vault.azure.net";
// Azure SDK clients accept the credential as a parameter
const credential = new DefaultAzureCredential();
// Create authenticated client
const client = new KeyClient(vaultUrl, credential);
Specify a user-assigned managed identity with DefaultAzureCredential
A relatively common scenario involves authenticating using a user-assigned managed identity for an Azure resource. Explore the example on Authenticating a user-assigned managed identity with DefaultAzureCredential to see how this is made a relatively straightforward task that can be configured using environment variables or in code.
Authenticate with Visual Studio Code via DefaultAzureCredential
DefaultAzureCredential can automatically use the signed-in user from Visual Studio Code to authenticate your application during local development. Before using Visual Studio Code authentication, ensure you have:
- Azure Resources Extension: Install the Azure Resources extension in Visual Studio Code
- Signed in to Azure: Use the
Azure: Sign Incommand in VS Code - Broker package configuration: Install the
@azure/identity-vscodepackage v2.0.0 or above in your project withnpm install @azure/identity-vscodeand configureuseIdentityPluginas shown below:
import { useIdentityPlugin, DefaultAzureCredential } from "@azure/identity";
useIdentityPlugin(vsCodePlugin);
const credential = new DefaultAzureCredential();
Once these prerequisites are met, DefaultAzureCredential will automatically detect and use VS Code authentication when running locally.
Define a custom authentication flow with ChainedTokenCredential
While DefaultAzureCredential is generally the quickest way to get started developing applications for Azure, more advanced users may want to customize the credentials considered when authenticating. The ChainedTokenCredential enables users to combine multiple credential instances to define a customized chain of credentials. This example demonstrates creating a ChainedTokenCredential that attempts to authenticate using two differently configured instances of ClientSecretCredential, to then authenticate the KeyClient from the @azure/keyvault-keys:
import { ClientSecretCredential, ChainedTokenCredential } from "@azure/identity";
import { KeyClient } from "@azure/keyvault-keys";
// Configure variables
const vaultUrl = "https://<your-unique-keyvault-name>.vault.azure.net";
const tenantId = "<tenant-id>";
const clientId = "<client-id>";
const clientSecret = "<client-secret>";
const anotherClientId = "<another-client-id>";
const anotherSecret = "<another-client-secret>";
// When an access token is requested, the chain will try each
// credential in order, stopping when one provides a token
const firstCredential = new ClientSecretCredential(tenantId, clientId, clientSecret);
const secondCredential = new ClientSecretCredential(tenantId, anotherClientId, anotherSecret);
const credentialChain = new ChainedTokenCredential(firstCredential, secondCredential);
// The chain can be used anywhere a credential is required
const client = new KeyClient(vaultUrl, credentialChain);
Managed identity support
The Managed identity authentication is supported via either the DefaultAzureCredential or the ManagedIdentityCredential credential classes directly for the following Azure services:
- Azure App Service and Azure Functions
- Azure Arc
- Azure Cloud Shell
- Azure Kubernetes Service
- Azure Service Fabric
- Azure Virtual Machines
- Azure Virtual Machines Scale Sets
For examples of how to use managed identity for authentication, see the examples.
Cloud configuration
Credentials default to authenticating to the Microsoft Entra endpoint for Azure Public Cloud. To access resources in other clouds, such as Azure Government or a private cloud, configure credentials with the authorityHost argument in the constructor. The AzureAuthorityHosts enum defines authorities for well-known clouds. For the US Government cloud, you could instantiate a credential this way:
import { ClientSecretCredential, AzureAuthorityHosts } from "@azure/identity";
const credential = new ClientSecretCredential(
"<YOUR_TENANT_ID>",
"<YOUR_CLIENT_ID>",
"<YOUR_CLIENT_SECRET>",
{
authorityHost: AzureAuthorityHosts.AzureGovernment,
},
);
As an alternative to specifying the authorityHost argument, you can also set the AZURE_AUTHORITY_HOST environment variable to the URL of your cloud's authority. This approach is useful when configuring multiple credentials to authenticate to the same cloud or when the deployed environment needs to define the target cloud:
AZURE_AUTHORITY_HOST=https://login.partner.microsoftonline.cn
The AzureAuthorityHosts enum defines authorities for well-known clouds for your convenience; however, if the authority for your cloud isn't listed in AzureAuthorityHosts, you may pass any valid authority URL as a string argument. For example:
import { ClientSecretCredential } from "@azure/identity";
const credential = new ClientSecretCredential(
"<YOUR_TENANT_ID>",
"<YOUR_CLIENT_ID>",
"<YOUR_CLIENT_SECRET>",
{
authorityHost: "https://login.partner.microsoftonline.cn",
},
);
Not all credentials require this configuration. Credentials that authenticate through a development tool, such as AzureCliCredential, use that tool's configuration.
Credential classes
Credential chains
| Credential | Usage | Example |
|---|---|---|
DefaultAzureCredential |
Provides a simplified authentication experience to quickly start developing applications run in Azure. | example |
ChainedTokenCredential |
Allows users to define custom authentication flows composing multiple credentials. | example |
Authenticate Azure-hosted applications
| Credential | Usage | Example |
|---|---|---|
EnvironmentCredential |
Authenticates a service principal or user via credential information specified in environment variables. | example |
ManagedIdentityCredential |
Authenticates the managed identity of an Azure resource. | example |
WorkloadIdentityCredential |
Supports Microsoft Entra Workload ID on Kubernetes. | example |
Authenticate service principals
| Credential | Usage | Example | Reference |
|---|---|---|---|
AzurePipelinesCredential |
Supports Microsoft Entra Workload ID on Azure Pipelines. | example | |
ClientAssertionCredential |
Authenticates a service principal using a signed client assertion. | example | Service principal authentication |
ClientCertificateCredential |
Authenticates a service principal using a certificate. | example | Service principal authentication |
ClientSecretCredential |
Authenticates a service principal using a secret. | example | Service principal authentication |
Authenticate users
| Credential | Usage | Example | Reference |
|---|---|---|---|
AuthorizationCodeCredential |
Authenticates a user with a previously obtained authorization code. | example | OAuth2 authentication code |
DeviceCodeCredential |
Interactively authenticates a user on devices with limited UI. | example | Device code authentication |
InteractiveBrowserCredential |
Interactively authenticates a user with the default system browser. Read more about how this happens here. | example | OAuth2 authorization code |
OnBehalfOfCredential |
Propagates the delegated user identity and permissions through the request chain | On-behalf-of authentication |
Authenticate via development tools
| Credential | Usage | Example | Reference |
|---|---|---|---|
AzureCliCredential |
Authenticate in a development environment with the Azure CLI. | example | Azure CLI authentication |
AzureDeveloperCliCredential |
Authenticate in a development environment with the enabled user or service principal in Azure Developer CLI. | Azure Developer CLI Reference | |
AzurePowerShellCredential |
Authenticate in a development environment using Azure PowerShell. | example | Azure PowerShell authentication |
VisualStudioCodeCredential |
Authenticate in a development environment with Visual Studio Code. |
Environment variables
DefaultAzureCredential and EnvironmentCredential can be configured with environment variables. Each type of authentication requires values for specific variables.
Service principal with secret
| Variable name | Value |
|---|---|
AZURE_CLIENT_ID |
ID of a Microsoft Entra application |
AZURE_TENANT_ID |
ID of the application's Microsoft Entra tenant |
AZURE_CLIENT_SECRET |
one of the application's client secrets |
Service principal with certificate
| Variable name | Value |
|---|---|
AZURE_CLIENT_ID |
ID of a Microsoft Entra application |
AZURE_TENANT_ID |
ID of the application's Microsoft Entra tenant |
AZURE_CLIENT_CERTIFICATE_PATH |
path to a PEM-encoded certificate file including private key |
AZURE_CLIENT_CERTIFICATE_PASSWORD |
(optional) password of the certificate file, if any |
AZURE_CLIENT_SEND_CERTIFICATE_CHAIN |
(optional) send certificate chain in x5c header to support subject name / issuer-based authentication |
Configuration is attempted in the preceding order. For example, if values for a client secret and certificate are both present, the client secret is used.
Continuous Access Evaluation
As of version 3.3.0, accessing resources protected by Continuous Access Evaluation (CAE) is possible on a per-request basis. This can be enabled using the GetTokenOptions.enableCae(boolean) API. CAE isn't supported for developer credentials.
Token caching
Token caching is a feature provided by the Azure Identity library that allows apps to:
- Cache tokens in memory (default) and on disk (opt-in).
- Improve resilience and performance.
- Reduce the number of requests made to Microsoft Entra ID to obtain access tokens.
The Azure Identity library offers both in-memory and persistent disk caching. For more information, see the token caching documentation.
Brokered authentication
An authentication broker is an application that runs on a user’s machine and manages the authentication handshakes and token maintenance for connected accounts. Currently, only the Windows Web Account Manager (WAM) is supported. Broker authentication is used by DefaultAzureCredential to enable secure sign-in via the WAM. To enable support, use the @azure/identity-broker package. For details on authenticating using WAM, see the broker plugin documentation.
Troubleshooting
For assistance with troubleshooting, see the troubleshooting guide.
Next steps
Read the documentation
API documentation for this library can be found on our documentation site.
Client library support
Client and management libraries listed on the Azure SDK releases page that support Microsoft Entra authentication accept credentials from this library. Learn more about using these libraries in their documentation, which is linked from the releases page.
Known issues
Azure AD B2C support
This library doesn't support the Azure AD B2C service.
For other open issues, see the library's GitHub repository.
Provide feedback
If you encounter bugs or have suggestions, open an issue.
Contributing
To contribute to this library, read the contributing guide to learn more about how to build and test the code.
Azure SDK for JavaScript
