Events
Power BI DataViz World Championships
Feb 14, 4 PM - Mar 31, 4 PM
With 4 chances to enter, you could win a conference package and make it to the LIVE Grand Finale in Las Vegas
Learn moreThis browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
This article explains how to embed a canvas app on a model-driven form. Canvas apps can be connected to a wide range of data sources and offer designers greater control around the overall user experience.
Two methods of integration are described in this article. First, using the modern Unified Interface experience, and second, using the classic experience.
Note
There is a third and more recent method of embedding canvas apps inside a modern app, which uses custom pages for better integration with the canvas app. Overview of custom pages for model-driven apps.

To embed a canvas app on a model-driven app main form, such as the main form for the Accounts table, follow these steps:
Sign in to Power Apps.
Choose the environment, and then select Solutions from the left navigation pane. If the item isn’t in the side panel pane, select …More and then select the item you want.
Open the solution that has the table where you want to add a canvas app to a main form.
Open the table, select Forms, and then open the Main form you want.
Tip
By default, the canvas app component label is New canvas app. You might want to change the canvas app label name to something more meaningful, such as the name of the canvas app or a short description of the canvas app that you’re embedding onto the form.
Select the area on the form where you want the canvas app to display or create a new tab to display the canvas app.
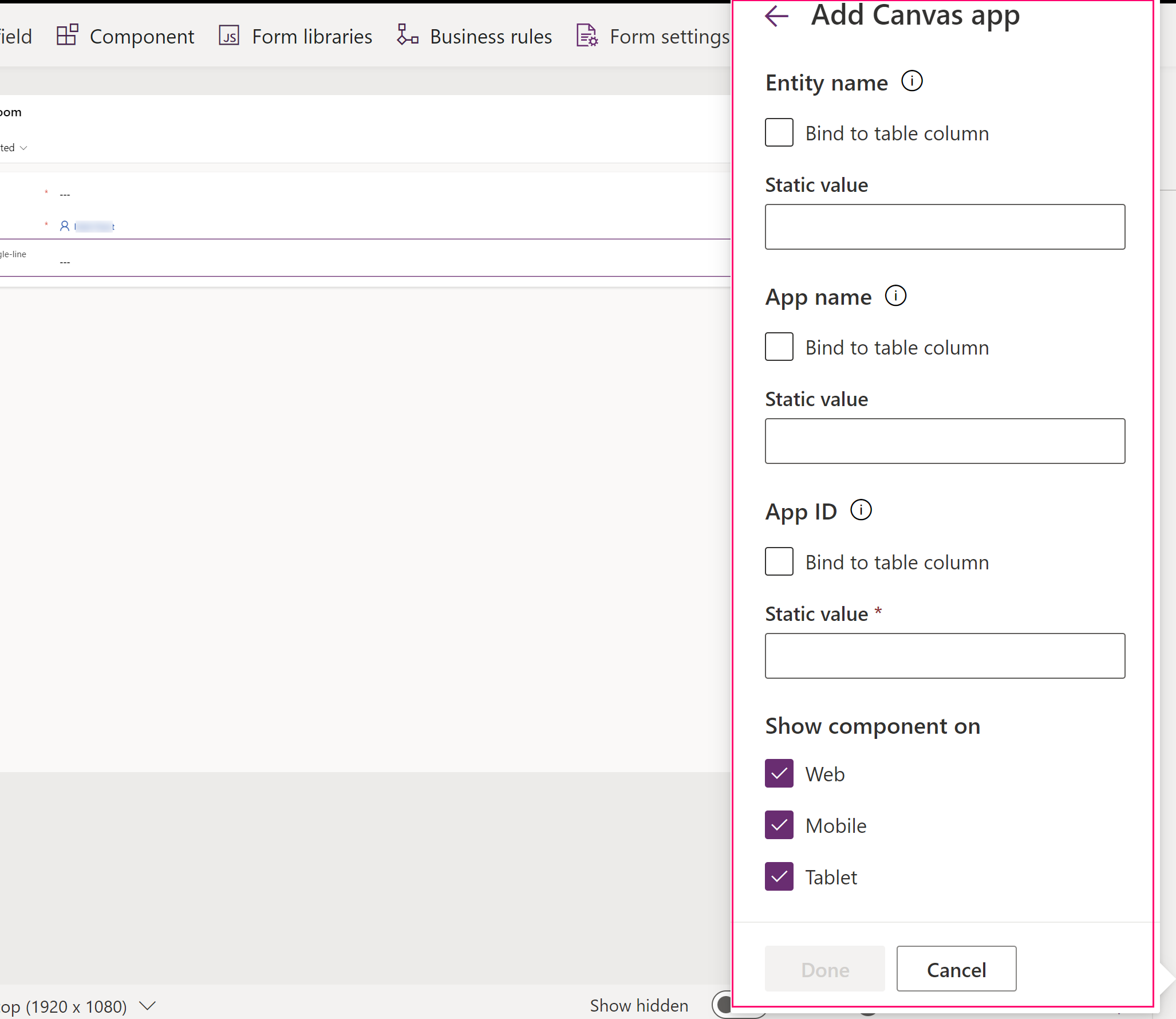
On the left navigation pane select Components, expand Display, and then select the Canvas app component.
The following properties can be configured for the control.
The Entity name area lets you specify the following properties:
Bind to table column: When the Bind to table column is selected, the Static value property changes to allow you to select what table column to bind to. When you choose to bind to a table column, the column will be defined by the table column value. For example, when Bind to table column is selected for the Entity name, at app runtime the value of the table name takes the value of the Table column specified.
Static value: Use this to add a name for you to refer to the canvas app. Notice that this value has no effect on the embedded canvas app. It's meant only to serve as a reference point.
The App name area specifies the unique name of the canvas app.
Bind to table column: When you select the Bind to table column, the Static value property changes to allow you to select what table column to bind to. When you choose to bind to a table column, the column will be defined by the table column value. For example, when you select Bind to table column for the App Name, at app runtime the value of the app name takes the value of the Table column, such as the value from a custom text column.
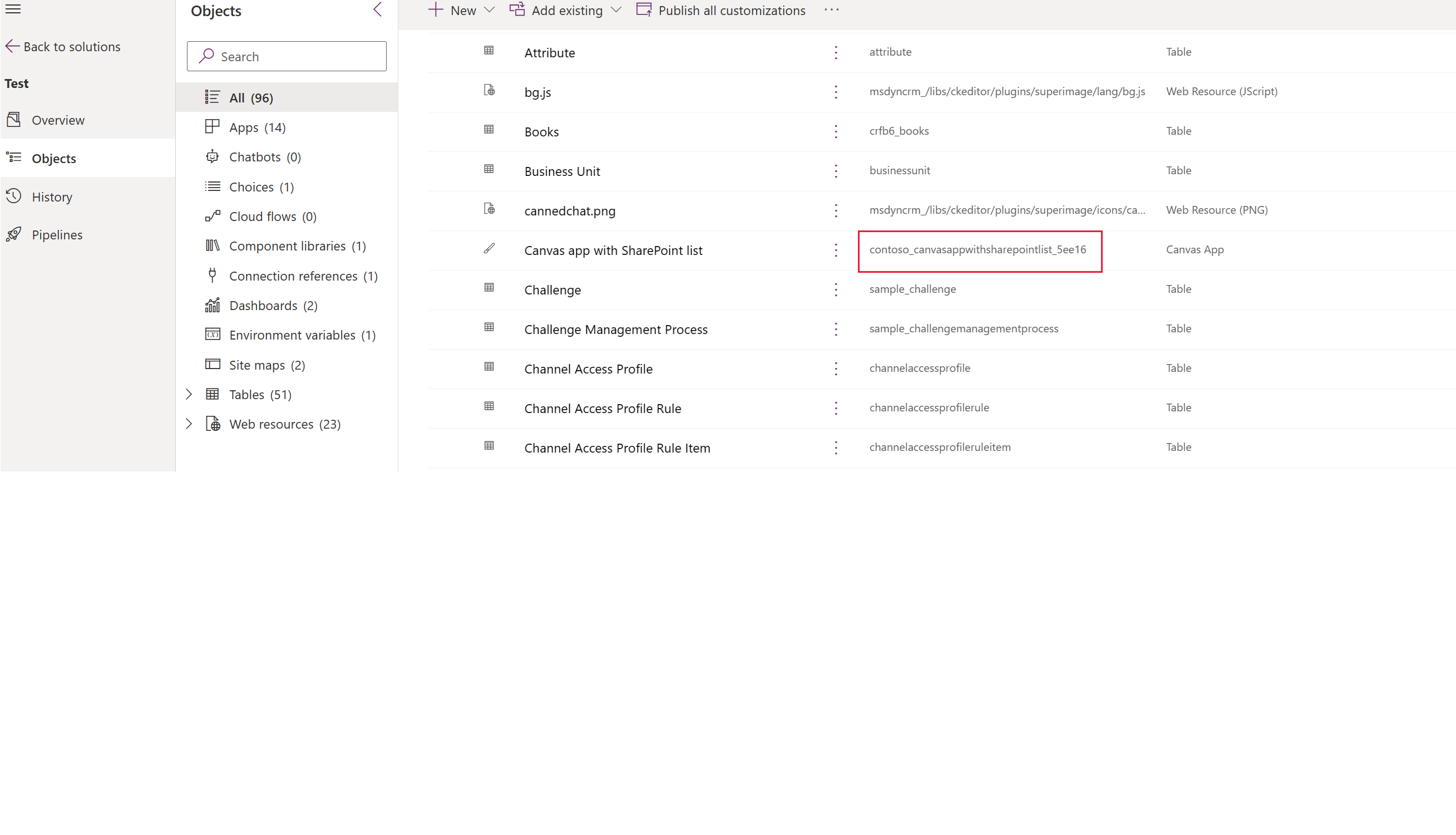
Static value: Specifies the unique name of the canvas app to embed. Enter the canvas app's unique name for an existing canvas app. More information: How to find the unique name and app ID for a canvas app
The required App ID area specifies the app ID for the canvas app.
Important
For most situations, we don’t recommend using the Bind to table column option for the App ID as this would require the correct app ID to be shown in a field within the record.
Show component on. Specifies the client type to display the embedded canvas app. Choose from Web, Mobile, and Tablet.

Select Done. Then, to publish your app to make it available to users, select Save and publish.
After you have published an embedded canvas app to your model-driven form, share your embedded canvas app with other users. More information: Share an embedded canvas app.
When users open a model-driven app that includes the form you have modified, they see the embedded canvas app on the form. Changing the record displayed on the main form changes the data context that is passed to the form, and the embedded app refreshes to show the relevant data.
This article showed you how to get started with embedding a canvas app in a model-driven form. You can further customize the embedded canvas app to connect and bring in data from various data sources. Use the Filter, Search, and LookUp functions and the context passed in from the host model-driven form to filter or find specific records in those data sources. Use the WYSIWYG canvas app editor to easily design the interface to match your requirements.
The canvas app control looks for the canvas app first by using the unique name found in the App name field. If a canvas app with that unique name can't be found in the environment, the canvas app control next uses the specified value in the App ID field to load the canvas app. Although you must enter values in both the App name and App ID fields, only one of the values needs to be accurate for the embedded canvas app to load in the control. Note that the canvas app must be in the current environment.

Sign in to Power Apps.
Create or edit the main form of a table, Accounts table in our example.
In the command bar, select Switch to classic to open the form in the classic form designer.
In the classic form designer, select the section on the form where you want the embedded canvas app to appear.
Using the column pane, add a required column, such as Account Name.
Important
Always use a required column that is guaranteed to have a value. If your column doesn't have a value, your embedded canvas app won't refresh in response to any change in data on the host model-driven form.
With the column selected, on the Home tab in the Edit group, select Change Properties.
On the Column Properties dialog box, select the Controls tab.
On the Controls tab, select Add Control.
On the Add Control dialog box, in the list of available controls, select Canvas app and then select Add.
On the Column Properties dialog box, in the list of controls select Canvas app, and then select the Web option.
In the section below the controls list, the lists of properties available to the canvas app control are displayed.
Note
Notice that any change to the App ID value breaks the link from the model-driven form to the embedded canvas app.
If neither the App Name or App ID matches an existing canvas app, the form displays the message "Sorry, we didn't find that app."
Go to step 20 if you're adding a completed canvas app. If you're creating a new or editing an existing canvas app, continue to follow these steps. Select Customize to create or edit a canvas app. This opens Power Apps Studio in a new tab.
Note
If opening Power Apps Studio is blocked due to a web browser pop-up blocker you must enable the make.powerapps.com site or temporarily disable the pop-up blocker and then select Customize again. 13. Observe the following:
ModelDrivenFormIntegration control in the left pane. This control is responsible for bringing contextual data from the host model-driven form to the embedded canvas app.Note
The embedded canvas app has full access to read from the host model-driven form via ModelDrivenFormIntegration.Item. > As an example, to get the value of a column with the name accountnumber and display name Account Number, you can use ModelDrivenFormIntegration.Item.accountnumber or ModelDrivenFormIntegration.Item.'Account Number'. 14. In the property pane on the right, next to Columns, select Edit columns. 15. Select + Add column to add another column to the canvas app form or reorder existing columns using drag and drop. Close the data pane when you're done adding and reordering columns. 16. Select the File tab, and then select Save. 17. Select the The cloud tab. Provide a unique name for the app and then select Save located on the lower right. Note the following behavior:
Important

On the Column Properties dialog box, select the Display tab.
Clear Display label on the form and then select OK. If you already have a canvas app embedded on this form, a message is displayed that “Only one canvas app can be enabled on a form.” To add the new canvas app, you must first disable the current embedded canvas app. Then, enable the new embedded canvas app.
On the Home tab, select Save, and then select Publish.
Edit a canvas app embedded on a model-driven form
Perform predefined actions on the host form from within an embedded canvas app
ModelDrivenFormIntegration control's properties and actions
Guidelines on working with embedded canvas apps
Events
Power BI DataViz World Championships
Feb 14, 4 PM - Mar 31, 4 PM
With 4 chances to enter, you could win a conference package and make it to the LIVE Grand Finale in Las Vegas
Learn moreTraining
Module
Use specialized components in a model-driven form - Training
Learn how to create a business process flow, embed a canvas app, add a timeline, and create a report in a model-driven form.
Certification
Microsoft Certified: Power Platform Functional Consultant Associate - Certifications
Demonstrate the use of Microsoft Power Platform solutions to simplify, automate, and empower business processes for organizations in the role of a Functional Consultant.