Copilot Studio supports single sign-on (SSO). SSO allows agents on your website to sign customers in if they're already signed in to the page or app where the agent is deployed.
For example, the agent is hosted on the corporate intranet or in an app that the user is already signed in to.
There are five main steps to configuring SSO for Copilot Studio:
Enable manual authentication for your agent with Microsoft Entra ID
Create an app registration in Microsoft Entra ID for your custom canvas.
Define a custom scope for your agent in Microsoft Entra ID.
Add the custom scope to your agent configuration.
Configure your custom canvas client side code to enable SSO.
Prerequisites
Supported channels
The following table details the channels that currently support SSO. You can suggest support for extra channels at the Copilot Studio ideas forum.
1 If you also have the Teams channel enabled, you need to follow the configuration instructions on the Configure single sign-on with Microsoft Entra ID for agents in Microsoft Teams documentation. Failing to configure the Teams SSO settings as instructed on that page causes your users to always fail authentication when using the Teams channel.
2 Only the live chat channel is supported. For more information, see Configure handoff to Dynamics 365 Customer Service.
Important
SSO is currently not supported when an agent is published to a Power Apps portal.
Create app registrations for your custom website
To enable SSO, you need to create two separate app registrations:
- An authentication app registration, which enables Microsoft Entra ID user authentication for your agent
- A canvas app registration, which enables SSO for your custom web page
We don't recommend reusing the same app registration for both your agent and your custom website for security reasons.
Follow the instructions in Configure user authentication with Microsoft Entra ID to create an authentication app registration.
Create a second app registration to serve as your canvas app registration.
Add token exchange URL
To update the Microsoft Entra ID authentication settings in Copilot Studio, you need to add the token exchange URL to allow your app and Copilot Studio to share information.
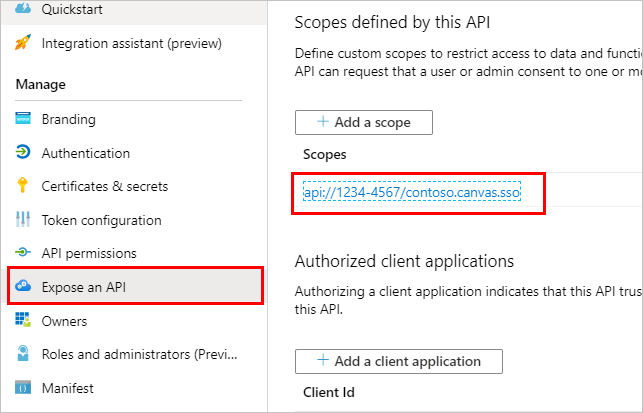
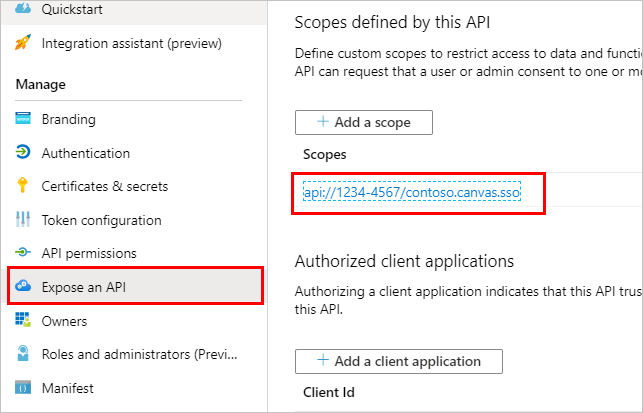
In the Azure portal on your authentication app's registration page, go to Expose an API.
Under Scopes, select the Copy to clipboard icon.
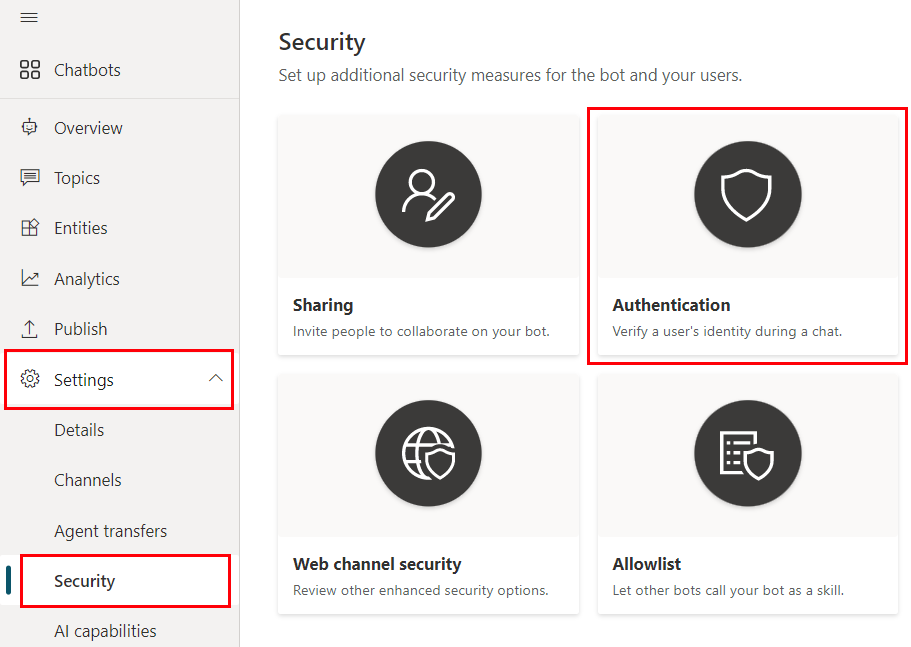
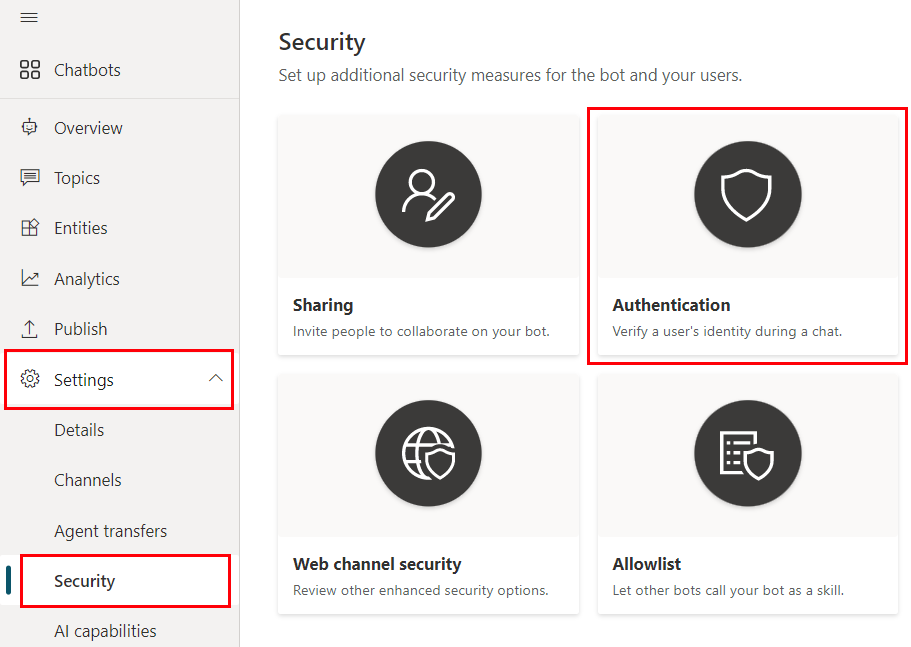
In Copilot Studio, in the navigation menu under Settings, select Security, and then select the Authentication tile.
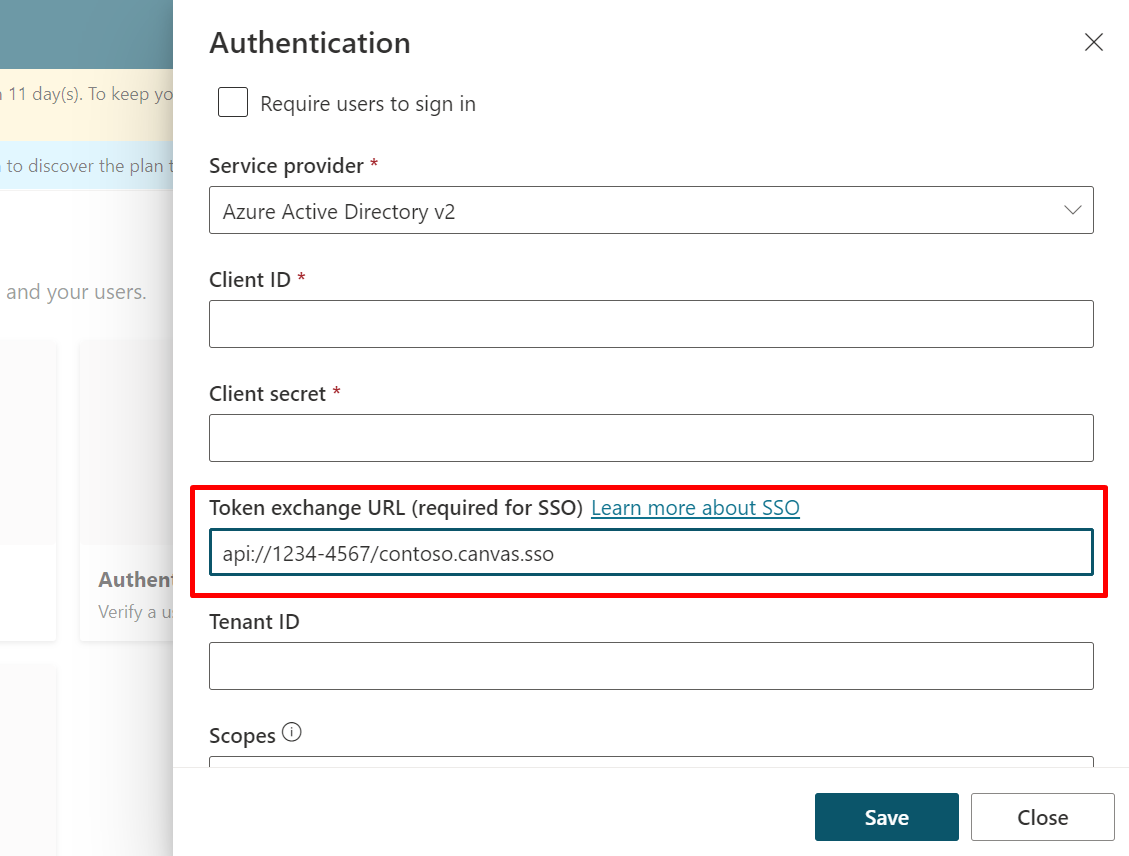
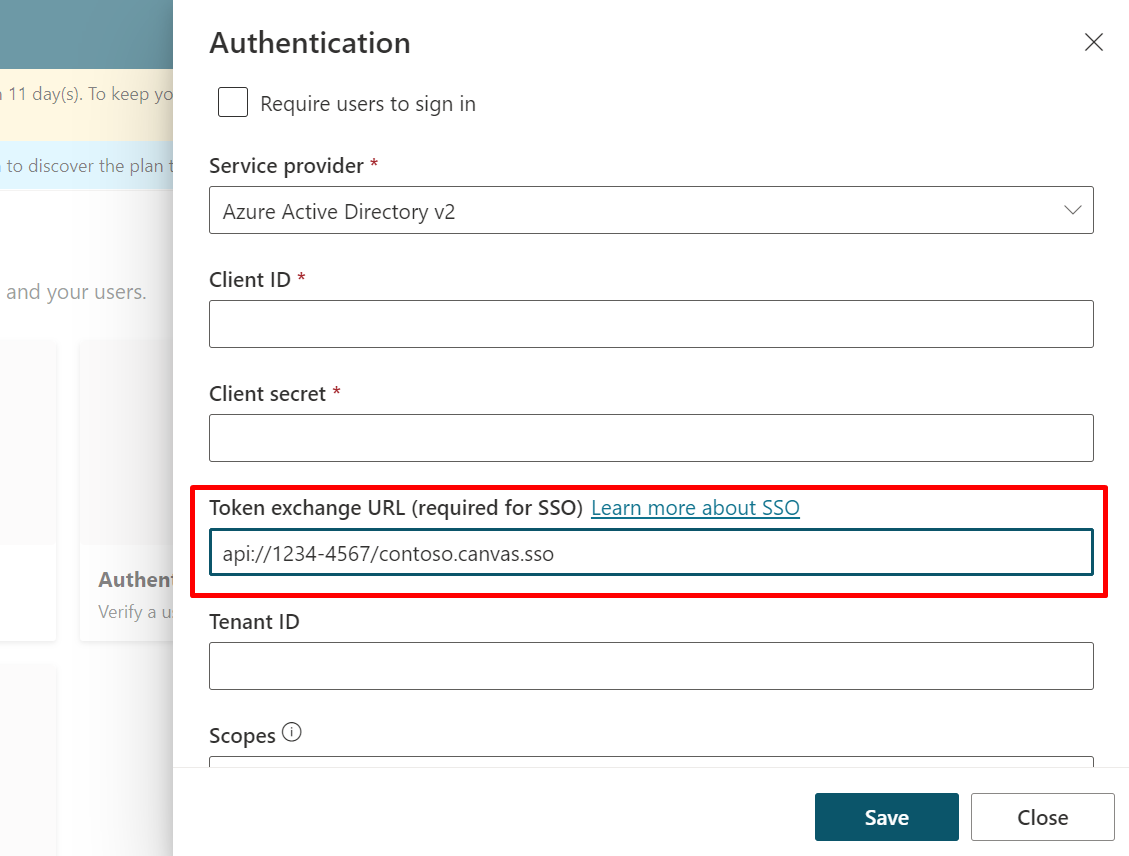
For Token exchange URL (required for SSO), paste the scope you copied earlier.
Select Save.
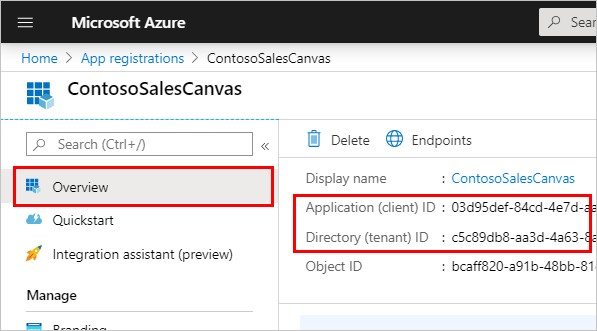
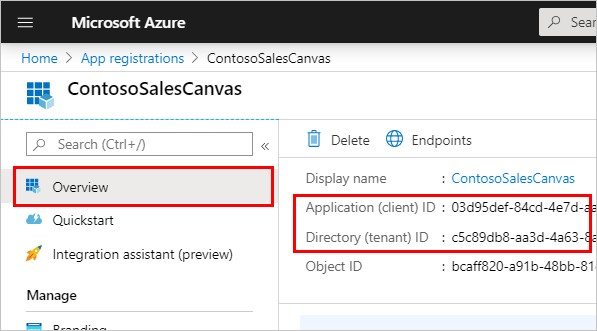
In the Azure portal on your authentication app registration page, go to Overview.
Copy the Application (client) ID value under Essentials.
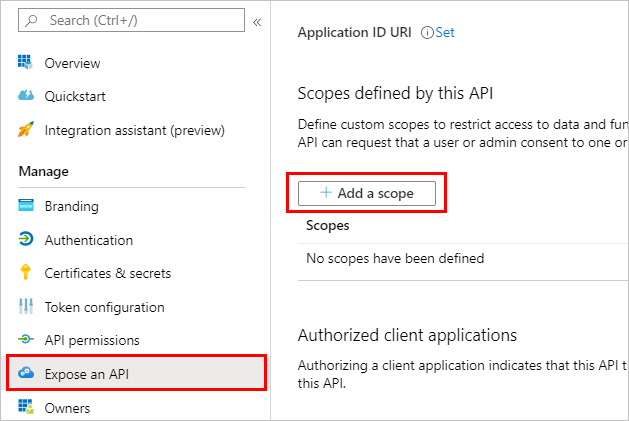
On the navigation bar, select Manage > Expose an API.
Under Authorized client applications, select Add a client application, and then paste the copied client ID.
Select Save.
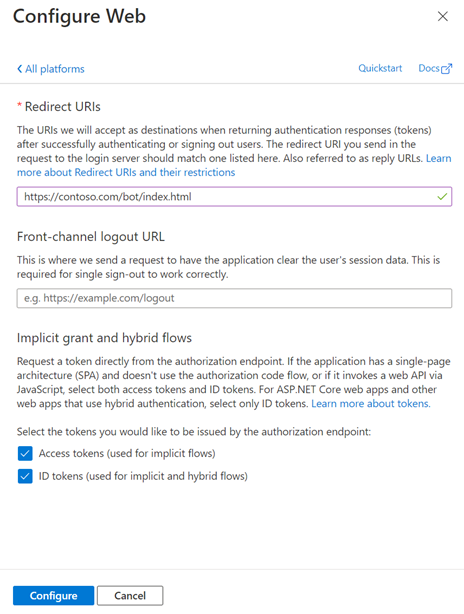
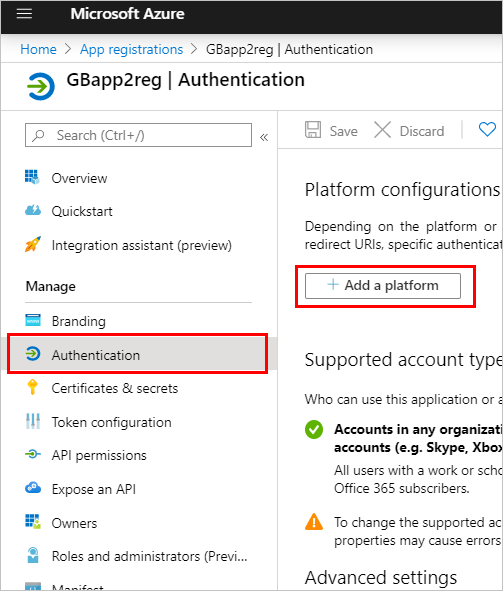
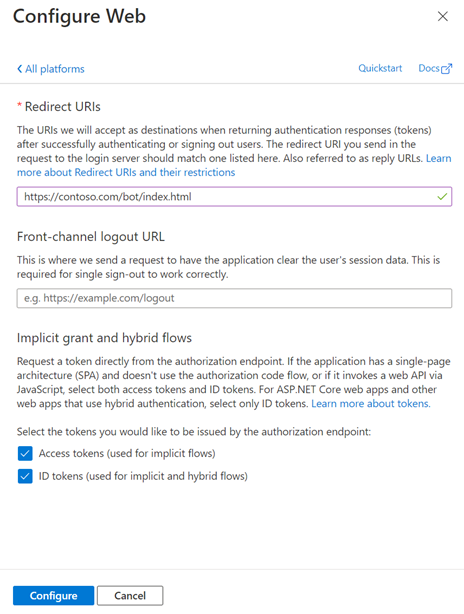
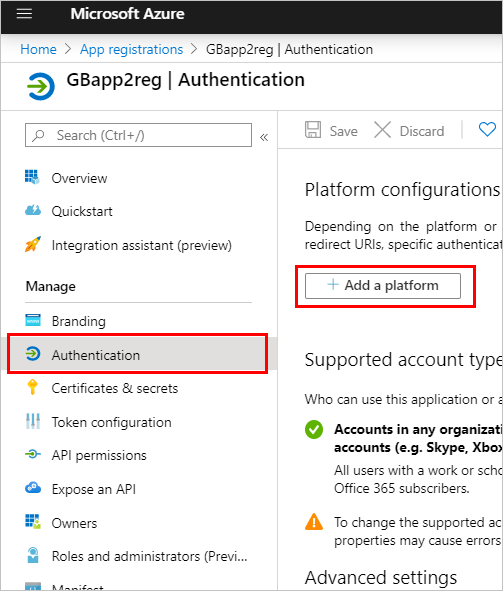
After you create your canvas app registration, go to Authentication, and then select Add a platform.
Under Platform configurations, select Add a platform, and then select SPA.
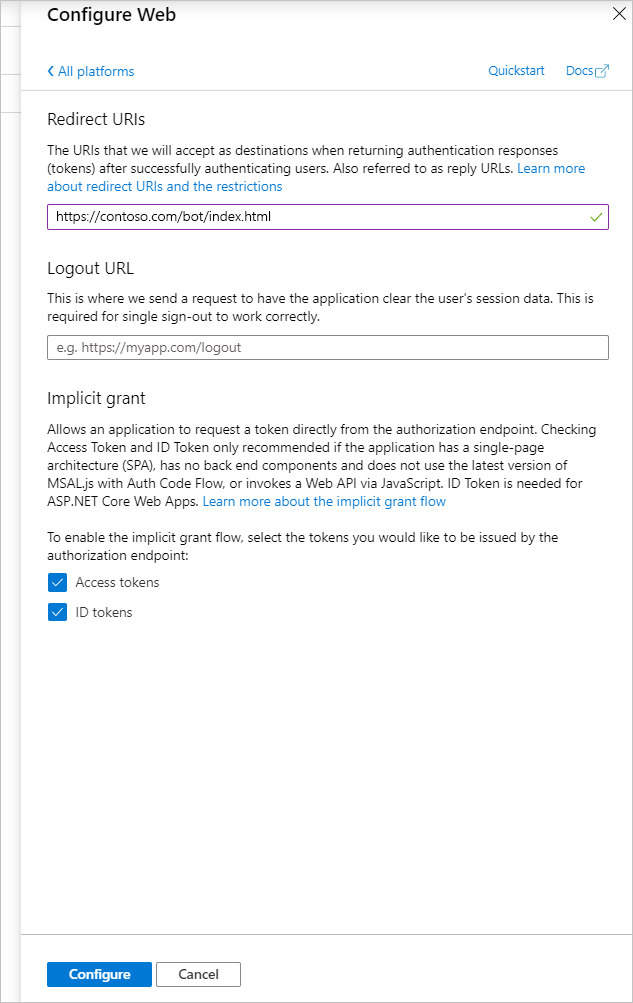
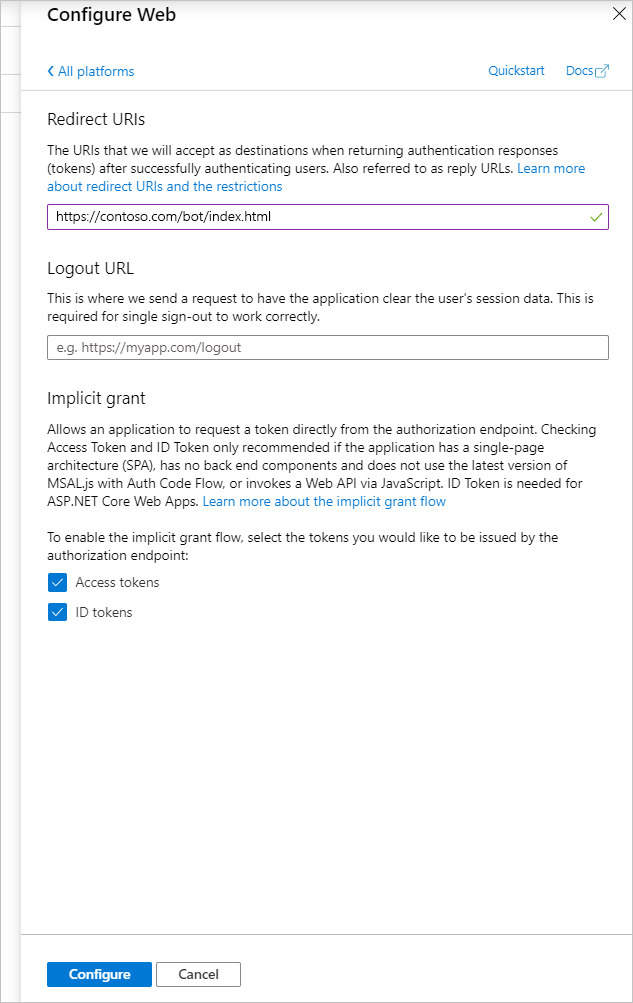
Under Redirect URIs, enter the URL for your web page; for example, http://contoso.com/index.html.

In the Implicit grant and hybrid flows section, turn on both Access tokens (used for implicit flows) and ID tokens (used for implicit and hybrid flows).
Select Configure.
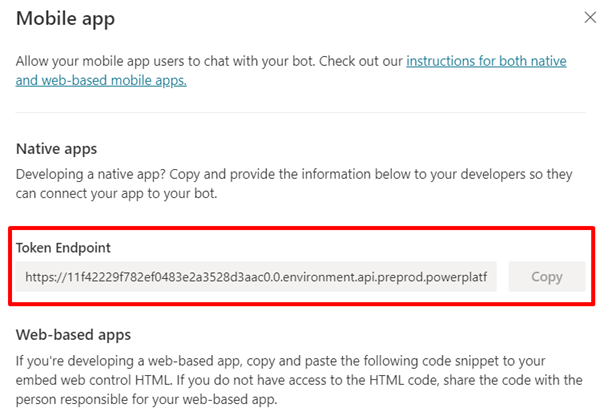
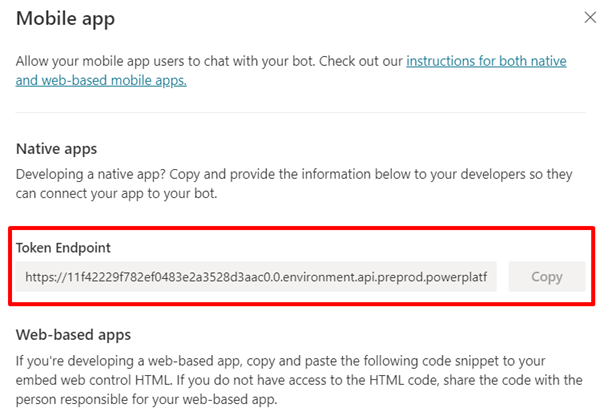
Find your agent's token endpoint URL
In Copilot Studio, open your agent and then select Channels.
Select Mobile app.
Under Token Endpoint, select Copy.

Configure SSO in your web page
Important
AI-generated answers from SharePoint and Graph Connector data sources aren't available to Guest users in SSO-enabled apps.
Use the code provided in the Copilot Studio GitHub repo to create a web page for the redirect URL. Copy the code from the GitHub repo and modify it using the following instructions.
Go to the Overview page in Azure portal and copy the Application (client) ID and Directory (tenant) ID from your canvas app registration.

To configure the Microsoft Authentication Library (MSAL):
- Assign
clientId to your Application (client) ID.
- Assign
authority to https://login.microsoftonline.com/ and add your Directory (tenant) ID to the end.
For example:
var clientApplication;
(function (){
var msalConfig = {
auth: {
clientId: '00001111-aaaa-2222-bbbb-3333cccc4444',
authority: 'https://login.microsoftonline.com/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'
},
Set the theURL variable to the token endpoint URL you copied earlier. For example:
(async function main() {
var theURL = "https://<token endpoint URL>"
Edit the value of userId to include a custom prefix. For example:
var userId = clientApplication.account?.accountIdentifier != null ?
("My-custom-prefix" + clientApplication.account.accountIdentifier).substr(0, 64)
: (Math.random().toString() + Date.now().toString()).substr(0,64);
Save your changes.
Verify you successfully configured SSO.
When testing your agent, if SSO isn't successfully configured, you're prompted to sign in, which gives you a validation code you must copy into the chat window.
If you see a sign-in prompt, verify you completed steps 1 through 5 of this procedure correctly. If SSO is successfully configured, you aren't prompted to sign in.
Note
The code in the GitHub repo requires users to select the sign-in button. In production, you might want to replace the button functionality with a more appropriate event, like navigating to a page.
Related content
Technical overview
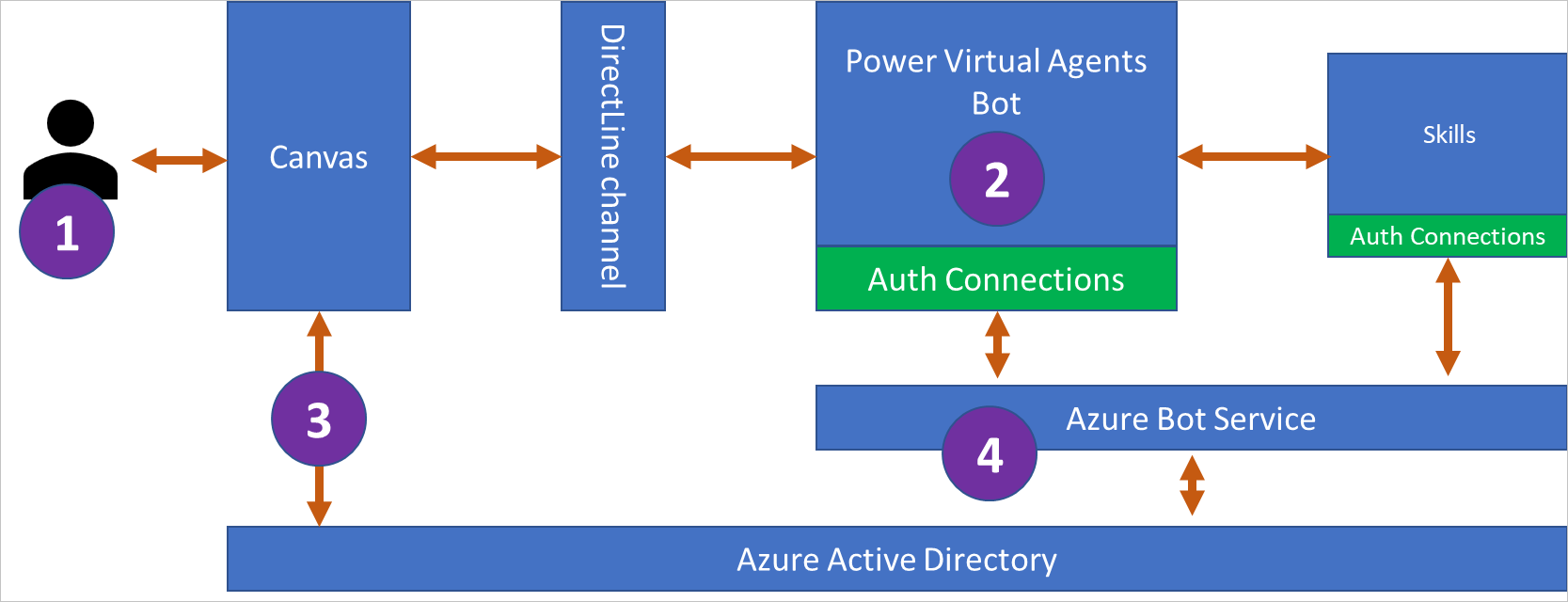
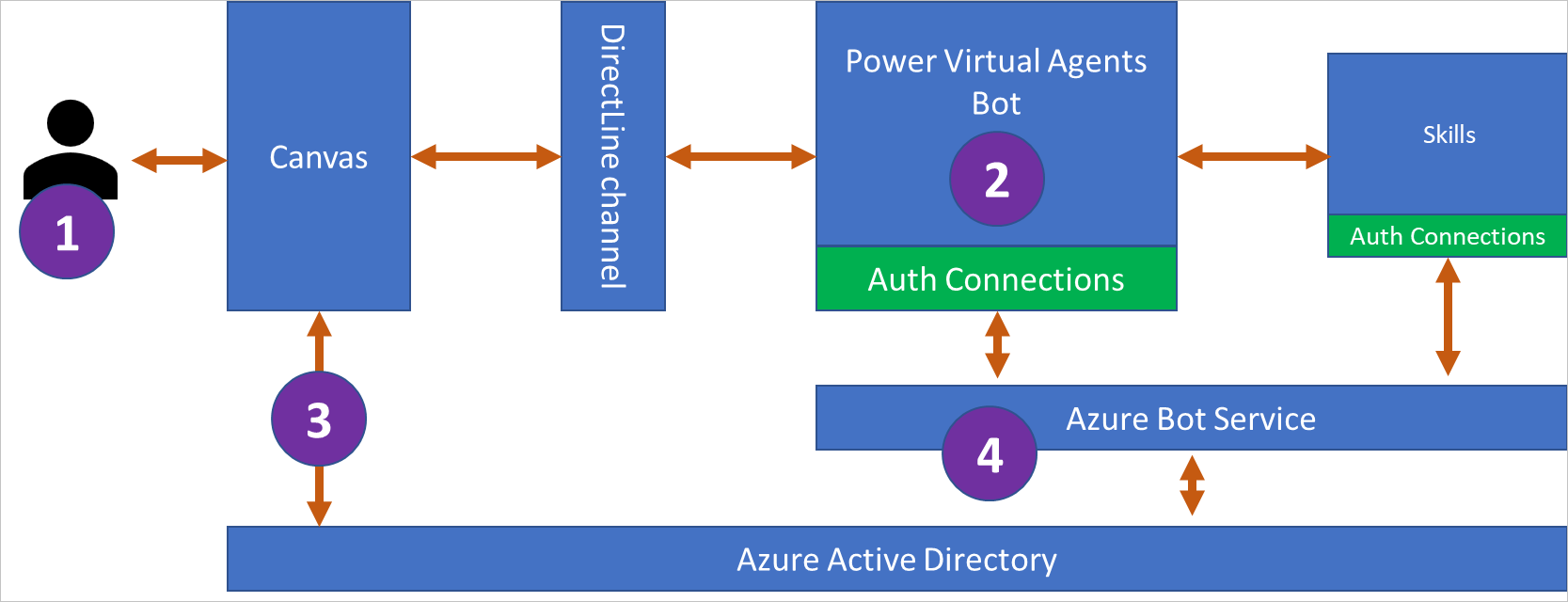
The following illustration shows how a user is signed in without seeing a sign-in prompt (SSO) in Copilot Studio:

The agent user enters a phrase that triggers a sign-in topic. The sign-in topic is designed to sign the user in and use the user's authenticated token (User.AccessToken variable).
Copilot Studio sends a sign-in prompt to allow the user to sign in with their configured identity provider.
The agent's custom canvas intercepts the sign-in prompt and requests an on-behalf-of (OBO) token from Microsoft Entra ID. The canvas sends the token to the agent.
On receipt of the OBO token, the agent exchanges the OBO token for an "access token" and fills in the AuthToken variable using the access token's value. The IsLoggedIn variable is also set at this time.
Create an app registration in Microsoft Entra ID for your custom canvas
To enable SSO, you need two separate app registrations:
Important
You can't reuse the same app registration for both your agent's user authentication and your custom canvas.
Create an app registration for the agent's canvas
Sign in to the Azure portal.
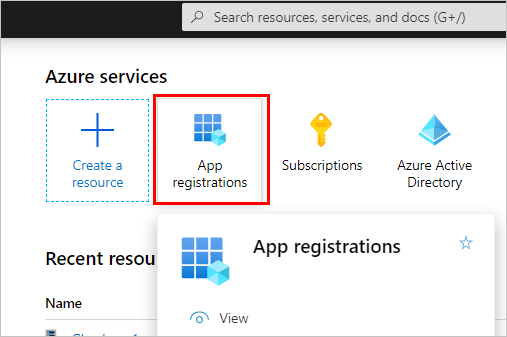
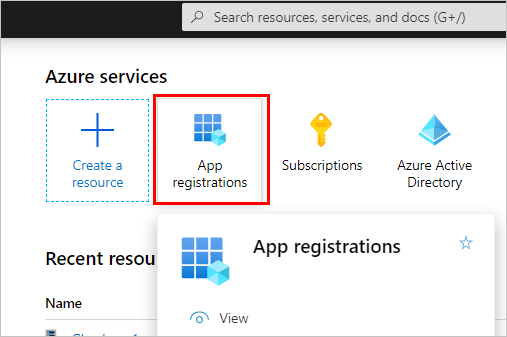
Go to App registrations, either by selecting the icon or searching in the top search bar.

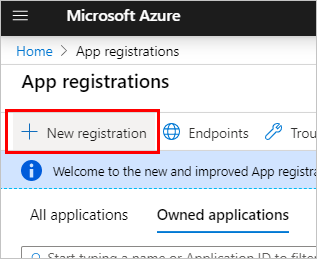
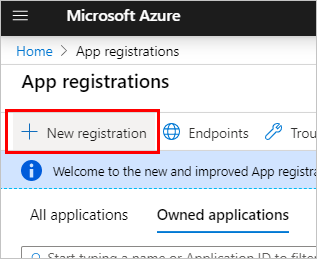
Select New registration.

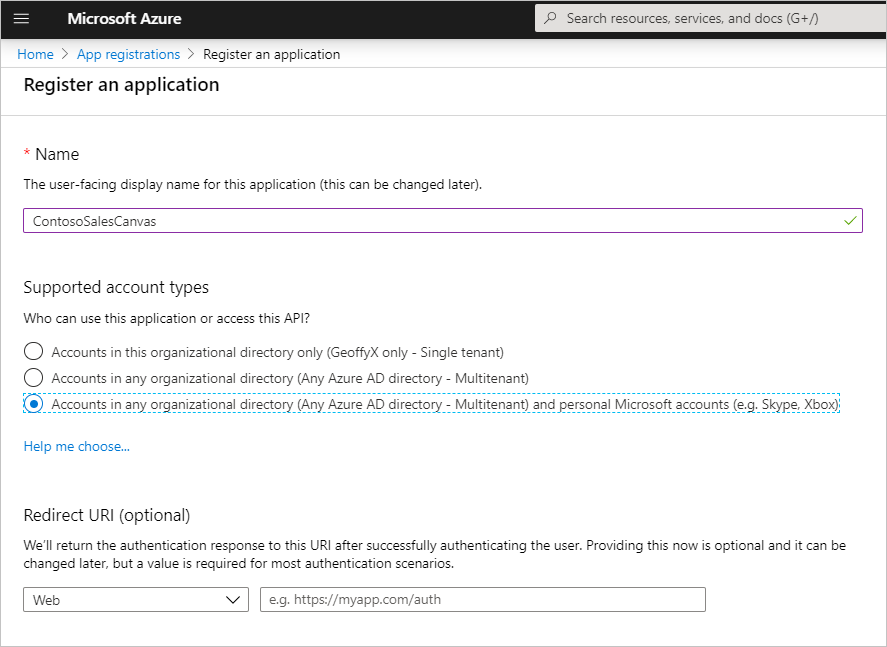
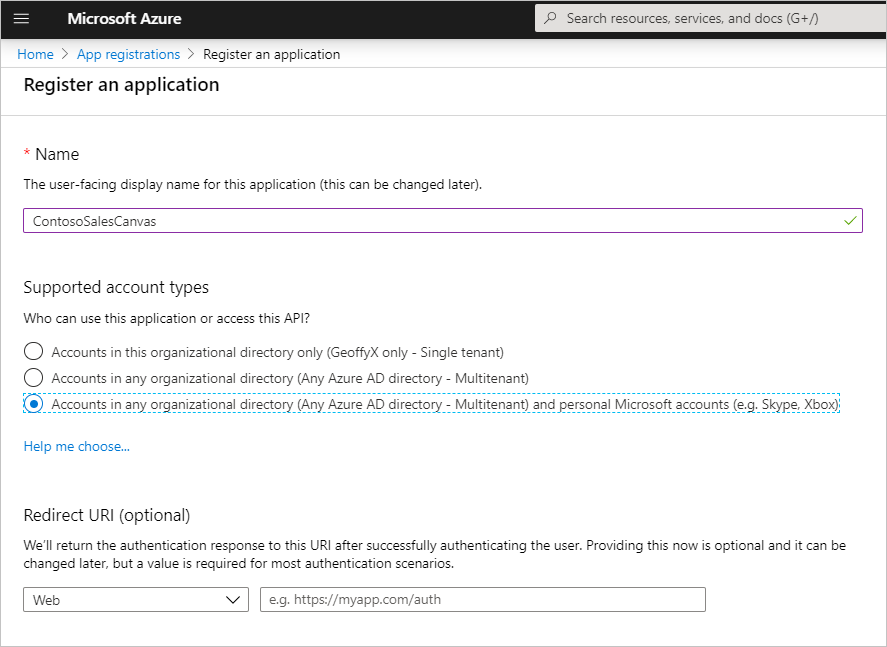
Enter a name for the registration. It can be helpful to use the name of the agent whose canvas you're registering and include "canvas" to help separate it from the app registration for authentication.
For example, if your agent is called "Contoso sales help," you might name the app registration as "ContosoSalesCanvas" or something similar.
Under Supported account types, select Accounts in any organizational tenant (Any Microsoft Entra ID directory - Multitenant) and personal Microsoft accounts (e.g. Skype, Xbox).
Leave the Redirect URI section blank for now, as you enter that information in the next steps. Select Register.

After the registration is completed, it opens to the Overview page. Go to Manifest. Confirm that accessTokenAcceptedVersion is set to 2. If it isn't, change it to 2 and then select Save.
Add the redirect URL
With the registration open, go to Authentication and then select Add a platform.

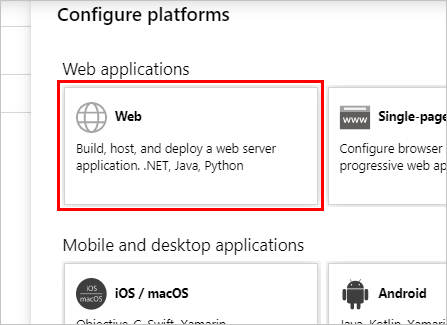
On the Configure platforms blade, select Web.

Under Redirect URIs, add the full URL to the page where your chat canvas is hosted. Under the Implicit grant section, select the Id Tokens and Access Tokens checkboxes.
Select Configure to confirm your changes.

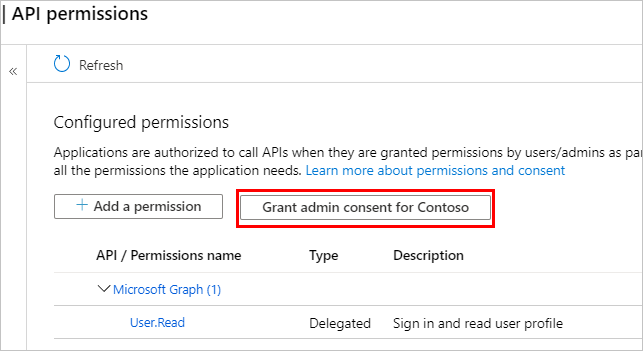
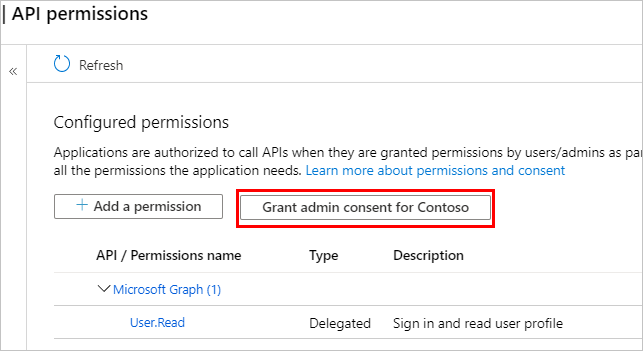
Go to API Permissions. Select Grant admin consent for <your tenant name> and then Yes.
Important
To avoid users having to consent to each application, someone assigned at least the Application Administrator or Cloud Application Administrator role can grant tenant-wide consent to your application registrations.

Define a custom scope for your agent
Define a custom scope by exposing an API for the canvas app registration within the authentication app registration. Scopes allow you to determine user and admin roles and access rights.
This step creates a trust relationship between the authentication app registration for authentication and the app registration for your custom canvas.
Open the app registration that you created when you configured authentication.
Go to API Permissions and ensure that the correct permissions are added for your agent. Select Grant admin consent for <your tenant name> and then Yes.
Important
To avoid users having to consent to each application, someone assigned at least the Application Administrator or Cloud Application Administrator role can grant tenant-wide consent to your application registrations.
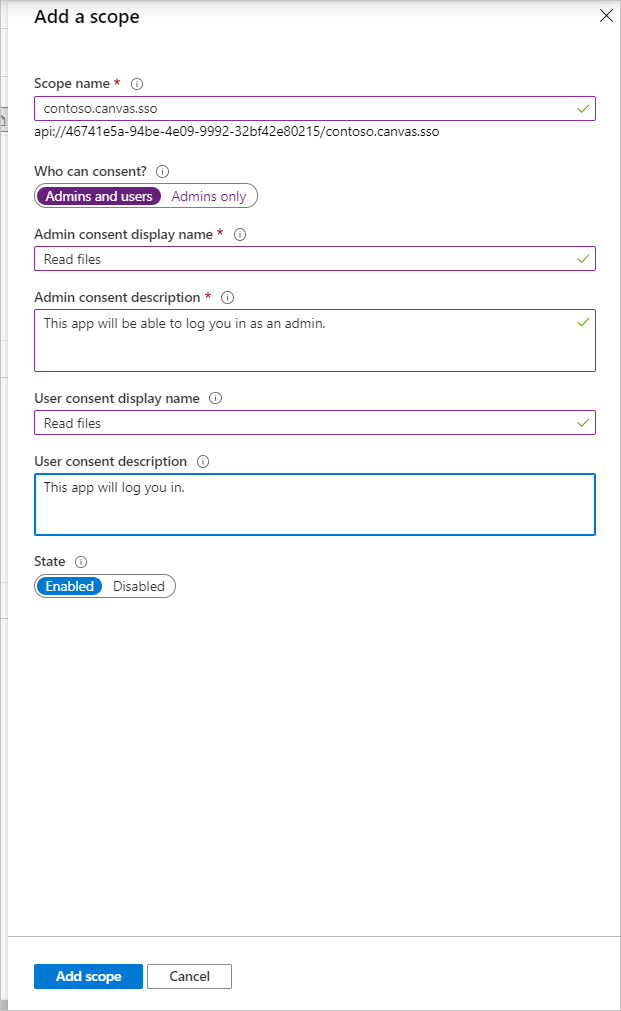
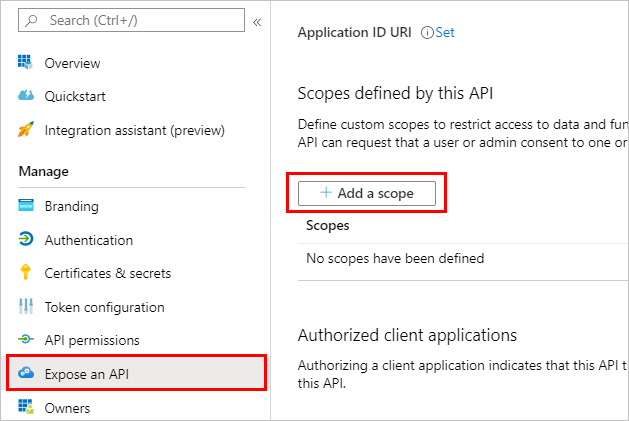
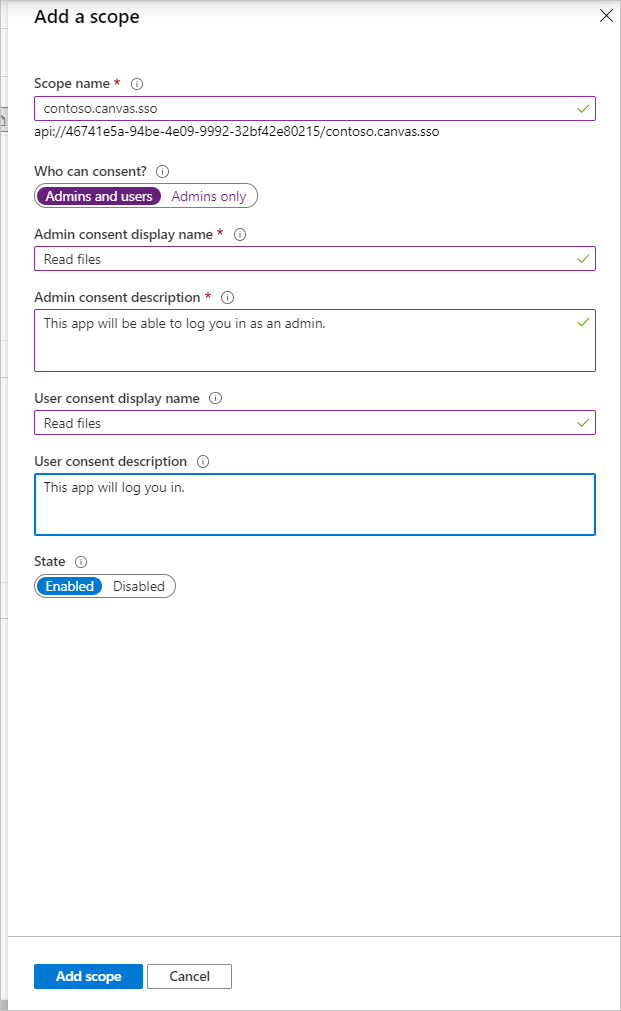
Go to Expose an API and select Add a scope.

Enter a name for the scope, along with the display information that should be shown to users when they come to the SSO screen. Select Add scope.

Select Add a client application.
Enter the Application (client) ID from the Overview page for the canvas app registration into the Client ID field. Select the checkbox for the listed scope that you created.
Select Add application.
The Token Exchange URL in the Copilot Studio authentication configuration page is used to exchange the OBO token for the requested access token through the bot framework.
Copilot Studio calls into Microsoft Entra ID to perform the actual exchange.
Sign in to Copilot Studio.
Confirm you selected the agent you want to enable authentication for by selecting the agent icon on the top menu and choosing the correct agent.
In the navigation menu, under Settings, select Security. Then select the Authentication card.

Enter the full scope URI from the Expose an API page for the agent's authentication app registration in the Token exchange URL field. The URI is in the format of api://1234-4567/scope.name.


Select Save and then publish the agent content.
Update the custom canvas page where the agent is located to intercept the sign-in card request and exchange the OBO token.
Configure the Microsoft Authentication Library (MSAL) by adding the following code into a <script> tag in your <head> section.
Update clientId with the Application (client) ID for the canvas app registration. Replace <Directory ID> with the Directory (tenant) ID. You get these IDs from the Overview page for the canvas app registration.
<head>
<script>
var clientApplication;
(function () {
var msalConfig = {
auth: {
clientId: '<Client ID [CanvasClientId]>',
authority: 'https://login.microsoftonline.com/<Directory ID>'
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false
}
};
if (!clientApplication) {
clientApplication = new Msal.UserAgentApplication(msalConfig);
}
} ());
</script>
</head>
Insert the following <script> in the <body> section. This script calls a method to retrieve the resourceUrl and exchange your current token for a token requested by the OAuth prompt.
<script>
function getOAuthCardResourceUri(activity) {
if (activity &&
activity.attachments &&
activity.attachments[0] &&
activity.attachments[0].contentType === 'application/vnd.microsoft.card.oauth' &&
activity.attachments[0].content.tokenExchangeResource) {
// asking for token exchange with Microsoft Entra ID
return activity.attachments[0].content.tokenExchangeResource.uri;
}
}
function exchangeTokenAsync(resourceUri) {
let user = clientApplication.getAccount();
if (user) {
let requestObj = {
scopes: [resourceUri]
};
return clientApplication.acquireTokenSilent(requestObj)
.then(function (tokenResponse) {
return tokenResponse.accessToken;
})
.catch(function (error) {
console.log(error);
});
}
else {
return Promise.resolve(null);
}
}
</script>
Insert the following <script> in the <body> section. Within the main method, this code adds a conditional to your store, with your agent's unique identifier. It also generates a unique ID as your userId variable.
Update <BOT ID> with your agent's ID. To see your agent's ID in Copilot Studio, go to the Channels page for your agent, and select Mobile app.
<script>
(async function main() {
// Add your BOT ID below
var BOT_ID = "<BOT ID>";
var theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
const {
token
} = await fetchJSON(theURL);
var directline = await fetchJSON(regionalChannelSettingsURL).then(res=> res.channelUrlsById.directline);
const directLine = window.WebChat.createDirectLine({
domain: `${directline}v3/directline`,
token
});
var userID = clientApplication.account?.accountIdentifier != null ?
("Your-customized-prefix-max-20-characters" + clientApplication.account.accountIdentifier).substr(0, 64) :
(Math.random().toString() + Date.now().toString()).substr(0, 64); // Make sure this will not exceed 64 characters
const store = WebChat.createStore({}, ({
dispatch
}) => next => action => {
const {
type
} = action;
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'startConversation',
type: 'event',
value: {
text: "hello"
}
}
});
return next(action);
}
if (action.type === 'DIRECT_LINE/INCOMING_ACTIVITY') {
const activity = action.payload.activity;
let resourceUri;
if (activity.from && activity.from.role === 'bot' &&
(resourceUri = getOAuthCardResourceUri(activity))) {
exchangeTokenAsync(resourceUri).then(function(token) {
if (token) {
directLine.postActivity({
type: 'invoke',
name: 'signin/tokenExchange',
value: {
id: activity.attachments[0].content.tokenExchangeResource.id,
connectionName: activity.attachments[0].content.connectionName,
token,
},
"from": {
id: userID,
name: clientApplication.account.name,
role: "user"
}
}).subscribe(
id => {
if (id === 'retry') {
// The agent was not able to handle the invoke, so display the oauthCard
return next(action);
}
// else: tokenexchange successful and we do not display the oauthCard
},
error => {
// an error occurred to display the oauthCard
return next(action);
}
);
return;
} else
return next(action);
});
} else
return next(action);
} else
return next(action);
});
const styleOptions = {
// Add styleOptions to customize Web Chat canvas
hideUploadButton: true
};
window.WebChat.renderWebChat({
directLine: directLine,
store,
userID: userID,
styleOptions
},
document.getElementById('webchat')
);
})().catch(err => console.error("An error occurred: " + err));
</script>
Full sample code
For more information, you can find the full sample code, with the MSAL and store conditional scripts already included at our GitHub repo.