Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
The cloud flows designer is where you build and test cloud flows. This article provides an overview of the designer's features and capabilities.
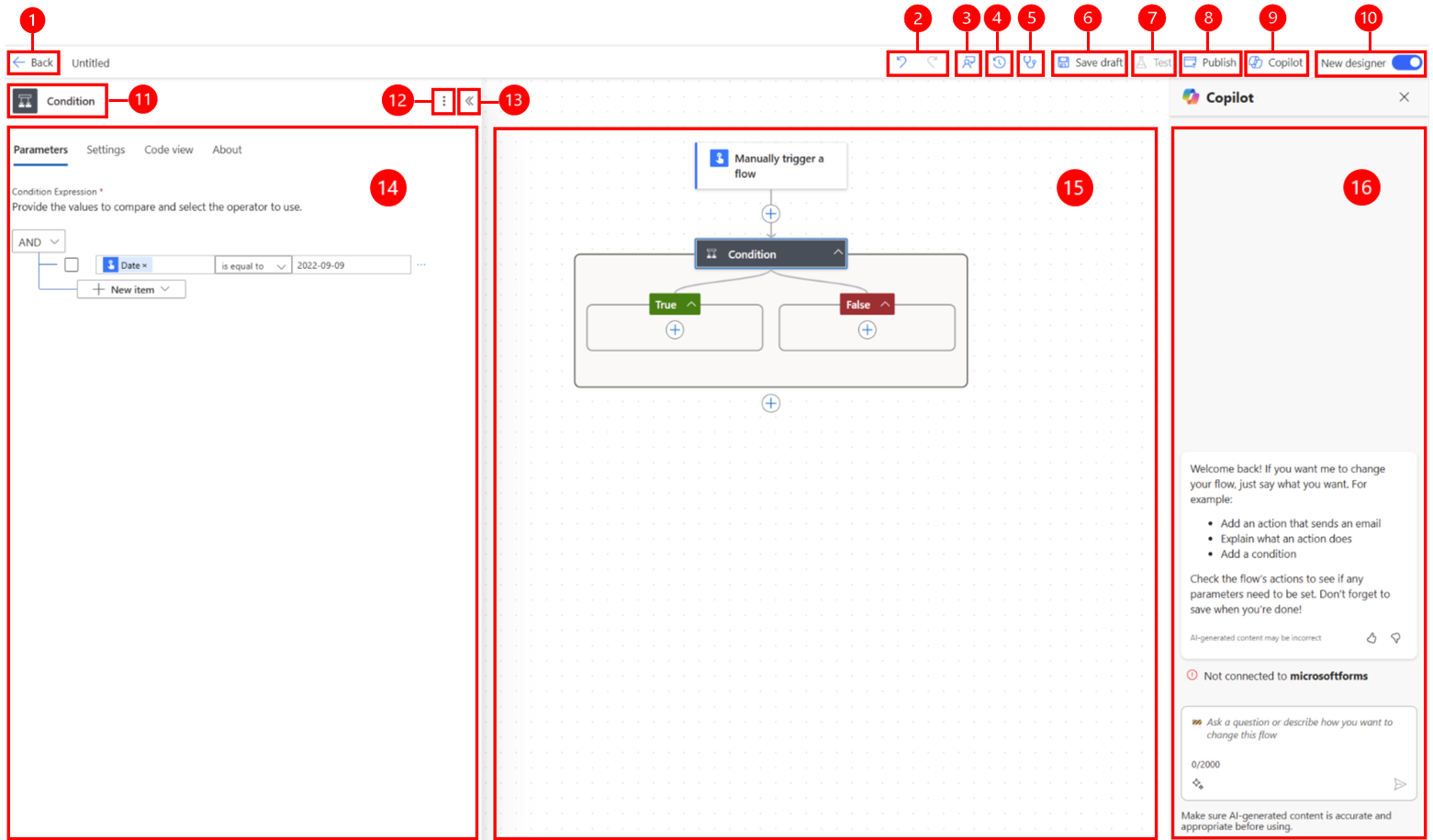
Here's an annotated screenshot of the designer to help you get started.
Legend:
Left arrow button: Go back to the previous page.
Flow name: The name of your flow, which you can edit at any time. To do this, select the flow name, enter a new name, and then select Save on the command bar.
Undo and Redo buttons: Reverse or reinstate modifications you made to the flow.
Send feedback button: (New designer only) Send us feedback about your flow creation experience or general comments about the AI-powered designer.
(Classic designer only) Select the smiley face icon in the title bar.
Flow checker button: Check your flow for errors.
Save button: Save your flow.
Test button: Test your flow to make sure that it works as you intended.
Copilot button: (New designer only) Show or hide the Copilot pane. The Copilot pane appears by default when the AI-powered designer opens.
New designer toggle: Switch between the new designer and the classic designer. Learn more in Identify differences between the new designer and the classic designer.
Action/trigger name: (New designer only) The action or trigger card that is selected in your flow in the center of the page (the canvas).
More commands button: (New designer only) Add a note to the selected card, pin an action, or delete the card. There are two ways to pin an action. Learn more in View two action panes simultaneously.
Collapse button: (New designer only) Hide the pane. When the pane is collapsed, the Expand button (>>) appears in the upper-right corner. Select it to show the pane again.
Configuration pane: (New designer only) After you select a card to configure on the canvas, the configuration pane opens on the left side of the AI-powered designer.
Canvas: The canvas is where you build your flow.
Copilot pane: (New designer only) Copilot stays with you during your entire editing journey. It can help you update and make changes to your flow based on your conversational-style prompt. It can also help answer flow-related and product-related questions.
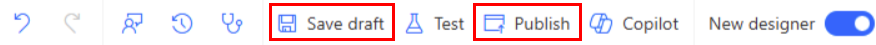
Save a solution-aware flow draft and then publish it
When you work with solution-aware flows, there are two more buttons added to the toolbar: Save draft and Publish.

When you create a solution-aware flow, you can save it as a draft, even with errors. This allows you to continue working on it without publishing it immediately. To do this, select Save draft at any time.
When your draft is ready for production, select Publish to make it available for use.
Learn more about drafts and publishing in Drafts and versioning for solution-aware cloud flows.
Undo and Redo
To reverse or reinstate modifications you made to the flow, you can use the Undo and Redo command bar buttons. For example, if you added or configured an action, or made significant adjustments to the flow, these features allow you to conveniently revert to a previous state or redo changes you previously canceled.

Send feedback
(New designer only) We want to hear from you to help us measure and improve our impact. To provide your feedback, select Send Feedback, answer the three questions in the feedback form that opens, and then select Submit.

Save button
Select Save to save your flow. If there are no errors, the message, "Your flow is ready to go. We recommend you test it" appears in the upper left with a green checkmark.

If an error is found, a description of the error and a red X appear in the upper left. The following screenshot shows an example of an error message.

The error also appears on the card that caused the error in your flow. Correct the error, and then select Save again.
When there are no errors, your next step should be to test your flow.
Test button
After your flow is successfully saved, the Test button becomes available. To test your flow, select Test, select the Manually option, and then select Test.

Instructions appear and tell you what you must do to test your flow. The following screenshot shows an example of an instructional message.

To test your flow, follow the instructions. In this example, you must send an email. The flow test then runs. When the test finishes running, a green checkmark appears on each card, together with the number of seconds that it took to be processed.

Testing is part of the planning for a Power Automate project. Learn more in Introduction: Planning a Power Automate project.
More commands
(New designer only) Select the More commands (⋮) button to add a note to the selected card in your flow, pin an action, or to delete the card.
Select Add a note to describe the purpose of the card in your flow. After you add a note, a note symbol appears in the lower right of the card. To view the note, hover over this symbol.

Select Pin action to pin the card to the top of the configuration pane. This feature is useful when you want to compare two actions side by side, or copy values across two actions. Learn more in View two action panes simultaneously.
Configuration pane
(New designer only) When you select the plus (+) icon on the canvas, the Add action view for adding actions to your flow appears (for example, Send email, Get Dataverse rows, Initialize variable, and more).

This view by default is organized into four (4) sections:
- Favorites: When you favorite a connector or an action using the star icon, these connectors show in the Favorites section for quick retrieval. The star icon appears when you hover over it in the Add an action pane.
- AI Capabilities: All AI capabilities are uplevelled in this standalone section.
- Built-in tools: These are the building blocks to your flow if you want to store values in a variable, insert a loop, and more.
- By connector: Below the three sections is a list of all connectors. At the top of the list are the top used 20 connectors.
After you select an action from the Add an action pane, it's time to configure it. The same pane view refreshes to let you customize the action. This pane is referred to as the configuration pane. Use the configuration pane to customize parameters, settings, and code for the selected card in your flow.
Parameters
On the Parameters tab, you can use the blue lightning bolt and fx buttons next to the Inputs field to quickly enter values for the selected action card.

To insert a dynamic value into the Inputs field, select the Inputs field and then select the lightning bolt button. In the pop-up screen, search for or scroll to find the values that you can use. After you select a dynamic value, it appears in the Inputs field.
To insert an expression into the Inputs field, select the Inputs field and then select the fx button. In the pop-up screen, select a function to start your expression. To complete your expression, place the cursor in the function, and then select Dynamic content. Search for or select the dynamic content to add, and then select Add. Your expression appears in the Inputs field.
To learn more about expressions, go to Reference guide to workflow expression functions.
Alternatively, enter a slash (/) in the Inputs field, and then select Insert dynamic content or Insert expression.
Settings
On the Settings tab, you can set the action timeout, network retry policy, how an action should run, security input and output, and tracking properties. The following table provides a description of the settings.
| Setting | Description |
|---|---|
| General | In the Action Timeout field, set the maximum duration between retries and asynchronous responses for the selected action. This setting doesn't change the request timeout of a single request. |
| Networking | In the Retry Policy field, select a retry policy for intermittent failures. The default setting is an exponential interval policy that is set to retry two (2) times for low profiles, eight (8) for medium/high profiles without premium connectors, and 12 for medium/high profiles with premium connectors. You can also set your own exponential or fixed interval settings, or choose none at all. |
| Run After | In the Run After field, configure how an action should run after the execution of any of the preceding flow actions. For example, you can choose to run an action after the preceding action runs successfully, times out, skips, or fails. |
| Security | Use the Secure inputs and Secure outputs toggles to turn the operations, and references of output properties, on or off. |
| Tracking | Set the key and value of tracked properties. |
Code View
To view the code behind any card in your flow, select the card on the canvas, and then select Code View in the configuration pane. As you customize the code on the Parameters tab, you can view the new code on the Code View tab.
The following screenshot shows an example of the code for the Compose action card.

Copy and paste actions
You can copy actions to the clipboard whether they're atomic actions or container actions. Examples of atomic actions are Compose, Get items, Create item, and others. Examples of container actions are Scope, Switch, Condition, Apply to each, and others.
To copy and paste an action, follow these steps.
Right-click on any action (or trigger) you want to copy, and select Copy Action.

On the canvas, right-click on +, and then select Paste an action.
You can copy and paste actions across different parts of your flow, or in between flows.

After you paste your action, the copied action name is followed by -copy.

If you don't have access to a mouse, you can use your keyboard. To copy, press Ctrl + C. To paste, press Ctrl + V.
Canvas
For easy navigation, you can drag your flow on the canvas. You configure the actions of each card in the configuration pane on the left. The cards on the canvas are compact to allow for easy visibility and navigation, especially in large flows.
Drop zones
The canvas contains AI-powered designer drop zones to help you easily drag cloud flow actions. Blue dashed lines represent the drop zones.

Change how your flow displays
Depending on the size and complexity of your cloud flow, you might want to adjust how it displays to make it easier to work with. The buttons appear at the bottom-left corner of the canvas when the configuration pane is closed.

Legend:
- Expand/Collapse: Expand or collapse all action groups. For example, if an action has multiple conditions, select this icon to show the condition details.
- Zoom in: Increase the size of the flow on the canvas.
- Zoom out: Decrease the size of the flow on the canvas.
- Fit view: Resize the view to fit the entire flow on the canvas.
- Minimap: Navigate to a specific section of a large flow.
- Search: Look for an operation in your flow.
Expression and dynamic content editor
The expression editor in the designer is multi-line, which allows you to easily create and edit long, complex expressions. A gripper allows you to temporarily expand the box by one or two (1 or 2) lines, as needed. If that's not enough, you can expand the popup to a full page view. A search box allows you to search for dynamic content and functions, both in the Dynamic content view and Function view.

Tip
You can use a forward slash ( / ) keyboard shortcut to invoke the dynamic content/expression editor popup when you're on an action field.
If you have access to Copilot, you can learn to use it to create expressions in Create, update, and fix expressions with Copilot expression assistant (preview).
Disable an action or enable static results on an action
On the designer, if you want to disable an action rather than remove it entirely, select the Testing tab of the action and enable static outputs by turning on the Enable Static Result toggle. When the flow runs, this treats the action as successful without actually running the action.
Similarly, if you want to learn how your flow reacts if a certain action fails with a code or succeeds with a code, you can use the same capability of static outputs available on the action to mock the action execution to your needs.
When static outputs are disabled, the toggle label is Enable Static Result. When static outputs are enabled, the toggle label is Disable Static Result.

View two action panes simultaneously
One the new designer, you can pin an action pane so that you can open a second action pane next to it. This can be useful to compare two similar actions, or copy values across two actions.
To pin an action, you can either right-click the action on the canvas and select Pin action. Alternatively, in the configuration pane, you can select Pin action in the More commands dropdown menu.

Once you pin an action, any other selected action panes are placed to the right of the pinned action pane.

To unpin an action, you have two options:
- Right-click the action on the canvas and select Unpin action.
- Select the Pin icon on the configuration pane.
Identify differences between the new designer and the classic designer
The new cloud designer has smaller cards to facilitate easy navigation. To display the configuration data for a card, you need to select it to open a configuration pane on the left. To compare, the classic designer has larger cards, and each card contains the related configuration data. To display the configuration data, you need to select the title of a card to expand it.
| New designer | Classic designer |
|---|---|

|

|
In either the configuration pane or the expanded card, you can edit the configuration data.
Designer resiliency and save flow with errors
The new designer automatically saves a copy of the flow to browser storage upon failed save, even with errors. This capability comes in handy on two occasions: 1) When the underlying service is going through an outage and when you need to avoid losing your unsaved changes by exiting out of your flow, or 2) For non-solution flows, which lack the 'Save draft' functionality, you can exit out of your flow with errors and come back at a later time to fix the errors and save the flow.
When you have unsaved changes on the flow, the Save button is disabled. If you try to exit out of the flow, a prompt appears asking if you want to save your changes. If you select Yes, the designer saves a copy of the flow to browser storage.
A banner appears on the designer notifying you when designer can save the flow copy to browser's storage. You can now exit out of your flow.

Upon revisiting the flow on the designer, the previously saved version loads on the designer by default. The unsaved copy is recoverable through the Recover flow command bar button.

When you select Recover flow, the unsaved browser copy of the flow is loaded on the designer, on top of which you can make updates.

You can now fix errors on this copy of the flow and save it. If you don't save this copy, the previously saved version of the flow is still accessible when you reload the tab.
Warning
- Saving this copy overrides the previously saved version of the flow. It also clears the browser storage, as there are no unsaved changes on the flow.
- Clearing the browser cache deletes the saved copy of the flow from the browser.
- If you still need access to the unsaved flow copy, don't clear cache or cookies from the browser.
Limitations and known issues in the new designer
The new Power Automate designer is the recommended way to author cloud flows, with major improvements including versioning and Copilot assistance. However, some flows can't yet be opened in the new designer.
- Flows with the following triggers:
- When a flow is run from business process flow in the Microsoft Dataverse connector
- Microsoft 365 Compliance connector triggers.
- When Power Pages calls a flow
- Power Apps v1 trigger. Use PowerAppsV2 instead.
- Comments. For new flows, we recommend that you use Action notes until comments are supported in the new designer.
- Perform a changeset request action group in the Microsoft Dataverse connector
- A solution flow using connections instead of connection reference isn't supported. Export the flow in an unmanaged solution and re-import it to update it to use connection references.
- Flows using the older non-Open API format for connection.
- To check if a flow is non-OpenAPI, select Peek code on an action in the flow and check if there's a parameter named "method". These flows currently need to be re-created in a new flow if you wish to edit them in the new designer, or can continue to be edited in the classic designer.
The classic designer will continue to be supported alongside the new designer while these compatibilities and other improvements are addressed.
You can switch to the classic designer at any time by turning off the New designer toggle at the top right of the designer.
Note
The new cloud flows designer isn't yet available in integration surfaces such as Solution Explorer, Power Apps, Teams, and others. Open these flows from their detail page or the Power Automate portal to use the new designer.
FAQ
This section highlights some of the most frequently asked questions about working with Power Automate classic designer and cloud flows designer.
Why do I get this error "O.split(...).at is not a function" when signing in?
Power Automate designer doesn't support browsers that are more than two (2) years old. You could see the previously mentioned or similar errors in the designer if your browser version is old. It's generally a good idea to update your browser to latest version to avoid such issues.
Why do I get this error "The provided flow name contains invalid characters" when importing a flow in a new tenant?
This error is a temporary gap, which you can work around by adding a query parameter v3=false in your URL.
Why don't I see new or updated SharePoint or Excel column values in my flow?
Power Automate designer requires a flow action to be re-added in order to pick up new entities of the underlying action. For example, if you have a SharePoint Get item action in your flow and Sharepoint item has four (4) columns, the flow allows you to access all four column values of the SharePoint item. Now, if you navigate to SharePoint, add a fifth column, and come back to the flow, you can't access the fifth column unless you delete the Get item action and re-add it again to force the designer to pick up the latest changes. The same behavior applies in Excel columns, Dataverse, OneDrive folder/files, and others.
Will the new cloud flows designer eventually replace the classic designer fully?
Yes, once the issues noted here are resolved and the new cloud flows designer can cover most, if not all, of the classic designer scenarios. At this time, the classic designer will be fully replaced.