ItemsControl.Items Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene o establece la colección usada para generar el contenido de ItemsControl.
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollectionValor de propiedad
Colección que se usa para generar el contenido de ItemsControl. El valor predeterminado es una colección vacía.
- Atributos
Ejemplos
En los ejemplos siguientes se muestran los datos de enlace a .ItemsControl En el primer ejemplo se crea una clase denominada MyData que es una colección de cadenas simple.
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
En el ejemplo siguiente se enlaza el ItemsSource objeto de a MyDataItemsControl .
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
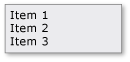
En la ilustración siguiente se muestra el ListBox control creado en el ejemplo anterior.

En el ejemplo siguiente se muestra cómo rellenar un ItemsControl mediante la Items propiedad . En el ejemplo se agregan los siguientes tipos diferentes de elementos a ListBox:
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
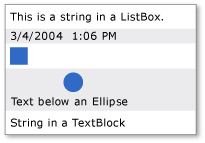
En la ilustración siguiente se muestra el ListBox creado en el ejemplo anterior.

Tenga en cuenta que es una vista, por lo que ItemCollection puede usar las funcionalidades relacionadas con la vista, como la ordenación, el filtrado y la agrupación.
Por ejemplo, si tiene una instancia de ListBox, myListBox, puede hacer lo siguiente para ordenar el contenido de ListBox. En este ejemplo, Content es el nombre de la propiedad por la que se va a ordenar.
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
Tenga en cuenta que, al hacerlo, si el control está enlazado directamente a una colección, se usa la vista de colección predeterminada y los criterios de ordenación se aplican a todos los demás controles enlazados a la misma colección directamente. La vista no será la vista predeterminada si la ItemsSource propiedad está enlazada a .CollectionViewSource
ItemsControl Si está enlazado directamente a una colección, puede hacer lo siguiente para obtener la vista predeterminada:
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
Como alternativa, puedes especificar criterios de filtrado, ordenación y agrupación en XAML o código mediante .CollectionViewSource
Comentarios
Esta propiedad se puede usar para agregar elementos a .ItemsControl Agregar un elemento secundario a un ItemsControl objeto lo agrega implícitamente al ItemCollection objeto para el ItemsControl objeto .
Nota
Esta propiedad solo se puede establecer en Lenguaje de marcado de aplicación extensible (XAML) a través de la sintaxis de la colección mostrada, o bien accediendo al objeto de colección y usando sus distintos métodos, como Add. La propiedad para tener acceso al propio objeto de colección es de solo lectura y la propia colección es de lectura y escritura.
Tenga en cuenta que usa la Items propiedad o para ItemsSource especificar la colección que se debe usar para generar el contenido de .ItemsControl Cuando se establece la ItemsSource propiedad , la Items colección se convierte en de solo lectura y tamaño fijo.
Cuando ItemsSource está en uso, al establecer la ItemsSource propiedad para null quitar la colección y se restaura el uso en Items, que será un vacío ItemCollection.
Uso de elementos de propiedad XAML
<object>
OneOrMoreElements
</object>
Valores XAML
OneOrMoreElements Uno o varios UIElement objetos.
Se aplica a
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
