Guía de referencia de plantillas CSS
Configurar la personalización de marca de la empresa para el proceso de inicio de sesión de usuario proporciona una experiencia perfecta en las aplicaciones que usan Microsoft Entra ID como servicio de administración de identidades y acceso. Use esta guía de referencia CSS si usa la plantilla CSS como parte del proceso de personalización de marca de la empresa.
Selectores HTML
Los siguientes estilos CSS se convierten en los estilos predeterminados para el cuerpo y los vínculos de toda la página. Aplicación de estilos para otros vínculos o selectores CSS de invalidación de texto.
body- Estilos para toda la página- Estilos para los vínculos:
a, a:link- Todos los vínculosa:hover- Cuando el mouse está sobre el vínculoa:focus- Cuando el vínculo tiene el focoa:focus:hover- Cuando el vínculo tiene el foco y el mouse está sobre el vínculoa:active- Cuando se hace clic en el vínculo
Selectores CSS de Microsoft Entra
Use los siguientes selectores CSS para configurar los detalles de la experiencia de inicio de sesión.
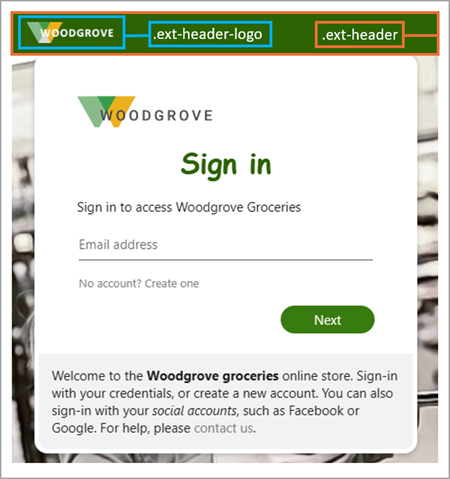
.ext-background-image- Contenedor que incluye la imagen de fondo en la plantilla de lightbox predeterminada.ext-header- Encabezado en la parte superior del contenedor.ext-header-logo- Logotipo de encabezado en la parte superior del contenedor
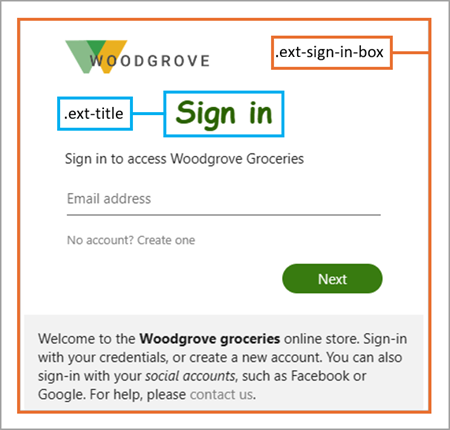
.ext-middle- Estilo para el fondo de pantalla completa que alinea el cuadro de inicio de sesión verticalmente hacia el medio y horizontalmente hacia el centro.ext-vertical-split-main-section- Estilo para el contenedor del fondo de pantalla parcial en la plantilla de división vertical que contiene un cuadro de inicio de sesión y un fondo (este estilo también se conoce como la plantilla de Servicios de federación de Active Directory (AD FS))..ext-vertical-split-background-image-container- Fondo del cuadro de inicio de sesión en la plantilla de división vertical/ADFS.ext-sign-in-box- Contenedor de cuadro de inicio de sesión.ext-title- Texto del título
.ext-subtitle- Texto de subtítuloEstilos para los botones principales:
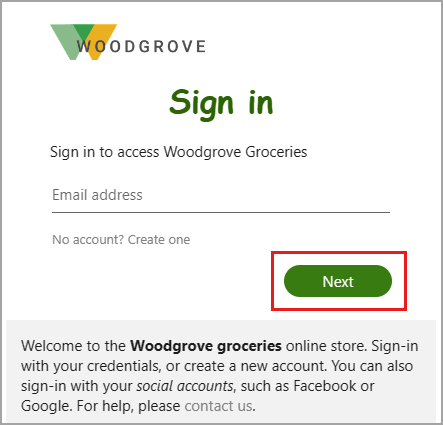
.ext-button.ext-primary- Estilo predeterminado del botón principal.ext-button.ext-primary:hover- Cuando el mouse está sobre el botón.ext-button.ext-primary:focus- Cuando el botón tiene el foco.ext-button.ext-primary:focus:hover- Cuando el botón tiene el foco y el mouse está sobre el botón.ext-button.ext-primary:active- Cuando se hace clic en el botón

Estilos para los botones secundarios:
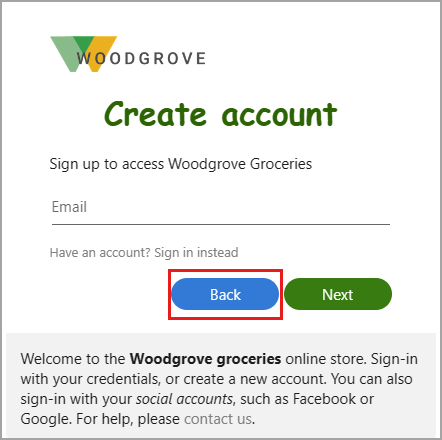
.ext-button.ext-secondary- Botones secundarios.ext-button.ext-secondary:hover- Cuando el mouse está sobre el botón.ext-button.ext-secondary:focusCuando el botón tiene el foco.ext-button.ext-secondary:focus:hover- Cuando el botón tiene el foco y el mouse está sobre el botón.ext-button.ext-secondary:active- Cuando se hace clic en el botón

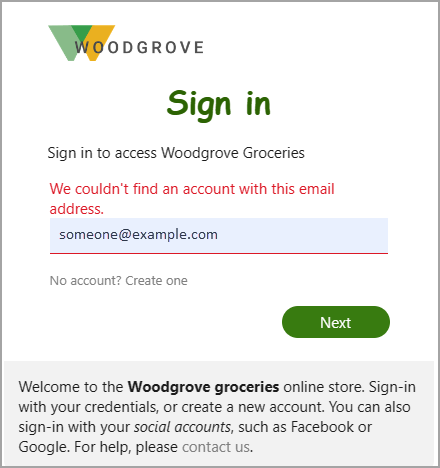
.ext-error- Texto de error
Estilos para cuadros de texto:
.ext-input.ext-text-box- Cuadros de texto.ext-input.ext-text-box.ext-has-error- Cuando hay un error de validación asociado al cuadro de texto.ext-input.ext-text-box:hover- Cuando el mouse está sobre el cuadro de texto.ext-input.ext-text-box:focus- Cuando el cuadro de texto tiene el foco.ext-input.ext-text-box:focus:hover- Cuando el cuadro de texto tiene el foco y el mouse está sobre el cuadro de texto

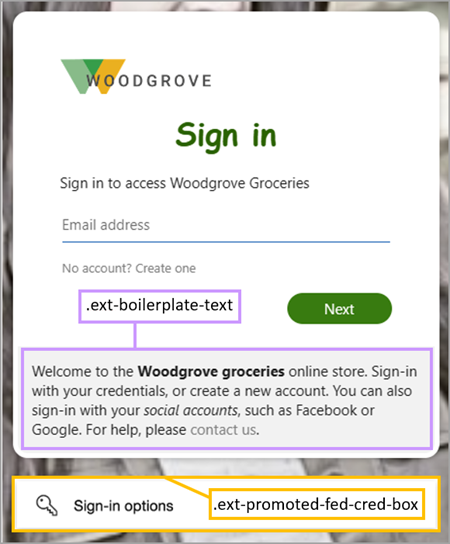
.ext-boilerplate-text- Texto de mensaje personalizado en la parte inferior del cuadro de inicio de sesión.ext-promoted-fed-cred-box- Cuadro de texto de opciones de inicio de sesión
Estilos para el pie de página:
.ext-footer- Área de pie de página en la parte inferior de la página.ext-footer-links- Área de vínculos en el pie de página en la parte inferior de la página.ext-footer-item- Vincular elementos (como "Términos de uso" o "Cookies de privacidad ") en el pie de página en la parte inferior de la página.ext-debug-item- Depurar puntos suspensivos de detalles en el pie de página en la parte inferior de la página