Customize DevTools
This page lists the ways to customize Microsoft Edge DevTools.
Settings
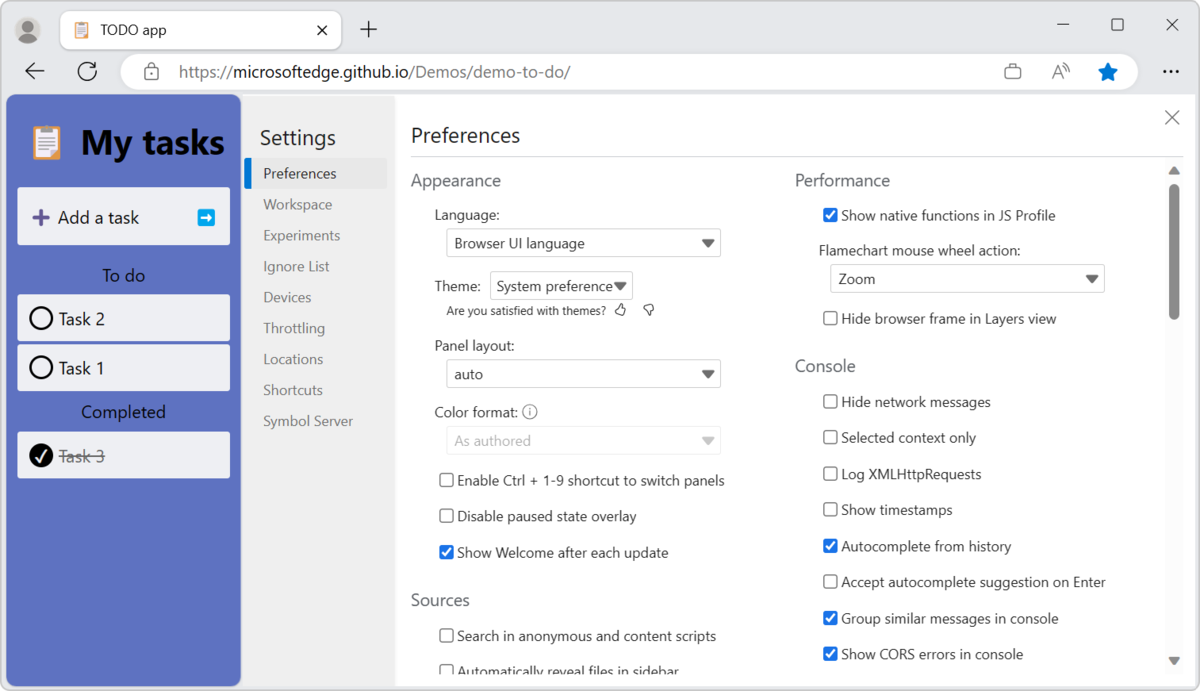
Settings > Preferences contains many options for customizing DevTools.
To open Settings, in DevTools, click the Customize and control DevTools icon (![]() ), and then click Settings (
), and then click Settings (![]() ). Or, while DevTools has focus, press F1.
). Or, while DevTools has focus, press F1.

Quick View
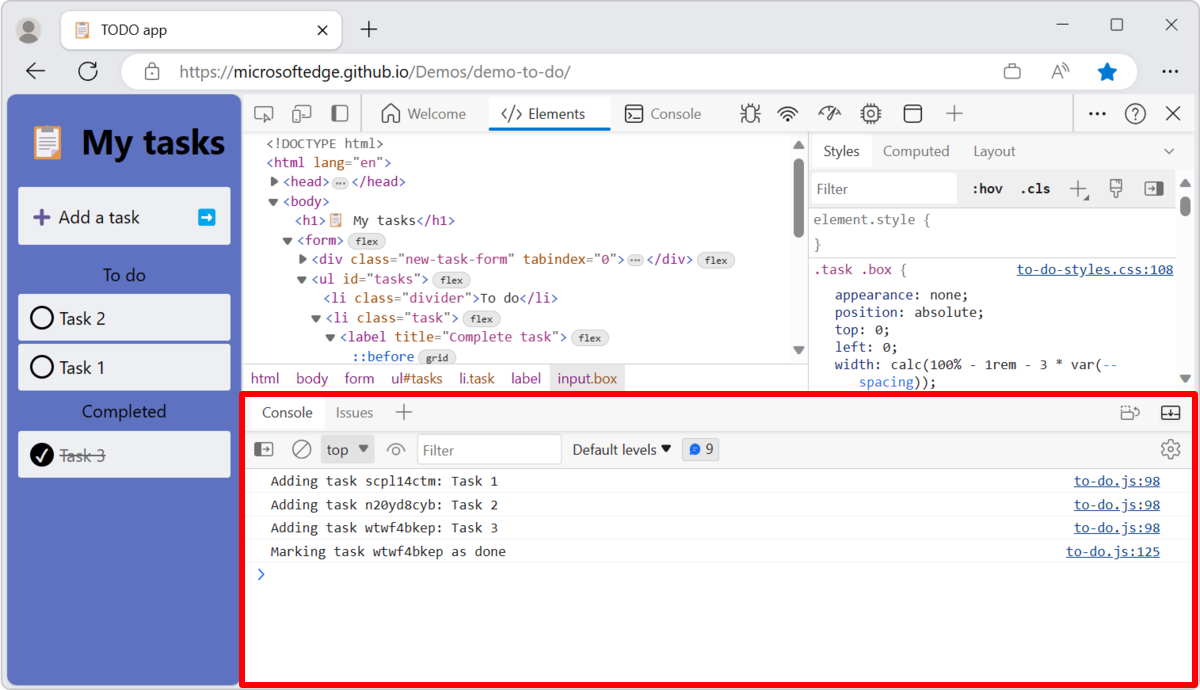
In the Quick View toolbar in the bottom of DevTools, you can select which tools to display.
To open (or close) the Quick View panel, press Esc when focus is on DevTools.

You can move tools between the Activity Bar (at the top) and the Quick View toolbar (at the bottom).
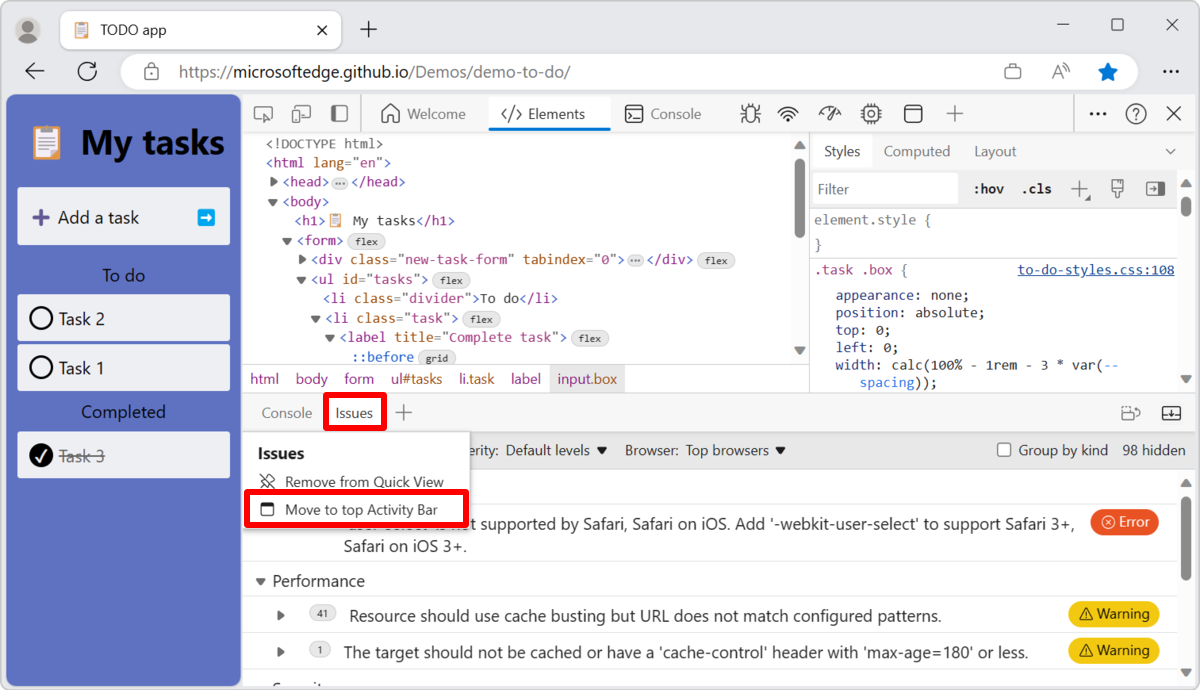
To move a tool from the Quick View toolbar to the Activity Bar, right-click a tool, and then select Move to top Activity Bar:

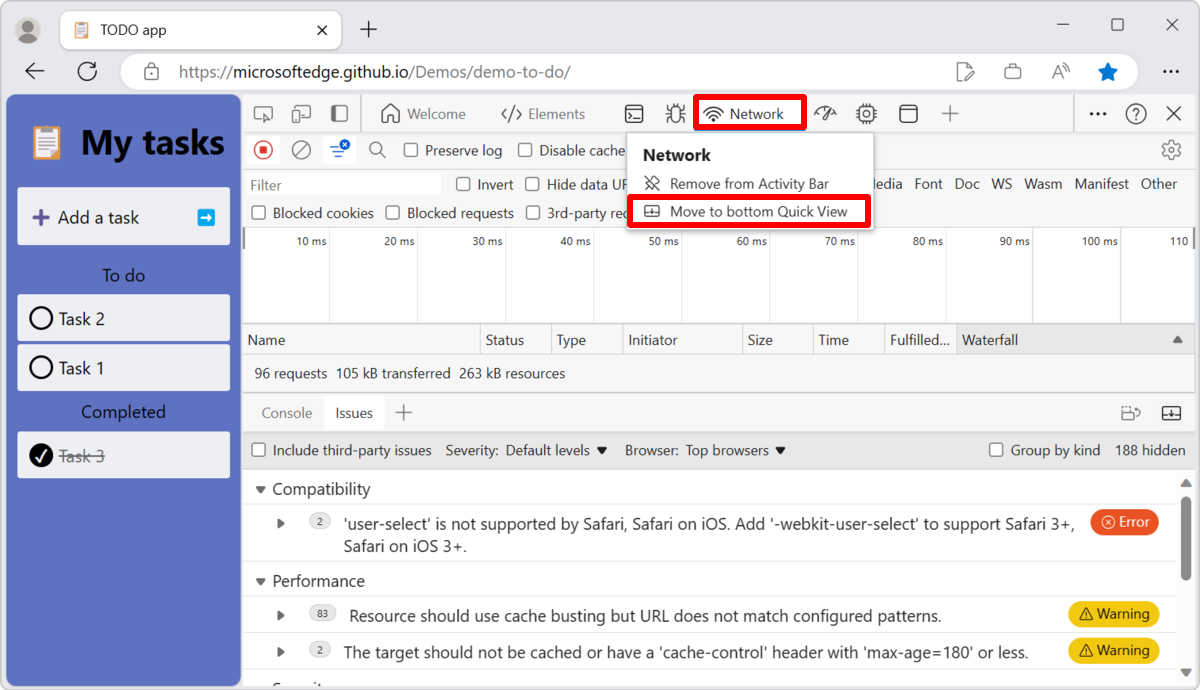
To move a tool from the Activity Bar to the Quick View toolbar, right-click a tool, and then select Move to bottom Quick View:

Reorder tools
To change the ordering of tabs on a toolbar, drag a tool's tab to the desired location. Your custom tool order persists across DevTools sessions.
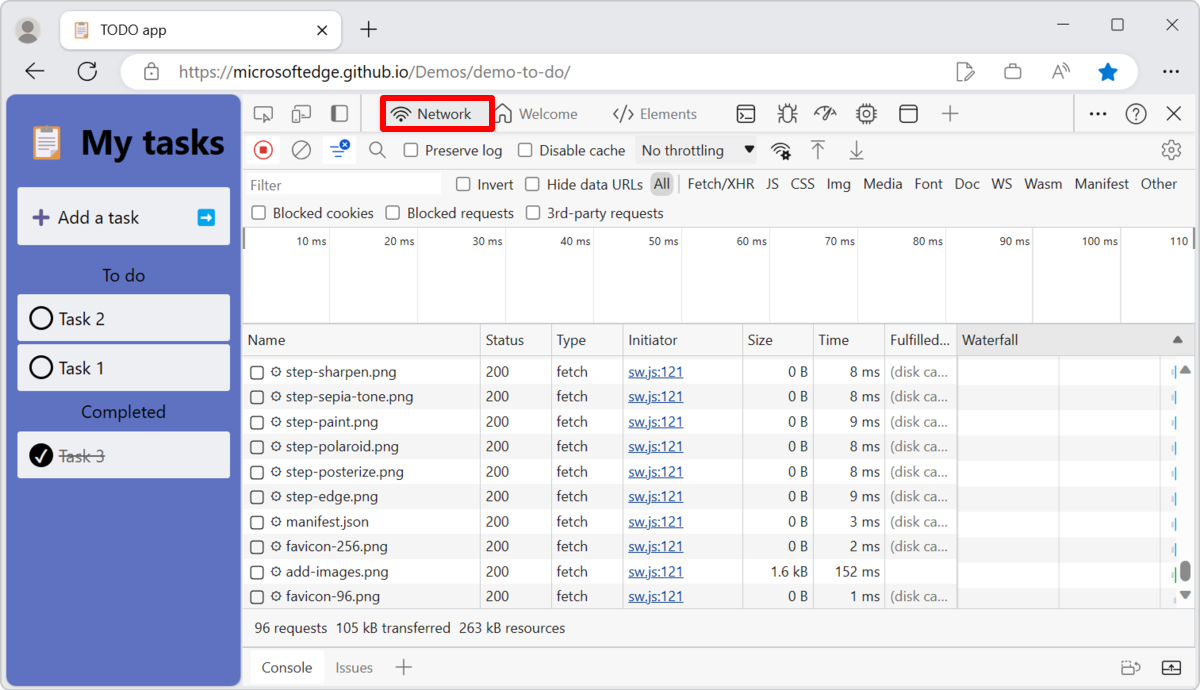
For example, by default, the Network tool is the fifth tab on the Activity Bar. You can drag the Network tab to become the first tab:

Tabs that are added by DevTools extensions are always added to the end of the Activity Bar. You can reorder them during a DevTools session, but they will always be at the end of the Activity Bar again when DevTools is opened.
Open and close tools
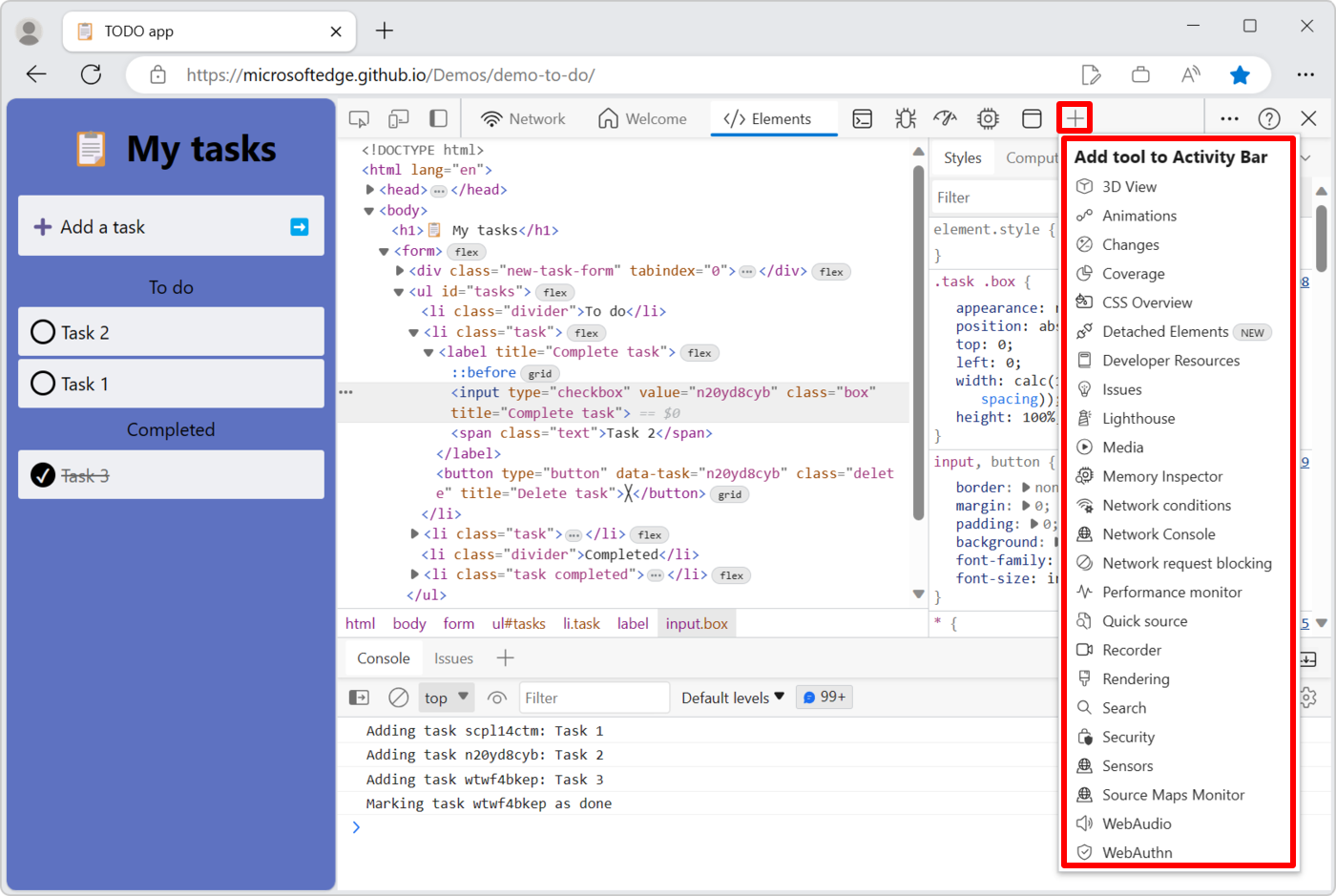
To keep the DevTools interface streamlined, many of the tools aren't opened by default. To open a tool in the Activity Bar or the Quick View toolbar, click the More Tools (![]() ) button to the right of the tabs, and then select a tool from the list:
) button to the right of the tabs, and then select a tool from the list:

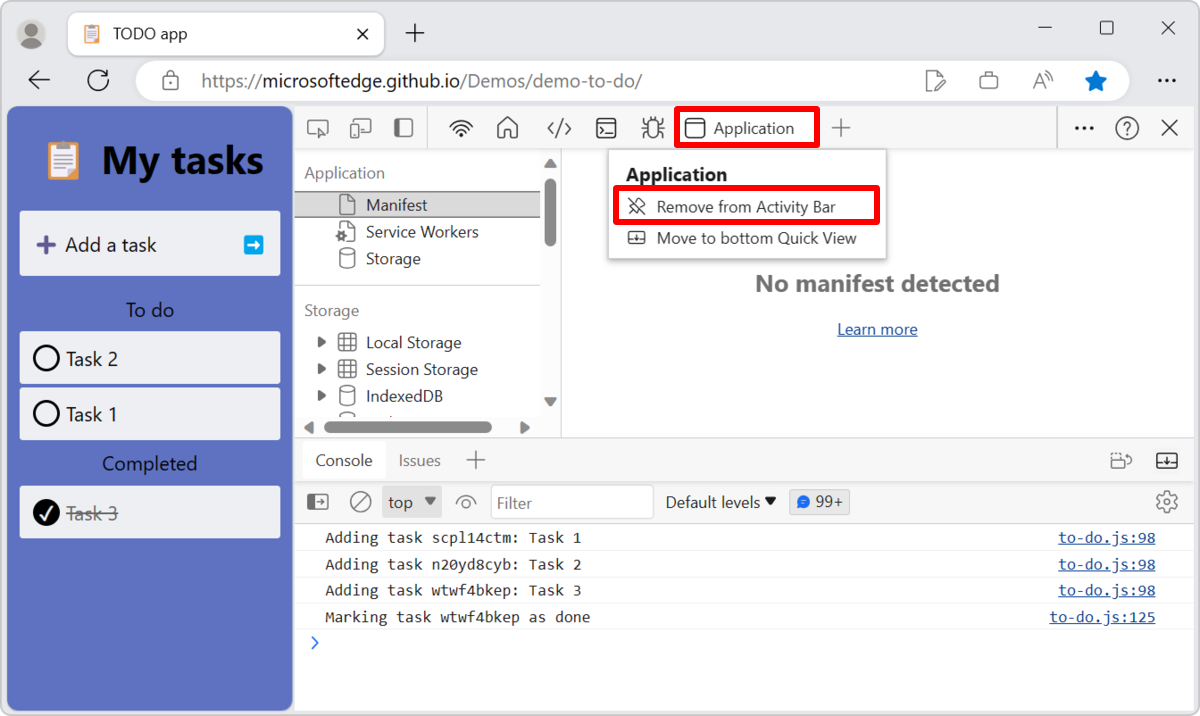
To close a tool, right-click a tool's tab and then select Remove from Activity Bar or Remove from Quick View:

Change where DevTools is docked in the browser
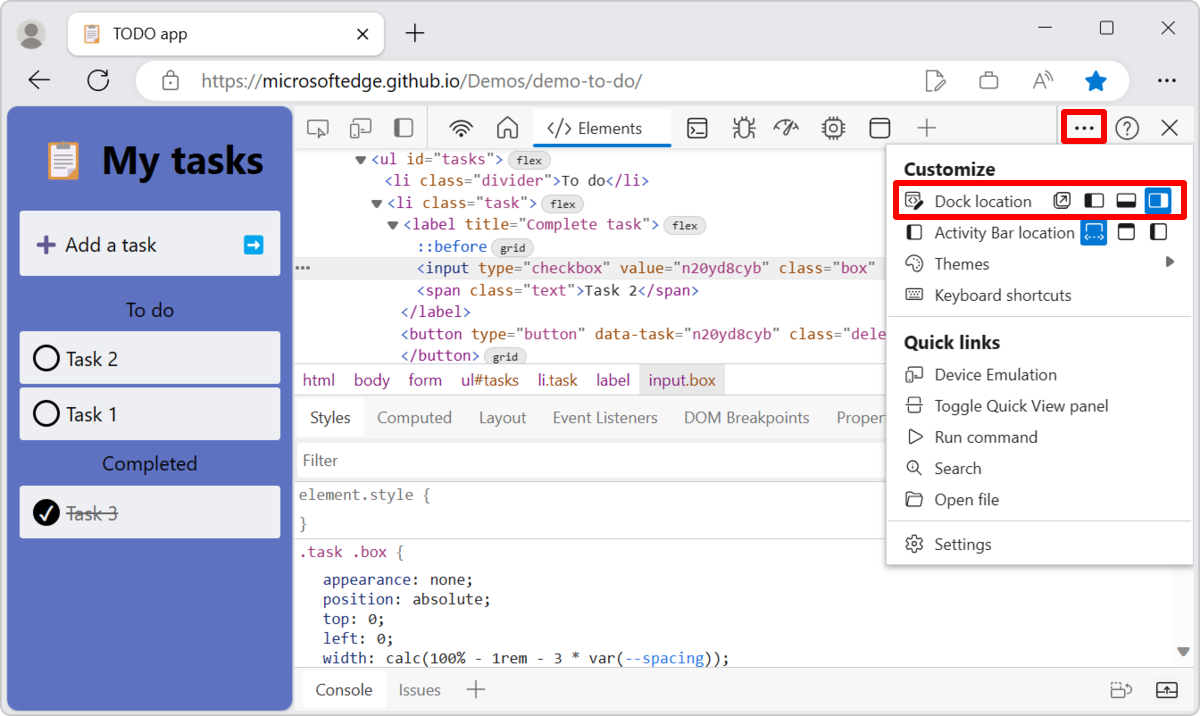
To change where DevTools is docked in the browser, click the Customize and control DevTools icon (![]() ) and choose one of the options in the Dock location submenu:
) and choose one of the options in the Dock location submenu:

To learn more, see Change DevTools placement (Undock, Dock to bottom, Dock to left).
Zoom DevTools in or out
See Zoom DevTools in or out in Overview of DevTools.
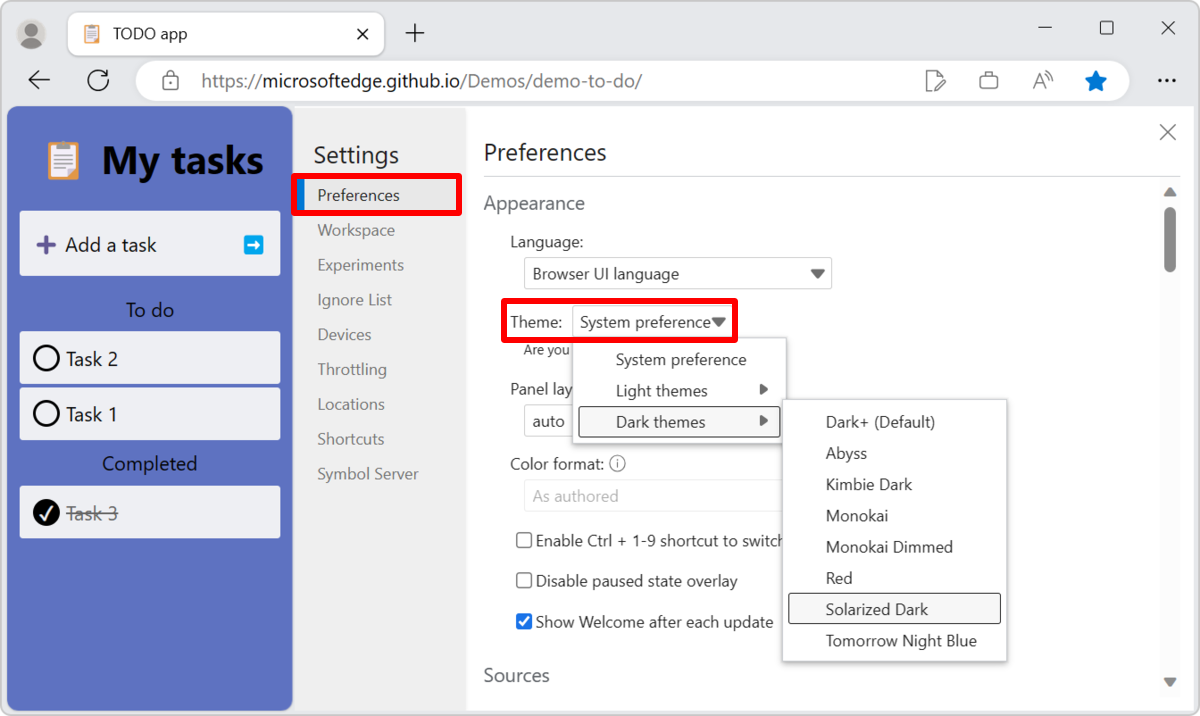
Color themes
See Apply a color theme to DevTools.

Restore default settings
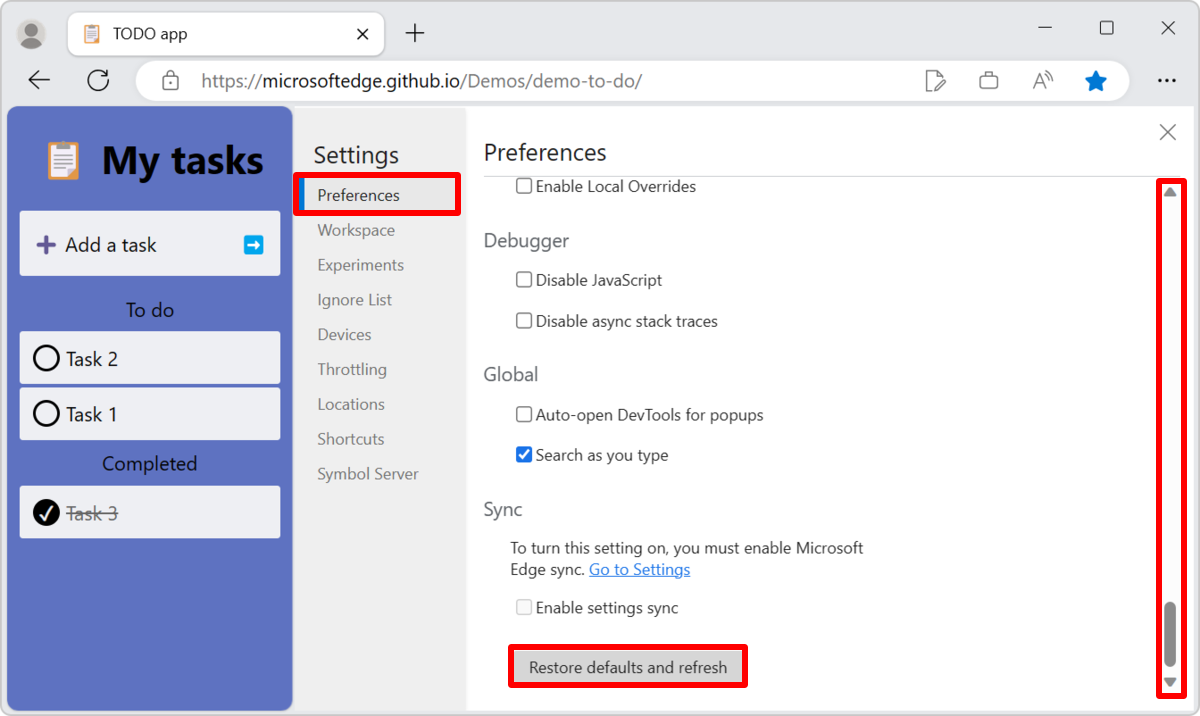
To restore the default theme, placement, tools order, and any other customized settings, select Settings > Preferences, scroll down, and then click Restore defaults and refresh:

Customize keyboard shortcuts
See Customize keyboard shortcuts.
Videos about Customizing the DevTools UI
Customizing Microsoft Edge Developer Tools and quick feature access
Published on 5 May 2022.
Learn how to customize DevTools to fit your needs.
This video covers how to dock or undock DevTools, open new tools, and close those you don't need. It describes how to move tools in the Drawer (now Quick View panel) at the bottom of DevTools, and how to customize the text size and theme. The video also explains how you can use the Command Menu keyboard shortcuts to quickly customize DevTools.
Understand the DevTools user interface
Published on 1 September 2022.
Understand how the Microsoft Edge DevTools UI is organized. If you are confused about what tools are available, and what the main parts of the DevTools interface do, this video will help get more comfortable.
In this video, we go over the UI structure, with its main toolbar and panel, and the Drawer (now Quick View panel). We also go over how to find, open, and close tools, restore the default settings, and go over the list of available tools.
Check out this video to learn about the main parts of the DevTools UI, how to customize it to meet your needs, learn about the different tools that are available, and where to go for help.
See also
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for