Microsoft Teams task module
A task module allows you to create modal popup experiences in your Teams application. Inside the popup, you can run your own custom HTML/JavaScript code, show an <iframe>-based widget such as a YouTube or Microsoft Stream video, or display an Adaptive card.
Task modules build on the foundation of Microsoft Teams tabs: a task module is essentially a tab in a popup window. It uses the same SDK, so if you've built a tab you are already 90% of the way to being able to create a task module.
Included Features
- Bots
- Tabs
- Task Modules
- Adaptive Cards
Interaction with app

Prerequisites
.NET Core SDK version 3.1
determine dotnet version
dotnet --versiondev tunnel or Ngrok (For local environment testing) latest version (any other tunneling software can also be used)
Teams Microsoft Teams is installed and you have an account
Setup
Register a new application in the Microsoft Entra ID – App Registrations portal.
Setup for Bot
- Register a bot with Azure Bot Service, following the instructions here.
- Ensure that you've enabled the Teams Channel
- While registering the bot, use
https://<your_tunnel_domain>/api/messagesas the messaging endpoint.NOTE: When you create your bot you will create an App ID and App password - make sure you keep these for later.
- Setup NGROK
Run ngrok - point to port 3978
ngrok http 3978 --host-header="localhost:3978"Alternatively, you can also use the
dev tunnels. Please follow Create and host a dev tunnel and host the tunnel with anonymous user access command as shown below:devtunnel host -p 3978 --allow-anonymous
- Setup for code
Clone the repository
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.gitFrom a terminal, navigate to
samples/app-task-module/csharpModify the /web.config in appSettings section and fill in the {{ MicrosoftAppId }},{{ MicrosoftAppPassword }} with the id from step 1 and {{BaseUrl}} we get from previous step. E.g. https://12345.ngrok-free.app if you are using ngrok and if you are using dev tunnels, your URL will be like: https://12345.devtunnels.ms.
Run the bot from a terminal or from Visual Studio:
A) From a terminal, navigate to
samples/app-task-module/csharp# run the bot dotnet runB) Or from Visual Studio
- Launch Visual Studio
- File -> Open -> Project/Solution
- Navigate to
samples/app-task-module/csharpfolder - Select
Microsoft.Teams.Samples.TaskModule.slnfile - Press
F5to run the project
- Setup Manifest for Teams
This step is specific to Teams.
- Edit the
manifest.jsoncontained in the ./AppManifest folder to replace your Microsoft App Id (that was created when you registered your app registration earlier) everywhere you see the place holder string{{Microsoft-App-Id}}(depending on the scenario the Microsoft App Id may occur multiple times in themanifest.json) - Edit the
manifest.jsonforvalidDomainsand replace{{domain-name}}with base Url of your domain. E.g. if you are using ngrok it would behttps://1234.ngrok-free.appthen your domain-name will be1234.ngrok-free.appand if you are using dev tunnels then your domain will be like:12345.devtunnels.ms. - Note: If you want to test your app across multi hub like: Outlook/Office.com, please update the
manifest.jsonin theapp-task-module\csharp\Microsoft.Teams.Samples.TaskModule.Web\AppManifest_Hubfolder with the required values. - Zip up the contents of the
AppManifestfolder to create aManifest.ziporAppManifest_Hubfolder into aAppManifest_Hub.zip. (Make sure that zip file does not contains any subfolder otherwise you will get error while uploading your .zip package)
- Edit the
Upload the manifest.zip to Teams (in the Apps view click "Upload a custom app")
- Go to Microsoft Teams. From the lower left corner, select Apps
- From the lower left corner, choose Upload a custom App
- Go to your project directory, the ./AppManifest folder, select the zip folder, and choose Open.
- Select Add in the pop-up dialog box. Your app is uploaded to Teams.
Deploy the bot to Azure
To learn more about deploying a bot to Azure, see Deploy your bot to Azure for a complete list of deployment instructions.
Overview of this sample
- A personal app. When you upload the Task Module CSharp.zip file, choose "Add for you" and "Task Module CSharp" will appear in the "..." menu in the Teams app bar. The personal app has both a tab and a bot.
- A channel tab. Add the app to a team, then add a Task Module CSharp tab and choose "Task Module Demo" from the radio button list.
- A channel bot. Add the app to a team, then chat with it (@Task Module CSharp).
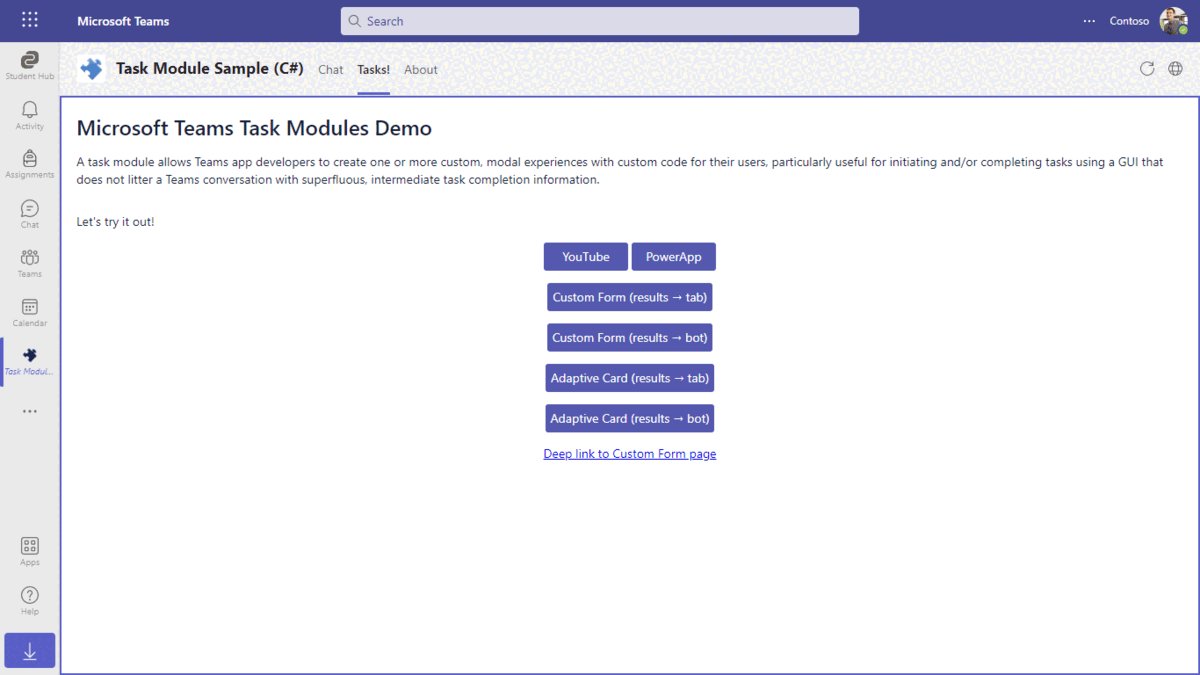
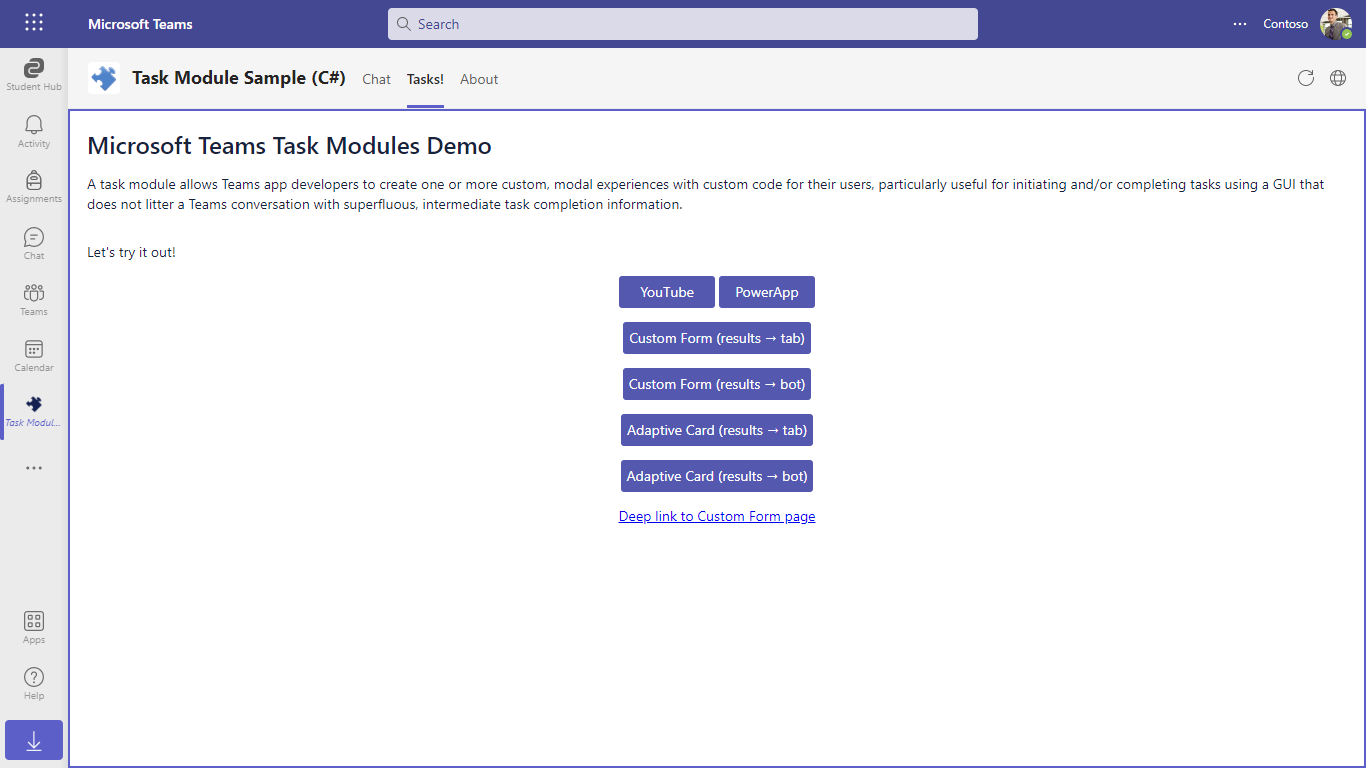
The tab shows how to invoke the task module using the Teams SDK. Source code for the tab is found in Tasks.cshtml.
The following task modules are supported:
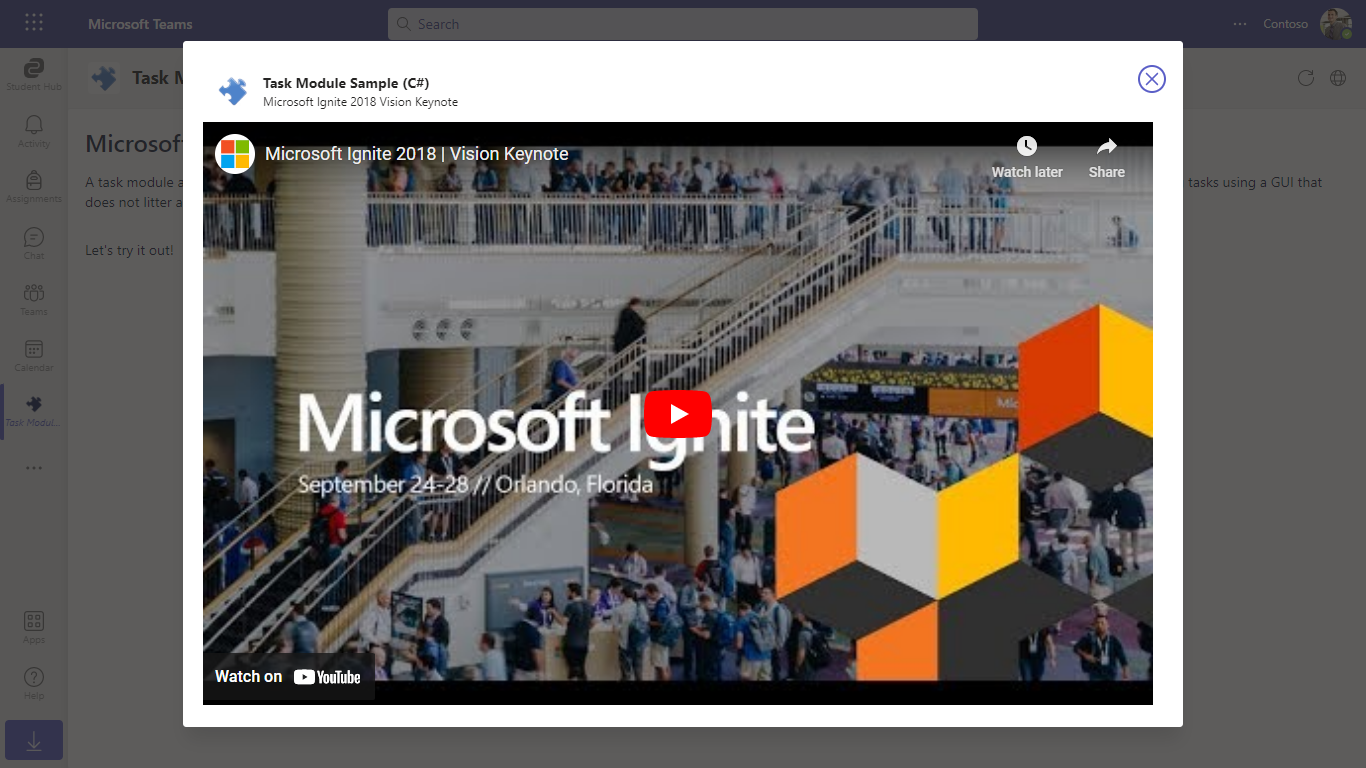
- YouTube, which is comprised of a generic template for embedded
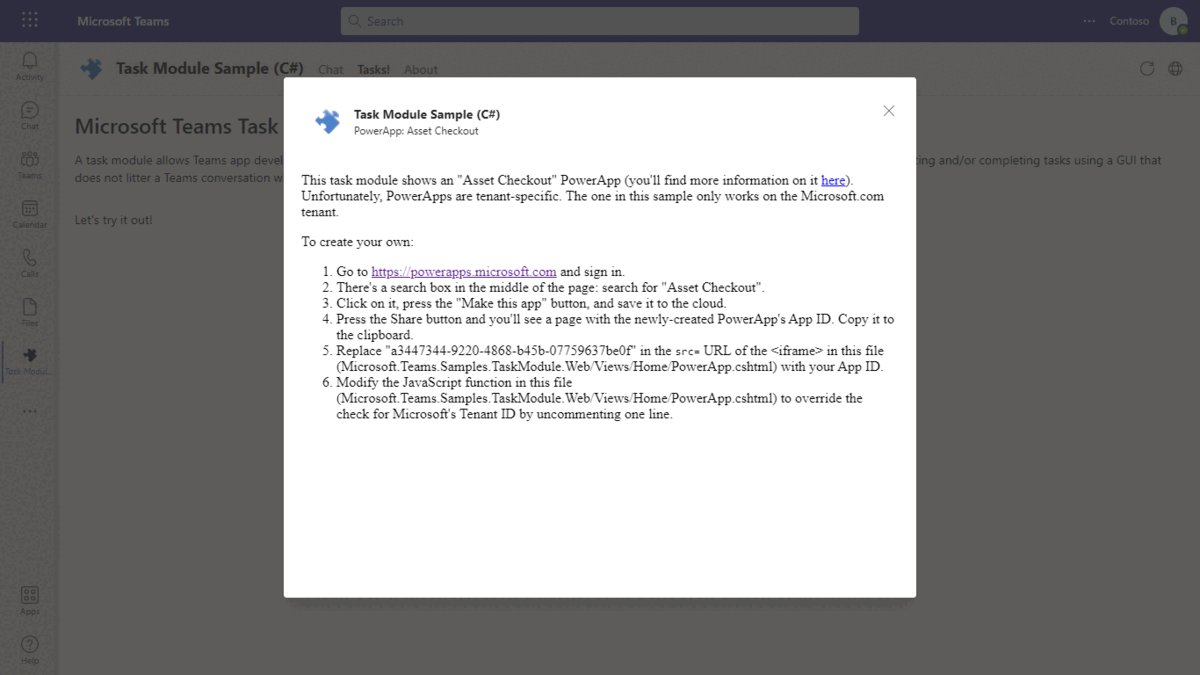
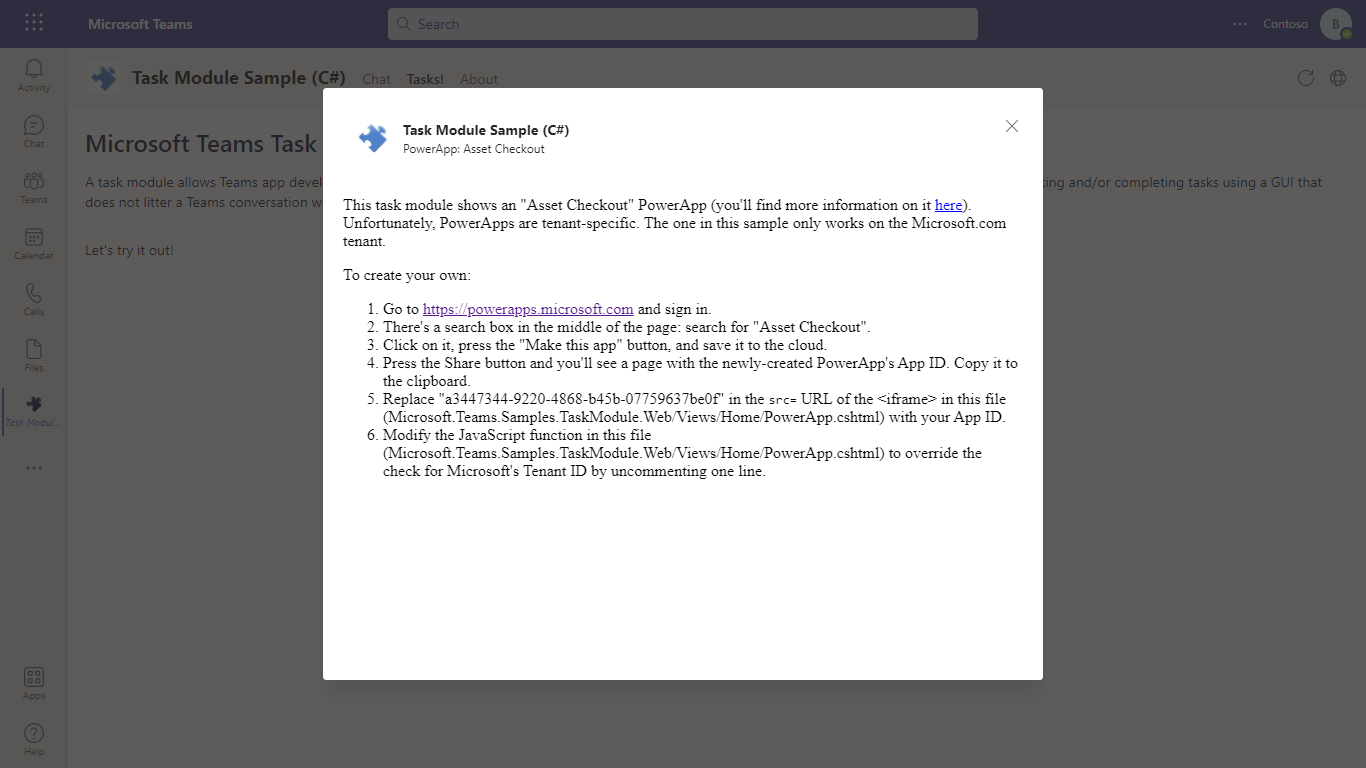
<iframe>experiences (also used for the PowerApp task module below) plus a one-line stub containing the YouTube embed URL - PowerApp — unfortunately it doesn't work out of the box; click the button or see the source code for details on how you can customize it for your tenant
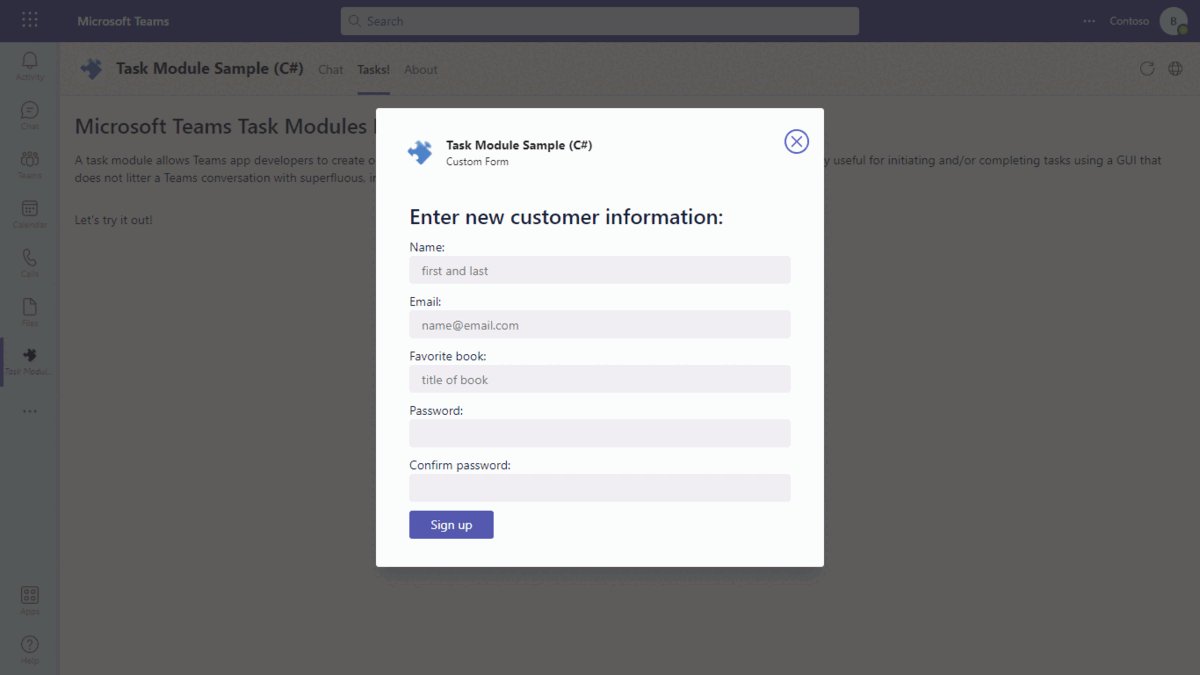
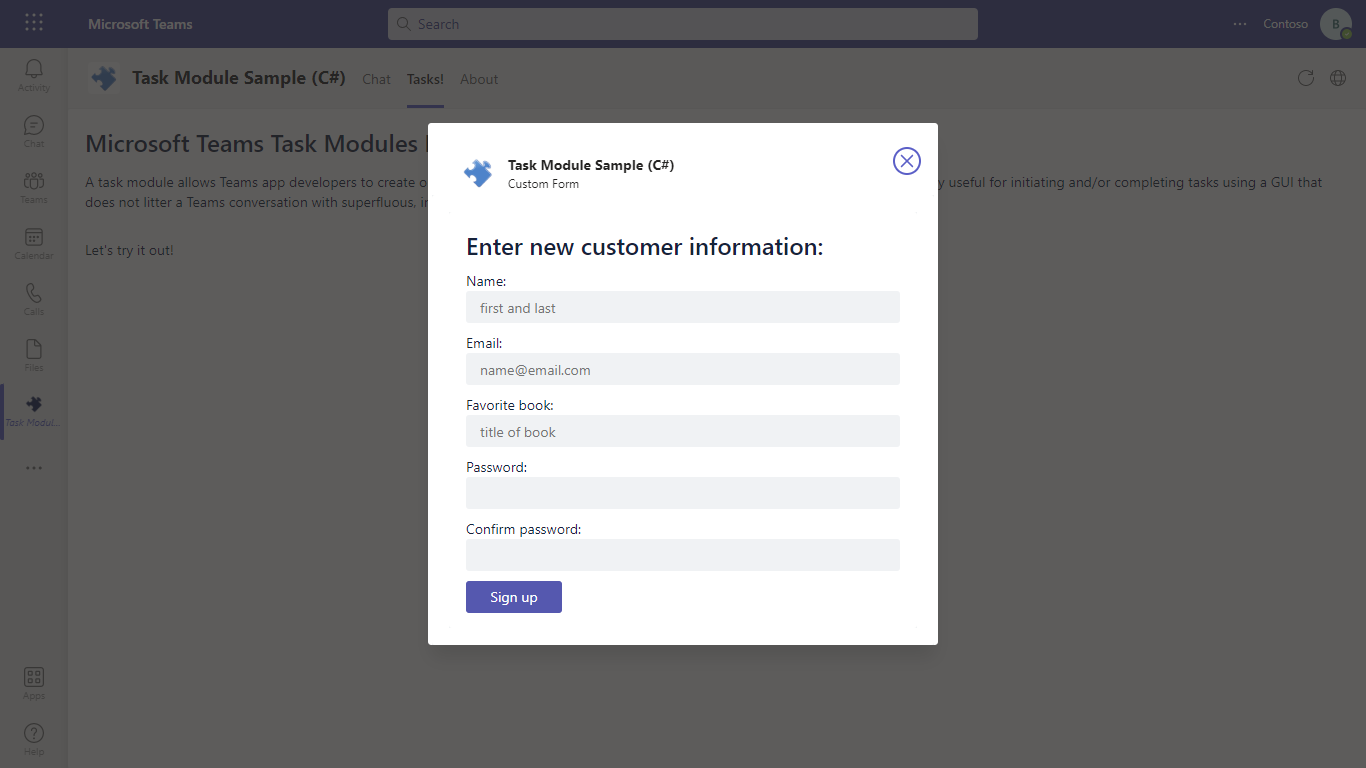
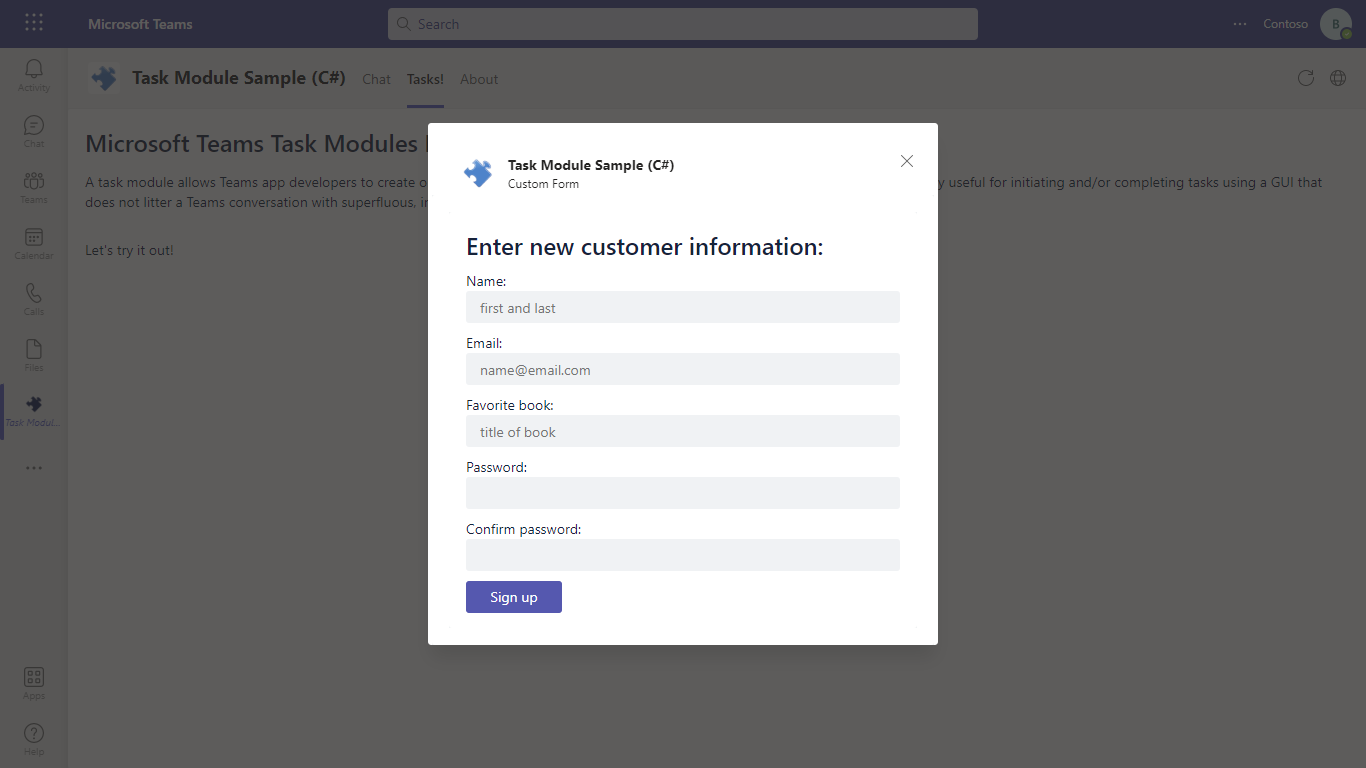
- There are two custom form examples:
- Showing the results of a custom form returned to the tab
- Showing the results of a custom form returned to the bot
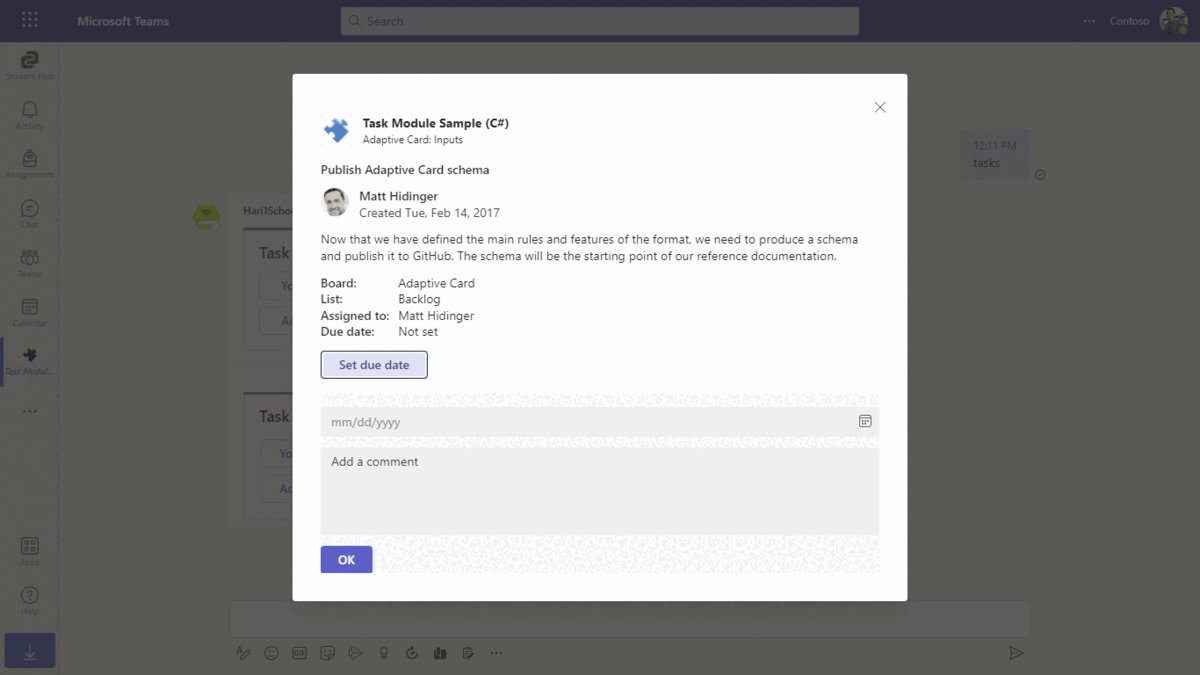
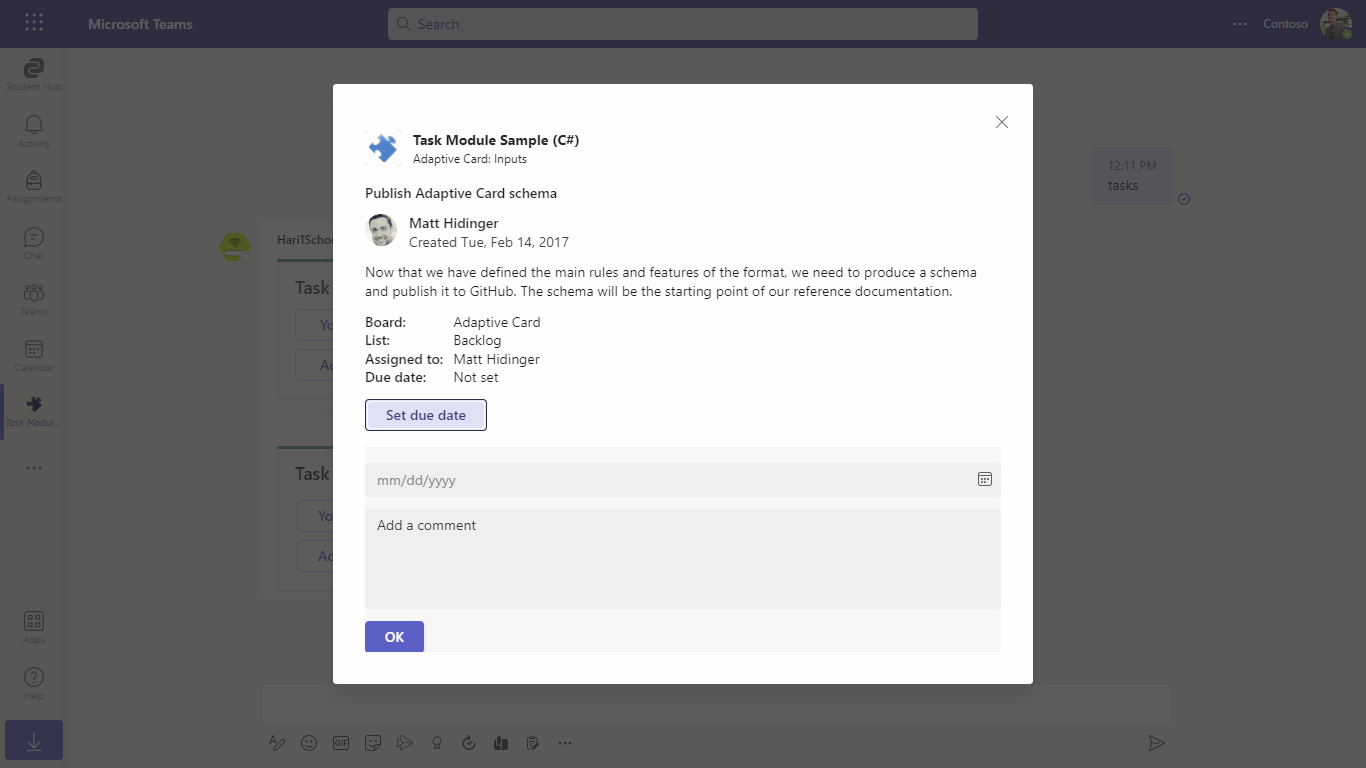
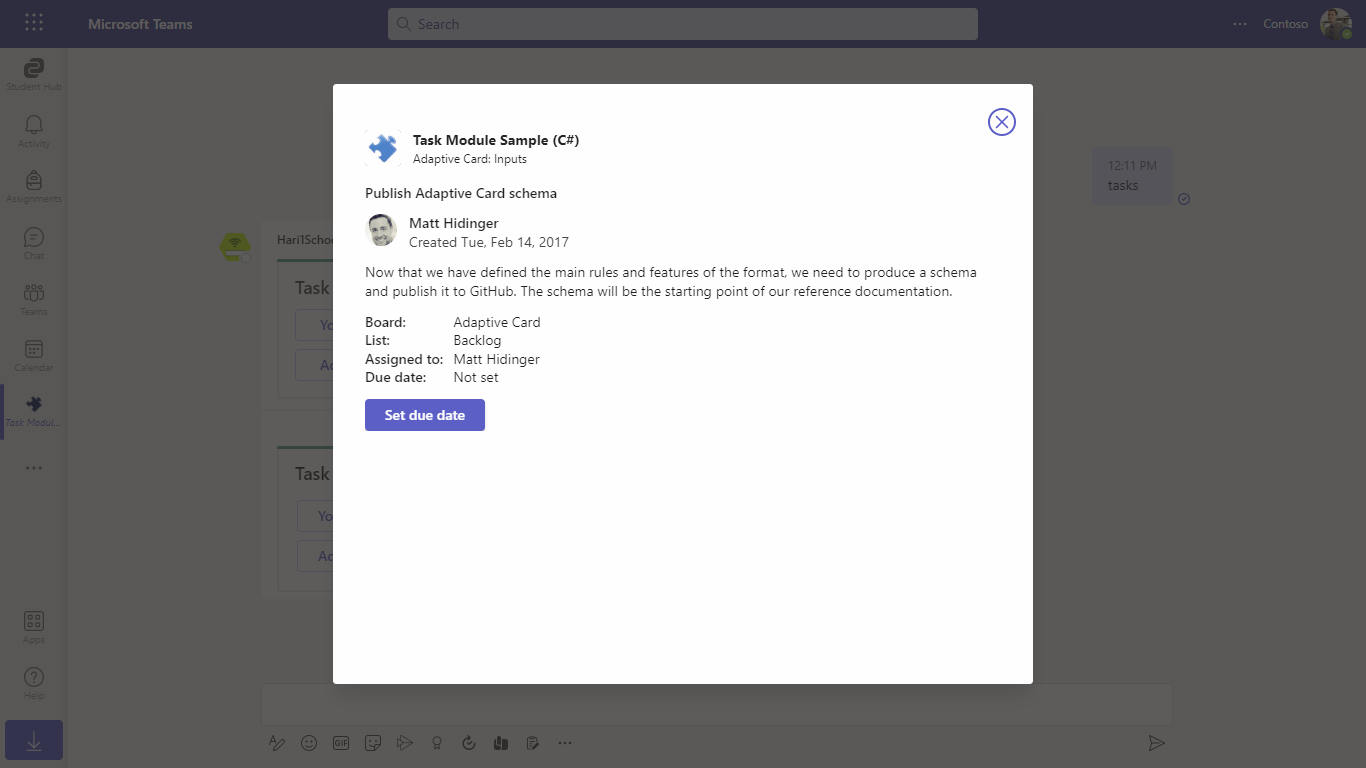
- There are two Adaptive card examples:
- Showing the results of an
Action.Submitbutton returned to the tab - Showing the results returned to the bot as a message
- Showing the results of an
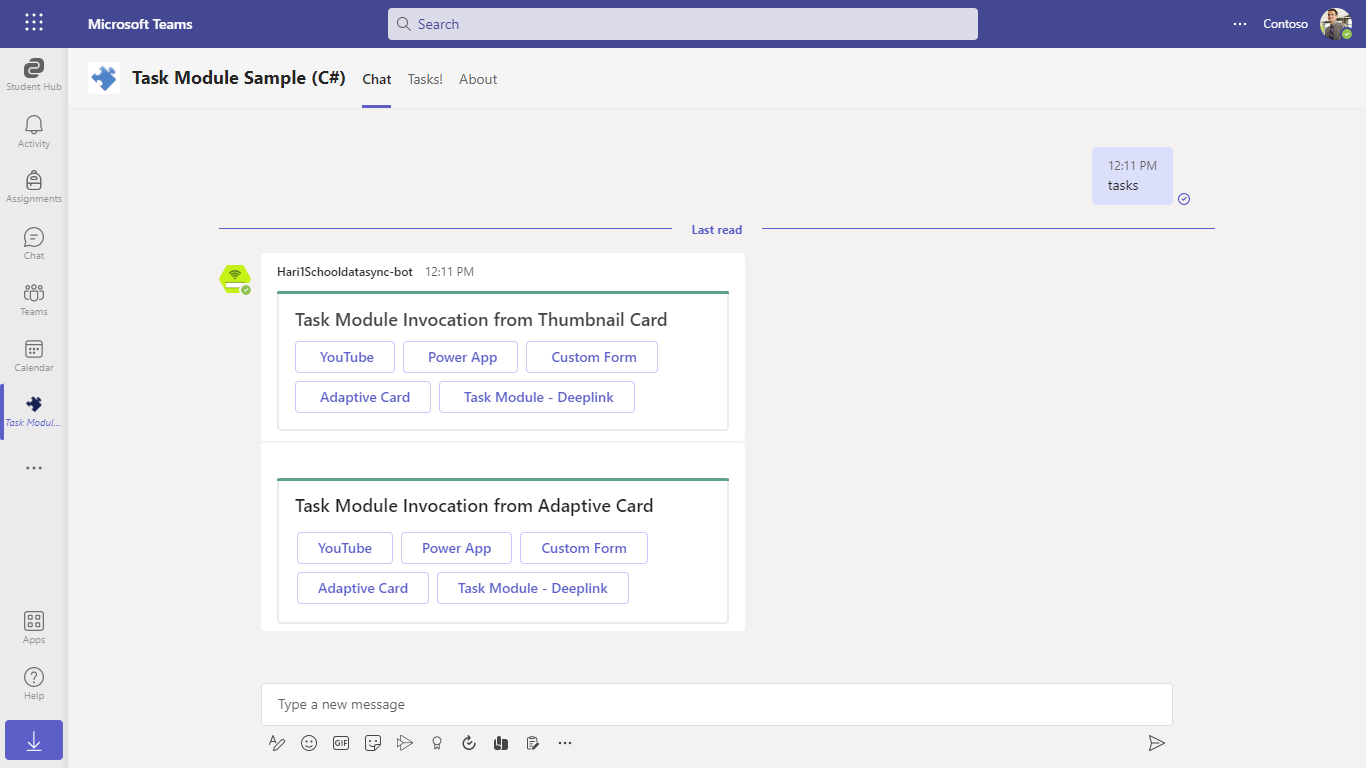
The sample app also contains a bot with cards allowing you to invoke these task modules. You can invoke them from an Adaptive card or from a Bot Framework thumbnail card. RootDialog.cs contains the code for the cards, and MessagesController.cs contains the code for responding to task/fetch and task/submit messages.
Implementation notes
- Metadata used to generate TaskInfo objects is in TaskModel.cs.
- Model classes for handling Bot Framework card actions vs. Adaptive card Action.Submit actions are defined in CardActionValue.cs
- Deeplink is generated in DeeplinkHelper.cs
Running the sample








Outlook on the web
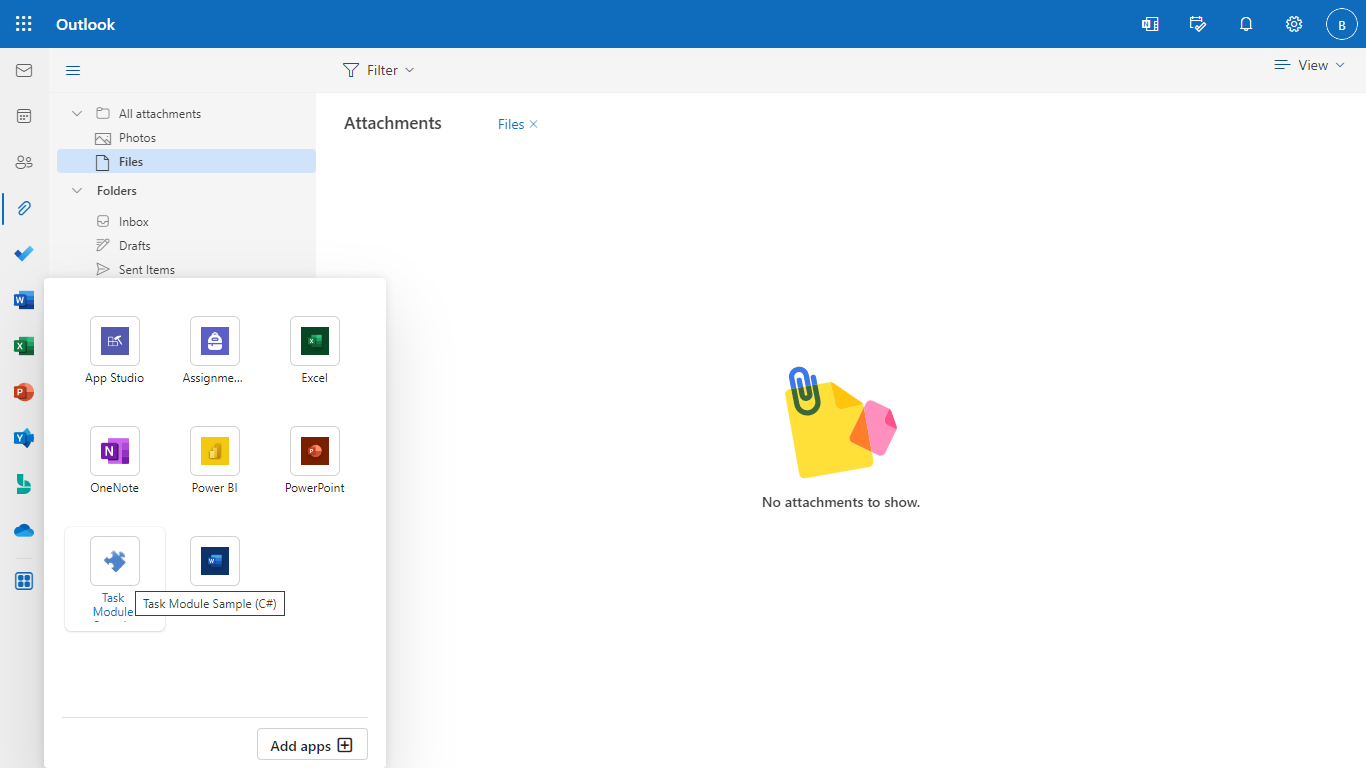
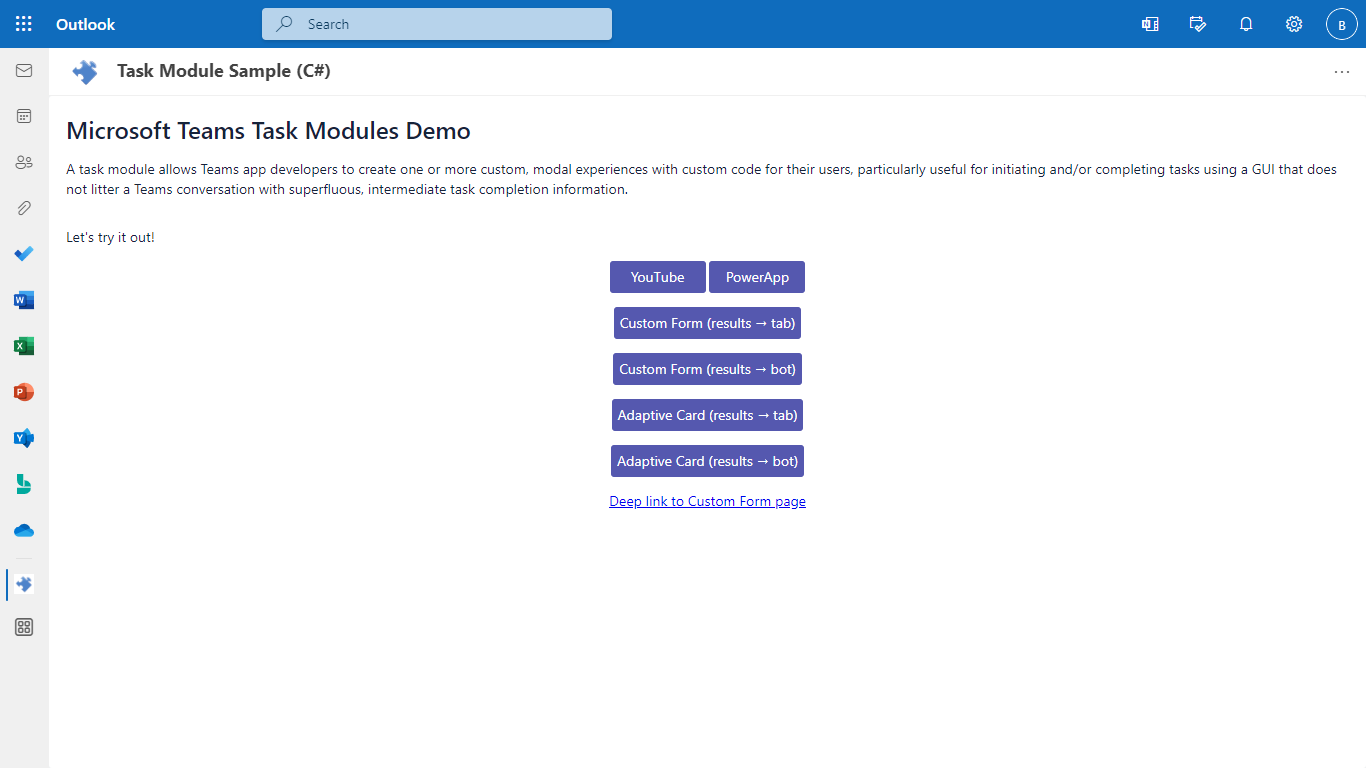
To view your app in Outlook on the web.
Go to Outlook on the weband sign in using your dev tenant account.
On the side bar, select More Apps. Your sideloaded app title appears among your installed apps

Select your app icon to launch and preview your app running in Outlook on the web

Note: Similarly, you can test your application in the Outlook desktop app as well.
Office on the web
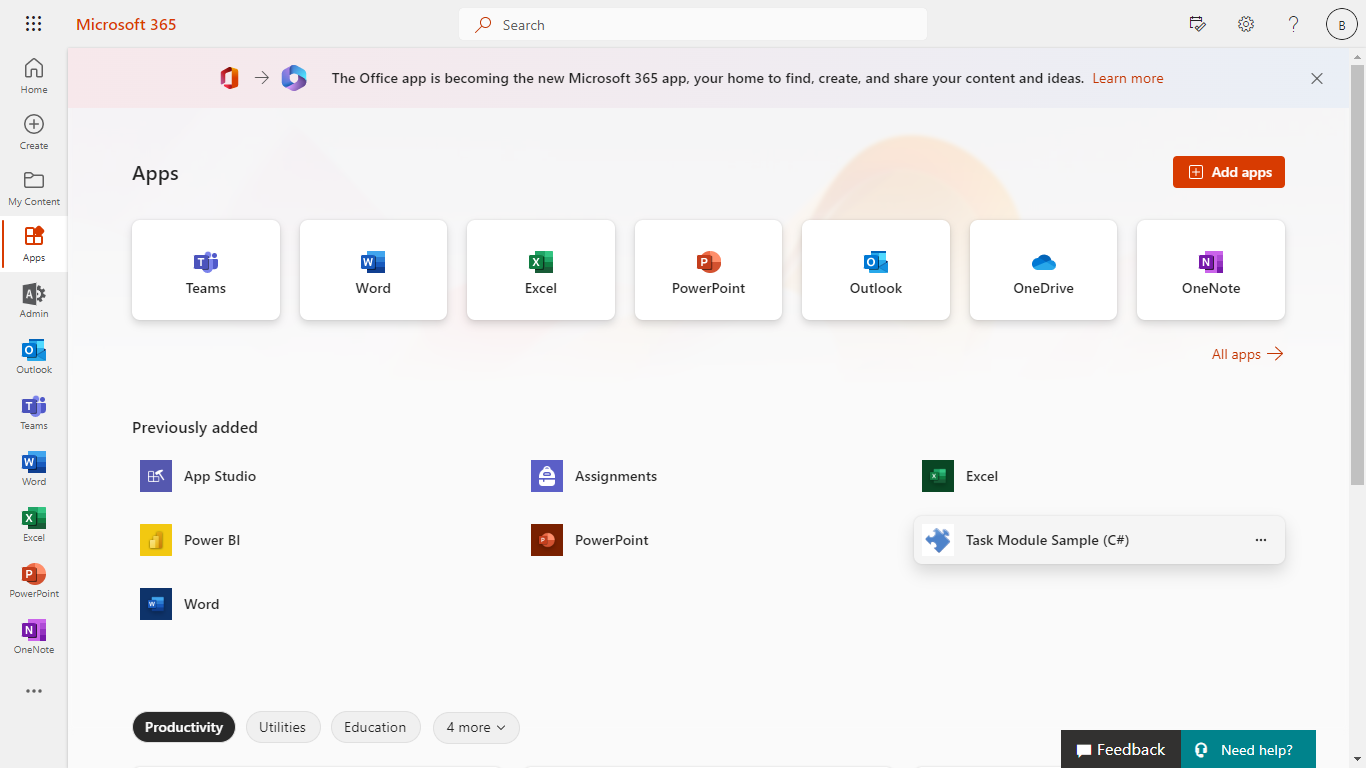
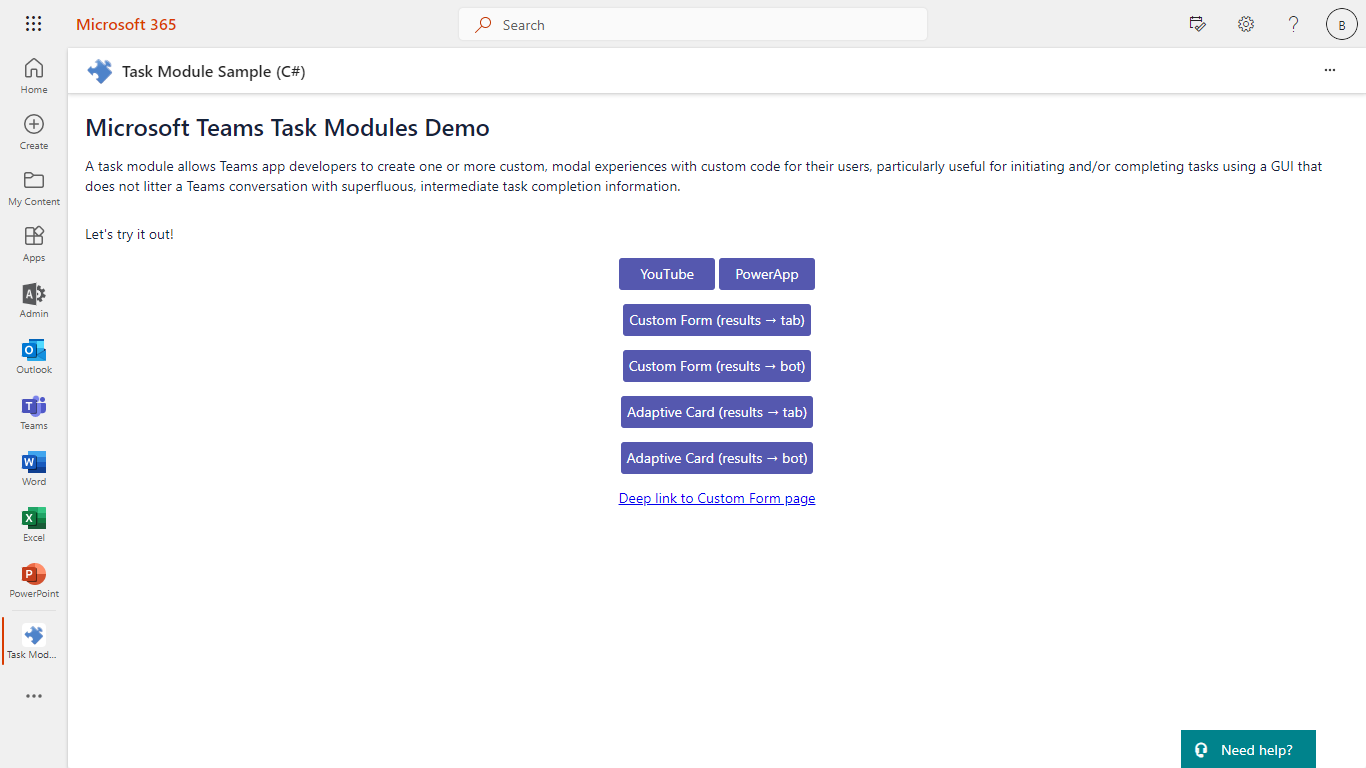
To preview your app running in Office on the web.
Log into office.com with test tenant credentials
Select the Apps icon on the side bar. Your sideloaded app title appears among your installed apps

Select your app icon to launch your app in Office on the web

Note: Similarly, you can test your application in the Office 365 desktop app as well.
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.