Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
The landing page is the first page that the user sees when they start the mobile broadband app, except for certain cases that are described in Integrate a mobile broadband app with other Windows components.

The landing page should follow UWP app guidelines for app layout. To encourage simplicity and ease of navigation, we recommend that you fit all contents of the landing page into a single page. The landing page is the central hub of your app. Although it is not a primary navigation method or management page, it showcases your app and its major functionality.
The following sections describe some of the content that you can include in the landing page:
- Usage – show an overview or link
- Operator messages – show an overview or link
- Links to other key pages
- App navigation
- Operator branding
- Quick summary
- Additional resources
Usage – show an overview or link
Postpaid plans
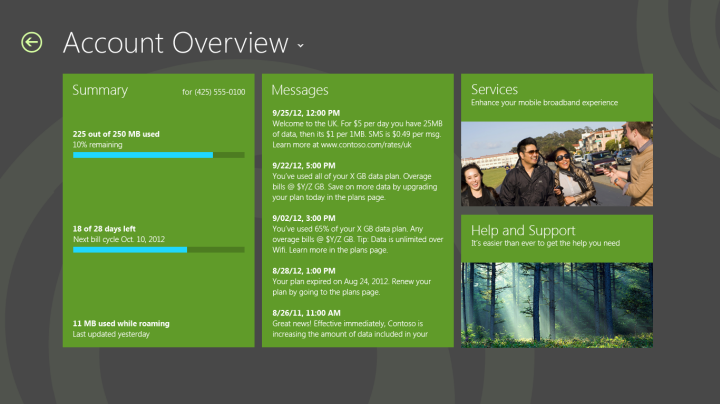
Because it is important user to be able to see information about their data usage, usage should be highlighted on the landing page if possible. Although an overview is encouraged, you can alternatively provide a link to a separate page in the app that contains more details. Some suggestions for additional details can be found in the data usage section. See Design account balance and usage info in a mobile broadband app for more info.
Prepaid plans
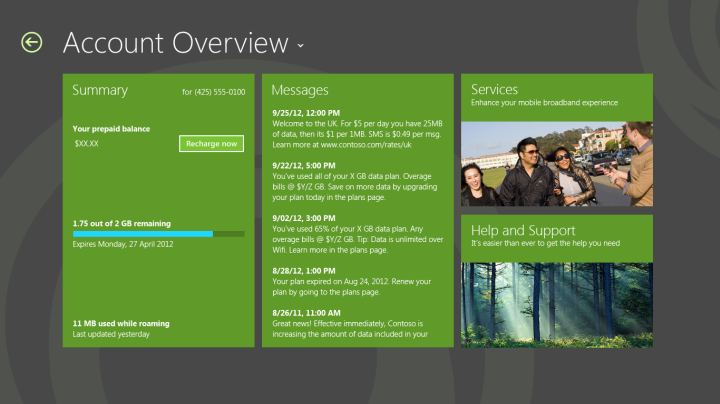
Data usage display is simplified for prepaid plans. A user should also be offered an option to recharge or refill their plan. You can provide a link to a page that offers payment options. See Design billing pages in a mobile broadband app for more info. The following shows a typical overview page for a prepaid plan:

Operator messages – show an overview or link
A list of operator text messages can be highlighted on the landing page. Because a number of operator messages are high priority, users prefer having easy access to these. For more information about functionality that should be included for text messages, see Design messages in a mobile broadband app.
Links to other key pages
You can provide links to other key pages on the landing page. For example, you could include a tile for Help and Support and a tile for Services.
App navigation
When describing the landing page, it is important to consider navigation within the app. Your app will have multiple pages that have various purposes. Windows 10 offers the following tools that can be used for navigation:
Back button The Back button can be used to return to the previous page in the app. For more information about the Back button styling, see Quickstart: styling controls.
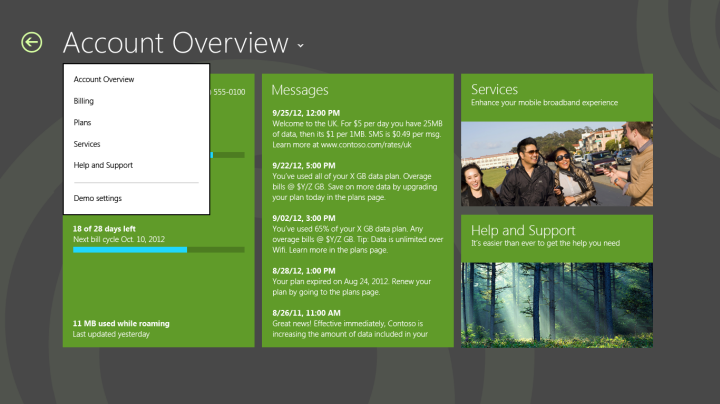
Drop-down affordance with header text The header text can be used as a drop-down affordance for navigation between multiple pages in an app. In the previous figures, clicking Account Overview would result in a drop-down list of pages in the app that can be navigated to, as shown in the following figure:

For more information about designing app navigation, see Quickstart: Using single-page navigation and select element | select object.
Operator branding
You can customize your mobile broadband app to suit your individual branding style. By using numerous customizations, you can make your app unique and easily recognizable. For more info on how you can brand your app, see Design branding in a mobile broadband app.
Quick summary
Appropriate design for the landing page
Show information at a glance that users will primarily look for in your app.
Use a simple layout to improve readability.
Follow UWP app guidelines.
Disable the Back button if this is the first time that the user is visiting the app.
Inappropriate design for the landing page
Don’t have scrolling on the landing page. Try to restrict all content to a single page.
Don’t have management functionality on the landing page.
Additional resources
Integrate a mobile broadband app with other Windows components
Integrate a mobile broadband app with other Windows components