Exercise - Define resources in a Bicep template
This module requires a sandbox to complete. A sandbox gives you access to free resources. Your personal subscription will not be charged. The sandbox may only be used to complete training on Microsoft Learn. Use for any other reason is prohibited, and may result in permanent loss of access to the sandbox.
Microsoft provides this lab experience and related content for educational purposes. All presented information is owned by Microsoft and intended solely for learning about the covered products and services in this Microsoft Learn module.
Note
The first time you activate a sandbox and accept the terms, your Microsoft account is associated with a new Azure directory named Microsoft Learn Sandbox. You're also added to a special subscription named Concierge Subscription.
For your toy-launch website, you decide to first create a proof of concept by creating a basic Bicep template. In this exercise, you'll create a storage account, Azure App Service plan, and app. Later, you'll modify the template to make it more reusable.
During the process, you'll:
- Create a template that defines a single storage account resource that includes hard-coded values.
- Provision your infrastructure and verify the result.
- Add an App Service plan and app to the template.
- Provision the infrastructure again to see the new resources.
This exercise uses the Bicep extension for Visual Studio Code. Be sure to install this extension in Visual Studio Code.
Create a Bicep template that contains a storage account
Open Visual Studio Code.
Create a new file called main.bicep.
Save the empty file so that Visual Studio Code loads the Bicep tooling.
You can either select File > Save As or select Ctrl+S in Windows (⌘+S on macOS). Be sure to remember where you've saved the file. For example, you might want to create a templates folder in which to save the file.
Add the following Bicep code into the file. You'll deploy the template soon. It's a good idea to type the code yourself instead of copying and pasting, so you can see how the tooling helps you to write your Bicep files.
Bicepresource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: 'toylaunchstorage' location: 'eastus' sku: { name: 'Standard_LRS' } kind: 'StorageV2' properties: { accessTier: 'Hot' } }Tip
Bicep is strict about where you put line breaks, so make sure you don't put line breaks in different places than listed here.
Notice that Visual Studio Code automatically suggests property names as you type. The Bicep extension for Visual Studio Code understands the resources you're defining in your template, and it lists the available properties and values that you can use.
Update the name of the storage account from
toylaunchstorageto something that's likely to be unique, because every storage account needs a globally unique name. Make sure the name is 3 to 24 characters and includes only lowercase letters and numbers.Important
Don't skip this step. If you do, your Bicep file won't deploy successfully.
Save the changes to the file.
Deploy the Bicep template to Azure
To deploy this template to Azure, you need to sign in to your Azure account from the Visual Studio Code terminal. Be sure you've installed the Azure CLI, and remember to sign in with the same account that you used to activate the sandbox.
On the Terminal menu, select New Terminal. The terminal window usually opens in the lower half of your screen.
If the shell shown on the right side of the terminal window is bash, the correct shell is open and you can skip to the next section.

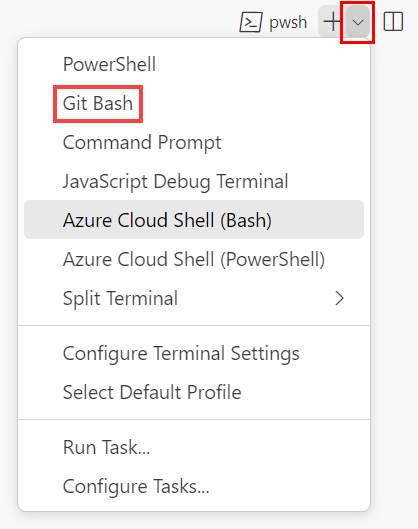
If a shell other than bash appears, select the shell dropdown arrow, and then select Azure Cloud Shell (Bash).

In the list of terminal shells, select bash.

In the terminal, go to the directory where you saved your template. For example, if you saved your template to the templates folder, you can use this command:
Azure CLIcd templates
Install Bicep
Run the following command to ensure you have the latest version of Bicep:
az bicep install && az bicep upgrade
Sign in to Azure
In the Visual Studio Code terminal, sign in to Azure by running the following command:
Azure CLIaz loginIn the browser that opens, sign in to your Azure account.
The Visual Studio Code terminal displays a list of the subscriptions associated with this account.
Set the default subscription for all of the Azure CLI commands that you run in this session.
Azure CLIaz account set --subscription "Concierge Subscription"Note
If you've used more than one sandbox recently, the terminal might display more than one instance of Concierge Subscription. In this case, use the next two steps to set one as the default subscription. If the preceding command was successful, and only one Concierge Subscription is listed, skip the next two steps.
Get the Concierge Subscription IDs.
Azure CLIaz account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableSet the default subscription by using the subscription ID. Replace {your subscription ID} with the latest Concierge Subscription ID.
Azure CLIaz account set --subscription {your subscription ID}
Set the default resource group
When you use the Azure CLI, you can set the default resource group and omit the parameter from the rest of the Azure CLI commands in this exercise. Set the default to the resource group that's created for you in the sandbox environment.
az configure --defaults group="[sandbox resource group name]"
Deploy the template to Azure
Run the following command from the terminal in Visual Studio Code to deploy the Bicep template to Azure. The command can take a minute or two to complete, and then you'll see a successful deployment. If you see a warning about the location being hard-coded, you can ignore it. You'll fix the location later in the module. It's safe to proceed and the deployment will succeed.
az deployment group create --template-file main.bicep
You'll see Running... in the terminal.
To deploy this template to Azure, sign in to your Azure account from the Visual Studio Code terminal. Be sure you've installed Azure PowerShell, and sign in to the same account that activated the sandbox.
On the Terminal menu, select New Terminal. The terminal window usually opens in the lower half of your screen.
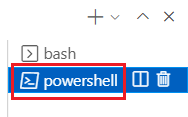
If the shell shown on the right side of the terminal window is powershell or pwsh, the correct shell is open, and you can skip to the next section.

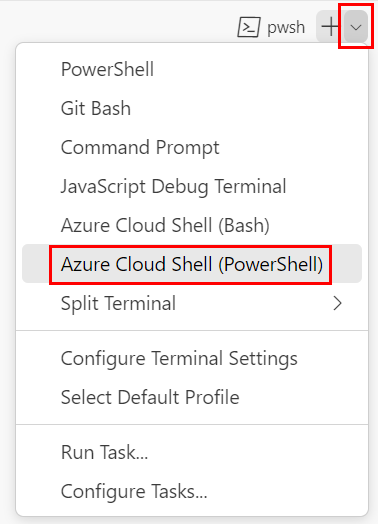
If a shell other than powershell or pwsh appears, select the shell dropdown arrow, and then select PowerShell.

In the list of terminal shells, select powershell or pwsh.

In the terminal, go to the directory where you saved your template. For example, if you saved your template in the templates folder, you can use this command:
Azure PowerShellSet-Location -Path templates
Install the Bicep CLI
To use Bicep from Azure PowerShell, install the Bicep CLI.
Sign in to Azure by using Azure PowerShell
In the Visual Studio Code terminal, run the following command:
Azure PowerShellConnect-AzAccountA browser opens so that you can sign in to your Azure account.
After you've signed in to Azure, the terminal displays a list of the subscriptions associated with this account.
If you've activated the sandbox, a subscription named Concierge Subscription is displayed. Use it for the rest of the exercise.
Set the default subscription for all of the Azure PowerShell commands that you run in this session.
Azure PowerShell$context = Get-AzSubscription -SubscriptionName 'Concierge Subscription' Set-AzContext $contextNote
If you've used more than one sandbox recently, the terminal might display more than one instance of Concierge Subscription. In this case, use the next two steps to set one as the default subscription. If the preceding command was successful, and only one Concierge Subscription is listed, skip the next two steps.
Get the subscription ID. Running the following command lists your subscriptions and their IDs. Look for
Concierge Subscription, and then copy the ID from the second column. It looks something likecf49fbbc-217c-4eb6-9eb5-a6a6c68295a0.Azure PowerShellGet-AzSubscriptionChange your active subscription to Concierge Subscription. Be sure to replace {Your subscription ID} with the one that you copied.
Azure PowerShell$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Set the default resource group
You can set the default resource group and omit the parameter from the rest of the Azure PowerShell commands in this exercise. Set this default to the resource group created for you in the sandbox environment.
Set-AzDefault -ResourceGroupName [sandbox resource group name]
Deploy the template to Azure
Deploy the template to Azure by using the following Azure PowerShell command in the terminal. The command can take a minute or two to complete, and you'll see a successful deployment. If you see a warning about the location being hard-coded, you can ignore it. You'll fix the location later in the module. It's safe to proceed and the deployment will succeed.
New-AzResourceGroupDeployment -TemplateFile main.bicep
Verify the deployment
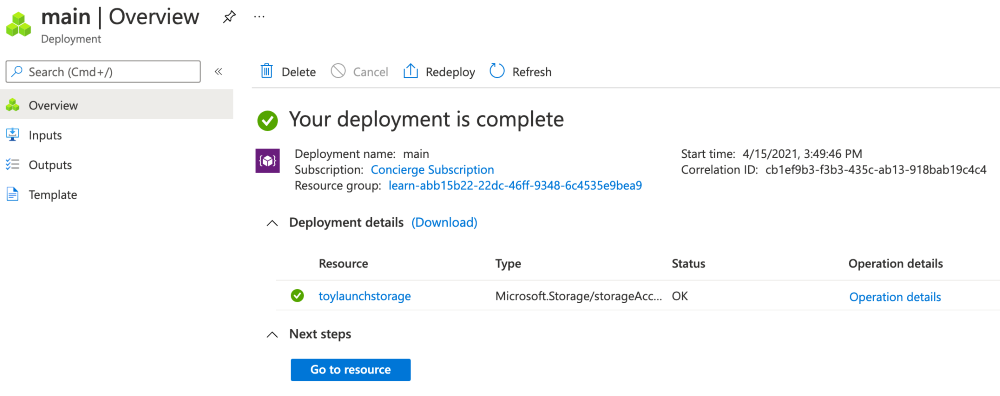
The first time you deploy a Bicep template, you might want to use the Azure portal to verify that the deployment has finished successfully and to inspect the results.
Go to the Azure portal and make sure you're in the sandbox subscription:
- Select your avatar in the upper-right corner of the page.
- Select Switch directory. In the list, choose the Microsoft Learn Sandbox directory.
On the left-side panel, select Resource groups.
Select
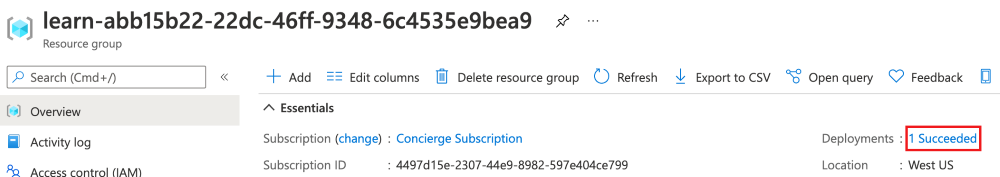
[sandbox resource group name] .In Overview, you can see that one deployment succeeded. You might need to expand the Essentials area to see the deployment.

Select 1 Succeeded to see the details of the deployment.

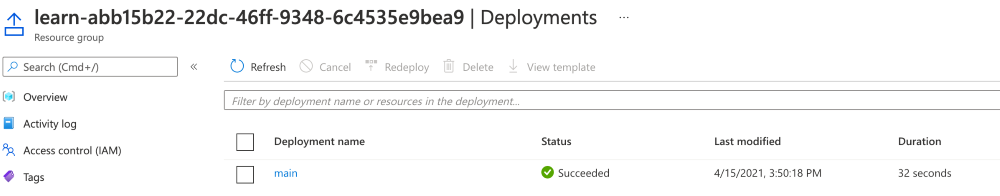
Select the deployment called main to see which resources were deployed, then select Deployment details to expand it. In this case, there's one storage account with the name that you specified.

Leave the page open in your browser. You'll check on deployments again later.
You can also verify the deployment from the command line. To do so, run the following Azure CLI command:
az deployment group list --output table
You can also verify the deployment from the command line. To do so, run the following Azure PowerShell command:
Get-AzResourceGroupDeployment -ResourceGroupName [sandbox resource group name] | Format-Table
Add an App Service plan and app to your Bicep template
In the previous task, you learned how to create a template that contains a single resource and deploy it. Now you're ready to deploy more resources, including a dependency. In this task, you'll add an App Service plan and app to the Bicep template.
In the main.bicep file in Visual Studio Code, add the following code to the bottom of the file:
Bicepresource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: 'toy-product-launch-plan-starter' location: 'eastus' sku: { name: 'F1' } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: 'toy-product-launch-1' location: 'eastus' properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Update the name of the App Service app from
toy-product-launch-1to something that's likely to be unique. Make sure the name is 2 to 60 characters with uppercase and lowercase letters, numbers, and hyphens, and doesn't start or end with a hyphen.Save the changes to the file.
Deploy the updated Bicep template
Run the following Azure CLI command in the terminal. You can ignore the warnings about the hard-coded location. You'll fix the location soon.
az deployment group create --template-file main.bicep
Run the following Azure PowerShell command in the terminal. You can ignore the warning messages about the hard-coded location. You'll fix the location soon.
New-AzResourceGroupDeployment -TemplateFile main.bicep
Check your deployment
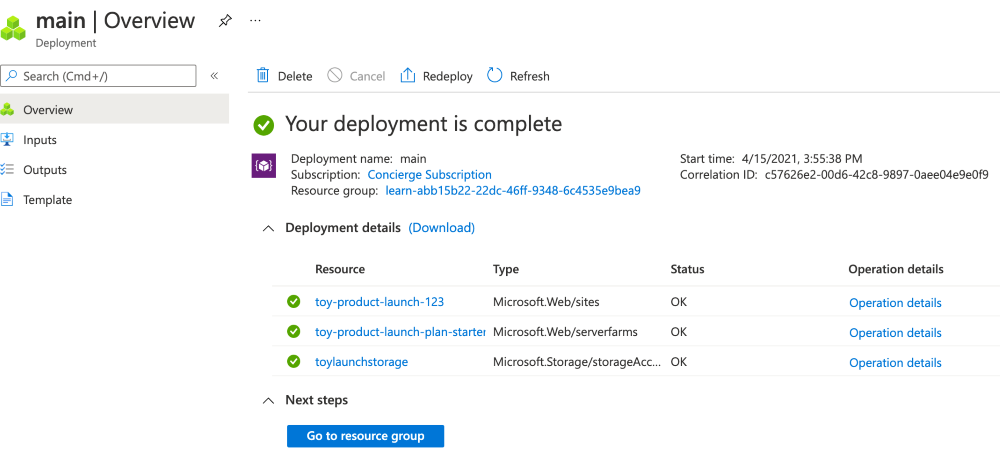
Return to the Azure portal and go to your resource group. You'll still see one successful deployment, because the deployment used the same name as the first deployment.
Select the 1 Succeeded link.
Select the deployment called main, and then select Deployment details to expand the list of deployed resources.

Notice that the App Service plan and app were deployed.
Next unit: Add flexibility by using parameters and variables
Having an issue? We can help!
- For issues related to this module, explore existing questions using the #azure training tag or Ask a question on Microsoft Q&A.
- For issues related to Certifications and Exams, post on Certifications Support Forums or visit our Credentials Help.