Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Find out who's working on a site at the same time as you with copresence. Copresence provides the following benefits:
See icons and names of people who have the design studio open and might be making changes along with you.
Contact those people working on the site via email or Teams.
On the left-side main navigation pane, see the pages that other users are actively working on.
Copresence is enabled by default on all Power Platform environments.
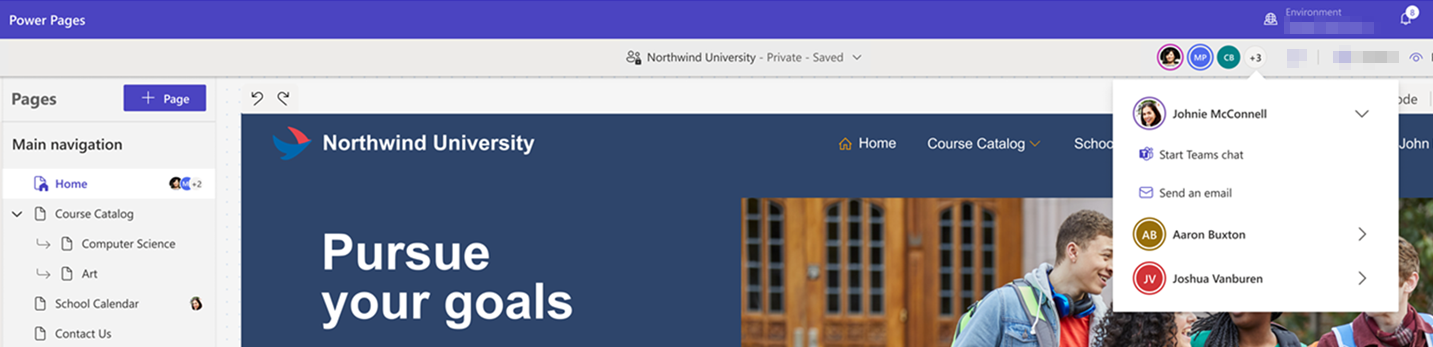
When another user joins your site in the design studio, an icon shows up on the command bar and on the home page where users typically start.
User icons appear in both the toolbar and the left navigation pane showing where other makers are working on the site. These icons update in the main navigation as users navigate within pages of a site. You see your own icon in the page navigation if you have multiple instances of design studio open, but your icon doesn't display in the toolbar.

Note
You may need to expand the parent page to see icons for users present on a child page.
If more than three makers are present, a number appears, such as +1 or +10. Select that number to expand the list of all users active on the site. From the command bar, select a name to display the user's card and to use the Send email and Chat in Teams options to contact the person.
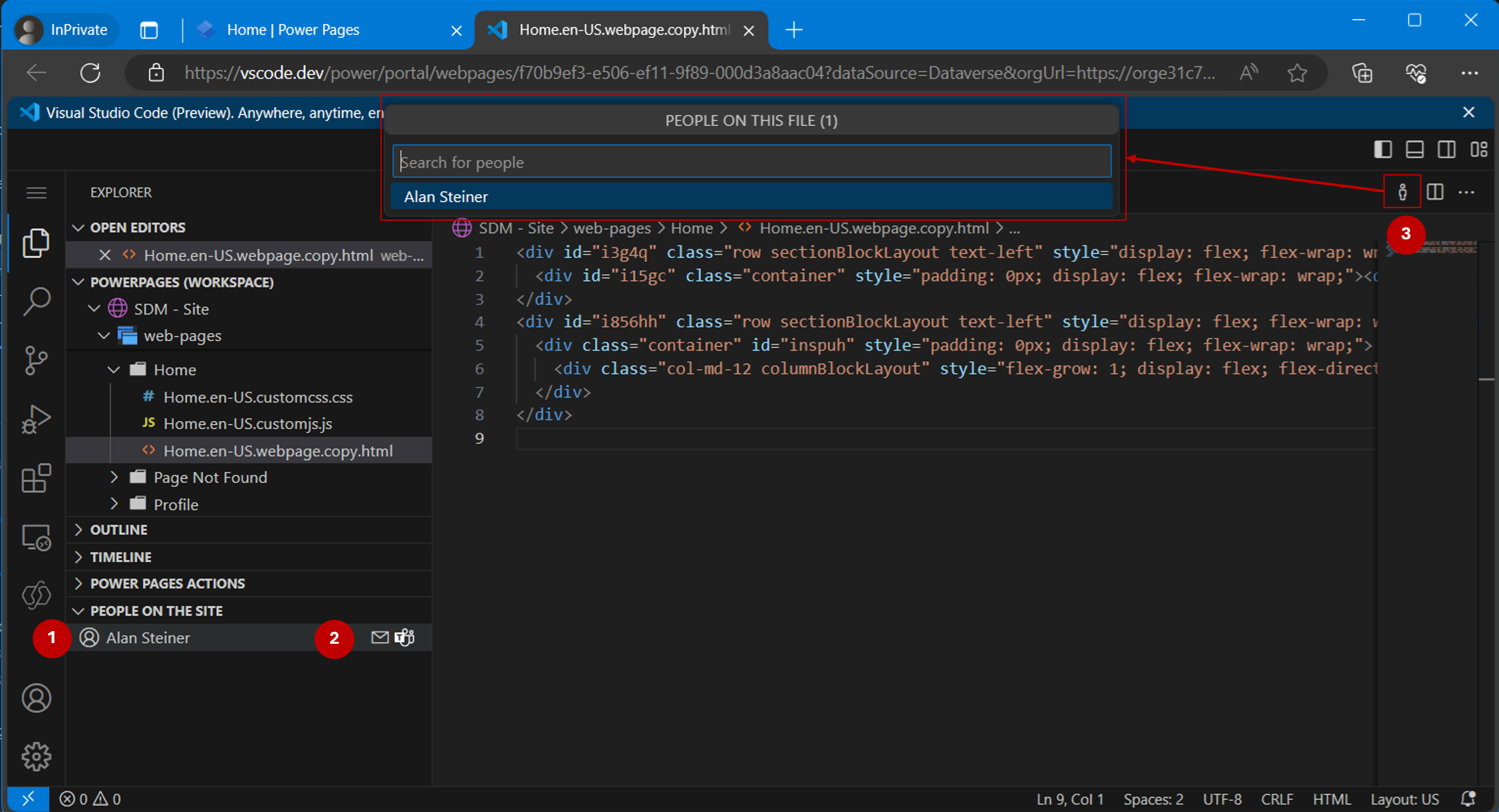
Copresence in Visual Studio Code for the Web
Copresence seamlessly works along side Visual Studio Code for the Web. As users navigate through files, their current page location is dynamically updated in the user panel at the top. The active status of users is reflected in both Visual Studio Code for the Web and the Power Pages design studio.

- People on the site view: Instantly see icons and names of other users currently active in Visual Studio Code for the Web or Power Pages design studio. This experience helps you understand who might be making changes alongside you, avoiding potential conflicts or duplicated efforts.
- Easy communication: Directly contact collaborators through email or Microsoft Teams, right from within Visual Studio Code for the Web. without need to search for contact information.
- Page-level tracking: Select Current Active Users in the upper right of an editor to show a dropdown with actively working teammates on the selected file, providing further insight into the current workflow.