Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Dialogs are a way to prompt a user for information or to allow for customizations of feature behavior. For example, the Tools > Options dialog has individual pages that let the user control the behavior for features like themes, editors, and document tabs.
Get started
To get started, follow the steps in Create your first Visual Studio extension.
Work with dialogs
This article covers the top user scenarios when you work with dialogs:
Create a dialog
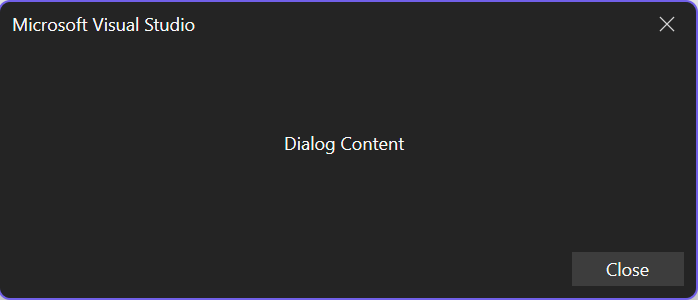
Creating a tool window with the new Extensibility model is as simple as calling the ShowDialogAsync method from the ShellExtensibility helpers and passing in your dialog content.

ShowDialogAsync
The ShowDialogAsync method has several overloads that you should become familiar with:
Overloads
ShowDialogAsync(content,cancellationToken)ShowDialogAsync(content,title,cancellationToken)ShowDialogAsync(content,options,cancellationToken)ShowDialogAsync(content,title,options,cancellationToken)
Parameters
| Name | Type | Description |
|---|---|---|
content |
Microsoft.VisualStudio.RpcContracts.RemoteUI.IRemoteUserControl | The content of the dialog. |
title |
System.String | The title of the dialog. |
options |
Microsoft.VisualStudio.RpcContracts.Notifications.DialogOption |
The options for displaying the dialog. |
cancellationToken |
System.Threading.CancellationToken | A CancellationToken to cancel the dialog. |
public override async Task ExecuteCommandAsync(IClientContext context, CancellationToken cancellationToken)
{
// Ownership of the RemoteUserControl is transferred to Visual Studio, so it shouldn't be disposed by the extension
#pragma warning disable CA2000 // Dispose objects before losing scope
var control = new MyDialogControl(null);
#pragma warning restore CA2000 // Dispose objects before losing scope
await this.Extensibility.Shell().ShowDialogAsync(control, cancellationToken);
}
For more information on how to create a remote user control, see Remote UI.
Customize the dialog title
When your extension shows a dialog, you can provide a custom title string which is displayed in the dialog's caption region.

public override async Task ExecuteCommandAsync(IClientContext context, CancellationToken cancellationToken)
{
// Ownership of the RemoteUserControl is transferred to Visual Studio, so it shouldn't be disposed by the extension
#pragma warning disable CA2000 // Dispose objects before losing scope
var control = new MyDialogControl(null);
#pragma warning restore CA2000 // Dispose objects before losing scope
await this.Extensibility.Shell().ShowDialogAsync(control, "My Dialog Title", cancellationToken);
}
Customize the dialog buttons
When a dialog is shown in the integrated development environment, you can select certain combinations of predefined dialog buttons and default actions. You can find the predefined button and action combinations in Microsoft.VisualStudio.RpcContracts.Notifications.DialogOption.

You can also create your own combination of buttons and default actions from:
Microsoft.VisualStudio.RpcContracts.Notifications.DialogButtonpublic enum DialogButton { // Hides all of the dialog buttons. None, // Shows a single close button. Close, // Shows a single OK button. OK, // Shows an OK and Cancel button. OKCancel }Microsoft.VisualStudio.RpcContracts.Notifications.DialogResultpublic enum DialogResult { // The dialog was closed via the System.Threading.CancellationToken or by using an // action provided by the Microsoft.Visual Studio.RpcContracts.RemoteUI.IRemoteUserControl // content. None, // The user pressed the Close button. Close, // The user pressed the OK button. OK, // The user pressed the Cancel button, or pressed the nonclient close button, or // pressed the Esc key. Cancel }
Examples
Add a Cancel button:
public override async Task ExecuteCommandAsync(IClientContext context, CancellationToken cancellationToken)
{
// Ownership of the RemoteUserControl is transferred to Visual Studio, so it shouldn't be disposed by the extension
#pragma warning disable CA2000 // Dispose objects before losing scope
var control = new MyDialogControl(null);
#pragma warning restore CA2000 // Dispose objects before losing scope
await this.Extensibility.Shell().ShowDialogAsync(control, DialogOption.OKCancel, cancellationToken);
}
No dialog buttons:
public override async Task ExecuteCommandAsync(IClientContext context, CancellationToken cancellationToken)
{
// Ownership of the RemoteUserControl is transferred to Visual Studio, so it shouldn't be disposed by the extension
#pragma warning disable CA2000 // Dispose objects before losing scope
var control = new MyDialogControl(null);
#pragma warning restore CA2000 // Dispose objects before losing scope
await this.Extensibility.Shell().ShowDialogAsync(control, new DialogOption(DialogButton.None, DialogResult.None), cancellationToken);
}
Get the dialog result
If you need to know whether a user affirmatively closed a dialog or dismissed it, you can await the call to ShowDialogAsync. It returns Microsoft.VisualStudio.RpcContracts.Notifications.DialogResult, which represents the action taken by the user.
public override async Task ExecuteCommandAsync(IClientContext context, CancellationToken cancellationToken)
{
// Ownership of the RemoteUserControl is transferred to Visual Studio, so it shouldn't be disposed by the extension
#pragma warning disable CA2000 // Dispose objects before losing scope
var control = new MyDialogControl(null);
#pragma warning restore CA2000 // Dispose objects before losing scope
DialogResult result = await this.Extensibility.Shell().ShowDialogAsync(control, "My Dialog Title", DialogOption.OKCancel, cancellationToken);
if (result == DialogResult.OK)
{
// The user pressed the OK button.
}
}
Related content
- See DialogSample for a full example of how to create an extension with a dialog.