Layouts
While templates are best described by options, layouts are best described by explicit choice. The Layouts feature involves arranging modules and fragments and determining in which slot you place which module and in which model you pick in the layout. The Layouts feature helps you define the specific view that is made available by the template. With this feature, you can swap layouts on pages with other layouts from the same parent templates.
Layouts can be of the following types:
- Preset (fixed) - Can be referenced by many page instances. In this one-to-many (1:n) relationship, you can have a one-page layout that controls hundreds of pages. It allows for a page creation workflow where all modules are already selected and arranged and only data entry is required.
- Custom – Single-use layouts that are embedded in one page. They are not exposed as an option when other new pages are created or in layout-switching scenarios. You can edit the page in any way that you need, if it's is allowed by the template. The custom layout that you create can also be saved as a preset layout. This step turns it into a document in the content management system (CMS) and this new preset layout can then be referenced by many other pages.
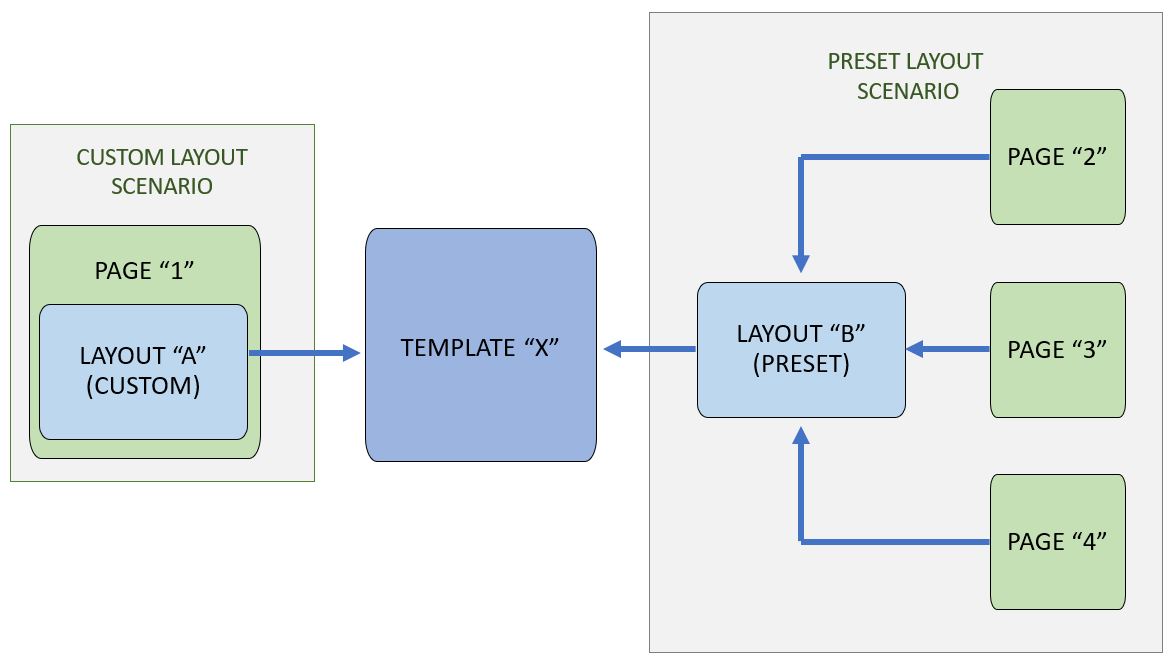
The following image shows scenarios for preset and custom layouts.

Watch the following video for a demonstration of how to use layouts in the site builder tool.
Like templates, layouts can set module defaults or lock content, and they do not contain localized content.
The purpose of the Layouts feature is to allow brand managers to efficiently update the arrangement of all downstream pages by updating a single shared layout, without rewriting all the content. Page authors can also share a module arrangement from a specific page for use by other pages and switch layouts for pages without rewriting the content. For example, you can switch from a default template to a holiday template and then back to the default.