Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Important
This project is an experimental release. We hope you try out Experimental Mobile Blazor Bindings and provide feedback at https://github.com/xamarin/MobileBlazorBindings.
The easiest way to get started with Experimental Mobile Blazor Bindings is to install and create the initial project from the command line.
Note
If you have not yet done so, check the pre-requisites and template installation instructions.
Open a command prompt or shell window
Create your project by running this command:
dotnet new mobileblazorbindings -o FirstMobileBlazorBindingsAppThis will create a folder named
FirstMobileBlazorBindingsAppwith the solution file (SLN) and three projects in sub-directories:FirstMobileBlazorBindingsApp/FirstMobileBlazorBindingsApp.csproj- this is the shared project that will contain the UI and logic of your mobile application.FirstMobileBlazorBindingsApp.Android/FirstMobileBlazorBindingsApp.Android.csproj- this is the "backend" project for targeting Android devices. On Windows or Mac you can run this project to launch the app in the Android Emulator.FirstMobileBlazorBindingsApp.iOS/FirstMobileBlazorBindingsApp.iOS.csproj- this is the "backend" project for targeting iOS devices. On Mac you can run this project to launch the app in the iOS Simulator. On Windows you can run it as well if you have a Mac that is paired.
You are now ready to open the solution in Visual Studio. To open the solution you can double-click the SLN file on your disk, or you can first open Visual Studio 2019, select
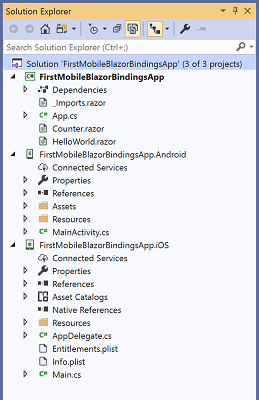
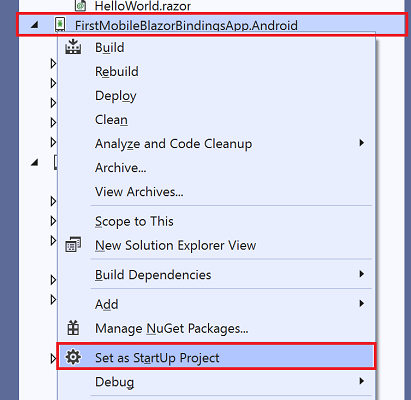
File/Open/Project/Solution, and then navigate to the new folder you created and selectFirstMobileBlazorBindingsApp.sln. The solution in Visual Studio should look like this:To run the project, you'll need to set one of the "backend" projects as your startup project. In Solution Explorer, right-click on the Android or iOS project and select
Set as StartUp Project.Press F5 to launch the project in the emulator with the debugger attached (or press Ctrl+F5 to run without the debugger)
- Tip: If you want to run the iOS project on the iOS Simulator, ensure that you select the
iPhoneSimulatortarget from the Visual Studio toolbar instead ofiPhone.
- Tip: If you want to run the iOS project on the iOS Simulator, ensure that you select the
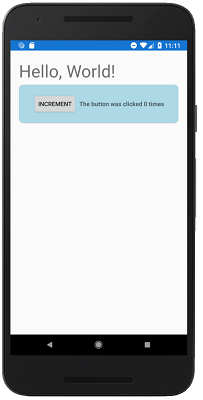
Your first application will launch in an emulator or on a device and look like this:
Congratulations, you've created and run your first Experimental Mobile Blazor Bindings app!
Tip
If you're experiencing a problem, refer to the troubleshooting guide.
Tip
See the advanced template options topic for more options when creating a new project.
Next steps
- To learn more about how this works, go to the Hello World Walkthrough.
- To build your first hybrid app, go to the Hybrid App Walkthrough.