Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Warning
As of June 1, 2020, the Microsoft Ad Monetization platform for Windows UWP apps will be shut down. Learn more
This walkthrough shows how to include interstitial ads in Universal Windows Platform (UWP) apps and games for Windows 10 and Windows 11. For complete sample projects that demonstrate how to add interstitial ads to JavaScript/HTML apps and XAML apps using C# and C++, see the advertising samples on GitHub.
What are interstitial ads?
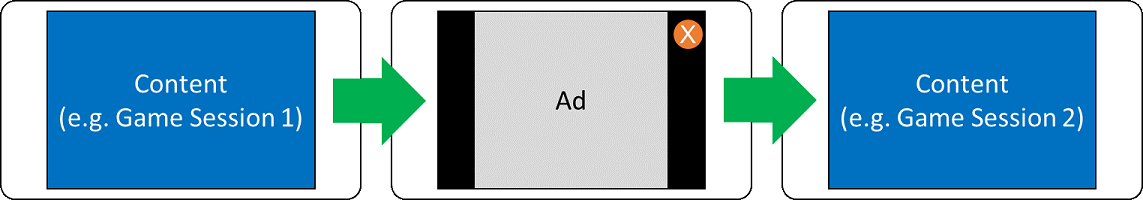
Unlike standard banner ads, which are confined to a portion of a UI in an app or game, interstitial ads are shown on the entire screen. Two basic forms are frequently used in games.
With Paywall ads, the user must watch an ad at some regular interval. For example between game levels:

With Rewards Based ads the user is explicitly seeking some benefit, such as a hint or extra time to complete the level, and initializes the ad through the app’s user interface.
We provide two types of interstitial ads to use in your apps and games: interstitial video ads and interstitial banner ads.
Note
The API for interstitial ads does not handle any user interface except at the time of video playback. Refer to the interstitial best practices for guidelines on what to do, and avoid, as you consider how to integrate interstitial ads in your app.
Prerequisites
- Install the Microsoft Advertising SDK with Visual Studio 2015 or a later release of Visual Studio. For installation instructions, see this article.
Integrate an interstitial ad into your app
To show interstitial ads in your app, follow the instructions for project type:
XAML/.NET
This section provides C# examples, but Visual Basic and C++ are also supported for XAML/.NET projects. For a complete C# code example, see Interstitial ad sample code in C#.
Open your project in Visual Studio.
Note
If you're using an existing project, open the Package.appxmanifest file in your project and ensure that the Internet (Client) capability is selected. Your app needs this capability to receive test ads and live ads.
If your project targets Any CPU, update your project to use an architecture-specific build output (for example, x86). If your project targets Any CPU, you will not be able to successfully add a reference to the Microsoft advertising library in the following steps. For more information, see Reference errors caused by targeting Any CPU in your project.
Add a reference to the Microsoft Advertising SDK in your project:
- From the Solution Explorer window, right click References, and select Add Reference…
- In Reference Manager, expand Universal Windows, click Extensions, and then select the check box next to Microsoft Advertising SDK for XAML (Version 10.0).
- In Reference Manager, click OK.
In the appropriate code file in your app (for example, in MainPage.xaml.cs or a code file for some other page), add the following namespace reference.
using Microsoft.Advertising.WinRT.UI;In an appropriate location in your app (for example, in
MainPageor some other page), declare an InterstitialAd object and several string fields that represent the application ID and ad unit ID for your interstitial ad. The following code example assigns themyAppIdandmyAdUnitIdfields to the test values for interstitial ads.Note
Every InterstitialAd has a corresponding ad unit that is used by our services to serve ads to the control, and every ad unit consists of an ad unit ID and application ID. In these steps, you assign test ad unit ID and application ID values to your control. These test values can only be used in a test version of your app. Before you publish your app to the Store, you must replace these test values with live values from Partner Center.
InterstitialAd myInterstitialAd = null; string myAppId = "d25517cb-12d4-4699-8bdc-52040c712cab"; string myAdUnitId = "test";In code that runs on startup (for example, in the constructor for the page), instantiate the InterstitialAd object and wire up event handlers for events of the object.
myInterstitialAd = new InterstitialAd(); myInterstitialAd.AdReady += MyInterstitialAd_AdReady; myInterstitialAd.ErrorOccurred += MyInterstitialAd_ErrorOccurred; myInterstitialAd.Completed += MyInterstitialAd_Completed; myInterstitialAd.Cancelled += MyInterstitialAd_Cancelled;If you want to show an interstitial video ad: Approximately 30-60 seconds before you need the ad, use the RequestAd method to pre-fetch the ad. This allows enough time to request and prepare the ad before it should be shown. Be sure to specify AdType.Video for the ad type.
myInterstitialAd.RequestAd(AdType.Video, myAppId, myAdUnitId);If you want to show an interstitial banner ad: Approximately 5-8 seconds before you need the ad, use the RequestAd method to pre-fetch the ad. This allows enough time to request and prepare the ad before it should be shown. Be sure to specify AdType.Display for the ad type.
myInterstitialAd.RequestAd(AdType.Display, myAppId, myAdUnitId);At the point in your code where you want to show the interstitial video or interstitial banner ad, confirm that the InterstitialAd is ready to be shown and then show it by using the Show method.
if (InterstitialAdState.Ready == myInterstitialAd.State) { myInterstitialAd.Show(); }Define the event handlers for the InterstitialAd object.
void MyInterstitialAd_AdReady(object sender, object e) { // Your code goes here. } void MyInterstitialAd_ErrorOccurred(object sender, AdErrorEventArgs e) { // Your code goes here. } void MyInterstitialAd_Completed(object sender, object e) { // Your code goes here. } void MyInterstitialAd_Cancelled(object sender, object e) { // Your code goes here. }Build and test your app to confirm it is showing test ads.
HTML/JavaScript
The following instructions assume you have created a Universal Windows project for JavaScript in Visual Studio and are targeting a specific CPU. For a complete code sample, see Interstitial ad sample code in JavaScript.
Open your project in Visual Studio.
If your project targets Any CPU, update your project to use an architecture-specific build output (for example, x86). If your project targets Any CPU, you will not be able to successfully add a reference to the Microsoft advertising library in the following steps. For more information, see Reference errors caused by targeting Any CPU in your project.
Add a reference to the Microsoft Advertising SDK in your project:
- From the Solution Explorer window, right click References, and select Add Reference…
- In Reference Manager, expand Universal Windows, click Extensions, and then select the check box next to Microsoft Advertising SDK for JavaScript (Version 10.0).
- In Reference Manager, click OK.
In the <head> section of the HTML file in the project, after the project’s JavaScript references of default.css and default.js, add the reference to ad.js.
<script src="//Microsoft.Advertising.JavaScript/ad.js"></script>In a .js file in your project, declare an InterstitialAd object and several fields that contain the application ID and ad unit ID for your interstitial ad. The following code example assigns the
applicationIdandadUnitIdfields to the test values for interstitial ads.Note
Every InterstitialAd has a corresponding ad unit that is used by our services to serve ads to the control, and every ad unit consists of an ad unit ID and application ID. In these steps, you assign test ad unit ID and application ID values to your control. These test values can only be used in a test version of your app. Before you publish your app to the Store, you must replace these test values with live values from Partner Center.
var interstitialAd = null; var applicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"; var adUnitId = "test";In code that runs on startup (for example, in the constructor for the page), instantiate the InterstitialAd object and wire up event handlers for the object.
interstitialAd = new MicrosoftNSJS.Advertising.InterstitialAd(); interstitialAd.onErrorOccurred = errorOccurredHandler; interstitialAd.onAdReady = adReadyHandler; interstitialAd.onCancelled = cancelledHandler; interstitialAd.onCompleted = completedHandler;If you want to show an interstitial video ad: Approximately 30-60 seconds before you need the ad, use the RequestAd method to pre-fetch the ad. This allows enough time to request and prepare the ad before it should be shown. Be sure to specify InterstitialAdType.video for the ad type.
if (interstitialAd) { interstitialAd.requestAd(MicrosoftNSJS.Advertising.InterstitialAdType.video, applicationId, adUnitId); }If you want to show an interstitial banner ad: Approximately 5-8 seconds before you need the ad, use the RequestAd method to pre-fetch the ad. This allows enough time to request and prepare the ad before it should be shown. Be sure to specify InterstitialAdType.display for the ad type.
if (interstitialAd) { interstitialAd.requestAd(MicrosoftNSJS.Advertising.InterstitialAdType.display, applicationId, adUnitId); }At the point in your code where you want to show the ad, confirm that the InterstitialAd is ready to be shown and then show it by using the Show method.
if (interstitialAd && interstitialAd.state === MicrosoftNSJS.Advertising.InterstitialAdState.ready) { interstitialAd.show(); }Define the event handlers for the InterstitialAd object.
function adReadyHandler(sender) { // Your code goes here. } function errorOccurredHandler(sender, args) { // Your code goes here. } function completedHandler(sender) { // Your code goes here. } function cancelledHandler(sender) { // Your code goes here. }Build and test your app to confirm it is showing test ads.
C++ (DirectX Interop)
This sample assumes you have created a C++ DirectX and XAML App (Universal Windows) project in Visual Studio and are targeting a specific CPU architecture.
Open your project in Visual Studio.
Add a reference to the Microsoft Advertising SDK in your project:
- From the Solution Explorer window, right click References, and select Add Reference…
- In Reference Manager, expand Universal Windows, click Extensions, and then select the check box next to Microsoft Advertising SDK for XAML (Version 10.0).
- In Reference Manager, click OK.
In an appropriate header file for your app (for example, DirectXPage.xaml.h), declare an InterstitialAd object and related event handler methods.
Microsoft::Advertising::WinRT::UI::InterstitialAd^ m_interstitialAd; void OnAdReady(Object^ sender, Object^ args); void OnAdCompleted(Object^ sender, Object^ args); void OnAdCancelled(Object^ sender, Object^ args); void OnAdError(Object^ sender, Microsoft::Advertising::WinRT::UI::AdErrorEventArgs^ args);In the same header file, declare several string fields that represent the application ID and ad unit ID for your interstitial ad. The following code example assigns the
myAppIdandmyAdUnitIdfields to the test values for interstitial ads.Note
Every InterstitialAd has a corresponding ad unit that is used by our services to serve ads to the control, and every ad unit consists of an ad unit ID and application ID. In these steps, you assign test ad unit ID and application ID values to your control. These test values can only be used in a test version of your app. Before you publish your app to the Store, you must replace these test values with live values from Partner Center.
Platform::String^ myAppId = L"d25517cb-12d4-4699-8bdc-52040c712cab"; Platform::String^ myAdUnitId = L"test";In the .cpp file where you want to add code to show an interstitial ad, add the following namespace reference. The following examples assume you are adding the code to DirectXPage.xaml.cpp file in your app.
using namespace Microsoft::Advertising::WinRT::UI;In code that runs on startup (for example, in the constructor for the page), instantiate the InterstitialAd object and wire up event handlers for events of the object. In the following example,
InterstitialAdSamplesCppis the namespace for your project; change this name as necessary for your code.m_interstitialAd = ref new InterstitialAd(); m_interstitialAd->AdReady += ref new Windows::Foundation::EventHandler<Platform::Object ^> (this, &InterstitialAdSamplesCpp::DirectXPage::OnAdReady); m_interstitialAd->Completed += ref new Windows::Foundation::EventHandler<Platform::Object ^> (this, &InterstitialAdSamplesCpp::DirectXPage::OnAdCompleted); m_interstitialAd->Cancelled += ref new Windows::Foundation::EventHandler<Platform::Object ^> (this, &InterstitialAdSamplesCpp::DirectXPage::OnAdCancelled); m_interstitialAd->ErrorOccurred += ref new Windows::Foundation::EventHandler<Microsoft::Advertising::WinRT::UI::AdErrorEventArgs ^> (this, &InterstitialAdSamplesCpp::DirectXPage::OnAdError);If you want to show an interstitial video ad: Approximately 30-60 seconds before you need the interstitial ad, use the RequestAd method to pre-fetch the ad. This allows enough time to request and prepare the ad before it should be shown. Be sure to specify AdType::Video for the ad type.
m_interstitialAd->RequestAd(AdType::Video, myAppId, myAdUnitId);If you want to show an interstitial banner ad: Approximately 5-8 seconds before you need the ad, use the RequestAd method to pre-fetch the ad. This allows enough time to request and prepare the ad before it should be shown. Be sure to specify AdType::Display for the ad type.
m_interstitialAd->RequestAd(AdType::Display, myAppId, myAdUnitId);At the point in your code where you want to show the ad, confirm that the InterstitialAd is ready to be shown and then show it by using the Show method.
if ((InterstitialAdState::Ready == m_interstitialAd->State)) { m_interstitialAd->Show(); }Define the event handlers for the InterstitialAd object.
void DirectXPage::OnAdReady(Object^ sender, Object^ args) { // Your code goes here. } void DirectXPage::OnAdCompleted(Object^ sender, Object^ args) { // Your code goes here. } void DirectXPage::OnAdCancelled(Object^ sender, Object^ args) { // Your code goes here. } void DirectXPage::OnAdError(Object^ sender, Microsoft::Advertising::WinRT::UI::AdErrorEventArgs^ args) { // Your code goes here. }Build and test your app to confirm it is showing test ads.
Release your app with live ads
Make sure your use of interstitial ads in your app follows our guidelines for interstitial ads.
In Partner Center, go to the In-app ads page and create an ad unit. For the ad unit type, choose Video interstitial or Banner interstitial, depending on what type of interstitial ad you are showing. Make note of both the ad unit ID and the application ID.
Note
The application ID values for test ad units and live UWP ad units have different formats. Test application ID values are GUIDs. When you create a live UWP ad unit in Partner Center, the application ID value for the ad unit always matches the Store ID for your app (an example Store ID value looks like 9NBLGGH4R315).
You can optionally enable ad mediation for the InterstitialAd by configuring the settings in the Mediation settings section on the In-app ads page. Ad mediation enables you to maximize your ad revenue and app promotion capabilities by displaying ads from multiple ad networks, including ads from other paid ad networks such as Taboola and Smaato and ads for Microsoft app promotion campaigns.
In your code, replace the test ad unit values with the live values you generated in Partner Center.
Submit your app to the Store using Partner Center.
Review your advertising performance reports in Partner Center.
Manage ad units for multiple interstitial ad controls in your app
You can use multiple InterstitialAd controls in a single app. In this scenario, we recommend that you assign a different ad unit to each control. Using different ad units for each control enables you to separately configure the mediation settings and get discrete reporting data for each control. This also enables our services to better optimize the ads we serve to your app.
Important
You can use each ad unit in only one app. If you use an ad unit in more than one app, ads will not be served for that ad unit.