AppNotificationBuilder.SetAppLogoOverride Method
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Overloads
| SetAppLogoOverride(Uri) |
Sets the image that is displayed on the left side of an app notification. |
| SetAppLogoOverride(Uri, AppNotificationImageCrop) |
Sets the image that is displayed on the left side of an app notification, using the specified cropping method. |
| SetAppLogoOverride(Uri, AppNotificationImageCrop, String) |
Sets the image that is displayed on the left side of an app notification, using the specified cropping method and alternate text. |
SetAppLogoOverride(Uri)
Sets the image that is displayed on the left side of an app notification.
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri);function setAppLogoOverride(imageUri)Public Function SetAppLogoOverride (imageUri As Uri) As AppNotificationBuilderParameters
Returns
Returns the AppNotificationBuilder instance so that additional method calls can be chained.
- Attributes
Examples
The following example demonstrates setting an app logo override image in the XML payload for an app notification.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
The resulting XML payload:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png'/>
</binding>
</visual>
</toast>
Remarks
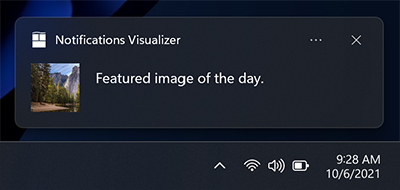
The following screenshot illustrates the placement of the app logo override image.

Supported image file types include:
- .png
- .jpg
- .svg
For guidance on using the AppNotificationBuilder APIs to create the UI for app notifications, see App notification content.
For reference information about the XML schema for app notifications, see App notification content schema.
Applies to
SetAppLogoOverride(Uri, AppNotificationImageCrop)
Sets the image that is displayed on the left side of an app notification, using the specified cropping method.
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setAppLogoOverride(imageUri, imageCrop)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilderParameters
- imageCrop
- AppNotificationImageCrop
A member of the AppNotificationImageCrop enumeration specifying the cropping method.
Returns
Returns the AppNotificationBuilder instance so that additional method calls can be chained.
- Attributes
Examples
The following example demonstrates setting an app logo override image the XML payload for an app notification.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"), AppNotificationImageCrop.Circle)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
The resulting XML payload:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' hint-crop='circle'/>
</binding>
</visual>
</toast>
Remarks
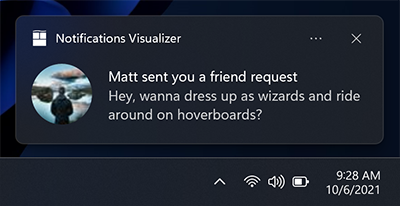
The following screenshot illustrates the placement of the app logo override image with the Circle cropping method.

Supported image file types include:
- .png
- .jpg
- .svg
For guidance on using the AppNotificationBuilder APIs to create the UI for app notifications, see App notification content.
For reference information about the XML schema for app notifications, see App notification content schema.
Applies to
SetAppLogoOverride(Uri, AppNotificationImageCrop, String)
Sets the image that is displayed on the left side of an app notification, using the specified cropping method and alternate text.
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop, Platform::String ^ alternateText) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop, string alternateText);function setAppLogoOverride(imageUri, imageCrop, alternateText)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilderParameters
- imageCrop
- AppNotificationImageCrop
A member of the AppNotificationImageCrop enumeration specifying the cropping method.
- alternateText
-
String
Platform::String
winrt::hstring
A string containing the alternate text for the app logo override image.
Returns
Returns the AppNotificationBuilder instance so that additional method calls can be chained.
- Attributes
Examples
The following example demonstrates setting an app logo override image in the XML payload for an app notification.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"),
AppNotificationImageCrop.Circle,
"Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
The resulting XML payload:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
Remarks
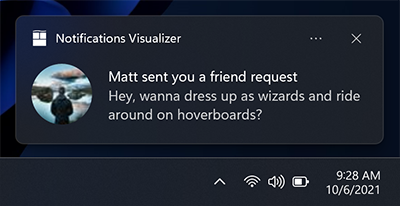
The following screenshot illustrates the placement of the app logo override image with the Circle cropping method.

Supported image file types include:
- .png
- .jpg
- .svg
For guidance on using the AppNotificationBuilder APIs to create the UI for app notifications, see App notification content.
For reference information about the XML schema for app notifications, see App notification content schema.