Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Note
Adaptive Card Previewer is available in public developer preview.
Microsoft Adaptive Card Previewer enables you to preview Adaptive Cards when you refine the designs. It works with Microsoft 365 Agents Toolkit (previously known as Teams Toolkit) that allows you to preview Adaptive Cards created for Agents, Teams bot, and message extensions. You can open a side-by-side preview to observe live changes and switch between different themes.
Explore Adaptive Card Previewer
Adaptive Card Previewer provides faster and more reliable solutions to preview Adaptive Card designs. Adaptive Card Previewer supports the following features:
Agents Toolkit Integration: Enables Just-in-Time (JIT) installation of Adaptive Card Previewer when you update Adaptive Cards generated from an Agents Toolkit project.
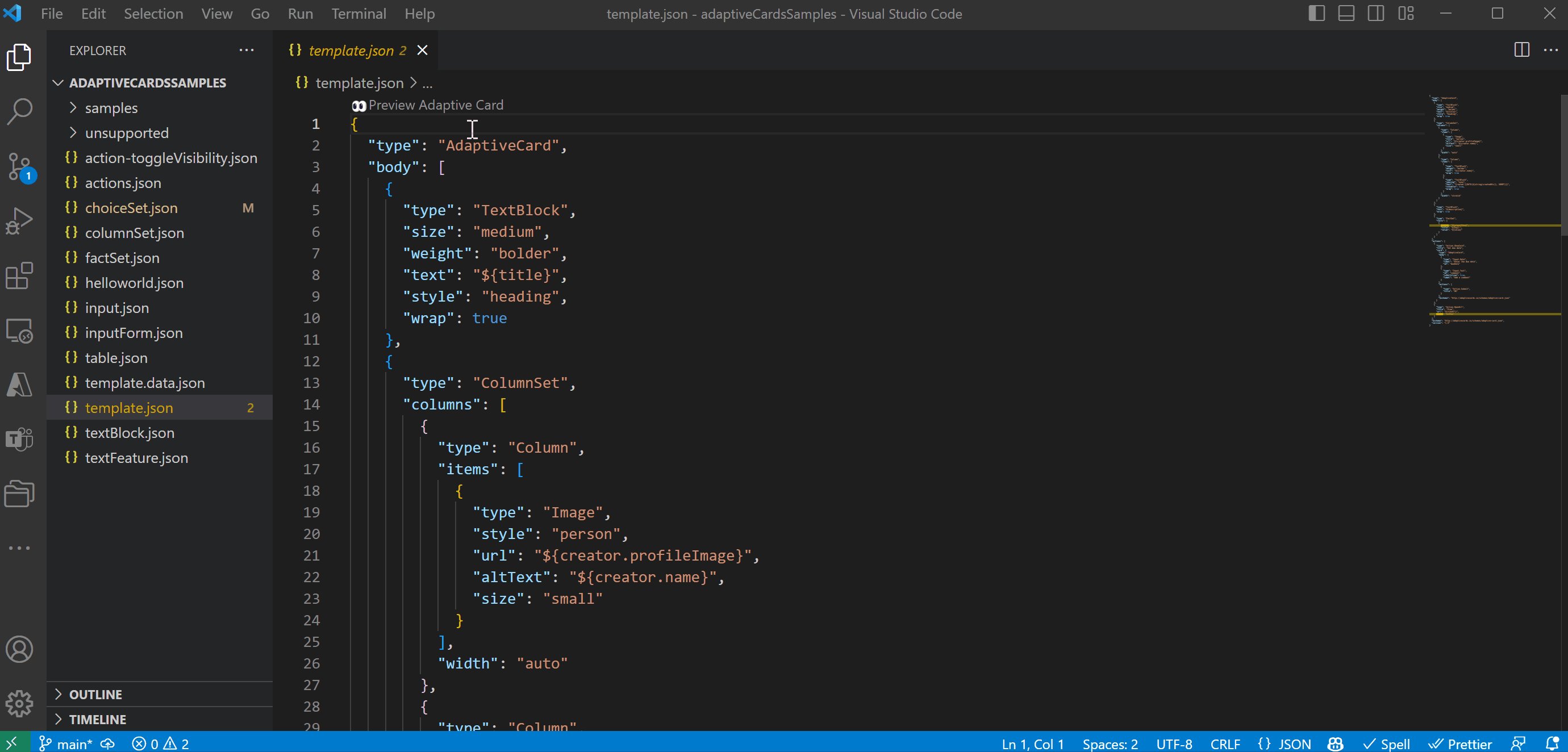
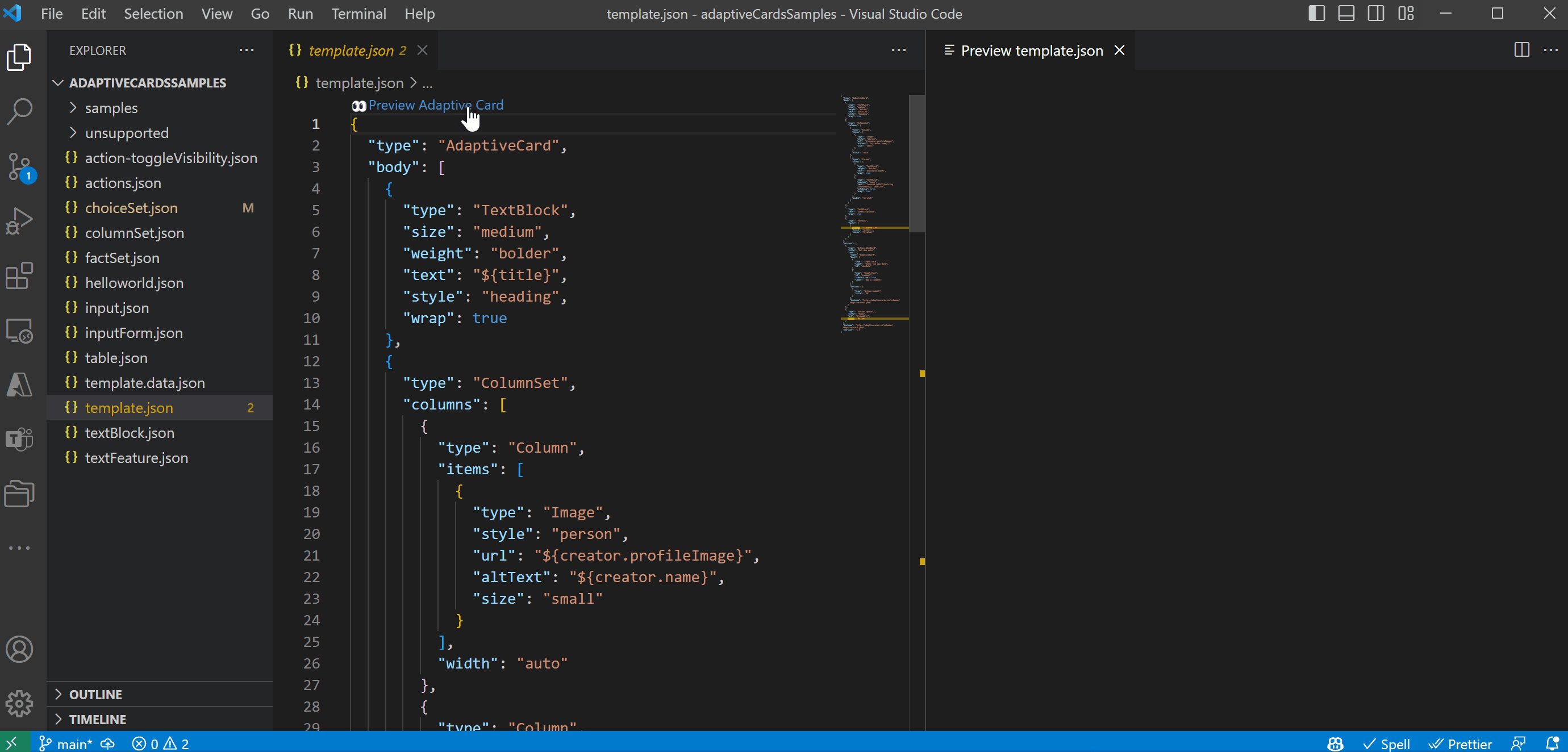
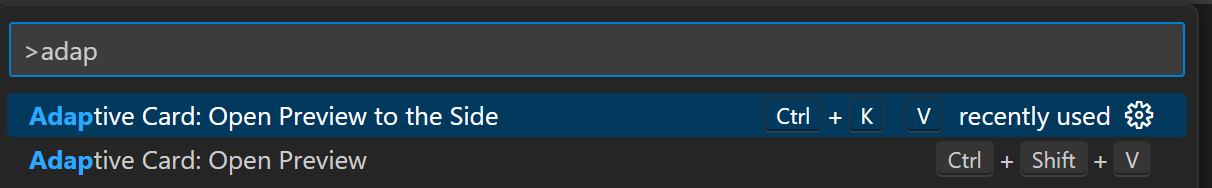
Instant preview: Allows you to preview Adaptive Cards in the Visual Studio Code editor through CodeLens or the Command Palette.
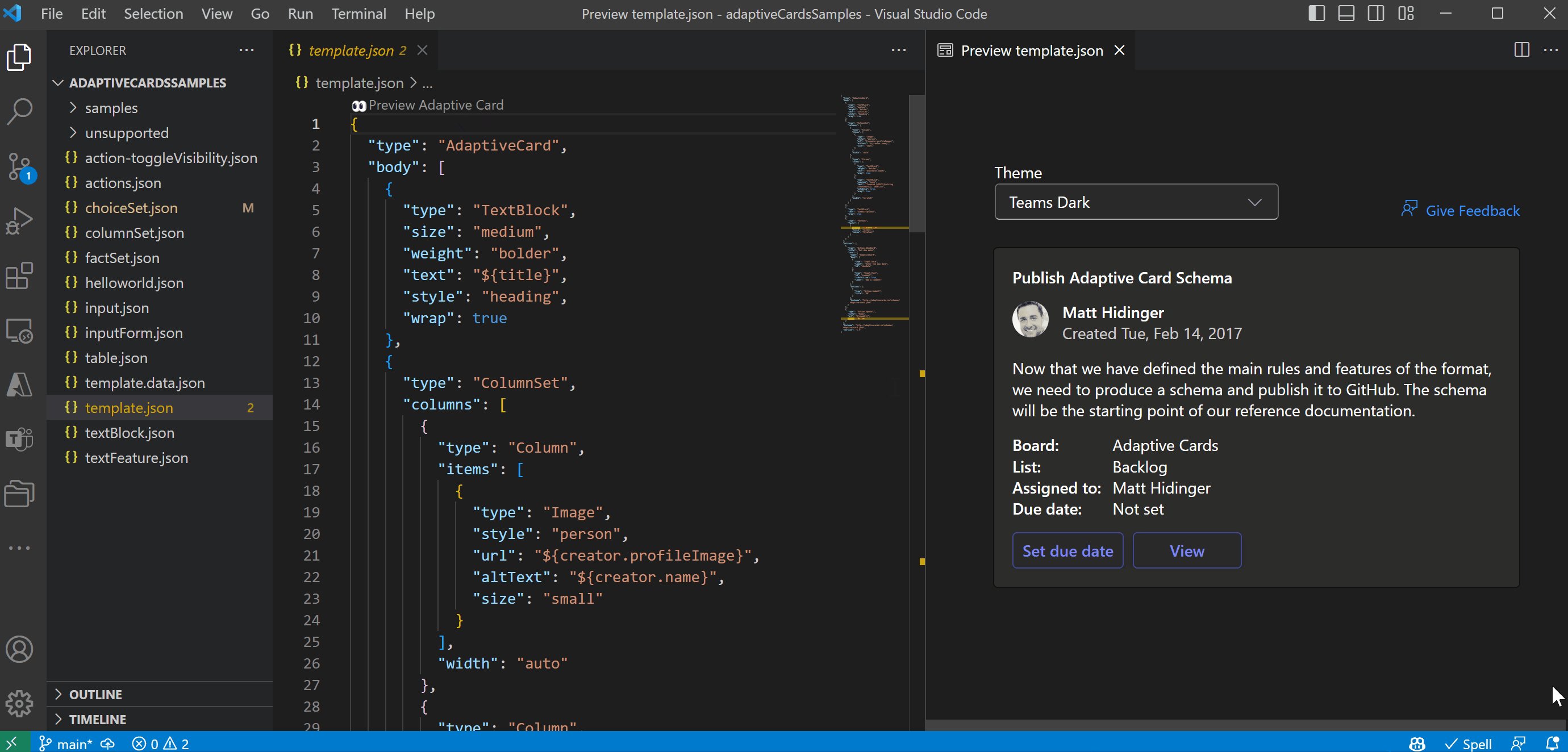
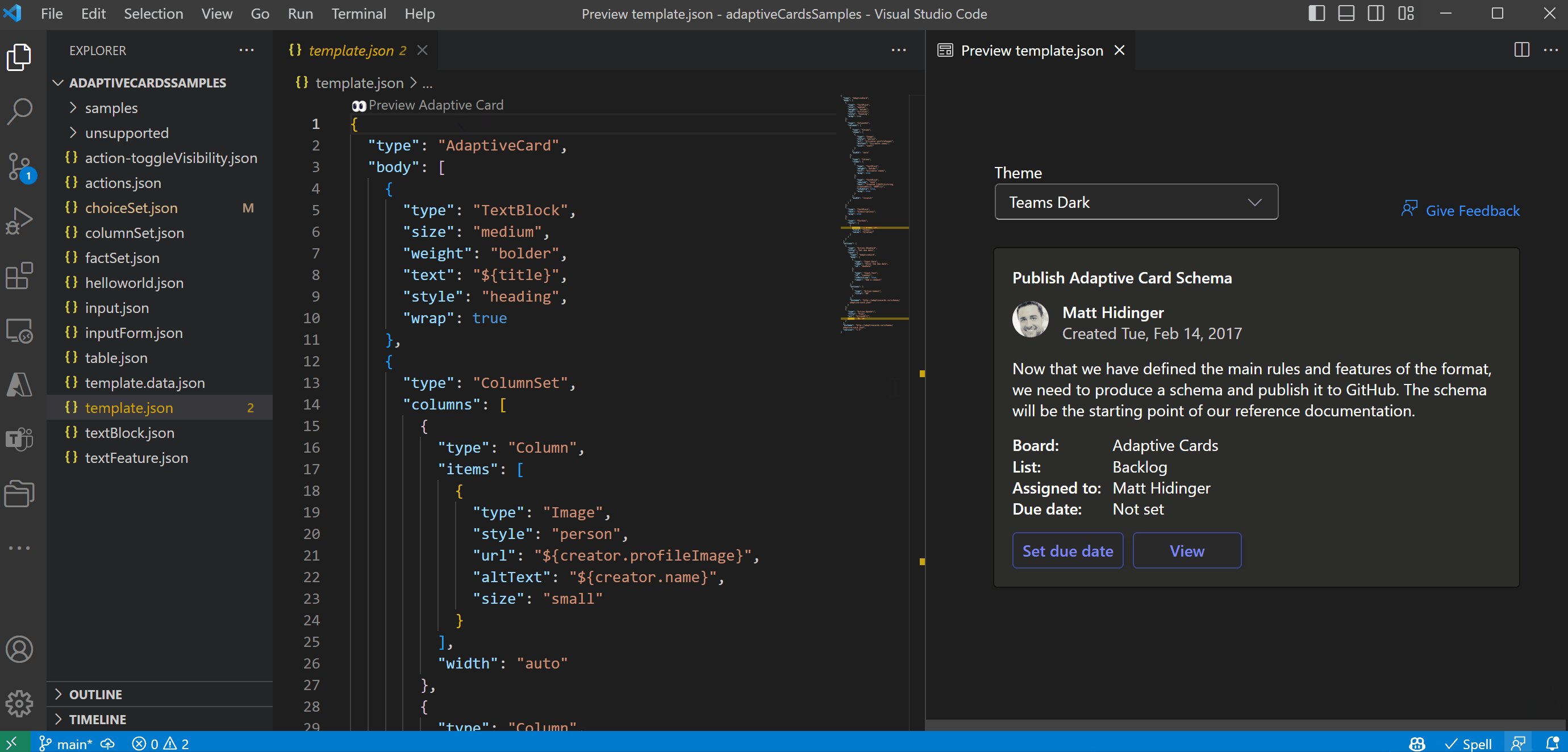
You can select Preview Adaptive Card suggestion in the Adaptive Card template file to preview the Adaptive Card in the right pane.
Data separation: Enables you to separate data from the layout in an Adaptive Card template language. Use the command
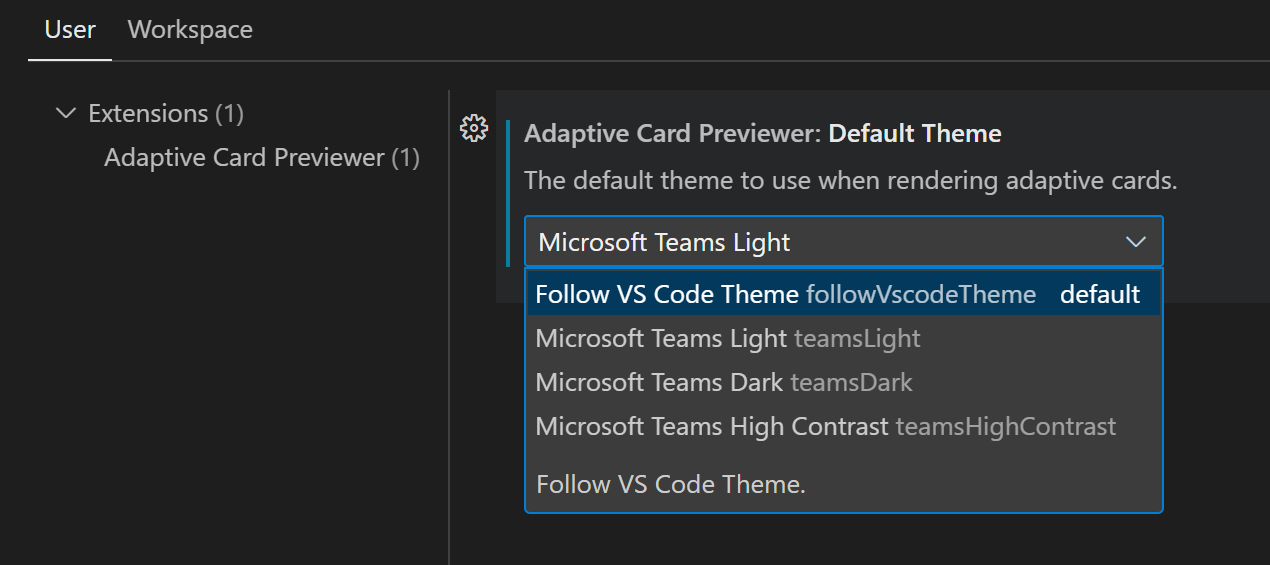
Adaptive Card: New Data Fileto add a data file for a template, which generates an empty file where you can bind data to the Adaptive Card template.Default theme configuration: Allows you to set a default theme through the Visual Studio Code extension settings Adaptive Card Previewer: Default Theme.

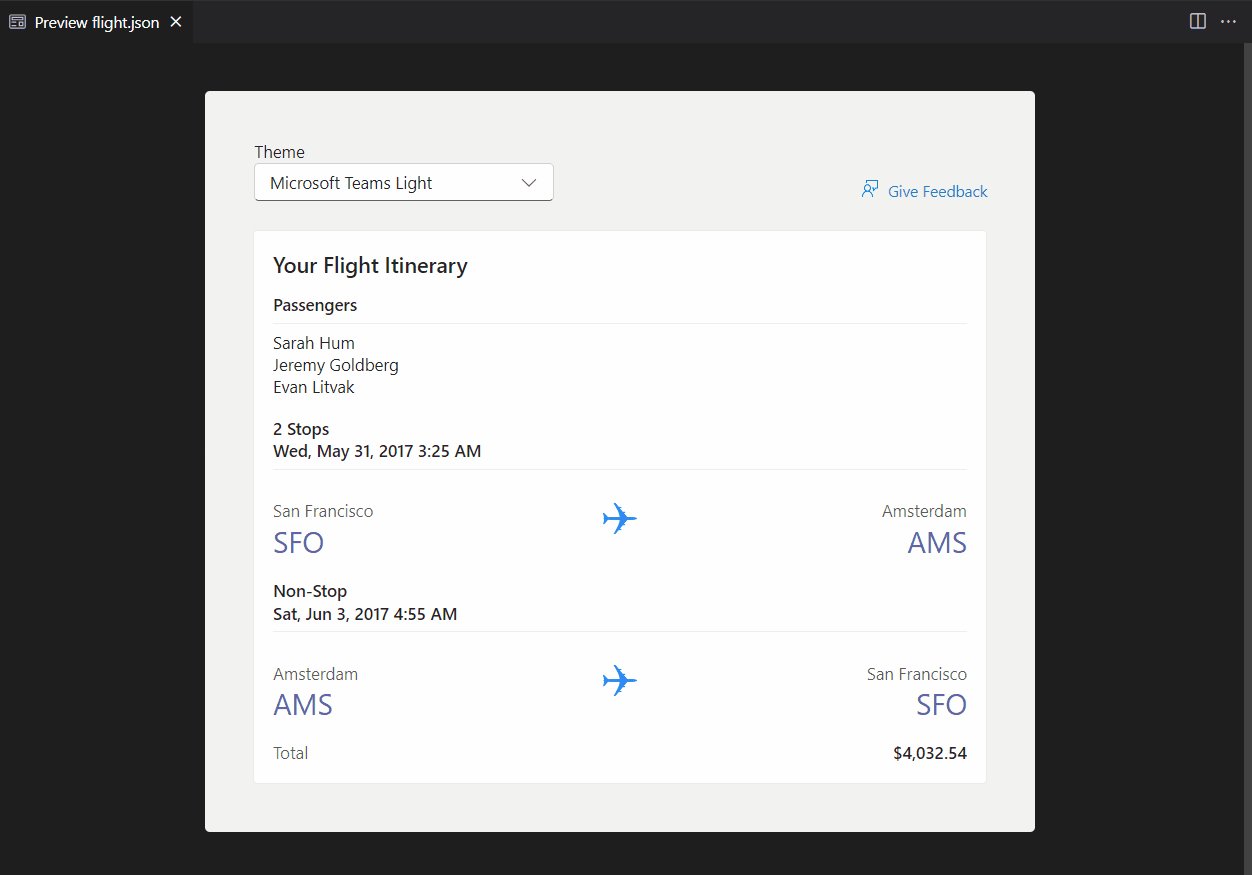
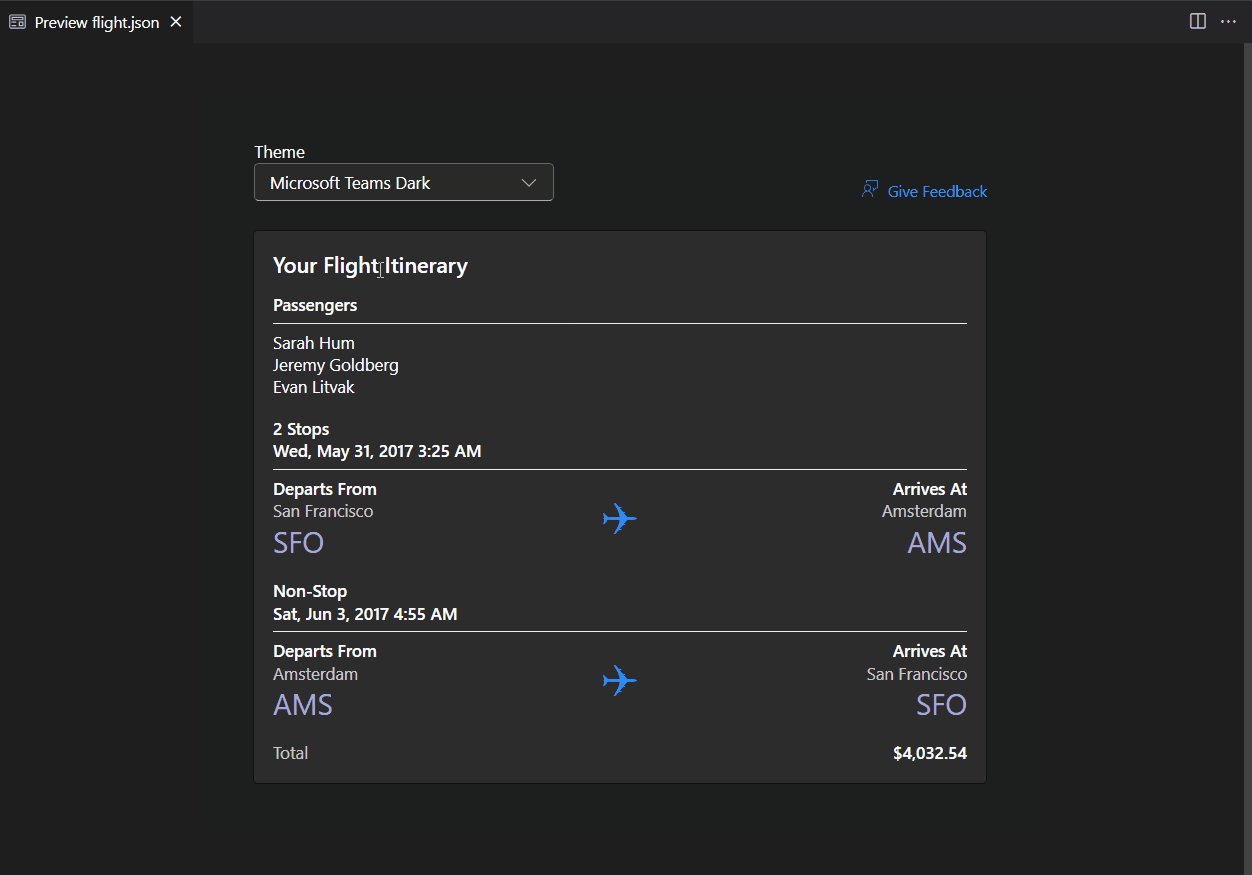
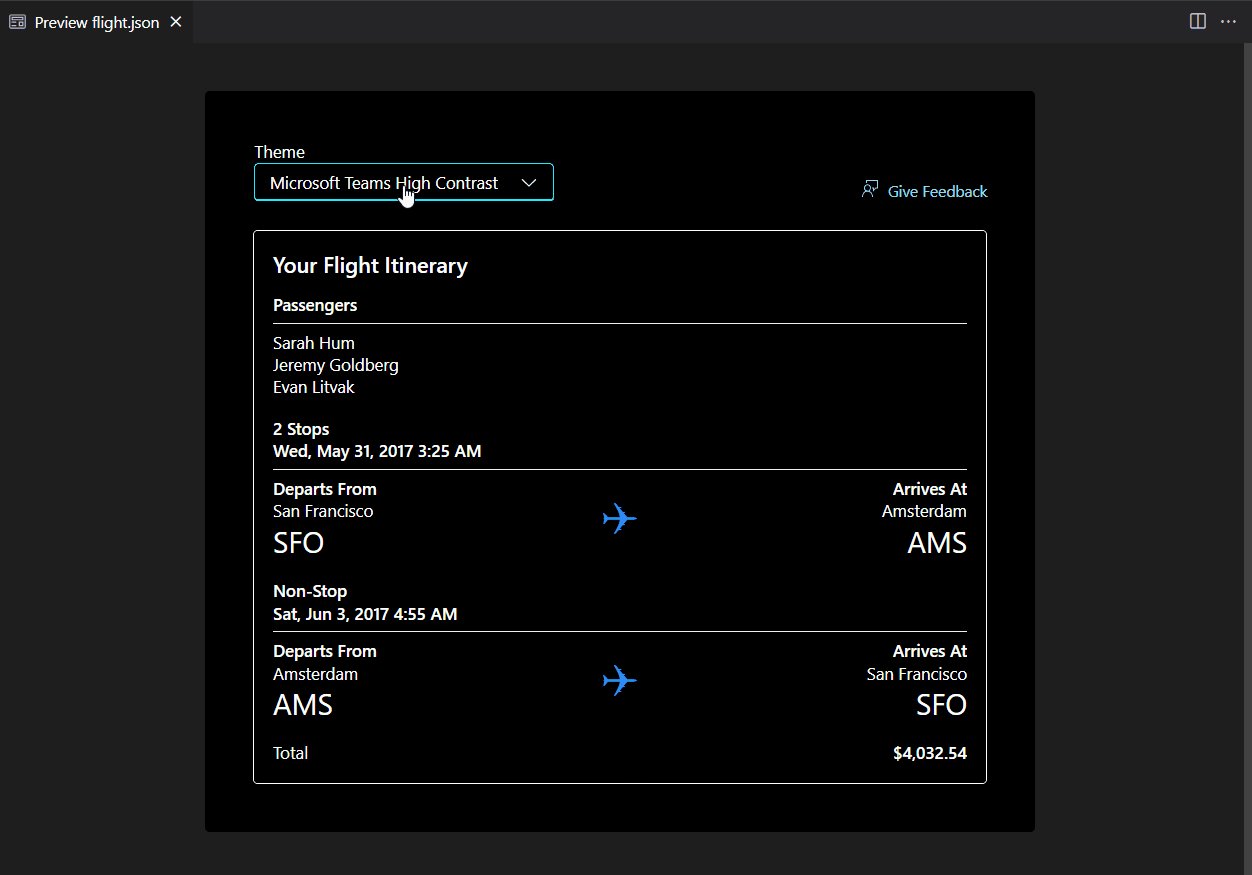
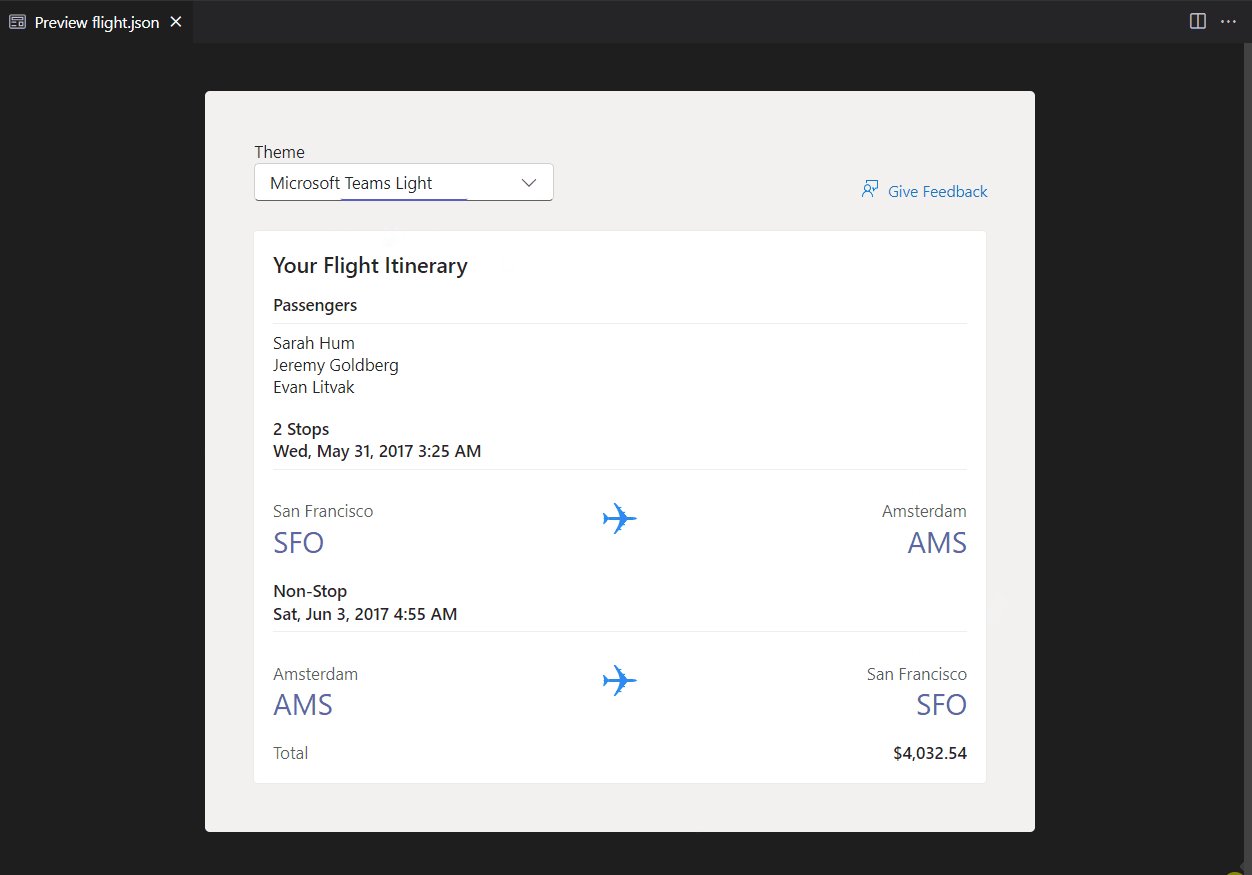
Switch themes: Allows you to switch between light, dark, and high contrast themes to preview your Adaptive Cards.

Advantages
The Adaptive Card Previewer offers the following benefits:
Quick updates: Allows you to preview Adaptive Card designs within their integrated development environment, eliminates the need to switch between tools constantly. You can create a bot or messaging extension with Agents Toolkit, open the Adaptive Card metadata file, and use CodeLens or a specific command to preview the card. Any update or changes to the card are reflected instantly through the Hot Reload feature in the preview.
Reliable previews: Uses the same rendering stack as Teams and Outlook to ensure accurate and consistent preview results are aligned with the actual card rendering.
Limitations
The Adaptive Card Previewer doesn't support the following Adaptive Card features:
FAQs
Why do we have to use a new extension in Visual Studio Code? Can’t this extension be integrated into Agents Toolkit for Visual Studio Code?
Adaptive Card Previewer is a standalone extension because it uses a closed-source package to render the Adaptive Cards to ensure consistent rendering logic with the Teams platform. Agents Toolkit is an open-source project and doesn't include dependencies on packages that third-party developers can't access.
Does this extension support all Adaptive Card features in the Teams platform?
No. There are several limitations that Adaptive Card Previewer extension doesn't support.
See also
Platform Docs