Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
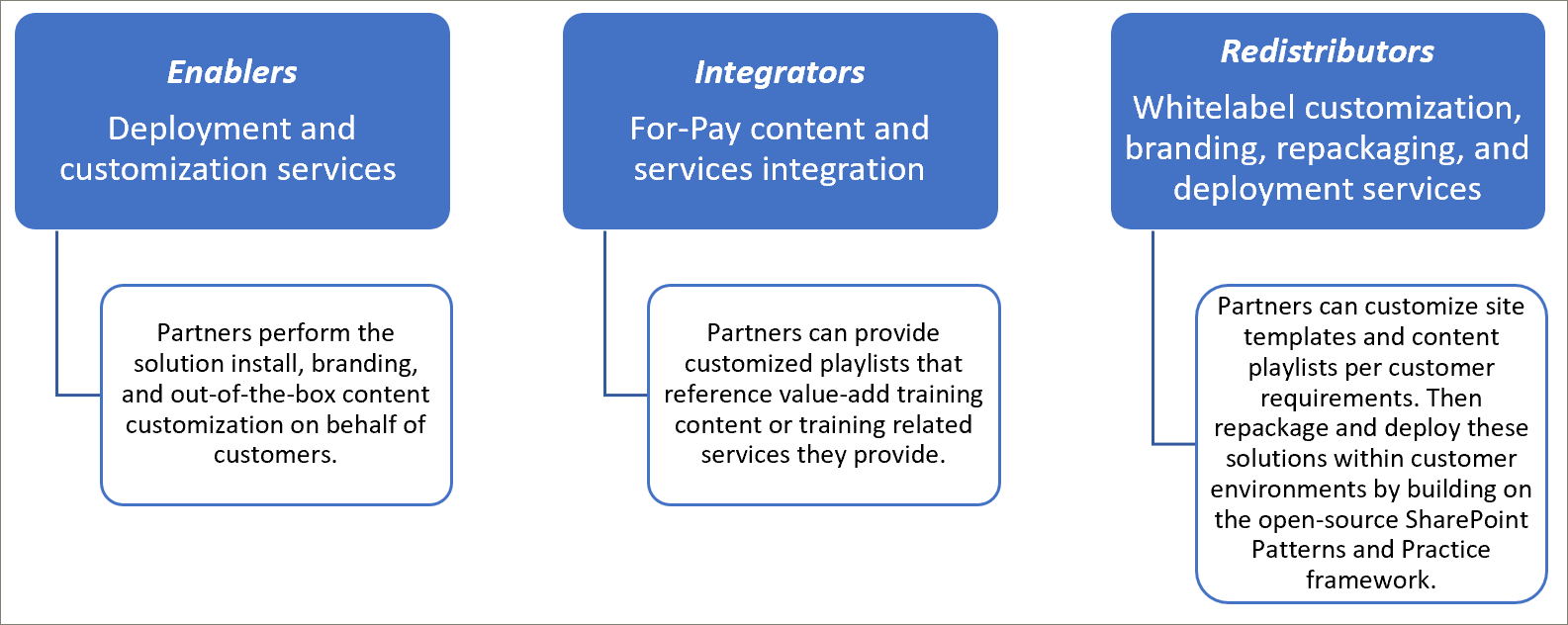
While it’s not possible to supplement the Microsoft 365 learning pathways content directly 'out of the box' from the SharePoint Online Provisioning service, there are several integration models that partners can apply to create aligned value-add service offerings. The partner integration models are presented in order of ascending complexity and levels of investment. Hence our guidance is to build your expertise and graduate to more advanced levels based on your business models.

How should I get started?
To get started, here are some best practices to follow.
1. Begin with building expertise as an Enabler.
You can help a percentage of your customer base right away by enabling their learning pathways training portal and performing targeted Microsoft content curation. For instructions on provisioning learning pathways, see Provision a new learning pathways solution.
2. Then extend your services as an Integrator
Perform an automation return on investment analysis - depending on the quantity of your content and/or services integration needs. For example, it might not make sense to take on the development and operational costs with respect to our content integration guidelines if you can manually create a targeted custom playlist or playlists pointing to your for-pay content or reference your services.
3. When the return on investment makes sense – consider Redistribution
When the return on investment makes sense – consider Redistribution (or working with related learning pathways partners) to build repackaged solutions. These are based on the SharePoint Patterns and Practice framework, which provides solutions to extract customized sites and then deploy into customer environments.
Partner-provided content integration guidelines
A set of JSON files drive content for Microsoft 365 learning pathways that act as content manifests for your learning package. There are three files: metadata.json, playlists.json, and assets.json. These files need to be structured to match the models the web part recognizes and then hosts from a content delivery network (CDN) to allow the web part to load them. Microsoft provides starter templates of these files to get you started.
Disclaimer: the JSON file structure is subject to change based on upcoming solution work. The Microsoft 365 learning pathways partner Early Adopter Program (EAP) is informed of any impending changes of this nature, along with any customer backwards compatibility and/or transition guidance.
Download the Microsoft 365 learning pathways solution
You can download the Microsoft 365 learning pathways solution, along with the JSON files, from the GitHub repository: https://github.com/pnp/custom-learning-office-365. At this time, Microsoft isn't taking GitHub pull request on the solution. But you can use the GitHub files as a starting point for creating your own custom content pack.
Metadata.json Structure
You can think of this file as the brains of the menus and structure. It contains all the navigation structure and pick lists for data in the other two files.
| Name | Description |
|---|---|
| Technologies | Content is tagged and can be hidden based on the Technology assigned. |
| Id | GUID representing the technology |
| Name | Display name of the technology |
| Subjects[ ] | An array of subjects that are a subset of the technology |
| Id | GUID representing the subject |
| Name | Display name of the subject |
| Categories [ ] | Categories inform the navigation of the webpart. Each category represents a top level of the navigation |
| Id | GUID representing the category/subcategory |
| Name | Display name for the category/subcategory |
| Image | URL for the image that should be displayed in the UX (relative to the CDN base) |
| TechnologyId | The GUID of the Technology this content is related to (optional – empty string) |
| SubjectId | The GUID of the Subject this content is related to (optional – empty string) |
| Source | From Source array, not used in UX other than custom data added by the user is marked as 'Tenant' and the UX admin area doesn't allow editing of anything not marked 'Tenant'. |
| Subcategories[ ] | Sub-Categories are basically the nav level from level 2 down. The structure is the same as a nested Category. |
| Audiences [ ] | When playlists associated with a category/subcategory are various audiences tagged, a selector is available to show the available audiences. |
| Id | GUID of the audience |
| Name | Display name of the audience |
| Sources [ ] | Array of strings that tag content with its source, not used in UX other than custom data added by the user is marked as 'Tenant' and the UX admin area doesn't allow editing of anything not marked 'Tenant'. |
| Levels [ ] | When playlists associated with a category/subcategory are various levels tagged, a selector is available to show the available levels. |
| Id | GUID of the Level |
| Name | Display name of the Level |
| StatusTag [ ] | Status tag is to identify content with various status that is exposed in the UX. Some of these flags are shown to the consumer and some only to the admin. |
| Id | GUID of the StatugTag |
| Name | Display name of the StatusTag |
| Telemetry [ ] | |
| AppInsightsKey | GUID of the app insights key that you set up to track the loading of the viewer web part. An administrator can turn off tracking for the entire tenant, but the information sent is anonymized user with the tenant id. For more information, see https://github.com/pnp/custom-learning-office-365#disabling-telemetry-collection |
| Version | Version information is used by the solution to indicate to administrators that the webpart has updated and also allow the webpart to self-update custom content to the latest version of the manifest if significant changes are made. |
| Manifest | The version of the manifest |
| ManifestMinWebPart | The minimum version of the webpart that works with the version of the manifest |
| CurrentWebPart | URL for the image that should be displayed in the UX (relative to the CDN base) |
| RepoURL | The url of the repository where the updating web part instructions are. |
| Content Packs | At this time, content packs for additional CDNs aren't supported. Content packs allow Microsoft to suggest other Microsoft created solutions that can be provisioned via the Provisioning service that use M365LP to deliver content and are in and of themselves custom CDNs. |
| Id | GUID of the content pack/CDN |
| Name | Display name of the CDN |
| Description | Description to be displayed in UI for adding a content pack |
| Image | Image to be displayed in UI for adding a content pack |
| ProvisionURL | The URL to the provisioning service package to create the content pack’s site collection |
| CDNbase | The Base URL for the manifests for the content pack |
| AssetOrigins | An array of URL origins utilized in the assets.json file described later. If the origin URL supports it, a post message is sent to help_getClientHeight. A response in the data property of: "help_getClientHeight={height of content}" (for example "help_getClientHeight=5769") allows the iFrame to be resized to the appropriate height of the framed content. |
Playlists.json Structure
playlists.json – The playlists manifest is an array of objects that describe the metadata about a playlist and the assets that are included in the playlist.
| Name | Description |
|---|---|
| Id | GUID representing the playlist |
| Title | Display name of the playlist |
| Image | Relative URL (from CDN) to an image to visualize the playlist |
| LevelId | Associated level |
| AudienceId | Associated audience |
| TechnologyId | Associated technology |
| SubjectId | Display name for the category/subcategory |
| Source | From the source array, not used in UX other than custom data added by the user is marked as 'Tenant' and the UX admin area doesn't allow editing of anything not marked 'Tenant'. |
| CatId | The Category or SubCategory ID that represents the container the playlist should be shown in. Currently the manifest doesn't support selecting a Category or SubCategory as the container if it also has SubCategory children. |
| Description | A description showed for each playlist in the UX |
| StatusTagId | Associated status tag |
| StatusNote | Notes about content displayed to administrators |
| Assets[] | An array of GUIDs for the assets that are part of this playlist, in display order. |
Asset.json Structure
playlists.json – The playlists manifest is an array of objects that describe the metadata about a playlist and the assets that are included in the playlist.
| Name | Description |
|---|---|
| Id | GUID representing the playlist |
| Title | Display name of the playlist |
| Description | --- |
| URL | The source url for the asset, to be applied to the iFrame |
| TechnologyId | Associated technology |
| SubjectId | Associated subject |
| Source | Display name for the category/subcategory |
| StatusTagId | Associated status tag |
| StatusNote | Notes about content displayed to administrators. |
Caching
The current version of the viewer web part utilizes a cached version of the manifest files for 24 hours. After 24 hours, the first user that hit’s the webpart takes the performance hit to refresh the cache by downloading the manifests from the source CDN and merge that information with hidden technologies and playlists as well as merging in custom subcategories, playlists, and assets. Alternately the admin web part always downloads the content from the manifests and merges them in and updates the cache. So, in other words, the administrator can force a cache update at any time by loading the admin web part, also known as going to the Administration page.
Content Pack Guidelines
The Content Pack feature unlocks the following scenarios:
- The ability for partners to redistribute value-added custom learning content custom tailored to customers’ environment
- The ability for organizations with a strong training team and IT support to build custom learning content directed at their own internal systems and governance
- The ability for Microsoft to deliver more learning pathways in the future that customers can opt into
This current documentation set is intentionally targeted for Partners due to the feature’s complexity. The service team is actively working to better support and enable scenario #2, in the future.
How Content Packs work
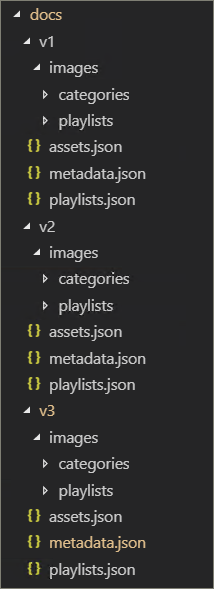
Microsoft utilizes GitHub pages as a Content Delivery Network (CDN) source for its manifest files and images. We have a docs folder at the root of our GitHub repository that includes sub folders for each version of the manifest files. Inside each folder there are three manifest files, plus an images folder to store all the category, subcategory, and playlist images.
It's important that you maintain the same versioning structure that Microsoft does should you choose to extend the learning pathways solution with your own content pack. Your CDN endpoint shouldn't include the version folder, as the manifest version the web part supports is baked into it and is automatically appended to the CDN url. We give you time to create new instances of your manifest files anytime we revision it.

For more information about utilizing GitHub pages as your CDN source, see the following help documentation: https://help.github.com/en/articles/configuring-a-publishing-source-for-github-pages.
Microsoft’s solution makes the information about the assets open to the public as there's no security around who has access to these files. We believe that there should be a free layer of content for a consumer, that being said, if you have a need for pay wall for some or all of your content you would need to implement this differently within the technical limitations of the solution and using GitHub pages is by no means a requirement. Any CDN provider you would like to use is fine if you maintain the outlined version numbering structure. As stated previously, the version of the manifest structure the web part supports is baked into the code and is automatically appended to the CDN URL.
Content Pack Integration Guidance
The admin and viewer web parts are extended to allow the consumer to configure extra CDN endpoints in their tenant, which then allows the viewer web part to select which CDN they should source the data they display.
Key framing to keep in mind for this feature:
- Primarily applicable for partner redistribution scenarios – where manual playlist configuration is too cumbersome
- Custom Content Packs are an advanced feature and only Partners with experience in administrating web content should use it. Untrustworthy content sources can introduce unsafe content into your site. You should only add sources that you trust.
IMPORTANT Before adding a Custom Content Pack, you must have provisioned Microsoft 365 learning pathways 3.0 or later. For informataion about provisioning Microsoft 365 learning pathways, see Provision Microsoft 365 learning pathways.
Content reliability
As a partner it’s your responsibility to assist your consumers in making sure your content is rendered reliable in their environment. We suggest you create a test scenario in their environment to validate that your content can be iFrame’d into a SharePoint page inside of their firewall. Follow the Create SharePoint pages for Custom Playlists instructions to confirm such a case.
Add a Content Pack to Learning Pathways
Once you create and modify the JSON and define your CDN, you can add the Contact Pack to learning pathways.
- From the learning pathways site Home page, point to Home and then select Learning pathways administration.
- From the Administration page, select the ... Add Content Pack in the upper-right corner of the page.
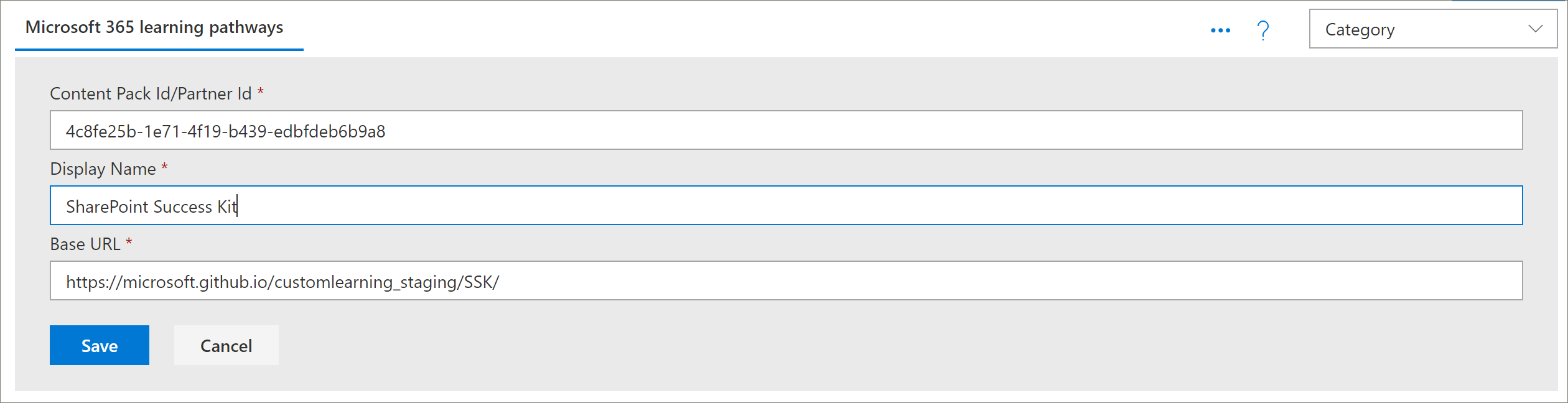
- Select Custom Content Pack, and then enter a name of the Content Pack and then specify the CDN where the JSON files are located.

- Select Save. The content from your Custom Content Pack should now appear in the Administration page. Here's an example.

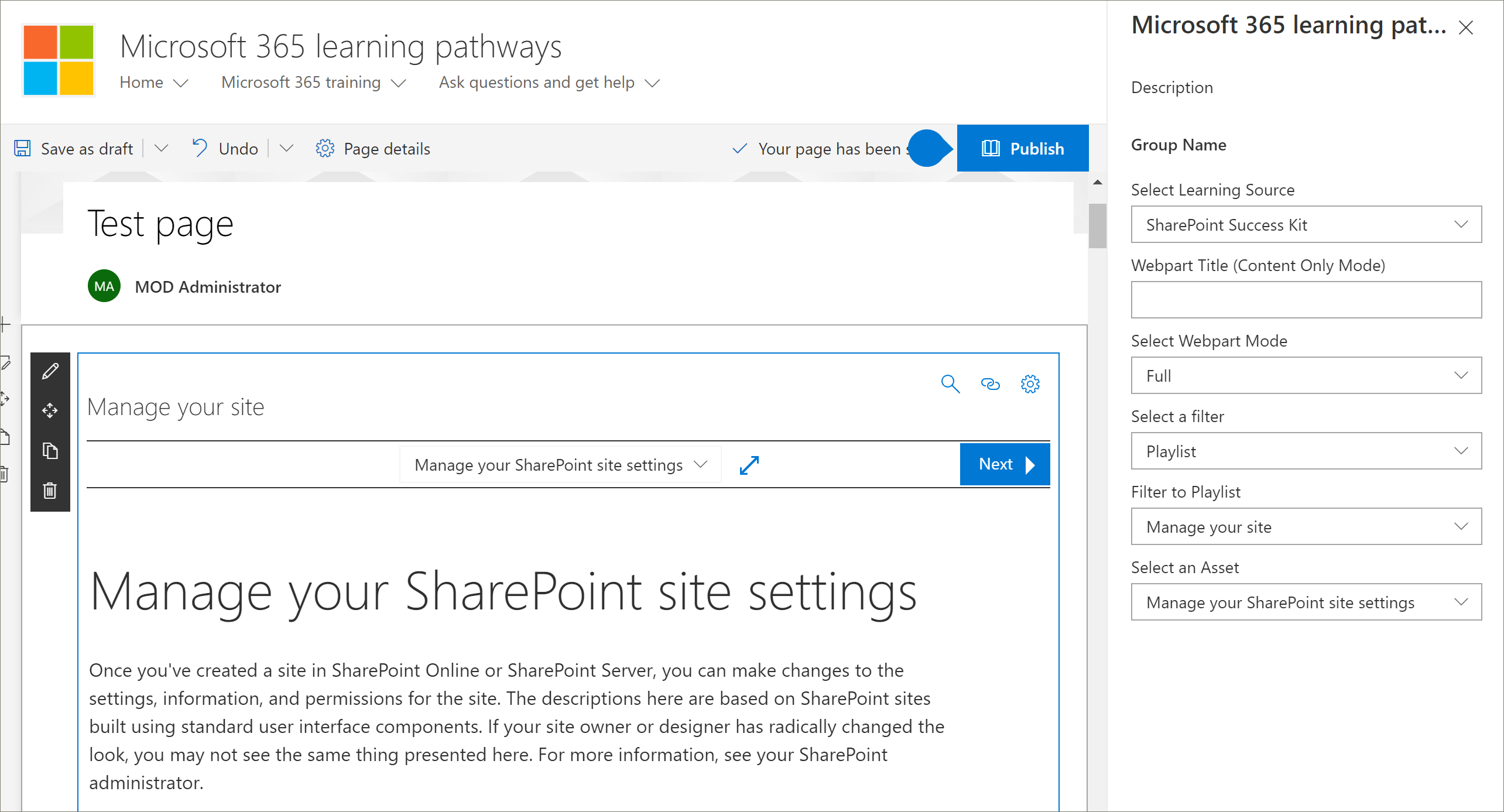
Filter to the Content Pack in the web part
With learning pathways, you can add the learning pathways web part to a page, filter the web part to point to the Custom Content Pack source, and then filter the web part to the category, subcategory, playlist, and asset that you want.
- From the learning pathways site, select New, and then Page.
- Select Blank, and then Create Page.
- Give the page a name.
- Select + Add a new section on the left side of the page.
- Select + in the top-middle of the new section, and then add the Microsoft 365 learning pathways web part.
- Select the Web part, and then select the Edit icon.
- In the Select the Learning Source box, select your Custom Content Pack, and then filter the web part to the content you want. The following provides an example of the Web part filtered to a playlist from a Custom Content Pack.