Configure an agent for a demo website or agent console
When publishing an agent through Microsoft 365 Copilot for Service, you can publish to a prebuilt demo website or your own live website. A prebuilt demo website is automatically created for you when you publish your agent. A demo website is great for sharing your agent with teammates and stakeholders, since they can test it while you continue to build and iterate on it.
To share your agent, publish it to a customer engagement hub. Embedding your agent to a customer engagement hub helps your agent assist your customer service representatives.
Prerequisites
- Understanding Copilot for Service can help you with third-party integration. For more information, see Copilot for Service overview.
- Have your agents set up. If you need to set one up, see Quickstart - create and deploy a Copilot for Service.
- Before you deploy your agent, we recommend that you evaluate your company security policies and turn on authentication for the agent. To turn on authentication for your agents, select Security in the left panel, and then follow the steps in Choose an authentication option.
Add Copilot for Service to your generic hub
Update the demo website. In the Copilot for Service navigation menu, select Settings > Channels. To share the demo website link, copy the demo website URL and share it with your teammates directly.
View the Configure the demo website and add the agent to your live website article to learn how to get a URL for your agents.
In the Copilot for Service navigation menu, select Settings > Channels.
Depending on the destination, select Agent console.
Copy the embed code for your web developer to add Copilot for Service to your hub.
Add Copilot for Service to your third-party provider
In addition to the generic instructions in the previous sections, the following sections provide guidance for some common third-party providers. For questions about third-party features and functionality of individual embedded experiences, consult with support for those providers.
Genesys
To get started, make sure these services or features are in place:
- An active Genesys account is enabled.
- Copy the iframe
srcURL,. You can use this URL in Genesys Cloud. - Follow the Genesys documentation to Set up an Interaction Widget integration.
- On step 7 of the Genesys article, paste your
srcURL as the Application URL of your Configuration > Properties.
Salesforce
To get started, make sure these services or features are in place:
An active Salesforce account with Service Cloud and Lightning enabled. You need a Salesforce account to connect Copilot for Service.
Admin or developer access to both Salesforce and Copilot for Service.
Copy the iframe
srcURL,.In the navigation menu, select Settings > Channels > Agent console.
Copy the custom iframe snippet in Embed code. For more information, see Add your agent to your website.
Create a Visualforce Page reference with the iframe.
Sign in to your Salesforce account, and then navigate to Setup.
In the Quick Find box, type "Visualforce" and select Visualforce Pages.
Select New to create a new Visualforce page.
- Add a Label.
- Add a Name.
- Add a checkmark to Available for Lightning Experience.
Inside the Visualforce Markup box, add the following code. Be sure to provide your own values for
{domain},{environment},{bot}, and{version}.<apex:page > <iframe src="https://{domain}/environments/{environment}/copilots/{bot}}/webchat?__version__={version}" frameborder="0" style="width: 100%; height:100%;"></iframe> </apex:page>Note
You may have to adjust the height of the iframe based on the size of the Agent Desktop widget. For instance, instead of height being
100%,you can swap for300pxSelect Save.
ServiceNow
To get started, install these plugins: Virtual Agent, Bot Interconnect, and Knowledge API.
- In your ServiceNow instance, select All, and then search for the term, "plug-ins".
- Go to System Definition > Plugins.
- On the Application Manager page, search for Virtual Agent, and then install it.
Note
Virtual Agent includes Glide Virtual Agent. You can use this plugin instead of the entire Virtual Agent plugin.
- If you're using the Vancouver release or older, the Knowledge API is also required.
- Install the BOT Interconnect plugin.
Note
Make sure you install the Virtual Agent plugin first, due to the dependencies of the Bot Interconnect plugin.
Embed agents in the ServiceNow agent desktop
- From your ServiceNow instance, select All again, and search for UI Builder.
- Go to Now Experience Framework > UI Builder, and select UI Builder.
- Select the page where you want to embed agents, such as CSM/CFM Configurable Workspace.
- In Pages and variants, select the page you want to edict, such as Landing Page > CSM Landing Page.
- Select Edit in original scope on the upper-right of the screen. Now you can add elements to the workspace.
- On the left-side toolbar, select Components.
- Select iFrame, and then drag and drop it to the location where you want it on your page.
- Go to your Copilot for Service instance and select Add to agent console.
- On the Agent console screen, in Embed code, copy only the URL following 'src="'. This format should be https://servicecopilot.microsoft.com/environments/.../webchat.
- Return to the ServiceNow UI Builder app, and then select the iFrame component you added.
- In the Source field, paste the URL and update the title.
- Change the size, and set the Disable sandbox toggle to Yes.
- Preview and test Copilot for Service: Select Open at the top of the UI Builder.
- When your changes are complete, select Save.
Zendesk
To connect Zendesk Agent Desktop to an agent, implement the following iframe and component steps.
Before you begin, make sure that you have the following prerequisites in place:
- An active Zendesk Support account with Zendesk.
- An account for Copilot for Service.
Note
If you don't have a Copilot for Service account or agent created, see the Quickstart guide for building agents in Copilot for Service.
- Admin or developer access to both Zendesk and Microsoft Power Platform.
- An active and deployed agent with Zendesk.
Retrieve the custom agents for Service iframe
From your Copilot for Service navigation menu, select Settings > Channels > Custom website to copy your embed code for the iframe.
Add the Copilot for Service iframe to the agent interface
Sign in to Zendesk Support and navigate to Zendesk Products > Admin Section.
Select Apps > Zendesk Support apps from the menu on the left.
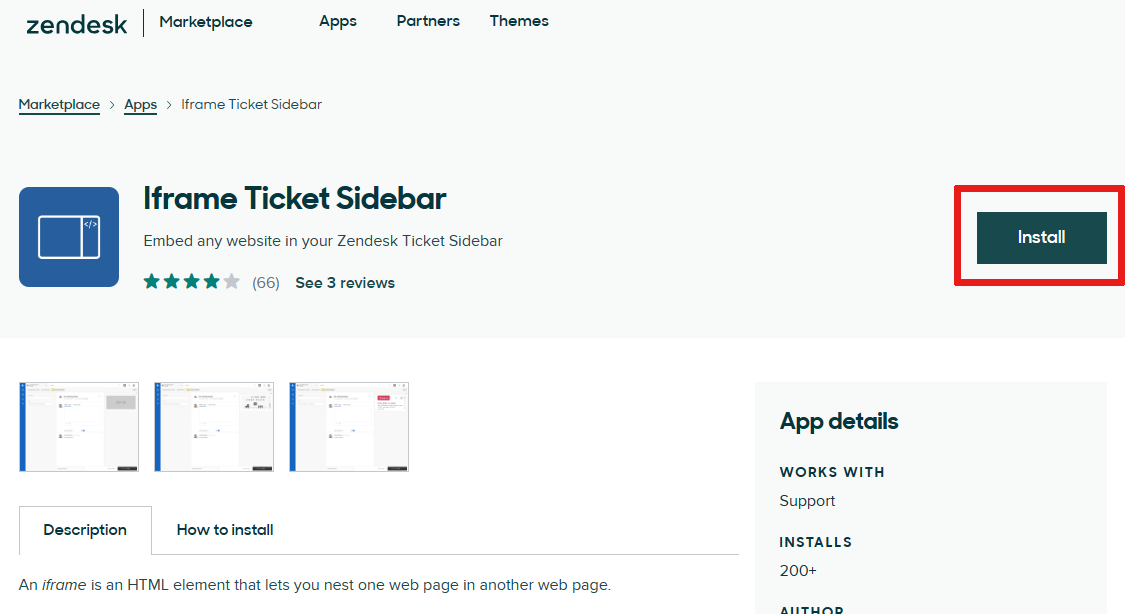
Go to the Marketplace and search for "Iframe Ticket Sidebar".

Install the iframe app.
Configure the Iframe Sidebar by adding the URL from your Copilot for Service into the
iframe URLfield. make sure you paste only the URL, excluding any HTML tags.Note
You may have to adjust the height of the iframe based on the size of the Agent Desktop widget. For instance, instead of height being
100%,you can use300pxSelect Update.
Add a component to the Agent Desktop
Sign in to your Zendesk account and open a ticket. For more information about tickets, see Working with tickets.
From the navigation menu, choose Apps > Iframe Ticket Sidebar.
Note
For quicker access, use the Pin to Sidebar option.