Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
In this section, you can learn how to create a new Microsoft Teams project using Microsoft Visual Studio Code.
Create a new Teams project using Visual Studio Code
You can build a new Teams project by selecting Create a New Agent/App in Microsoft 365 Agents Toolkit (previously known as Teams Toolkit). You can start from built-in Teams app templates or start from official Teams app samples in Agents Toolkit. What's more, Agents Toolkit supports to start with Outlook Add-in templates to build your own Outlook Add-ins.

To start with Teams capabilities, you can create the following types of Teams app:
| App Types | Definition |
|---|---|
| Scenario-based Teams apps | This group of templates are designed for particular abstracted business scenarios that your teams app can serve for. For example notification bot, command bot, SSO-enabled tab, or Dashboard tab app. |
| Basic Teams apps | Basic Teams apps are just hello world Teams tab, bot, or message extension that you can create and customize based on your requirement. |
| Extend Teams App across Microsoft 365 | This group of Teams app can be installed and run on Outlook and Office.com. |
Create a new Teams app
The process to create a new Teams app is similar for all types of apps.
To create a basic Teams app:
Open Visual Studio Code.
Select the Microsoft 365 Agents Toolkit > Create a New Agent/App > select Teams App.

In this example, select Tab as app capability.

Select Basic Tab as app capability.

Select JavaScript as the programming language.

Select Default folder to store your project root folder in the default location.

Learn to change the default folder:
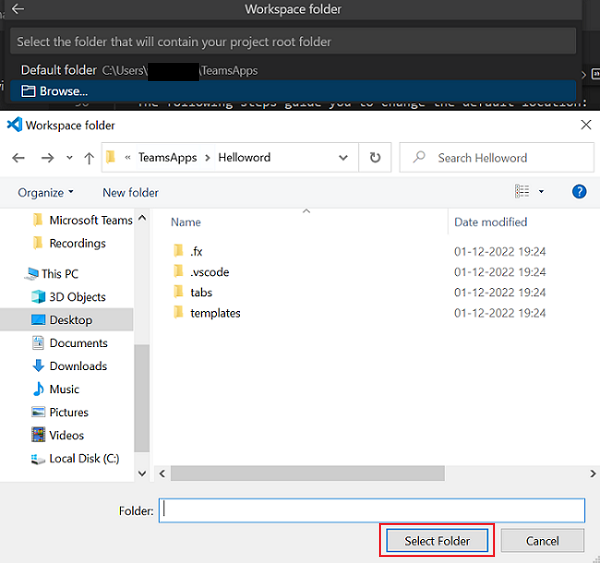
Select Browse.

Select the location for project workspace.

The folder you select is the location for your project workspace.
- Enter a suitable name for your app, such as helloworld, as the application name. Ensure that you use only alphanumeric characters. Press Enter.

The Teams tab app is created in a few seconds.
Directory structure for different app types
Agents Toolkit provides all components for building an app. After creating the project, you can view the project folders and files under EXPLORER section.
Directory structure for basic Teams app
The following example shows a basic Teams tab app directory structure:
| Folder name | Contents |
|---|---|
.vscode |
Settings for VS Code to build and debug your Teams app. |
appPackage |
App manifest (previously called Teams app manifest) file and icon files that Teams used to recognize your Teams app. |
env |
Stores different environment parameters. |
infra |
Azure bicep template files. Used for deploy your Teams app to Azure. |
src |
Source code for the Tab capability, including your front-end app, UI components and the privacy notice, terms of use, |
src/app.js |
Application entry point and express handlers for website. |
src/views/hello.html |
An HTML template that is bind to the tab endpoint. |
src/static |
The web server can serve static assets such as CSS and JavaScript files. |
m365agents.yml |
This configuration file defines the Agents Toolkit behavior for provision, deploy, and publish lifecycle. You can customize this file to change the behavior of Agents Toolkit in each lifecycle. |
m365agents.local.yml |
This overrides m365agents.yml with actions that enable local execution and debugging. |
Note
If you have a bot or message extension app, relevant folders are added to the directory structure.
To learn more about the directory structure of different types of basic Teams apps, see the following table:
| App Type | Links |
|---|---|
| For tab app | Build your first tab app using JavaScript |
| For bot app | Build your first bot app using JavaScript |
| For message extension app | Build your first message extension app using JavaScript |
Directory structure for scenario-based Teams app
The following example shows a scenario-based notification bot Teams app directory structure:
The new project folder contains the following content:
| Folder name | Contents |
|---|---|
.vscode |
Settings for VS Code to build and debug your Teams app. |
appPackage |
The app manifest file and icon files that Teams used to recognize your Teams app. |
env |
Stores different environment parameters. |
infra |
Azure bicep template files. Used for deploy your Teams app to Azure. |
m365agents.yml |
This configuration file defines the Agents Toolkit behavior for provision, deploy, and publish lifecycle. You can customize this file to change the behavior of Agents Toolkit in each lifecycle. |
m365agents.local.yml |
This overrides m365agents.yml with actions that enable local execution and debugging. |
The core notification implementation is stored in the src folder and it contains:
| File name | Contents |
|---|---|
src\adaptiveCards\ |
Templates for Adaptive Card. |
src\internal\ |
Generated initialize code for notification functionality. |
src\index.ts |
The entry point to handle bot messages and send notifications. |
.gitignore |
File to exclude local files from the bot project. |
package.json |
The npm package file for the bot project. |
Note
If you have a command bot, workflow bot, SSO-enabled tab, or SPFx tab app, relevant folders are added to the directory structure.
To learn more about the directory structure of different types of scenario-based Teams apps, see the following table:
| App Type | Links |
|---|---|
| For notification bot app | Send notification to Teams |
| For command bot app | Build command bot |
| For workflow bot app | Create Teams workflow bot |
| For SPFx tab app | Build a Teams app with SPFx |
See also
Platform Docs
