LinearGradientBrush Class
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Paints an area with a linear gradient.
public ref class LinearGradientBrush sealed : GradientBrush/// [Windows.Foundation.Metadata.Activatable(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LinearGradientBrush final : GradientBrush[Windows.Foundation.Metadata.Activatable(typeof(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LinearGradientBrush : GradientBrushPublic NotInheritable Class LinearGradientBrush
Inherits GradientBrush<LinearGradientBrush ...>
oneOrMoreGradientStops
</LinearGradientBrush
- Inheritance
- Attributes
Examples
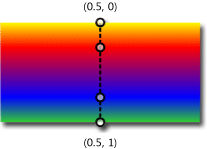
This example creates a linear gradient with four colors and uses it to paint a Rectangle.
<StackPanel>
<!-- This rectangle is painted with a vertical linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>

Remarks
LinearGradientBrush is a type of Brush that is used for many possible UI properties that use a Brush to fill some or all of an object's visual area in app UI. Examples of some of the most commonly-used properties that use a Brush value include: Control.Background, Control.Foreground, Shape.Fill, Control.BorderBrush, Panel.Background, TextBlock.Foreground. LinearGradientBrush is an alternative to the more commonly used SolidColorBrush type.
The StartPoint and EndPoint properties of LinearGradientBrush describe two points in a relative coordinate space. This creates an orientation for the gradient, and typically this specifies a horizontal gradient, or a vertical gradient. A diagonal gradient can also be used. A LinearGradientBrush typically has two or more GradientStop values for the GradientStops property (an ordered collection). Each GradientStop specifies a Color and an Offset. Offset represents a position between 0 (the StartPoint) and 1 (the EndPoint) along the gradient, and the actual pixel length of the brush and its gradient are adjusted based on the UI where you apply your LinearGradientBrush as a value. For more info on how Offset values are defined and how Offset, StartPoint and EndPoint are related, see XAML brushes. It's common to use
You can use the Transparent value for one of the GradientStop colors. Although this doesn't visually apply any changes to UI (it's transparent), that point is detectable for hit-testing purposes. For more info on hit testing, see "Hit testing" section of Mouse interactions.
The GradientStop values of a LinearGradientBrush can be animated as part of transitions or decorative animations. Use one of the dedicated animation types that can animate a Color value. This usually involves having .(GradientStop.Color) be a part of a longer property path for a Storyboard.TargetProperty value. For more info on property targeting and how to animate properties that use Brush values, see Storyboarded animations.
Brushes as XAML resources
Each of the Brush types that can be declared in XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) is intended to be defined as a resource, so that you can reuse that brush as a resource throughout your app. The XAML syntax shown for Brush types is appropriate for defining the brush as a resource. When you declare a brush as a resource, you also need an x:Key attribute that you'll later use to refer to that resource from other UI definitions. For more info on XAML resources and how to use x:Key attribute, see ResourceDictionary and XAML resource references.
The advantage of declaring brushes as resources is that it reduces the number of runtime objects that are needed to construct a UI: the brush is now shared as a common resource that's providing values for multiple parts of the object graph.
If you look at the existing control template definitions for Windows Runtime XAML controls, you'll see that the templates use brush resources extensively (although these are usually SolidColorBrush, not LinearGradientBrush). Many of these resources are system resources, and they use the {ThemeResource} markup extension for the resource reference rather than {StaticResource} markup extension. For more info on how to use system resource brushes in your own control template XAML, see XAML theme resources.
Constructors
| LinearGradientBrush() |
Initializes a new instance of the LinearGradientBrush class. |
| LinearGradientBrush(GradientStopCollection, Double) |
Initializes a new instance of the LinearGradientBrush class that has the specified GradientStopCollection and angle. |
Properties
| ColorInterpolationMode |
Gets or sets a ColorInterpolationMode enumeration value that specifies how the gradient's colors are interpolated. (Inherited from GradientBrush) |
| Dispatcher |
Always returns |
| DispatcherQueue |
Gets the |
| EndPoint |
Gets or sets the ending two-dimensional coordinates of the linear gradient. |
| EndPointProperty |
Identifies the EndPoint dependency property. |
| GradientStops |
Gets or sets the brush's gradient stops. (Inherited from GradientBrush) |
| MappingMode |
Gets or sets a BrushMappingMode enumeration value that specifies whether the positioning coordinates of the gradient brush are absolute or relative to the output area. (Inherited from GradientBrush) |
| Opacity |
Gets or sets the degree of opacity of a Brush. (Inherited from Brush) |
| RelativeTransform |
Gets or sets the transformation that is applied to the brush using relative coordinates. (Inherited from Brush) |
| SpreadMethod |
Gets or sets the type of spread method that specifies how to draw a gradient that starts or ends inside the bounds of the object to be painted. (Inherited from GradientBrush) |
| StartPoint |
Gets or sets the starting two-dimensional coordinates of the linear gradient. |
| StartPointProperty |
Identifies the StartPoint dependency property. |
| Transform |
Gets or sets the transformation that is applied to the brush. (Inherited from Brush) |
Methods
| ClearValue(DependencyProperty) |
Clears the local value of a dependency property. (Inherited from DependencyObject) |
| GetAnimationBaseValue(DependencyProperty) |
Returns any base value established for a dependency property, which would apply in cases where an animation is not active. (Inherited from DependencyObject) |
| GetValue(DependencyProperty) |
Returns the current effective value of a dependency property from a DependencyObject. (Inherited from DependencyObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Defines a property that can be animated. (Inherited from Brush) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
When overridden in a derived class, defines a property that can be animated. (Inherited from Brush) |
| ReadLocalValue(DependencyProperty) |
Returns the local value of a dependency property, if a local value is set. (Inherited from DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registers a notification function for listening to changes to a specific DependencyProperty on this DependencyObject instance. (Inherited from DependencyObject) |
| SetValue(DependencyProperty, Object) |
Sets the local value of a dependency property on a DependencyObject. (Inherited from DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancels a change notification that was previously registered by calling RegisterPropertyChangedCallback. (Inherited from DependencyObject) |