Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
[This topic is prerelease documentation and is subject to change.]
From the design studio, you can edit site code using Visual Studio Code for the Web. This feature allows you to edit static content, HTML, CSS, Liquid, and JavaScript for the following website metadata:
| Metadata | Content |
|---|---|
| Advanced forms (multistep forms) | JavaScript |
| Basic forms | JavaScript |
| Content snippets | All supported content snippet content |
| Lists | JavaScript |
| Web files | View and download media files. Edit text (code) files. |
| Web pages | All supported content (per language), JavaScript, and CSS |
| Web templates | All supported content |
Note
You won't be able to create metadata records, only add and edit content, code, and view/download file attachments.
Visual Studio Code for the Web provides a free, zero-install Microsoft Visual Studio Code experience running entirely in your browser, allowing you to browse site code and make lightweight code changes quickly and safely. More information: Visual Studio Code for the Web experience.
Important
- This is a preview feature.
- Preview features aren’t meant for production use and may have restricted functionality. These features are available before an official release so that customers can get early access and provide feedback.

Note
- First time Visual Studio Code for the Web load may take some time as it will be installing required extensions for this feature.
- File Create, Delete and Rename operations aren't supported.
- This feature uses Power Platform Tools web extension. Web extensions are restricted by the browser sandbox and so have limitations compared to normal extensions.
- Power Platform CLI isn't supported.
- Power Platform Tools web extension features are limited to Power Pages code editing experience.
- This feature isn't available in Government Community Cloud (GCC), Government Community Cloud (GCC High), and Department of Defense (DoD). Users in these regions will use the Portals Management app for editing code. See Editing code in the Portals Management app for more information.
Edit code available in design studio
You can start editing your site's code using Visual Studio Code for the Web from the Power Pages home page by choosing the Edit site code option from the Edit drop down menu.
You can also edit code in the design studio from the following areas:
- Edit web page code from Pages workspace
- Header template code from Pages workspace
- Edit custom CSS code from Styling workspace
- Edit custom JavaScript code for multistep forms
- Edit custom JavaScript code for basic forms
- Edit custom JavaScript for lists
- Edit content snippets
- Edit web templates
- View and download media web files (images)
- Edit text-based web files (CSS, JavaScript, other)
Let's take a look how to edit code using these areas.
Edit web page code from Pages workspace
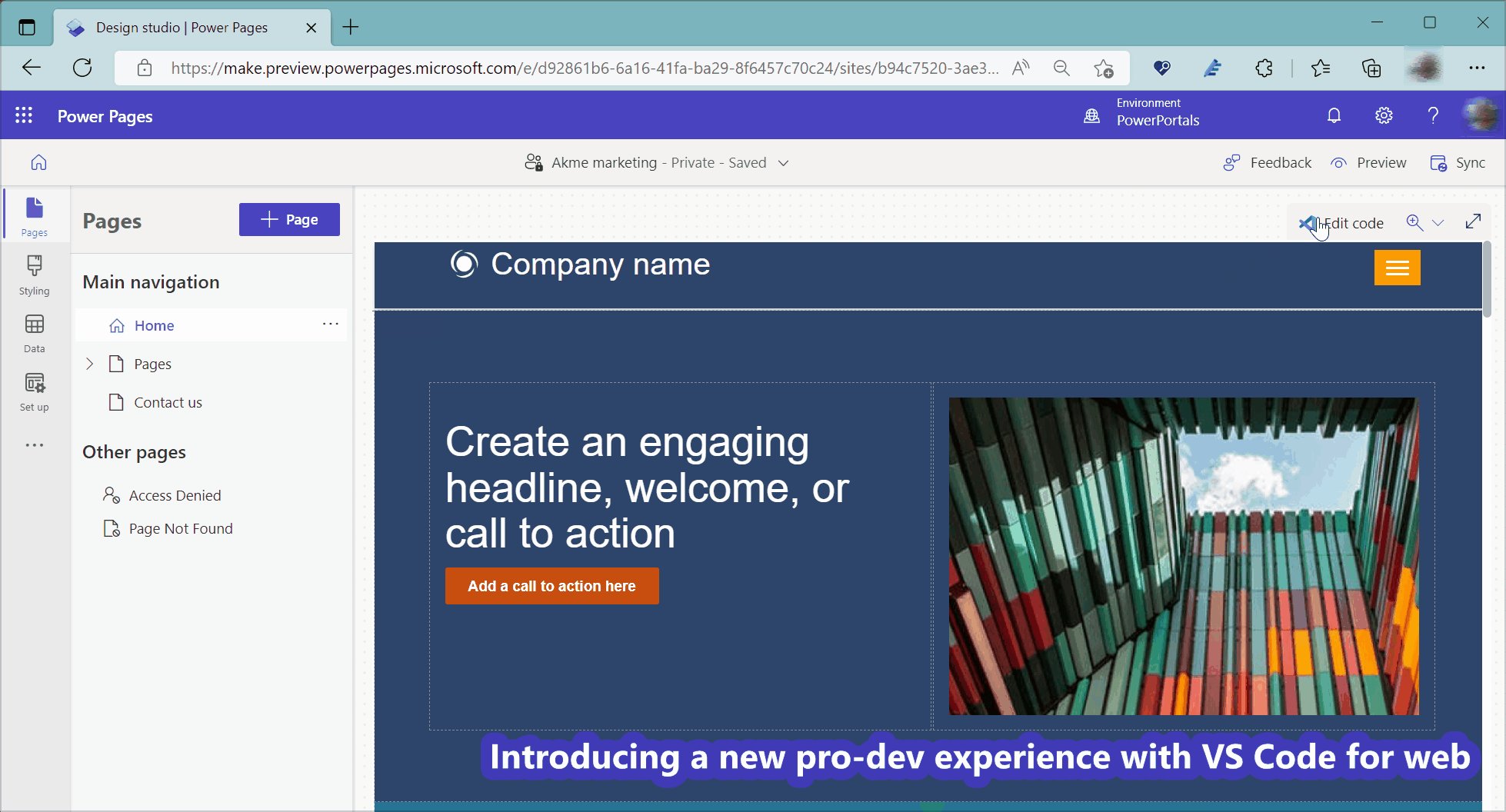
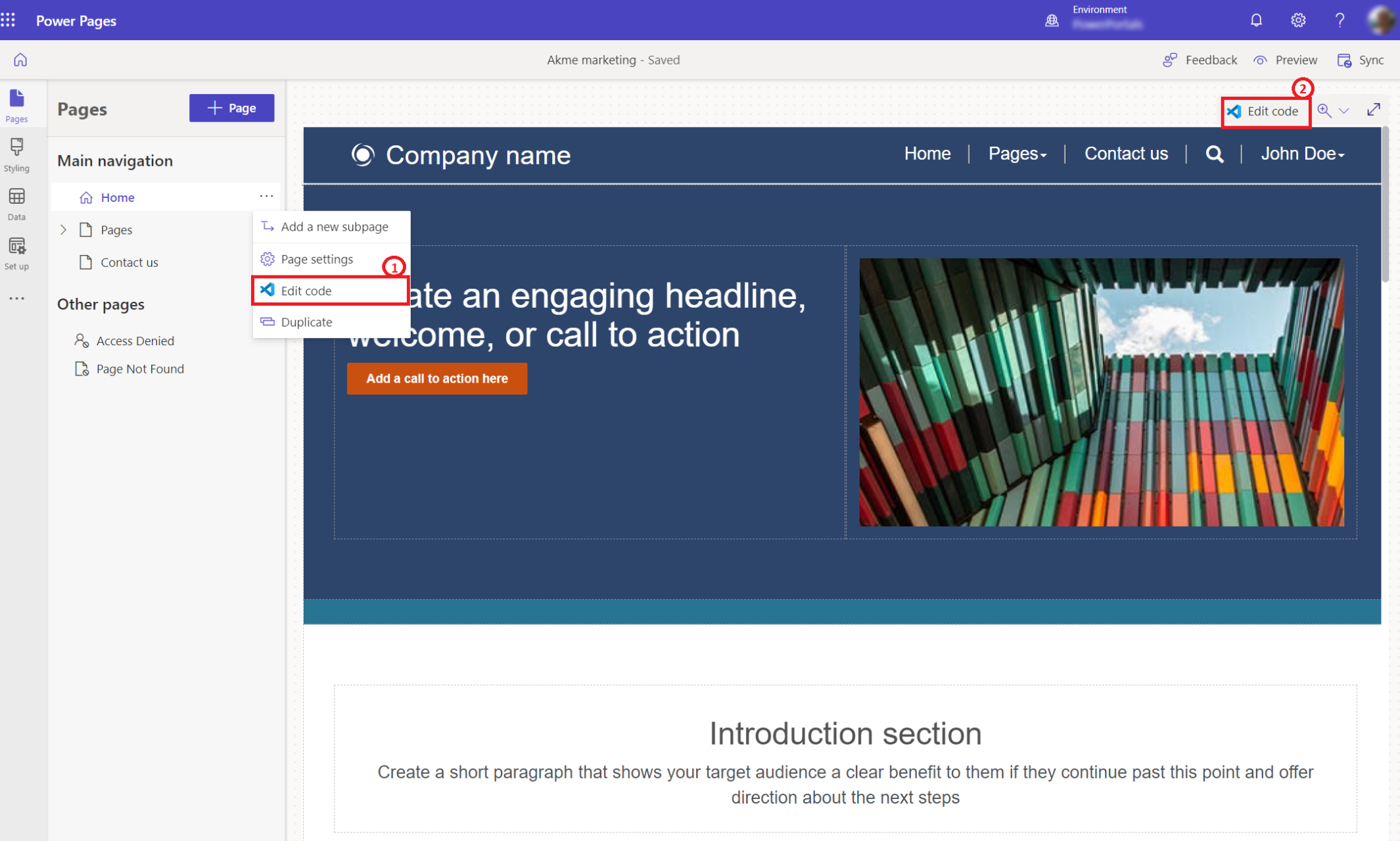
When you open Power Pages design studio, you see Edit code option in Pages menu1 and upper-right corner of the screen2.

Header template code from Pages workspace
Select Edit site header and then select Edit code to open code editor.

Edit custom CSS code from Styling workspace
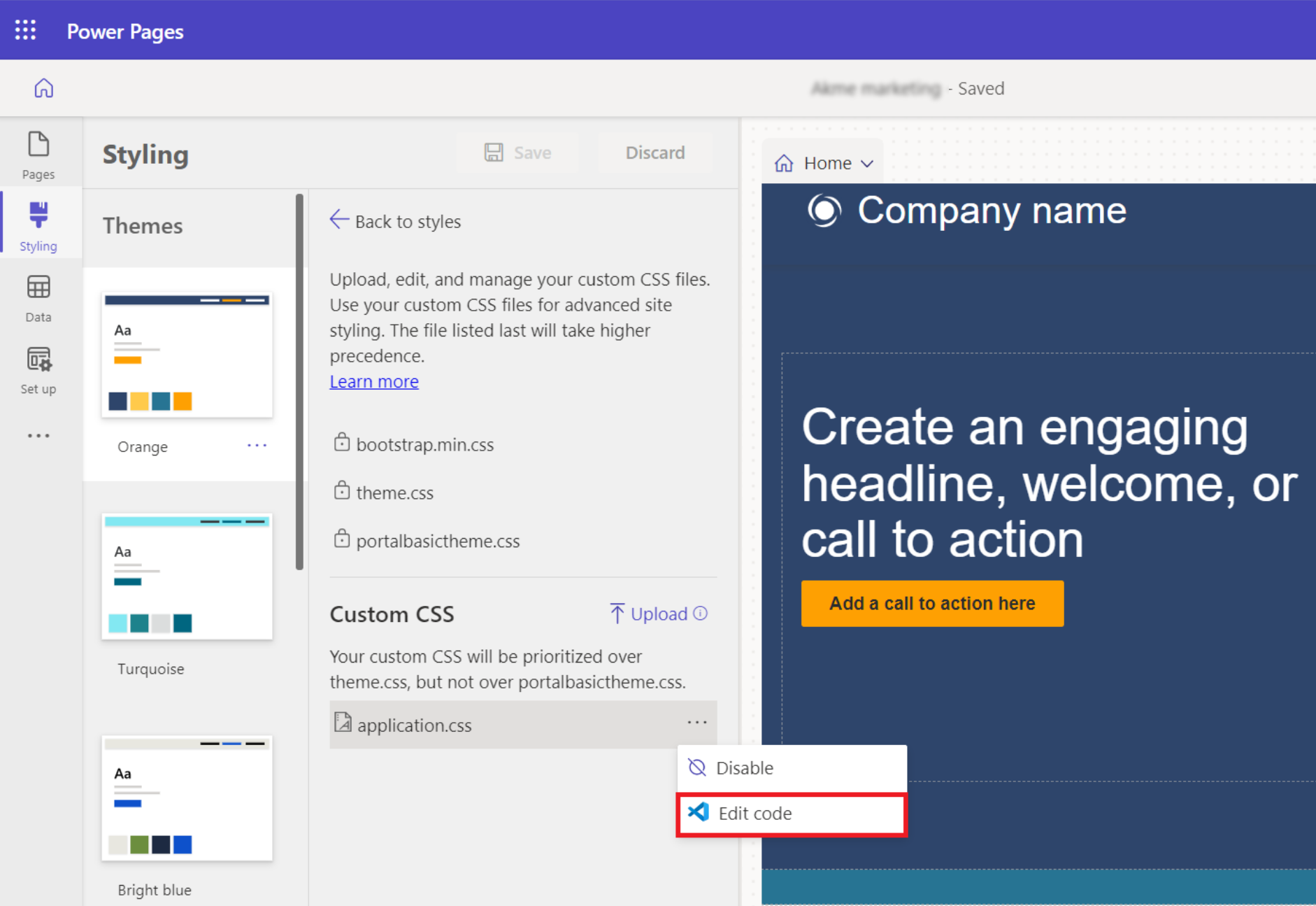
Go to Styling workspace and select available custom CSS Edit code menu to open code editor.

Power Pages Actions view
The Power Pages Actions view, accessible at the bottom of File Explorer, lets you manage Power Pages sites directly within the editor. It reduces the need to switch to Power Pages design studio by letting developers perform common tasks quickly from within the editor.
Available Actions
Preview site
This action clears the configuration cache and opens the site in VS Code. It enables developers to preview and test changes to the site code without needing to switch context to Power Pages design studio.Open in Power Pages design studio
After making code changes, use this action to go to Power Pages design studio. This is useful for configuring authentication providers, web roles, and other site settings that aren't editable in the code editor.Open in VS Code Desktop
If VS Code Desktop is installed, this action opens the site in the desktop app. It also triggers a site download, ensuring the code is available locally and ready for editing.

Merge conflict notification
If you're collaborating with other developers, there may be situations where you'll be working on the same source code. In the event you attempt to save changes to an outdated file you'll get a notification to Compare or Overwrite changes.
Comparing the code will show current code alongside your code and allow you to revert to the existing changes, accept each change individually or use your changes and overwrite the existing contents.

You'll be able to review the latest content and either merge or overwrite the code or discard the changes.
Tutorial: Edit site code using Visual Studio Code for the Web
In this tutorial, you walk through editing the site code using Visual Studio Code for Web.
Step 1: Edit site code using Visual Studio Code for the Web
Open your site in Power Pages design studio
On the top-right corner, select Edit code

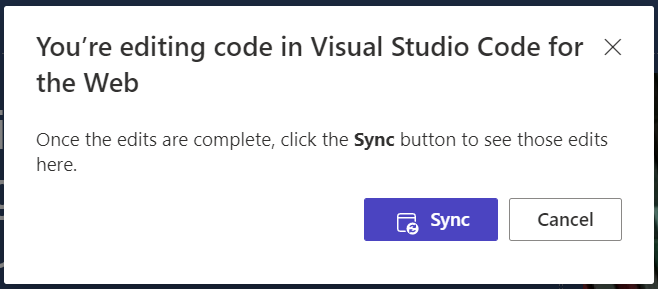
Select Open Visual Studio Code from the confirmation dialog.
Sign in to Visual Studio Code using your environments credentials.
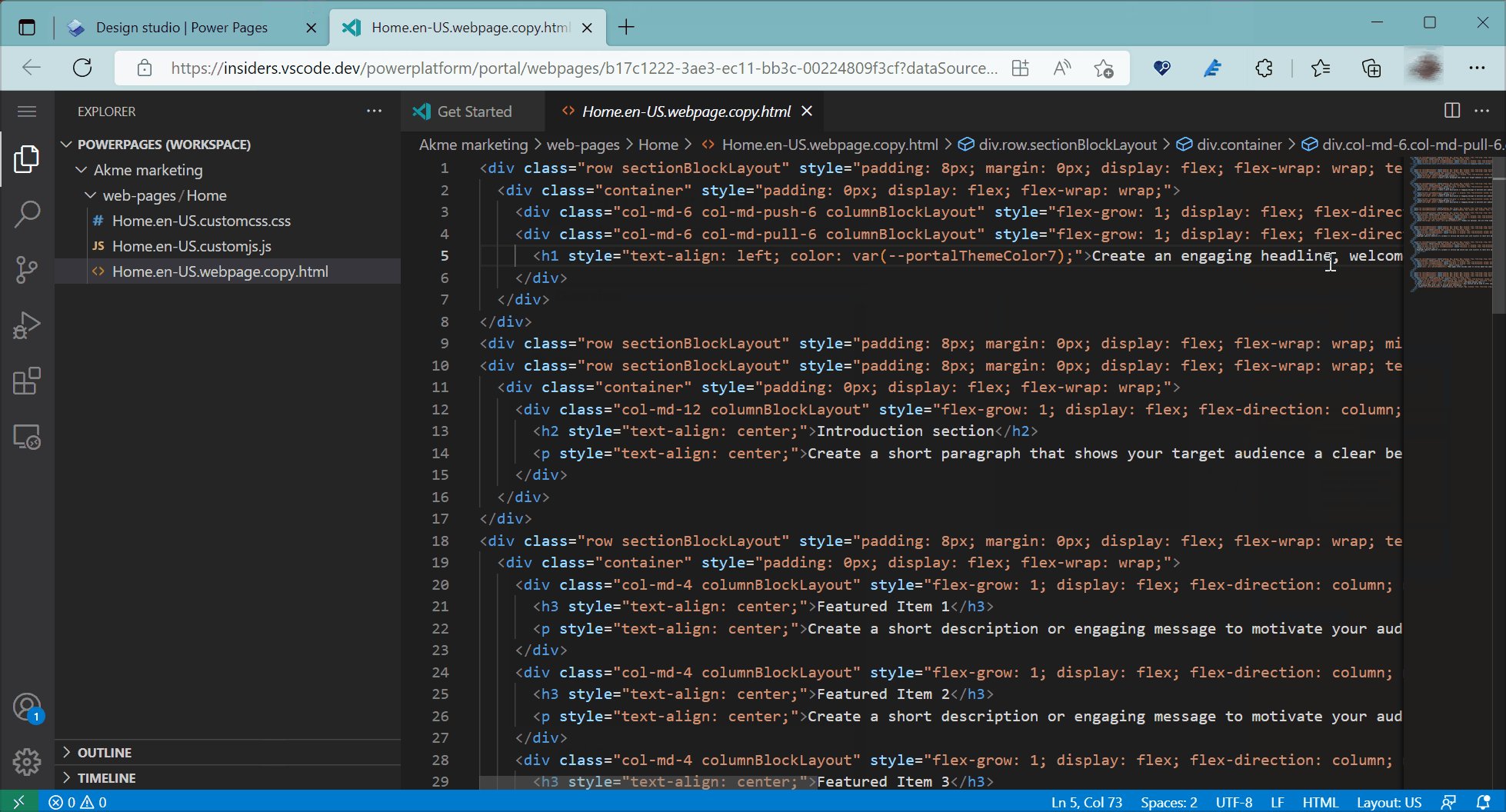
Wait for Power Platform Tools web extension to initialize, and web page code to load in left-pane.
Step 2: Update content and code
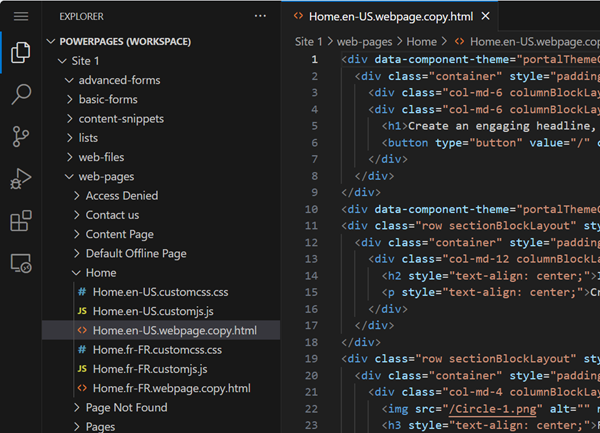
The explorer on the left-side of the screen loads respective website configuration metadata that can be edited using Visual Code for the Web.

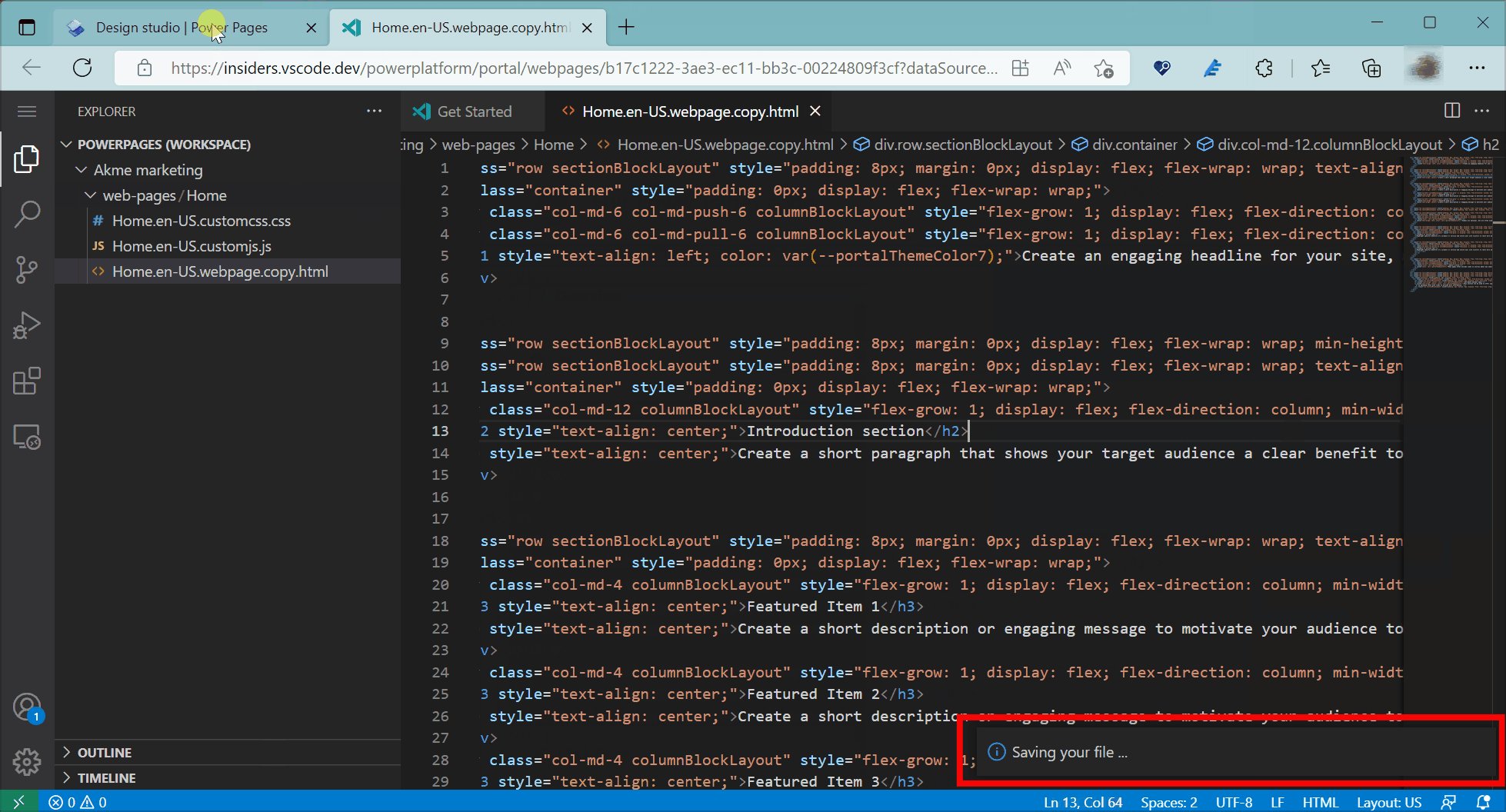
Make changes to the respective metadata files and press Ctrl+S to save the changes.
Go to design studio and select Sync to pull all the updates in your current design studio session.

Select Preview to see changes on the Power Pages site.
Using Visual Studio Code for the Web or Visual Studio Code Desktop
Users can edit, debug, and preview changes to page edits using Visual Studio Code for the Web without needing to use external tools. Visual Studio Code Desktop provides other advanced features for editing all site metadata and integrating with GitHub, frameworks, and continuous integration/continuous development (CI/CD) processes.
| Feature | VS Code for the Web | VS Code Desktop |
|---|---|---|
| Create new website configuration metadata records | No | Limited to web pages, page templates, web templates, content snippets, and web files. |
| Direct site editing | Yes | No |
| Site metadata editing | Limited to editing web pages, content snippets, basic forms, multi-step forms, lists, and web templates. | All Power Pages metadata configuration |
| Site preview | Planned | Planned |
| Power Platform CLI support | No | Yes |
| Advanced CPU and storage-bound workflow - ReactJS or other framework build tool support | No | Yes |
| GitHub integration with capabilities such as code check-in, check-out, managing conflicts, and merge. | No | Yes |
Editing code in the Portals Management app
Note
- Using Visual Studio Code for the Web to edit websites isn't supported in Government Community Cloud (GCC), Government Community Cloud (GCC High), and Department of Defense (DoD). Users in these regions can use the Portal Management app to make their changes.
If the region doesn't support the Visual Studio Code for the Web, selecting the code editor icon </> in the command bar will open the Portal Management app.
Navigate to the corresponding Web Pages, Basic Forms, Multistep Forms, Lists, or Web Templates records to edit code.
| Type | Code location |
|---|---|
| Web page | Select web page record. Select web page content record from the Localized Content section. Page copy can be edited in the Copy (HTML) field on the General tab. Custom JavaScript and Custom CSS code can be edited from the Advanced tab. |
| Basic form | Select the basic form record. Edit Custom JavaScript on the Additional Settings tab. |
| Multistep form | Select the multistep form record. Select the multistep form step from the Form Steps tab. Edit Custom JavaScript on the Form Options tab. |
| List | Select the list record. Edit Custom JavaScript on the Options tab. |
| Web template | Select the web template record. Edit Source on the General tab. |
Save the record, and preview your website to test your code.