BackEase Class
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Represents an easing function that changes a value in the opposite direction of the main function during part of a duration, then reverses and finishes the function-over-time behavior in a conventional way.
public ref class BackEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class BackEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class BackEase : EasingFunctionBasePublic NotInheritable Class BackEase
Inherits EasingFunctionBase<BackEase .../>
- Inheritance
- Attributes
Examples
The following example applies a BackEase easing function to a DoubleAnimation to create an animation that retracts slightly at the beginning and end of the animation.
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleX">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle Margin="60" x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="50" Height="50" >
<Rectangle.RenderTransform>
<ScaleTransform x:Name="myScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
Remarks
BackEase is one of the two easing functions that can produce a value outside of the normal From/To range. (The other is ElasticEase.)
- If EasingMode is EaseIn (the default) then the function starts by changing the value in the opposite direction of the value change that From and To indicate, in other words it initially produces a value that's less than the From value.
- If EasingMode is EaseOut then the function starts in a typical way, but near the end will exceed the To value and then come back to the To value at the end.
- If EasingMode is EaseInOut then the function gives values that are less than From at the beginning and greater than To near the end.
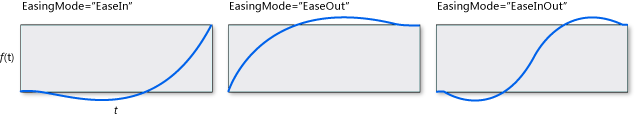
This illustration shows a function-over-time graph approximation for a BackEase for each of the three possible EasingMode values, with Amplitude as its default value.

You might get best results by just experimenting with the Springiness and EasingMode properties until the animation is visually doing what you want for your animated property value scenario.
An easing function can be applied to the EasingFunction properties of From/To/By animations, or to the EasingFunction properties of key-frame types used for the Easing variants of key-frame animations. For more info, see Key-frame animations and easing function animations.
Constructors
| BackEase() |
Initializes a new instance of the BackEase class. |
Properties
| Amplitude |
Gets or sets the amplitude of retraction associated with a BackEase animation. |
| AmplitudeProperty |
Identifies the Amplitude dependency property. |
| Dispatcher |
Always returns |
| DispatcherQueue |
Gets the |
| EasingMode |
Gets or sets a value that specifies how the animation interpolates. (Inherited from EasingFunctionBase) |
Methods
| ClearValue(DependencyProperty) |
Clears the local value of a dependency property. (Inherited from DependencyObject) |
| Ease(Double) |
Transforms normalized time to control the pace of an animation. (Inherited from EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
Returns any base value established for a dependency property, which would apply in cases where an animation is not active. (Inherited from DependencyObject) |
| GetValue(DependencyProperty) |
Returns the current effective value of a dependency property from a DependencyObject. (Inherited from DependencyObject) |
| ReadLocalValue(DependencyProperty) |
Returns the local value of a dependency property, if a local value is set. (Inherited from DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registers a notification function for listening to changes to a specific DependencyProperty on this DependencyObject instance. (Inherited from DependencyObject) |
| SetValue(DependencyProperty, Object) |
Sets the local value of a dependency property on a DependencyObject. (Inherited from DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancels a change notification that was previously registered by calling RegisterPropertyChangedCallback. (Inherited from DependencyObject) |