Build tabs for meeting
Every team has a different way of communicating and collaborating tasks. To achieve these different tasks, customize Teams with apps for meetings. Enable your apps for Teams meetings and configure the apps to be available in the meeting scope within their app manifest.
Tabs in Teams meetings
Tabs allow the meeting participants to access services and content in a specific space within a meeting. If you're new to Microsoft Teams tab development, see build tabs for Teams.
Before creating a meeting tab, it's important to learn about the surfaces that are available to target the meeting chat view, meeting details view, meeting side panel view, and meeting Stageview.
Meeting details view
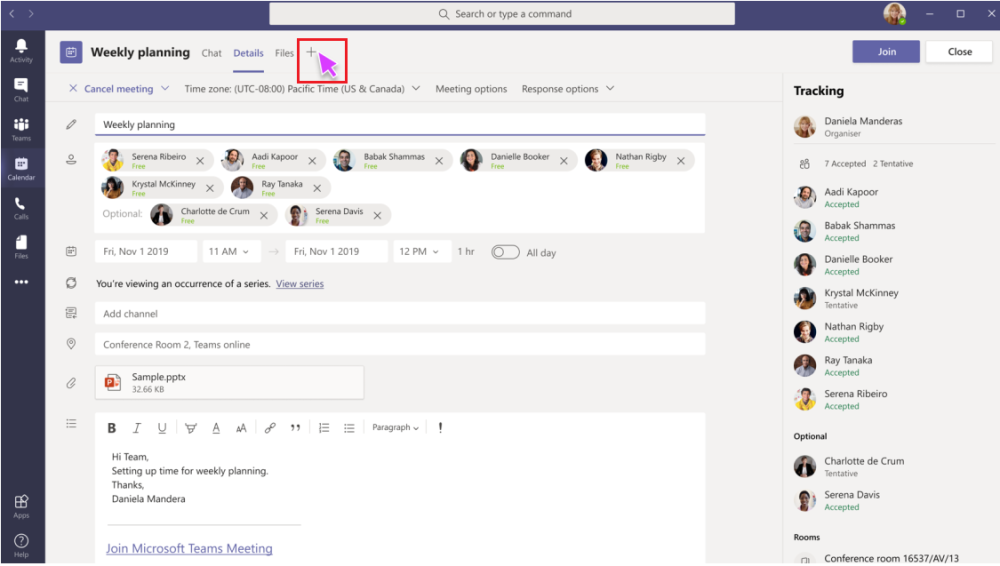
In your calendar, select a meeting to which you want to add a tab.
Select the Details tab and select
 . The app gallery appears.
. The app gallery appears.
In the app gallery, select the app that you want to add and follow the steps as required. The tab is added to the meeting details page.
Meeting chat view
From the Teams chat panel, select the meeting chat view.
Select
 and the app gallery appears.
and the app gallery appears.In the app gallery, select the app that you want to add and follow the steps as required. The tab is added to the meeting chat.
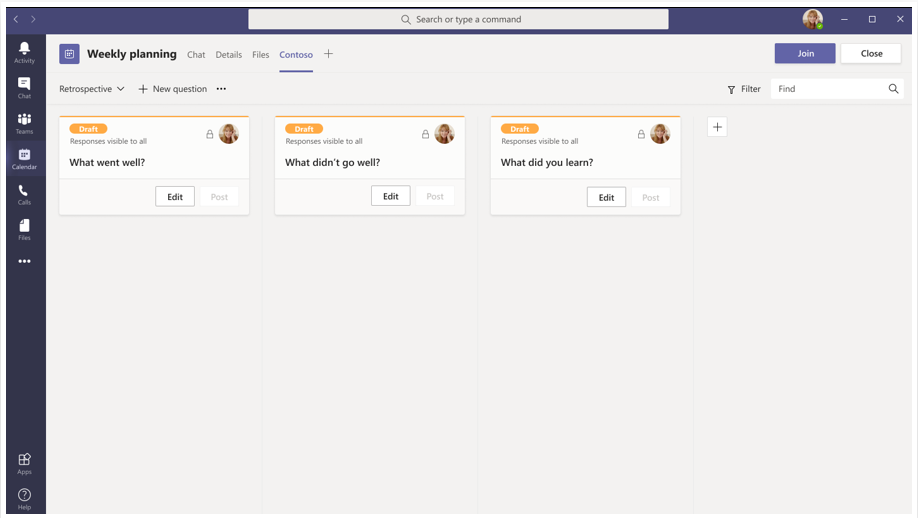
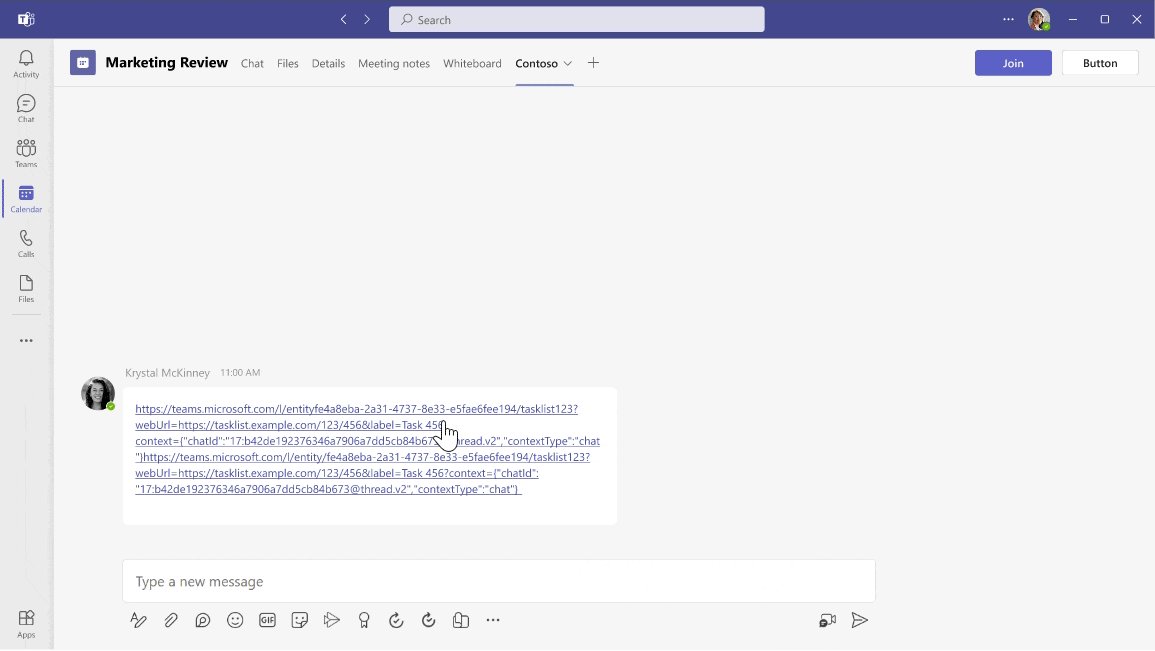
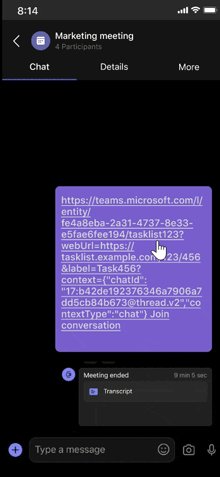
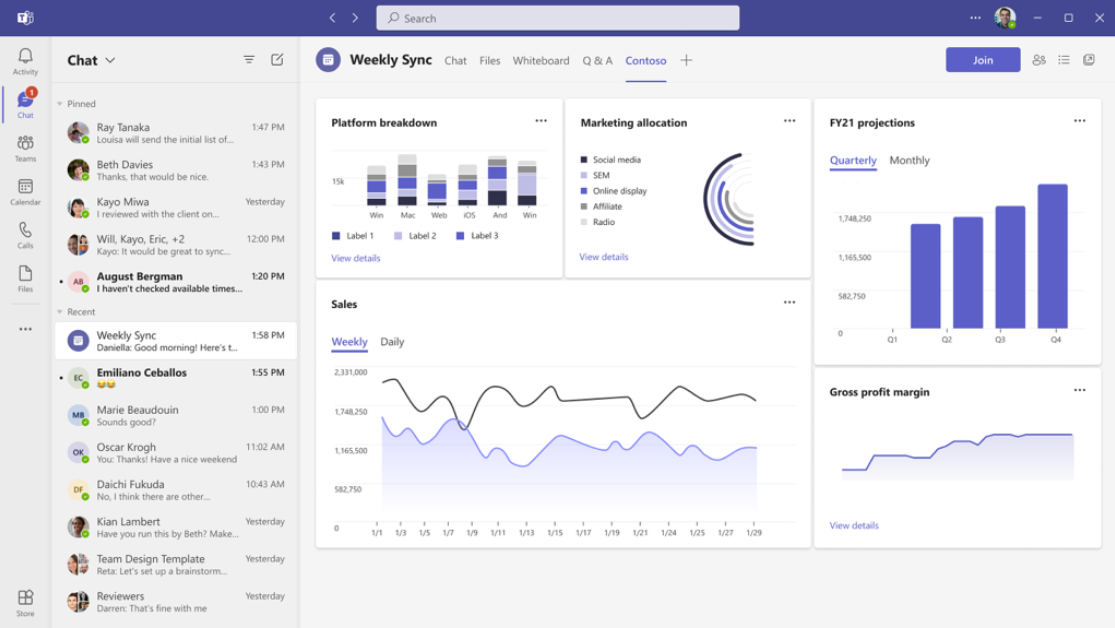
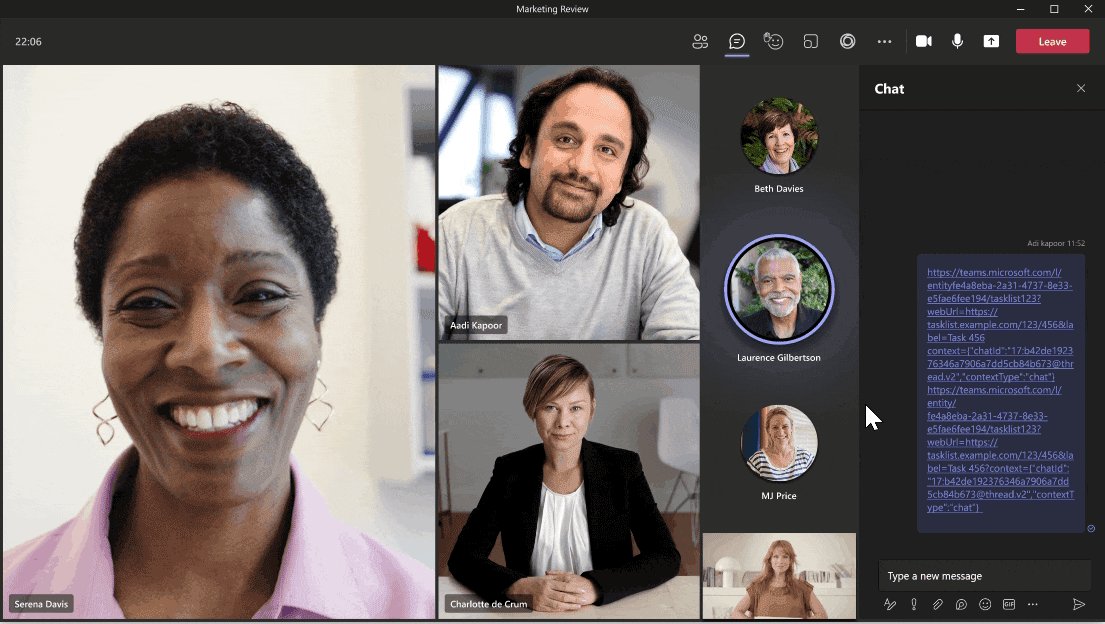
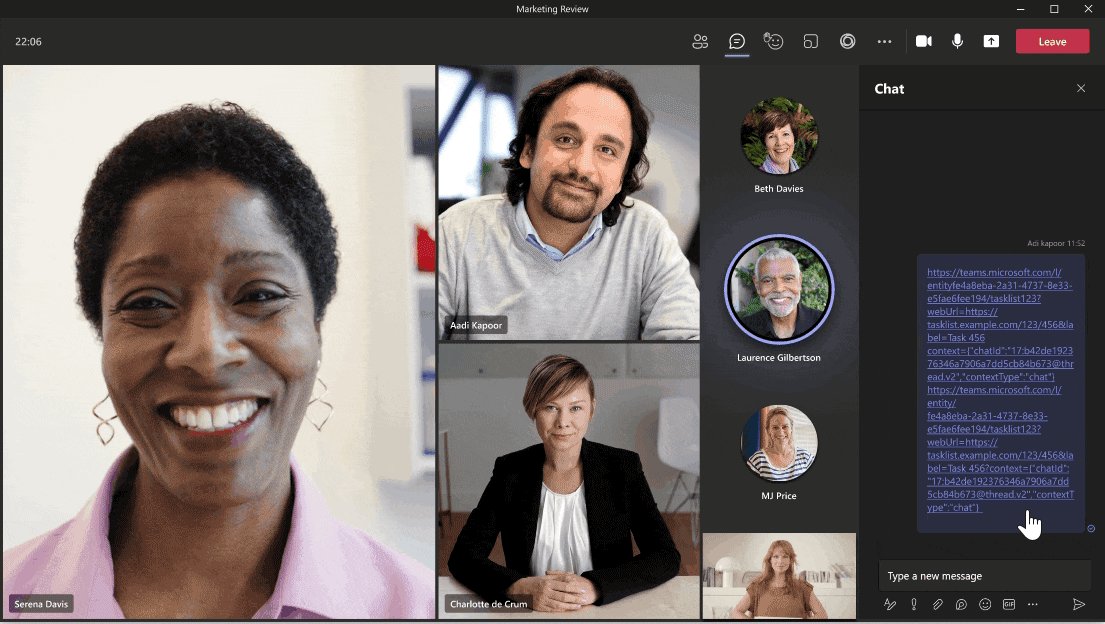
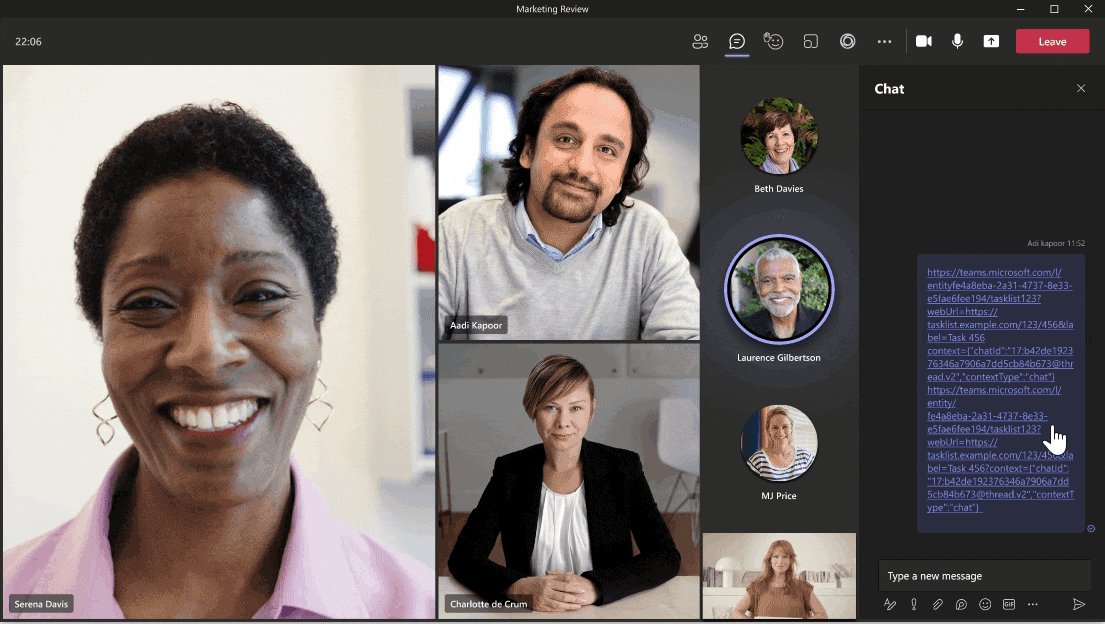
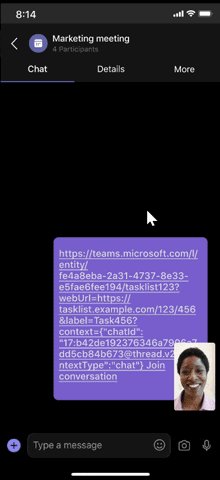
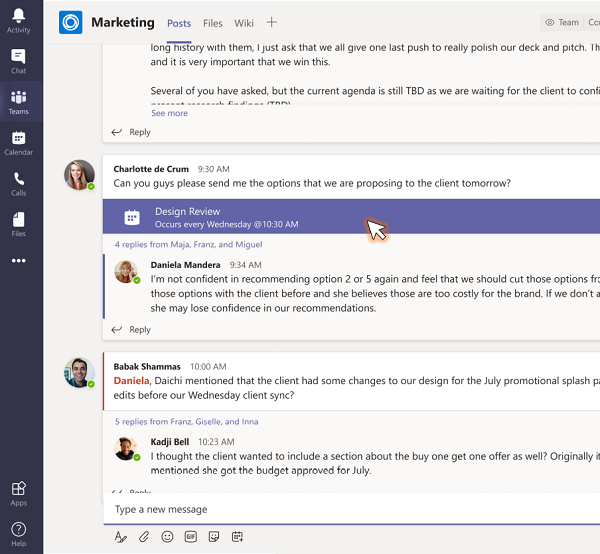
The following image shows an app added to the meeting chat in the Teams desktop client:

Meeting side panel view
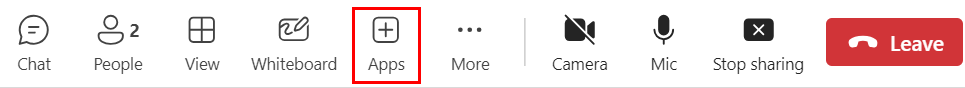
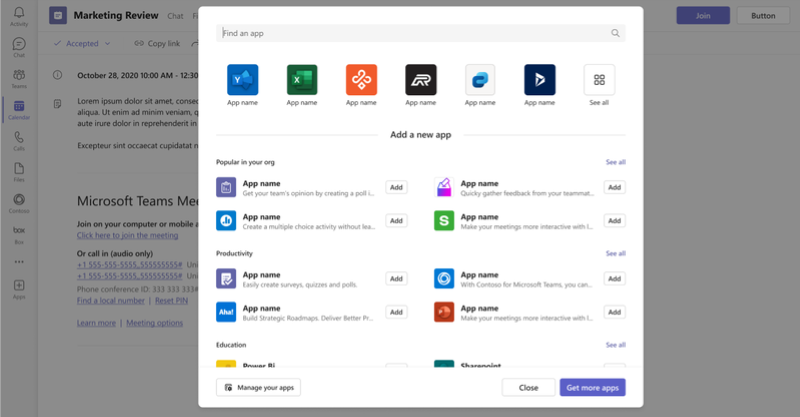
During a meeting, you can select
 Apps from Teams meeting window to add apps to the meeting.
Apps from Teams meeting window to add apps to the meeting.
In the app gallery, select the app that you want to add and follow the steps as required. The app is added to the meeting side panel.

To notify meeting participants whenever there's a new activity on the app loaded in the meeting side panel, you can enable app icon badging. For more information, see enable app icon badging for your Teams app.
Deep link to meeting side panel
Note
- Deep link to meeting side panel in Teams desktop client is available only in public developer preview.
- Deep link to meeting side panel in Teams mobile client is generally available.
You can create a deep link to your tab app that can open in the meeting side panel. When users in a meeting select the deep link, it opens the meeting side panel in the meeting stage. If a user selects the deep link before or after the meeting, the deep link opens in a pre or a post-meeting tab respectively.
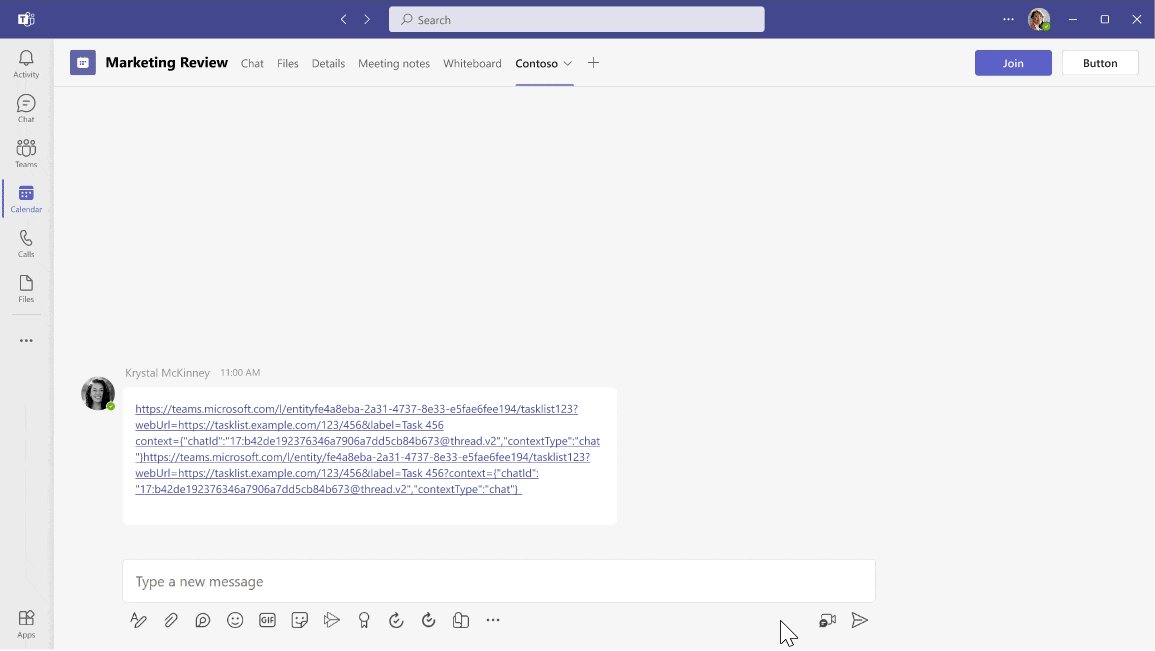
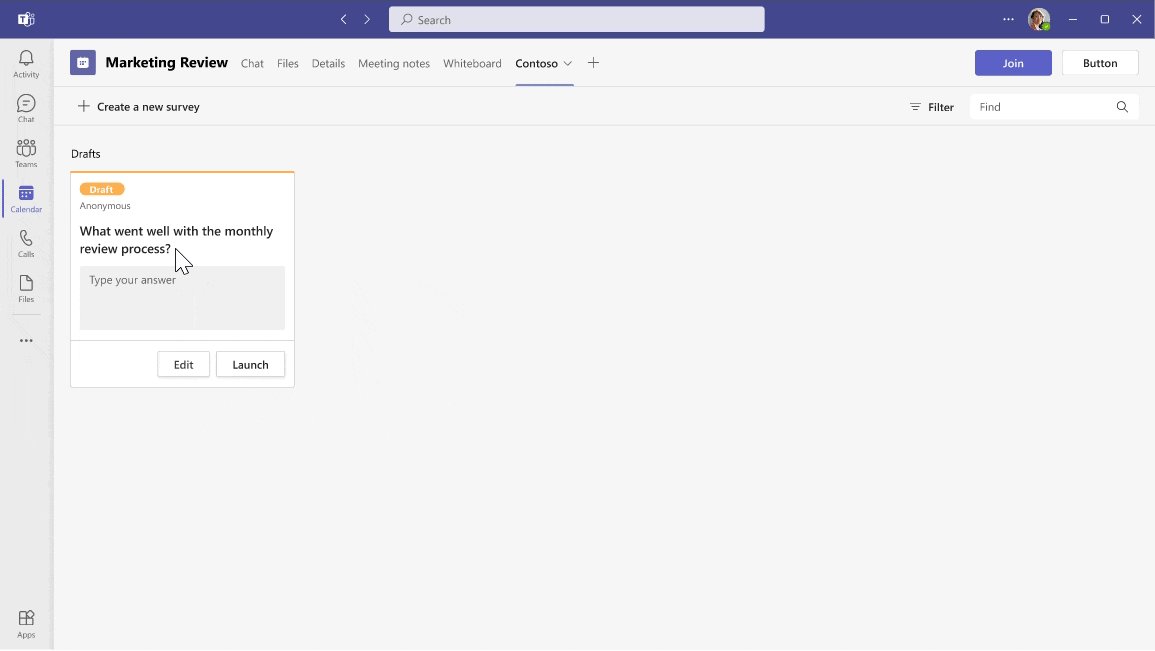
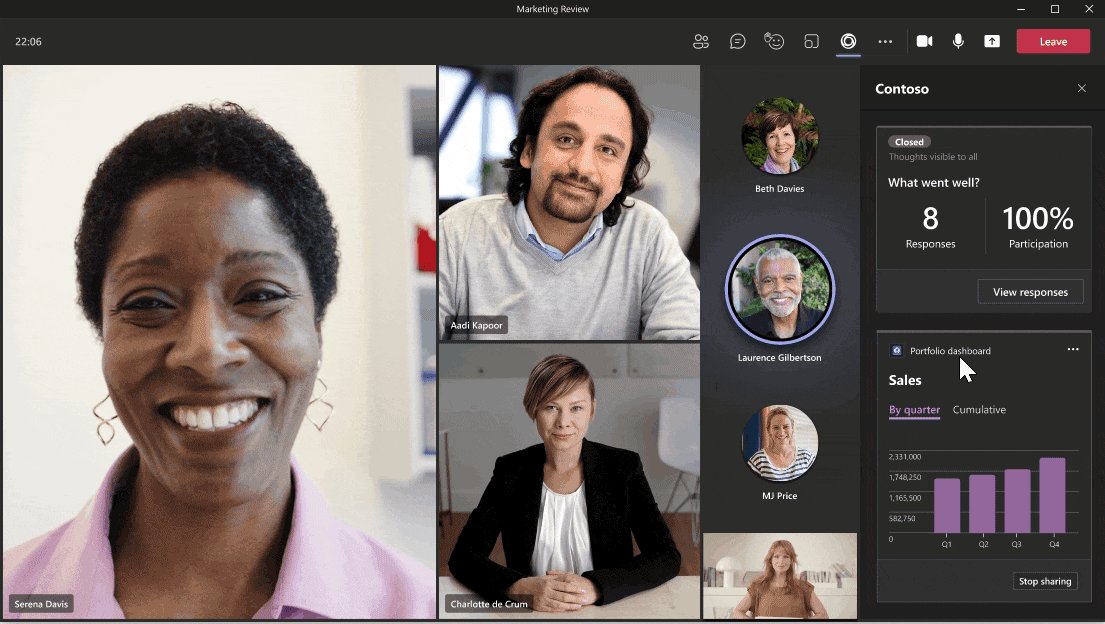
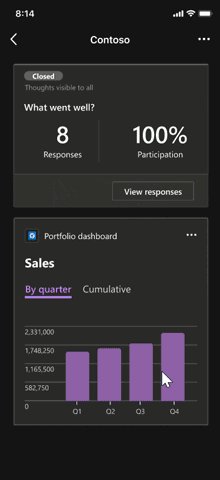
The following shows a deep link in meeting side panel in the Teams desktop client:

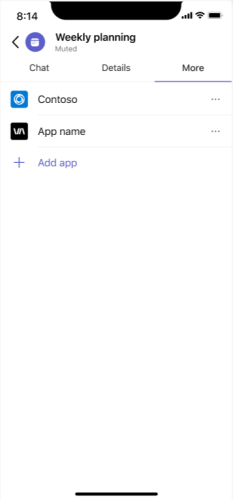
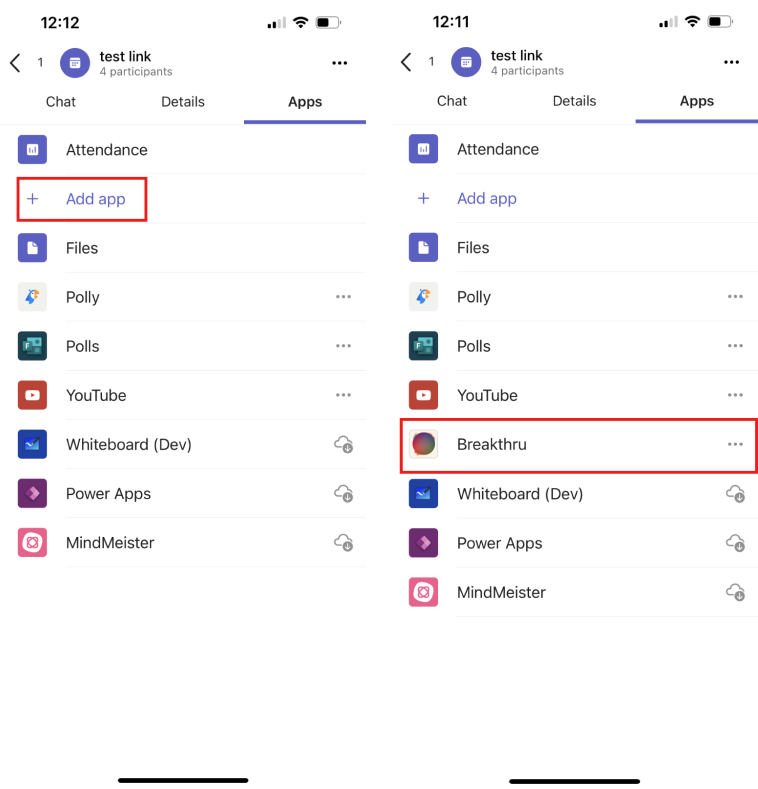
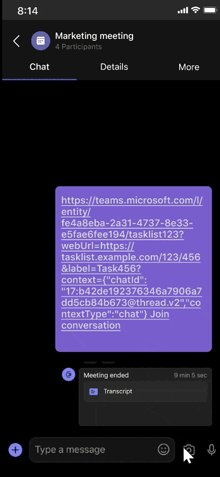
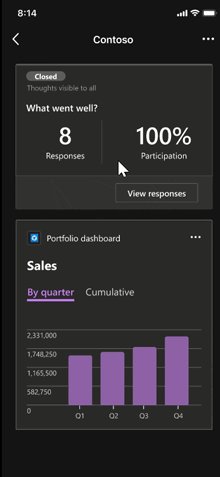
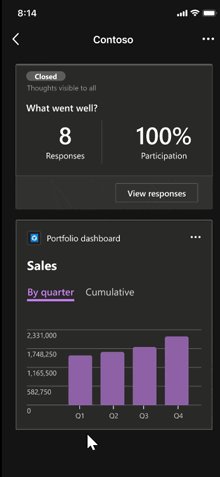
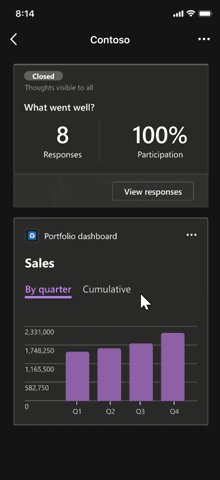
The following shows a deep link in meeting side panel in the Teams mobile client:

For deep link format, see deep links.
Meeting Stageview
After a tab is added to the meeting side panel, you can now choose to opt into global app sharing.
This results in rendering tab on the stage for every participant in the meeting.
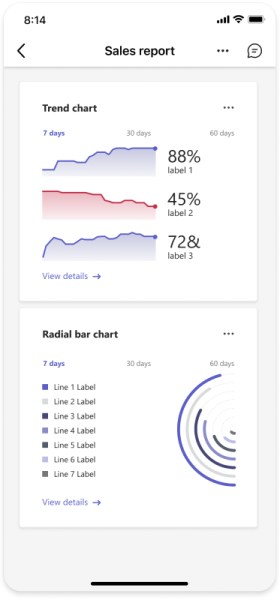
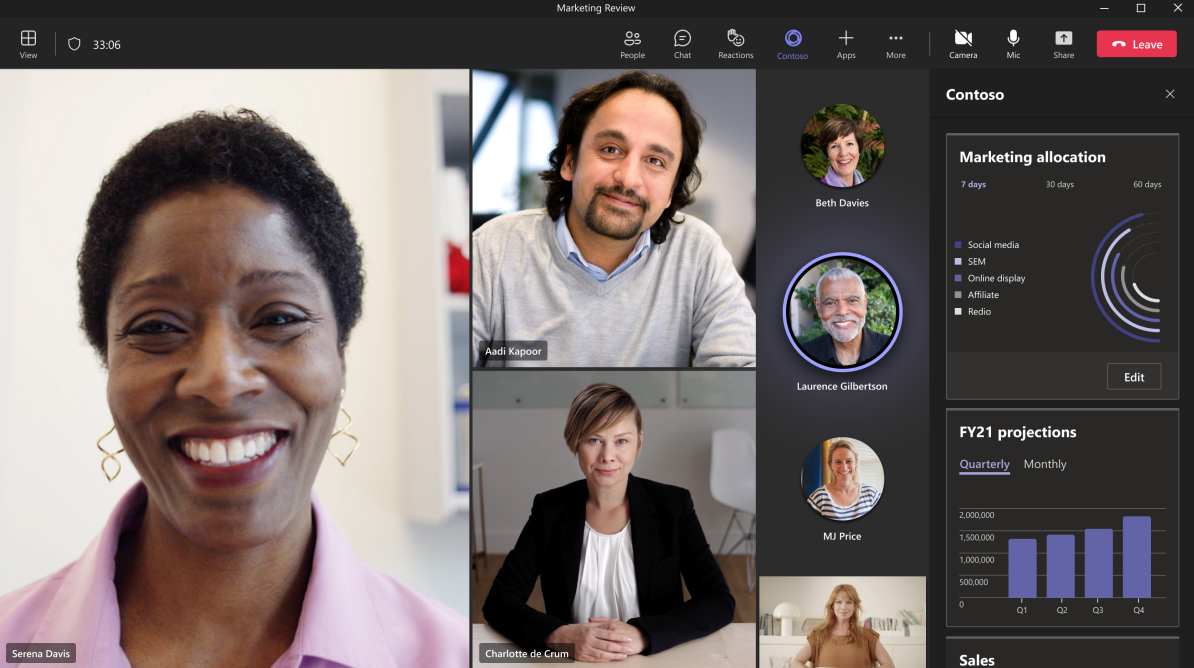
The following image shows a tab added to the meeting stage in the Teams desktop client:

Apps in channel meeting
A public scheduled channel meeting has the same list of apps as its parent team. Installing an app to a channel meeting also makes it available in the parent team, and vice versa.
However, the tab instances in a channel meeting are separate from the tabs in the channel itself. For example, suppose a Development channel has a Polly tab. If you create a Standup meeting in that channel, that meeting wouldn't have a Polly tab, until you explicitly add the tab to the meeting.
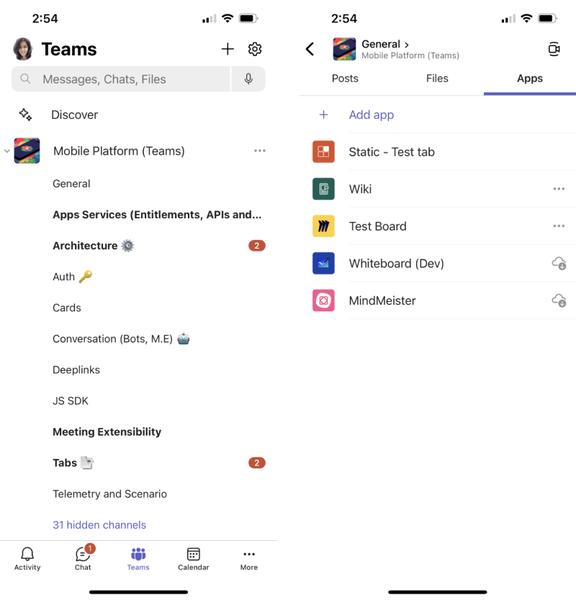
The following image shows apps in a channel in the Teams desktop client:

In public scheduled channel meetings, after a meeting tab is added, you can select the meeting object in the meeting details page to access the tab.

Note
On mobile, anonymous users can't access apps in scheduled public channel meetings.
Meeting apps in Outlook
Tabs in Teams meetings are also supported in Microsoft Outlook from app manifest version 1.13 or later. You can build meeting tab apps that can be configured and added to Teams meetings scheduled from Outlook for Windows. For more information, see extend a Teams meeting app to Outlook.
Advanced tab APIs
TeamsJS is a rich library used to create Tabs using JavaScript. Use the latest TeamsJS (V.2.0 or later) to work in Teams, Microsoft 365 app, and Outlook. For more information, see Teams JavaScript client library.
Frame context
Microsoft Teams JavaScript library exposes the frameContext in which your meeting tab URL is loaded in the getContext API. The possible values of frameContext are content, task, setting, remove, sidePanel, and meetingStage. This allows you to build customized experiences based on where the app renders. For example, showing a specific collaboration focused UI when in the meetingStage and a different meeting preparation UI in the chat tab (content). For more information, see getContext API.
Enable your tabs for Teams meeting
Update your app manifest with relevant context property to configure the different tab views. The meetings app capabilities are declared in your app manifest using the scopes and context arrays under the configurableTabs section.
Scope
The scope defines who can access the apps.
groupchatscope makes your app available in a group scope and enables the app to be added in a call or meeting (scheduled private meeting or instant meetings).teamscope makes your app available in a team scope and enables your app to be added in team or channel or scheduled channel meeting.
Context
The context property determines if the app is available in specific view after installation and configuration. Following are the values for the context property from which you can use all or some of the values:
| Value | Description |
|---|---|
| channelTab | A tab in the header of a team channel. |
| privateChatTab | A tab in the header of a group chat between a set of users, not in the context of a team or meeting. |
| meetingChatTab | A tab in the header of a group chat between a set of users for a scheduled meeting. You can specify either meetingChatTab or meetingDetailsTab to ensure the apps work in mobile. |
| meetingDetailsTab | A tab in the header of the meeting details view of the calendar. You can specify either meetingChatTab or meetingDetailsTab to ensure the apps work in mobile. |
| meetingSidePanel | An in-meeting panel opened through the unified bar (U-bar). |
| meetingStage | An app from the meetingSidePanel can be shared to the meeting stage. You can't use this app either in Teams room clients. |
Configure tab app for a meeting
Apps in meetings can use the following contexts: meetingChatTab, meetingDetailsTab, meetingSidePanel, and meetingStage. After a meeting participant installs an app and configures the tab in meeting, all the targeted other contexts of the app for the given meeting starts to render the tab.
The following code snippet is an example of a configurable tab used in an app for Teams meetings:
"configurableTabs": [
{
"configurationUrl": "https://contoso.com/teamstab/configure",
"canUpdateConfiguration": true,
"scopes": [
"team",
"groupchat"
],
"context":[
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab",
"meetingSidePanel",
"meetingStage"
]
}
]
Other examples
Default context for tabs (if not specified) is:
"context":[
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab"
]
To prevent an app from showing in non-meeting group chats, you must set the following context:
"context":[
"meetingSidePanel",
"meetingChatTab",
"meetingDetailsTab"
]
For in-meeting side panel experience only:
"context":[
"meetingSidePanel"
]
Feature compatibility by user types
The following table provides the user types and lists the features that each user can access the tabs in meetings:
| User type | Scheduled meeting or Instant calendar meeting | One-on-one call | Group call | Scheduled channel meeting |
|---|---|---|---|---|
| In-tenant | Interaction allowed for all roles. Create, update, or delete is allowed for all except the Attendees. |
Interaction and create, update, or delete allowed. In-tenant users in call with federated users can't interact and create, update, or delete. |
Interaction and create, update, or delete allowed. In-tenant users in call with federated users can't interact and create, update, or delete. |
Interaction and create, update, or delete allowed for all roles except for attendees. |
| Guest | Can interact only | Can interact only | Can interact only | Can interact only |
| Federated or External | Can interact only | Not available | Not available | Can interact only |
| Anonymous | Can interact only | Not available | Not available | Not available |
Code sample
| Sample name | Description | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Meeting app | Demonstrates how to use the Meeting Token Generator app to request a token. The token is generated sequentially so that each participant has a fair opportunity to contribute in a meeting. The token is useful in situations like scrum meetings and Q&A sessions. | View | View | View |
| Meeting stage sample | Sample app to show a tab in meeting stage for collaboration. | View | View | View |
| Meeting side panel | Sample app to show how to add agenda in a meeting side panel. | View | View | NA |
| In-meeting notification | Demonstrates how to implement in-meeting notification using bot. | View | View | View |
| In-meeting document signing | Demonstrates how to implement a document signing Teams app. Includes sharing specific app content to stage, Teams SSO and user specific Stageview. | View | NA | NA |
| Meeting tabs | This sample shows app Stageview, Mute/Unmute Teams meeting audio call in meeting Side panel tab. | View | View | View |
Note
- Meeting apps (side panel and meeting stage) are supported in Teams desktop client.
- Meeting apps (side panel and meeting stage) in Teams web client is supported only when the developer preview is enabled.
Step-by-step guides
- Follow the step-by-step guide to generate meeting token in your Teams meeting.
- Follow the step-by-step guide to generate meeting side panel in your Teams meeting.
- Follow the step-by-step guide to share meeting Stageview in your Teams meeting.
- Follow the step-by-step guide to generate in-meeting notification in your Teams meeting.
See also
Platform Docs