Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This article explains how to automate and test your WebView2 app with Microsoft Edge WebDriver, by using the Selenium framework for browser test automation.
This article provides instructions for using the Selenium framework and C#, but you can use any library, framework, and programming language that supports WebDriver. To accomplish the same tasks using a WebDriver testing framework other than Selenium, consult the official documentation for your framework of choice.
To create automated tests that simulate user interactions for your WebView2 app, you can use Microsoft Edge WebDriver. Microsoft Edge WebDriver is Microsoft's implementation of the W3C WebDriver protocol. The W3C WebDriver protocol allows programs to control the behavior of web browsers.
Test authors write tests that use WebDriver commands to tell the browser to perform specific actions. Microsoft Edge WebDriver receives these commands and then asks the browser to perform the requested action. Microsoft Edge WebDriver supports automating both the Microsoft Edge Browser, and WebView2 apps.
For the relationship between the WebDriver protocol, Microsoft Edge WebDriver as an implementation of that protocol, and the Selenium test framework, see WebDriver overview.
Step 1: Download the WebView2API Sample
If you don't have an existing WebView2 project, clone the WebView2Samples repo in order to download the WebView2API Sample app. That particular sample within the larger repo a comprehensive sample of the latest WebView2 SDK. Make sure you've satisfied the prerequisites for the WebView2API Sample app.
Once you've cloned the repo, build the project in Visual Studio. It should look like the following figure.

Step 2: Install Microsoft Edge WebDriver
Follow the instructions to install Microsoft Edge WebDriver. Microsoft Edge WebDriver is the browser-specific driver required by Selenium to automate and test WebView2.
Make sure the version of Microsoft Edge WebDriver matches the version of the WebView2 Runtime that your app uses. For the WebView2API Sample to work, make sure your version of the WebView2 Runtime is greater than or equal to the supported version of the latest WebView2 SDK release.
To locate the latest WebView2 SDK release, see Release Notes for the WebView2 SDK.
To find out which version of the WebView2 Runtime you currently have, go to
edge://settings/help.
Step 3: Add Selenium to the WebView2API Sample
By this point, you've installed the WebView2 Runtime, built a WebView2 project, and installed Microsoft Edge WebDriver. Next, get started using Selenium, as follows.
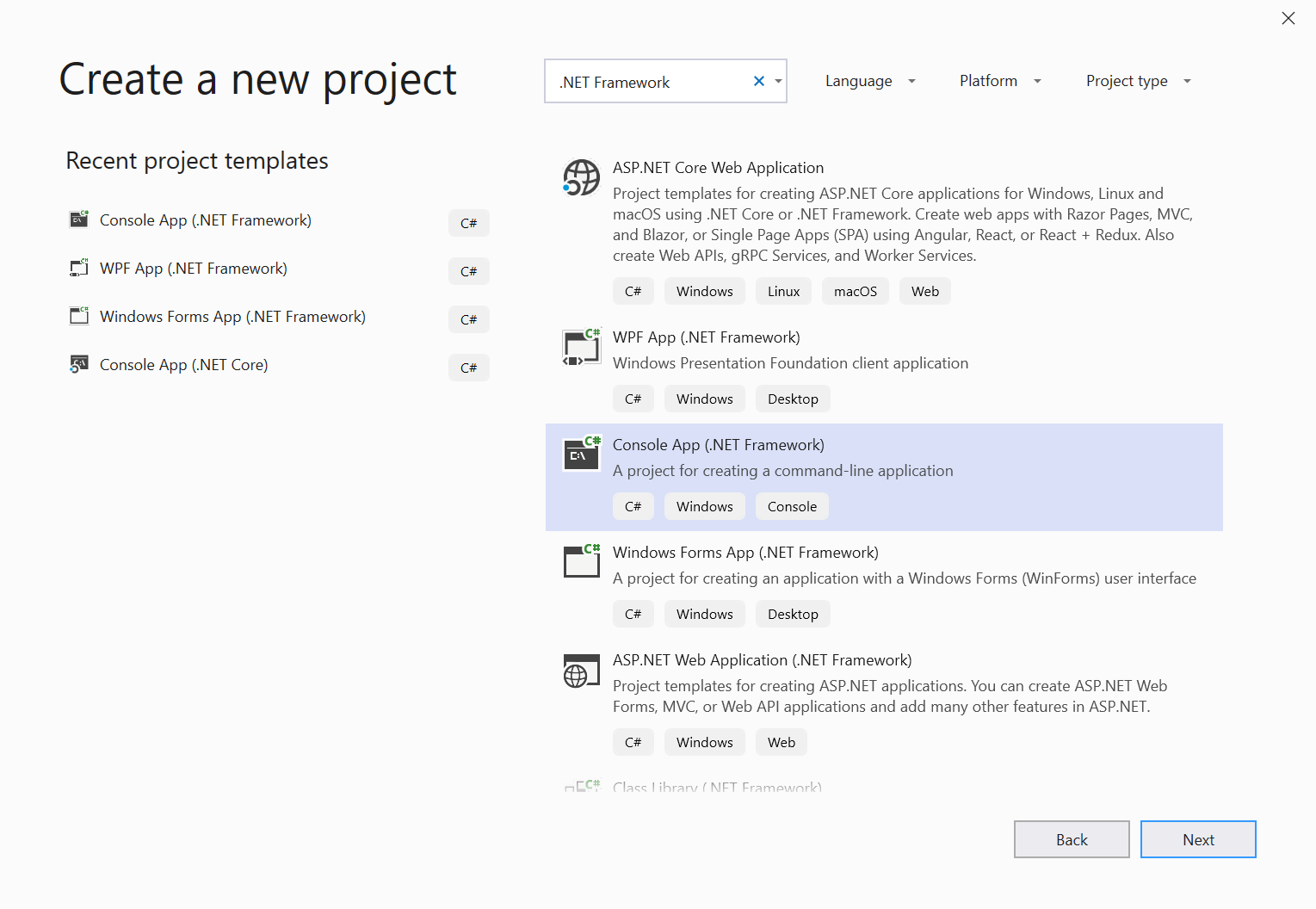
Start by creating a new C# .NET Framework project in Visual Studio. Select Next on the bottom right-hand corner to continue.

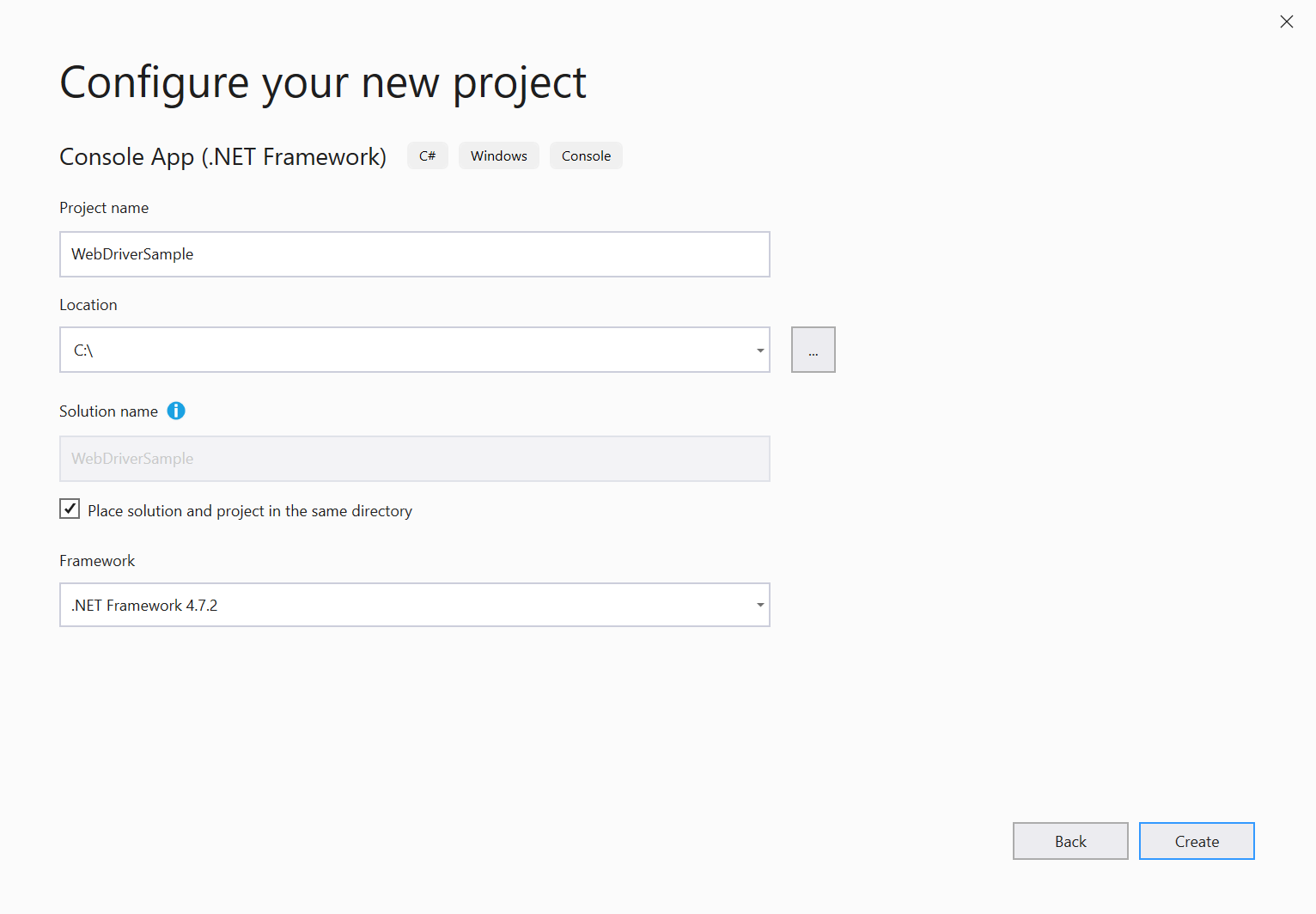
Give your project a Project name, save it to your preferred Location, and then select Create.

A new project is created, with all the code placed in the
Program.csfile.
Next, add Selenium to the project; install Selenium by using the Selenium.WebDriver NuGet package as follows. To download the Selenium.WebDriver NuGet package, in Visual Studio, select Project > Manage NuGet Packages.
Select the Browse tab. The following screen appears.

In the Package source dropdown list, select nuget.org.
Select the Include prerelease checkbox.
Type
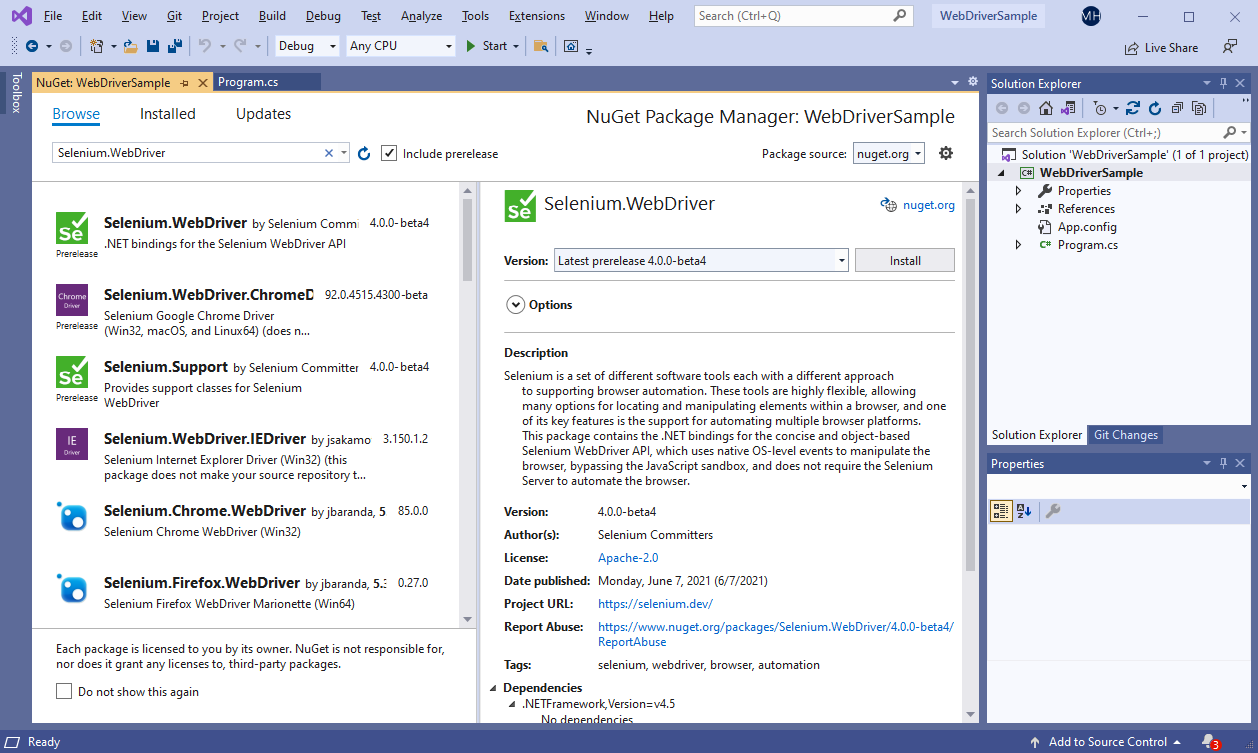
Selenium.WebDriverin the Search bar, and then select Selenium.WebDriver from the results.In the detail window on the right, make sure the Version is set to 4.0.0 or later, and then select Install. NuGet downloads Selenium to your machine.

To learn more about the Selenium.WebDriver NuGet package, see Selenium.WebDriver.
Use
OpenQA.Selenium.Edgeby adding the statementusing OpenQA.Selenium.Edge;at the beginning of the fileProgram.cs:using OpenQA.Selenium.Edge; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;
You've now set up an empty Visual Studio project that's suitable for Selenium testing. Next, configure Selenium to drive WebView2 by using either the "launch" approach or the "attach" approach.
Step 4: Choosing whether Microsoft Edge WebDriver should launch your app or attach to it
Decide whether to configure Selenium to drive WebView2 by using the "launch" or "attach" approach.
The "launch" approach: In some scenarios, it's appropriate to let Microsoft Edge WebDriver handle launching your WebView2 app. Microsoft Edge WebDriver launches your WebView2 app and automatically attaches to the first available WebView2 instance that your app creates.
The "attach" approach: In other scenarios, it's appropriate to attach Microsoft Edge WebDriver to a running WebView2 instance. You launch your app outside of Microsoft Edge WebDriver, and then attach Microsoft Edge WebDriver to a running WebView2 instance. This "attach" approach is for a WebView2 app that's not compatible with the "launch" approach.
Approach 1: Letting Microsoft Edge WebDriver launch your WebView2 app
If you have a simple app that creates a single WebView2 instance and that instance is active immediately upon launch, then you can use the "launch" approach; use Step 4a: Letting Microsoft Edge WebDriver launch your WebView2 app.
In this scenario, there's one WebView2 instance, and it's available upon launch, without needing to navigate through any native UI.
Approach 2: Attaching Microsoft Edge WebDriver to a running WebView2 app
If you have any situation that doesn't fit the "launch" scenario above, you should attach Microsoft Edge WebDriver to a running WebView2 instance (instead of letting Microsoft Edge WebDriver handle the WebView2 launch); use Step 4b: Attaching Microsoft Edge WebDriver to a running WebView2 app.
Some examples of scenarios that don't fit the "launch" scenario are:
- You need to navigate through some native UI before the WebView2 instance is created.
- Your app creates multiple WebView2 instances, and you want to attach to a specific instance.
In such scenarios, we recommend attaching to a specific instance of WebView2, because having Microsoft Edge WebDriver launch your WebView2 app is for relatively simple scenarios only. When Microsoft Edge WebDriver launches your app, it automatically attaches to the first WebView2 instance that is created, and will fail if no WebView2 instance is found.
Regardless of whether you use the "launch" or "attach" approach, you must download Microsoft Edge WebDriver, and make sure the version matches the version of the WebView2 runtime that your app uses. The initial steps to configure your WebDriver framework (such as Selenium) will differ between the "launch" versus "attach" approaches.
Once you've completed these initial steps to either launch an app or attach to a WebView2 instance, you'll be able to use any supported WebDriver commands to interact with that WebView2 instance.
Step 4a: Letting Microsoft Edge WebDriver launch your WebView2 app
Use this "launch" approach if you have a simple app that creates a single WebView2 instance and that instance is active immediately upon launch. In this scenario, there's one WebView2 instance, and it's available upon launch, without needing to navigate through any native UI.
To drive WebView2 with Selenium and Microsoft Edge WebDriver:
Create an
EdgeOptionsobject, by copying and pasting the following code:static void Main(string[] args) { EdgeOptions eo = new EdgeOptions();Next, we'll add code that does the following:
- Configure the
EdgeOptionsinstance to use WebView2, by setting theUseWebViewoption totrue. - Set
eo.BinaryLocationto the file path of your WebView2 app binary. - Create an
EdgeDriverobject using theEdgeOptionsinstance.
- Configure the
Copy the following code and paste it below the
eodeclaration line://Set the EdgeOptions instance to use WebView2 eo.UseWebView = true; //Set the BinaryLocation to the filepath of the WebView2API Sample runtime eo.BinaryLocation = @"C:\path\to\your\webview2\project.exe"; EdgeDriver e = new EdgeDriver(eo);In the above code, specify the correct file path of your project runtime and the Microsoft Edge WebDriver runtime on your machine.
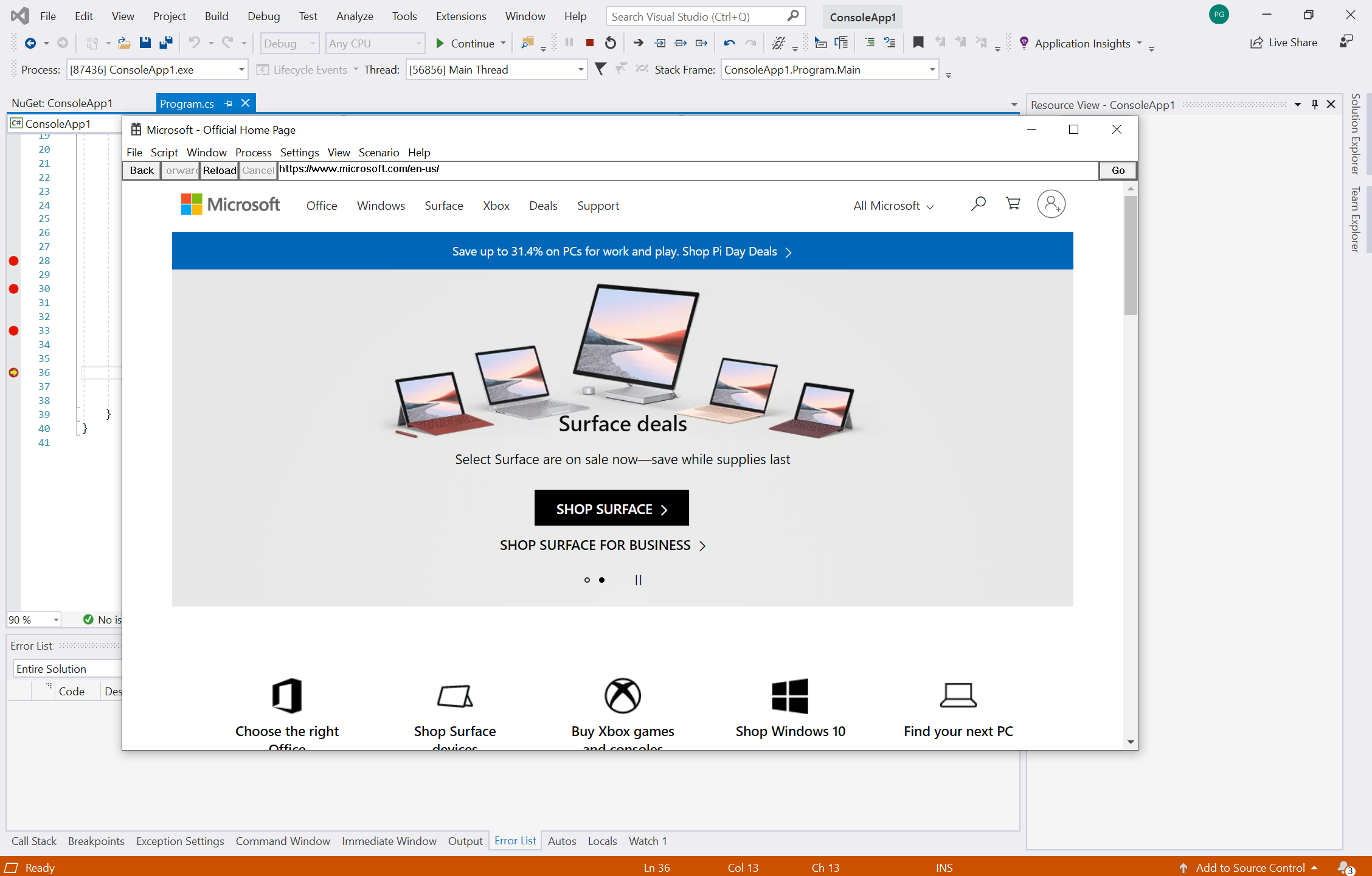
EdgeDriverhas now been configured to drive the WebView2 in your project. For example, if you're using the WebView2API Sample, your code can now go tohttps://microsoft.comby running thee.Url = @"https://www.microsoft.com";command, as shown in the next code listing.Verify that Selenium can drive WebView2. To do this, set a breakpoint on the line
e.Url = @"https://www.microsoft.com";, and then run the project.//Navigate the WebView2API Sample from bing.com to microsoft.com e.Url = @"https://www.microsoft.com"; //Exit Microsoft Edge WebDriver e.Quit(); }
Congratulations! You've successfully automated a WebView2 project and driven WebView2 by using Selenium and Microsoft Edge WebDriver, per the "launch" approach.
This is the end of the article, if you are using the "launch" approach.
Step 4b: Attaching Microsoft Edge WebDriver to a running WebView2 app
This section explains how to attach Microsoft Edge WebDriver to an already-running WebView2 instance. If you don't have just a single WebView2 instance, or your WebView2 instance requires navigating through some native UI, use this section and approach.
A problem is that to automate a WebView2-based app, you sometimes first need to perform some actions in the native GUI in order to launch the WebView2 control. As a solution, you need to navigate the native UI outside of Microsoft Edge WebDriver, and somehow ensure that the WebView2 instance is displayed, as follows.
In this scenario, where you have some native UI to navigate, you launch your app using a method other than Microsoft Edge WebDriver, such as a command line script, or a separate tool such as WinAppDriver. Once your app process has been launched, you trigger the WebView2 instantiation, and then attach Microsoft Edge WebDriver to the running WebView2 instance.
Microsoft Edge WebDriver doesn't handle native UI automation, but here are some other approaches to navigate the native UI and display the WebView2 instance that you are automating:
Windows Application Driver (WinAppDriver) is a service to support Selenium-like UI Test Automation on Windows Applications. This service supports testing Universal Windows Platform (UWP), Windows Forms (WinForms), Windows Presentation Foundation (WPF), and Classic Windows (Win32) apps on Windows 10 PCs.
Using Microsoft Native UI automation directly. The Microsoft UI Automation framework allows automated test scripts to interact with the UI. Microsoft UI Automation enables Windows applications to provide and consume programmatic information about user interfaces (UIs). It provides programmatic access to most UI elements on the desktop. It enables assistive technology products, such as screen readers, to provide information about the UI to end users and to manipulate the UI by standard input and by means other than standard input.
Use a flag such as a command-line parameter or an environment variable to tell your app to launch directly to the WebView2 instance, to avoid the need for navigating native UI. Depending on your scenario, this might make it possible to use the "launch" approach described in Step 4a: Letting Microsoft Edge WebDriver launch your WebView2 app.
In addition to ensuring the WebView2 instance is activated, you need to set its --remote-debugging-port command-line parameter. We'll do this in the steps below. Microsoft Edge WebDriver will use this remote debugging port to connect to your WebView2 instance.
Launching the WebView2 app with remote debugging enabled
The next step happens when you're coding your app. You need to provide this extra command-line parameter when you're instantiating your WebView2 control. Enable remote debugging, as follows.
Configure your WebView2 instance with the
--remote-debugging-port=<port>additional command-line parameter using one of the recommended approaches in Globals, in WebView2 Win32 C++ Reference. Choose an available port number for this parameter.Launch your app. How you launch your app depends on what other native UI testing tools you're using.
At this point, your app is running and its --remote-debugging-port command-line parameter has been set. Next, we'll attach Microsoft Edge WebDriver to the launched WebView2 app.
Attaching Microsoft Edge WebDriver to the launched WebView2 app
- Use the
EdgeOptions.DebuggerAddressproperty to tell Microsoft Edge WebDriver to connect to the remote debugging port that you specified previously, instead of launching a new application:
EdgeOptions eo = new EdgeOptions();
eo.UseWebView = true;
eo.DebuggerAddress = "localhost:9222";
EdgeDriver e = new EdgeDriver(eo);
At localhost:9222 above, the port number given on this line should match the port number that you chose when setting --remote-debugging-port above.
For more info about the DebuggerAddress property of the EdgeOptions object, see EdgeOptions object.
For UWP apps, attach Microsoft Edge WebDriver to WebView2 with Remote Tools
Do the steps in Remote debugging UWP apps with Remote Tools for Microsoft Edge.
This WebView2 feature is currently only supported in the Canary preview channel of Microsoft Edge. Set the environment variable
WEBVIEW2_RELEASE_CHANNEL_PREFERENCE=1, to ensure that the WebView2 version is Canary. For more information, see How to set an environment variable in Test upcoming APIs and features.
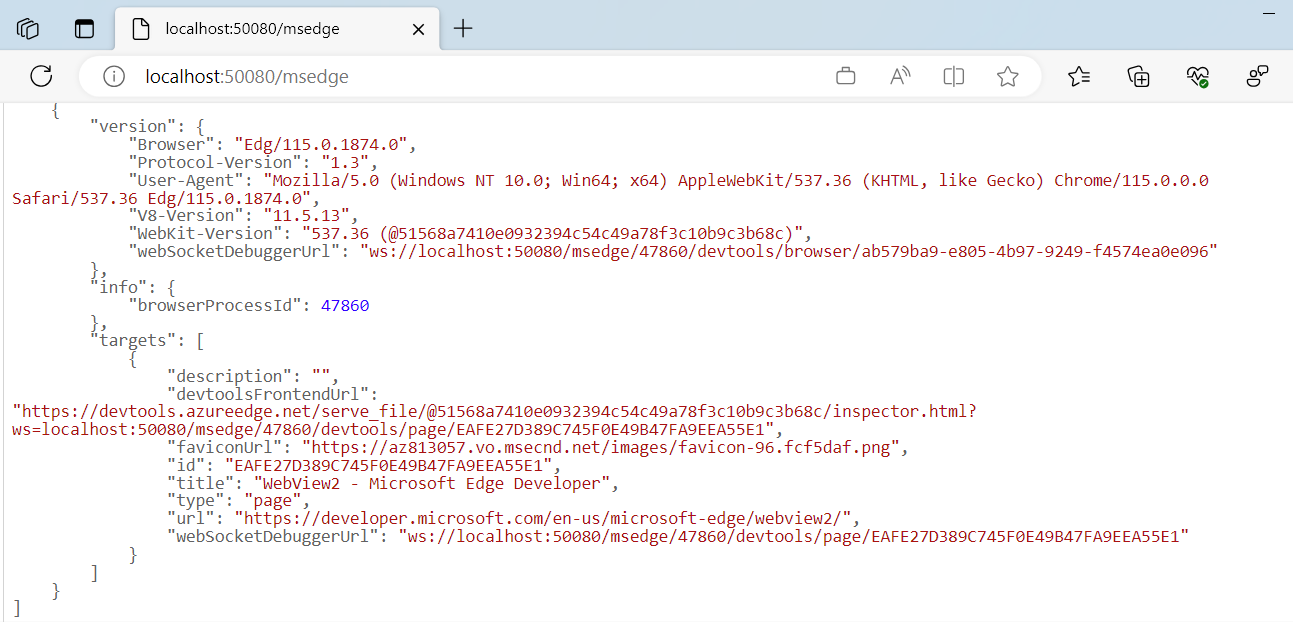
After you've launched the UWP WebView2 app, go to
http://<Device Portal URL>/msedge. For example, the following screenshot showslocalhost:50080/msedge:
Note the
browserProcessIdfor the WebView2 process that you want to attach Microsoft Edge WebDriver to. For example, the above screenshot shows thebrowserProcessIdas47860.In your code, use the
wdpAddressandwdpProcessIdproperties to tell Microsoft Edge WebDriver to connect to the Remote Tools for Microsoft Edge and the specific WebView2 process.wdpAddressis defined as the Device Portal URL.wdpProcessIdis defined as thebrowserProcessIdvalue that you noted in the previous step:
EdgeOptions eo = new EdgeOptions(); eo.AddAdditionalEdgeOption("wdpAddress", "localhost:50080"); eo.AddAdditionalEdgeOption("wdpProcessId", 47860); // Optional user name and password to use when connecting to a Windows Device Portal // server. Required if the server has authentication enabled. // eo.AddAdditionalEdgeOption("wdpUsername", "username"); // eo.AddAdditionalEdgeOption("wdpPassword", "password"); EdgeDriver e = new EdgeDriver(eo);
For more information about launching a WebView2 UWP app with Remote Tools, see Remote debugging UWP apps with Remote Tools for Microsoft Edge.
Congratulations! You've successfully attached Microsoft Edge WebDriver to a running WebView2 app.
UWP projects and debugging
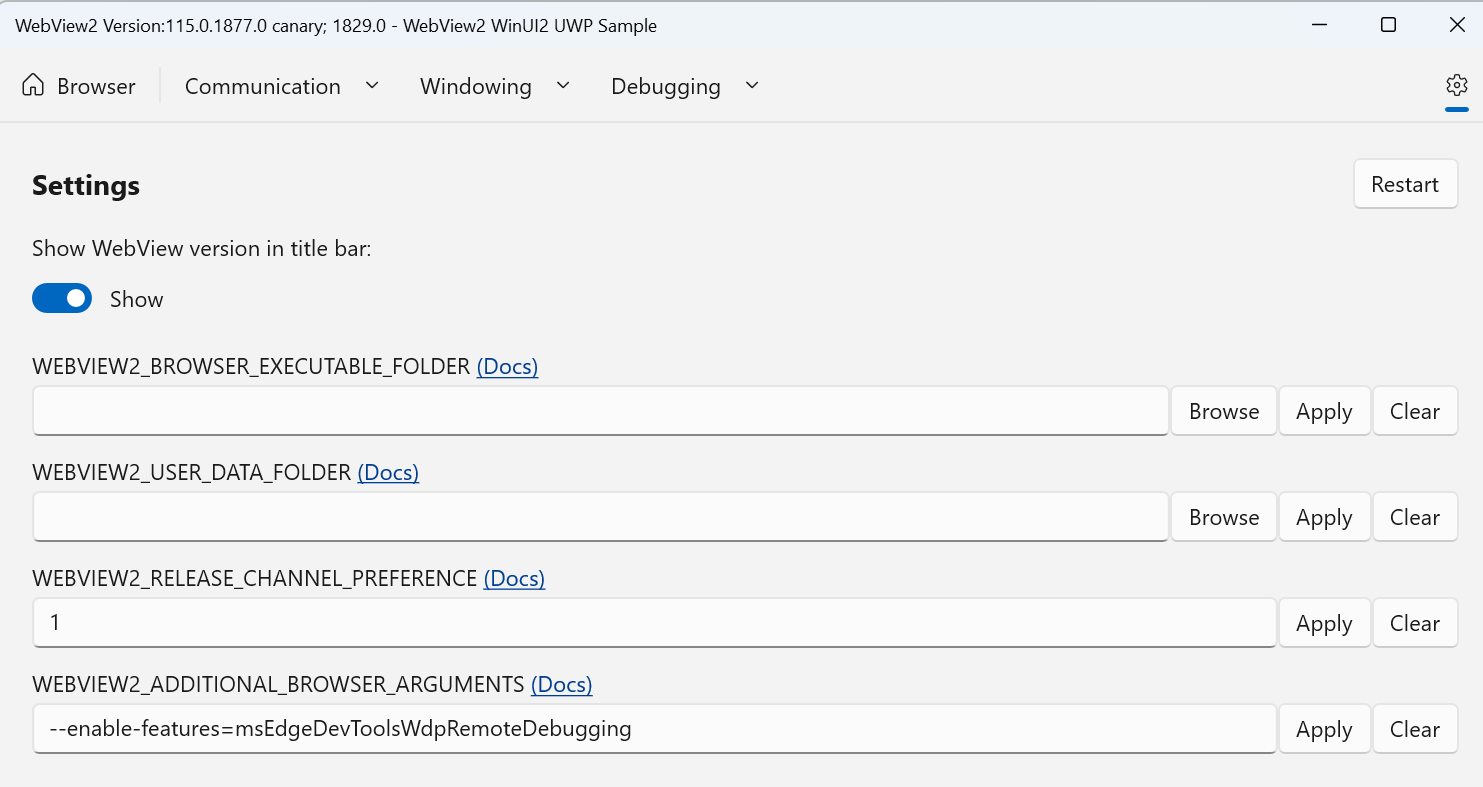
To configure the debug settings on launch, you must use the registry to enable debugging for all WebView2 processes on startup. Because of the way that UWP projects are launched, the WebDriver2 control is unable to automatically configure the debug settings on launch. Note that setting this registry key enables debugging support for all launched WebView2 processes while this environment variable is configured.
You can override parameters by values that are specified in the WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS registry key. For information about the WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS registry key (and equivalent environment variable), see CreateCoreWebView2EnvironmentWithOptions in Globals. The WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS registry key (which is also an environment variable name) lets you add to the command-line arguments that will be passed to the WebView2 Runtime browser process when it is started.
See also
- WebDriver on Selenium documentation - How the APIs Selenium drives WebView2 or Microsoft Edge.
- Introduction to Microsoft Edge WebView2 - How to use the WebView2 control to embed web content in your native app.
- Use WebDriver for test automation - Automating Microsoft Edge.