LayerVisual Class
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
A ContainerVisual whose children are flattened into a single layer.
public ref class LayerVisual sealed : ContainerVisual/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LayerVisual final : ContainerVisual[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LayerVisual : ContainerVisualPublic NotInheritable Class LayerVisual
Inherits ContainerVisual- Inheritance
- Attributes
Windows requirements
| Device family |
Windows 10 Anniversary Edition (introduced in 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduced in v3.0)
|
Examples
This example shows how to apply a GaussianBlurEffect to a LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900,900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create Effect
var graphicsEffect = new GaussianBlurEffect
{
Name = "Blur",
Source = new CompositionEffectSourceParameter("Backdrop"),
BlurAmount = 10.0f,
BorderMode = EffectBorderMode.Hard,
Optimization = EffectOptimization.Balanced
};
var blurEffectFactory = compositor.CreateEffectFactory(graphicsEffect,
new[] { "Blur.BlurAmount" });
var blurBrush = blurEffectFactory.CreateBrush();
//Apply Effect
layerVisual.Effect = blurBrush;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
The result looks like this.

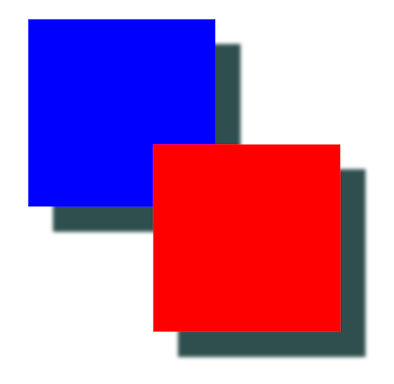
This example shows how to apply a DropShadow to a LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
The result looks like this.

Remarks
A LayerVisual is a special input type that can be used to select a tree of visuals. The tree input is implicitly specified using the LayerVisual. When an EffectBrush is set to the Effect property of the LayerVisual, the EffectBrush automatically uses the subtree rooted at the LayerVisual as the input. The implicit input for LayerVisual works for effects as follows:
- If the effect has one input, the EffectBrush uses the subtree rooted at the LayerVisual as the input.
- If the effect has 2 inputs, the first unbounded input of the EffectBrush uses the subtree rooted at the LayerVisual as the input.
- The system does not allow an effect with 0 inputs or effects with all inputs bounded to SurfaceBrush to be set as the EffectBrush on LayerVisual’s Effect property. This will throw an exception.
Version history
| Windows version | SDK version | Value added |
|---|---|---|
| 1709 | 16299 | Shadow |
Properties
| AnchorPoint |
The point on the visual to be positioned at the visual's offset. Value is normalized with respect to the size of the visual. Animatable. (Inherited from Visual) |
| BackfaceVisibility |
Specifies whether the back face of the visual should be visible during a 3D transform. (Inherited from Visual) |
| BorderMode |
Specifies how to compose the edges of bitmaps and clips associated with a visual, or with all visuals in the subtree rooted at this visual. Setting BorderMode at a parent Visual will affect all children visuals in the subtree and can be selectively turned off at each child visual. (Inherited from Visual) |
| CenterPoint |
The point about which rotation or scaling occurs. Animatable (Inherited from Visual) |
| Children |
The children of the ContainerVisual. (Inherited from ContainerVisual) |
| Clip |
Specifies the clipping region for the visual. When a visual is rendered, only the portion of the visual that falls inside the clipping region is displayed, while any content that extends outside the clipping region is clipped (that is, not displayed). (Inherited from Visual) |
| Comment |
A string to associate with the CompositionObject. (Inherited from CompositionObject) |
| CompositeMode |
Specifies how a visual's bitmap is blended with the screen. (Inherited from Visual) |
| Compositor |
The Compositor used to create this CompositionObject. (Inherited from CompositionObject) |
| Dispatcher |
The dispatcher for the CompositionObject. (Inherited from CompositionObject) |
| DispatcherQueue |
Gets the DispatcherQueue for the CompostionObject. (Inherited from CompositionObject) |
| Effect |
Gets or sets the effect to be applied to the flattened representation of the children of a LayerVisual. |
| ImplicitAnimations |
The collection of implicit animations attached to this object. (Inherited from CompositionObject) |
| IsHitTestVisible |
Gets or sets a value that indicates whether the visual sub-tree rooted at this visual participates in hit testing. (Inherited from Visual) |
| IsPixelSnappingEnabled |
Gets or sets a value that indicates whether the composition engine aligns the rendered visual with a pixel boundary. (Inherited from Visual) |
| IsVisible |
Indicates whether the visual and its entire subtree of child visuals is visible. (Inherited from Visual) |
| Offset |
The offset of the visual relative to its parent or for a root visual the offset relative to the upper-left corner of the windows that hosts the visual. Animatable. (Inherited from Visual) |
| Opacity |
The opacity of the visual. Animatable. The opacity property determines the transparency, if any, of the Visual and is a value from 0 to 1. 0 is fully transparent and 1 is full opaque. A Visual with an Opacity property of 0 is still present in the tree. Like other properties on the Visual, Opacity can be animated using the Windows,UI.Composition animation system. (Inherited from Visual) |
| Orientation |
A quaternion describing an orientation and rotation in 3D space that will be applied to the visual. Animatable. (Inherited from Visual) |
| Parent |
The parent of the visual. (Inherited from Visual) |
| ParentForTransform |
Visual specifying the coordinate system in which this visual is composed. (Inherited from Visual) |
| Properties |
The collection of properties associated with the CompositionObject. (Inherited from CompositionObject) |
| RelativeOffsetAdjustment |
Specifies the offset of the visual with respect to the size of its parent visual. (Inherited from Visual) |
| RelativeSizeAdjustment |
Gets or sets the size of the visual with respect to the size of its parent visual. (Inherited from Visual) |
| RotationAngle |
The rotation angle in radians of the visual. Animatable. (Inherited from Visual) |
| RotationAngleInDegrees |
The rotation angle of the visual in degrees. Animatable. (Inherited from Visual) |
| RotationAxis |
The axis to rotate the visual around. Animatable. (Inherited from Visual) |
| Scale |
The scale to apply to the visual. (Inherited from Visual) |
| Shadow |
Gets or sets the shadow to be applied to the flattened representation of the children of a LayerVisual. |
| Size |
The width and height of the visual. Animatable. (Inherited from Visual) |
| TransformMatrix |
The transformation matrix to apply to the visual. Animatable. (Inherited from Visual) |
Methods
| Close() |
Closes the CompositionObject and releases system resources. (Inherited from CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Connects and animation. (Inherited from CompositionObject) |
| DisconnectAnimation(String) |
Disconnects an animation. (Inherited from CompositionObject) |
| Dispose() |
Performs application-defined tasks associated with freeing, releasing, or resetting unmanaged resources. (Inherited from CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Defines a property that can be animated. (Inherited from CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Connects an animation with the specified property of the object and starts the animation. (Inherited from CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Connects an animation with the specified property of the object and starts the animation. (Inherited from CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Starts an animation group. The StartAnimationGroup method on CompositionObject lets you start CompositionAnimationGroup. All the animations in the group will be started at the same time on the object. (Inherited from CompositionObject) |
| StopAnimation(String) |
Disconnects an animation from the specified property and stops the animation. (Inherited from CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Stops an animation group. (Inherited from CompositionObject) |
| TryGetAnimationController(String) |
Returns an AnimationController for the animation running on the specified property. (Inherited from CompositionObject) |