Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
[This article is pre-release documentation and is subject to change.]
In this article, learn about common errors that you may see when creating apps from a Figma design.
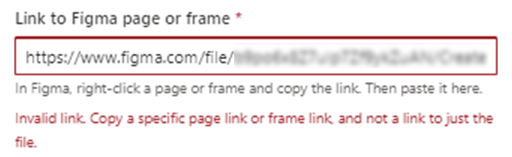
Error: Invalid link. Copy a specific page link or frame link, and not a link to just the file

This error appears when you enter the link to a Figma file instead of the link to a specific page or a frame within the Figma file. Sometimes, the link may also have a missing "node-id".
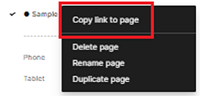
To get the Figma page or frame URL with "node-id", ensure you select any frame inside Figma before copying the URL from the address bar. You can also find a link to the page with "node-id" by selecting the page you want to convert > right-click on the page name > select Copy link to page.

Ensure the URL contains ?node-id=<node ID> when you paste the copied link in the app from Figma screen inside Power Apps.
For more information about creating links to a page or a frame, see Copy links to Files, Pages, and Frames and Copy link to page.
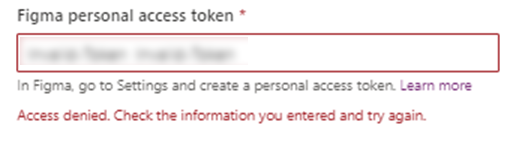
Error: Access denied. Check the information you entered and try again

This error appears when you provide an invalid token while creating app from Figma. To learn about how to generate a personal access token in Figma, see Access tokens.
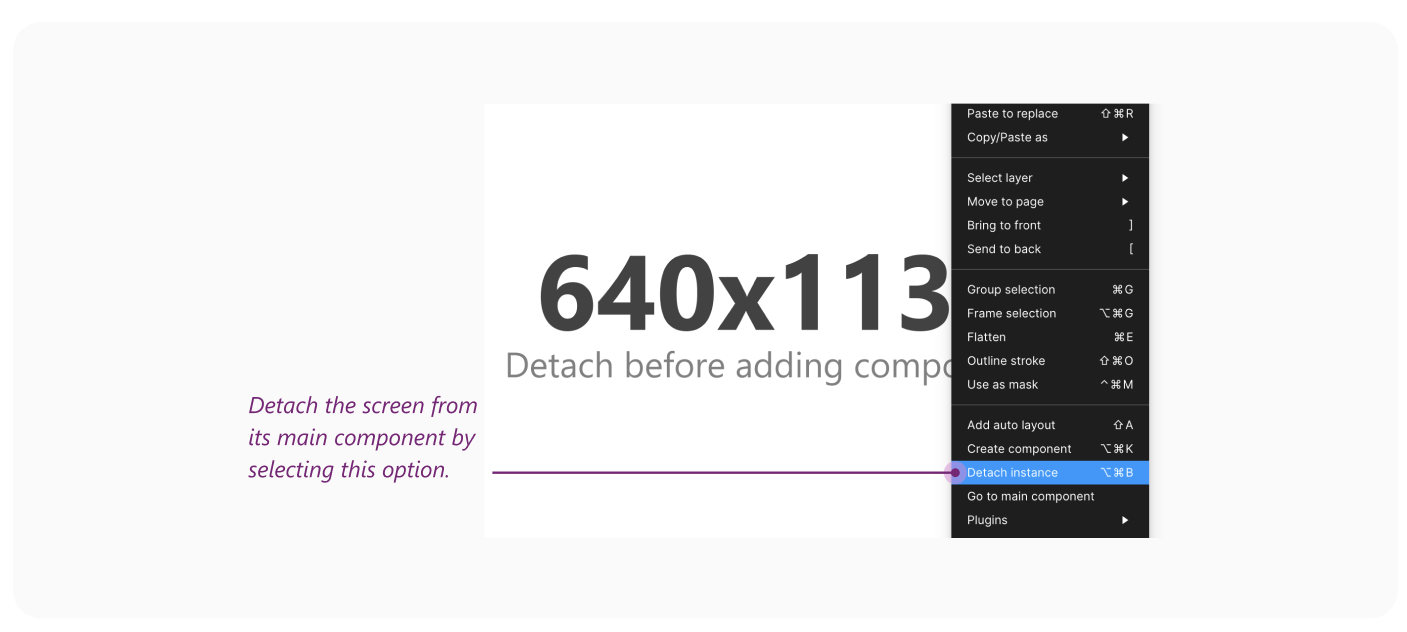
App creation fails because of invalid structure
The app creation will fail if the Figma page or frame you provided doesn't have a valid structure with a list of components all within a frame. When this happens, ensure that you follow the Detach instance step before using the frame to generate the app.

Also ensure the components added to the page inside Figma are contained within a frame, and they're from the list of supported components that the UI kit provided.