Las variables de Copilot se aplican durante una sola sesión de usuario. Debe especificar qué variables hay que tratar como variables de Copilot para distinguirlas de las variables de nivel de tema.
Creación de una variable global
Puede crear una variable global cambiando el alcance de una variable de tema.
Crear una variable nueva o usar el panel de variables para abrir una variable existente.
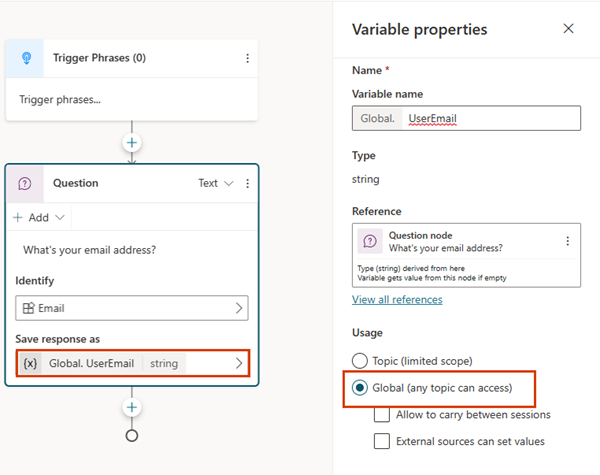
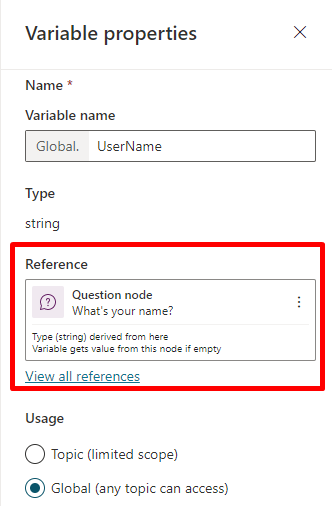
En el panel Propiedades de las variables, seleccione Global (cualquier tema puede acceder).
Se agregará al nombre de la variable una cadena de prefijo Global. para diferenciarla de las variables de nivel de tema. Por ejemplo, ahora la variable UserName se muestra como Global.UserName.

Guarde el tema.
El nombre de una variable global debe ser único en todos los temas. En caso de conflicto, deberá cambiar el nombre de la variable antes de guardar el tema.
Uso de variables globales
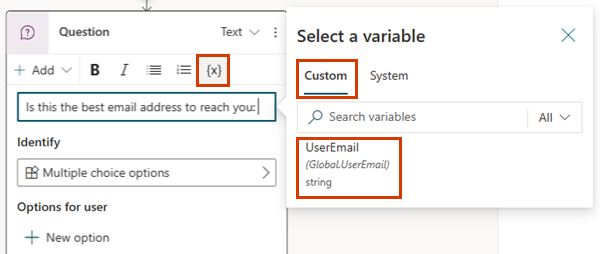
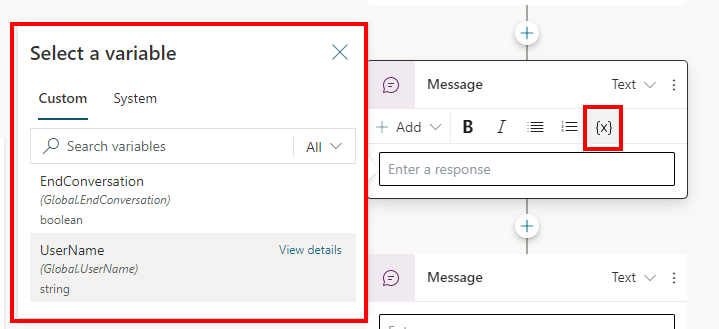
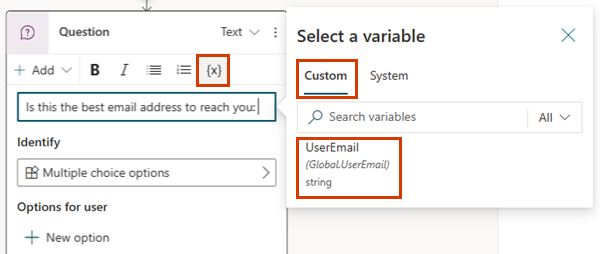
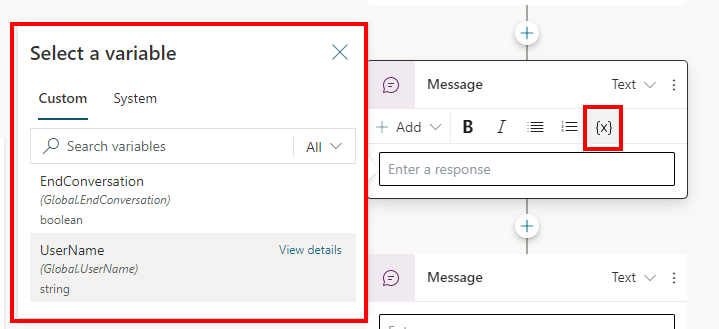
Cuando esté redactando un mensaje de copiloto en un nodo de Mensaje o en un nodo de Pregunta, seleccione el icon {x} para ver las variables disponibles para el tema. Las variables globales aprecedn en la pestaña Personalizado junto con cualquier variable tema. Las variables se enumeran en orden alfabético.

Buscar todos los temas mediante una variable global
Puede encontrar dónde se definió por primera vez y qué otros temas la están utilizando. Esto puede ser útil si está trabajando en un copiloto nuevo, o si tiene múltiples variables y una ramificación de temas compleja.
Seleccione una variable global en el lienzo de creación o abra el panel Variables y seleccione una variable global.
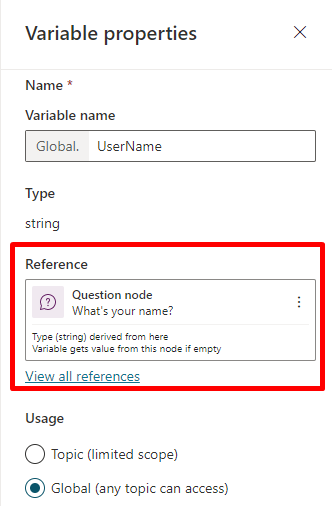
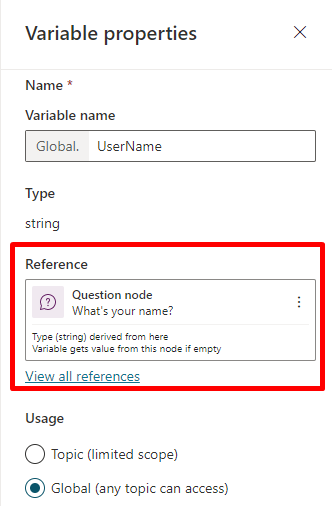
En el panel Propiedades de variables, en la sección Referencia, seleccione cualquiera de los temas donde se usa la variable para ir directo a ese tema y nodo.

Ciclo de vida de las variables globales
De forma predeterminada, el valor de una variable global persiste hasta que finaliza la sesión. El nodo Borrar valores de variables restablece los valores de las variables globales y se utiliza en el tema del sistema Restablecer conversación tema. Ese tema puede activarse mediante la redirección o cuando el usuario escribe una frase desencadenante como "Comenzar de nuevo". En ese caso, todas las variables globales se restablecen.
Establecer el valor de una variable global desde orígenes externos
Si desea asegurarse de que el copiloto inicie una conversación con algún contexto, puede inicializar una variable global con una fuente externa. Digamos que su sitio requiere que los usuarios inicien sesión. Dado que su copiloto ya conoce el nombre de un usuario, puede saludar a los clientes por su nombre antes de que comiencen a escribir su primera pregunta.
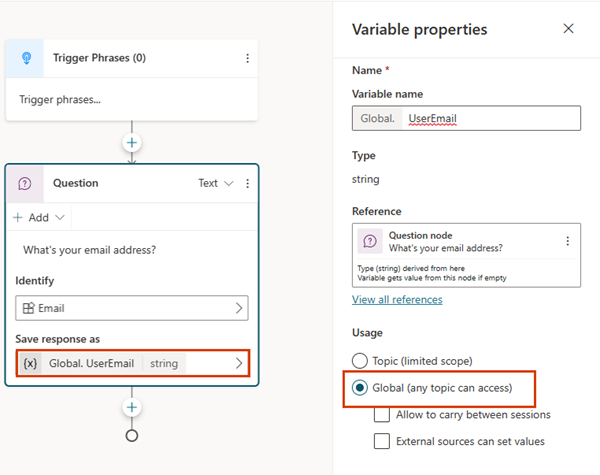
Seleccione un avariable global.
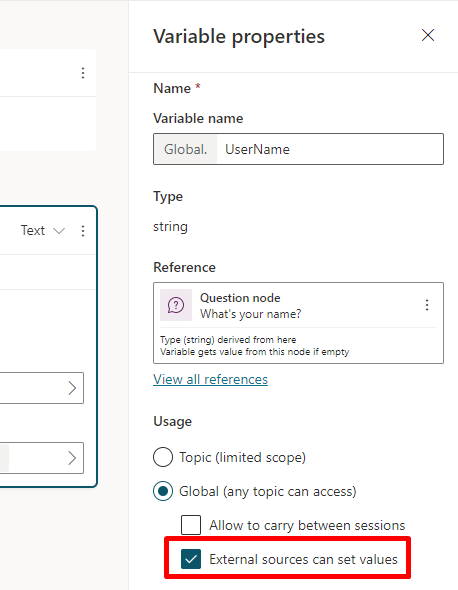
En el panel Propiedades de variable, seleccione Las fuentes externas pueden establecer valores.
Establecer variables globales en un copiloto integrado
Si está incrustando su copiloto en una página web simple, puede agregar variables y sus definiciones a la URL del copiloto. O, si desea tener un poco más de control, puede usar un bloque de código <script> para llamar y usar variables programáticamente.
El nombre de la variable en la cadena de consulta de la URL debe coincidir con el nombre de la variable global, sin el prefijo Global.. Por ejemplo, una variable global Global.UserName se denominaría UserName en la consulta.
Los ejemplos siguientes hacen una declaración sencilla para las variables. En un escenario de producción, puede pasar como parámetro de consulta o definición de variable otra variable que ya ha almacenado el nombre del usuario (por ejemplo, si tiene el nombre de usuario de un script de inicio de sesión).
Anexe las variables y sus definiciones a la URL del copiloto como parámetros de cadena de consulta (con el formato botURL?variableName1=variableDefinition1&variableName2=variableDefinition2).
Por ejemplo:
En el nombre de parámetro no se distinguen mayúsculas de minúsculas.
Esto significa que username=Renata también funcionará en este ejemplo.
Agregar la variable a un lienzo personalizado
También puede agregar la variable a un lienzo personalizado.
En la sección <script> de la página en la que está el copiloto, defina las variables de la siguiente manera, sustituyendo variableName1 por el nombre de la variable sin el prefijo Global. y variableDefinition1 por la definición. Separe múltiples variables con comas (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
En la sección <script>, llame a store al insertar el copiloto, como en el siguiente ejemplo en el que se llama a store justo encima de donde se llama a styleOptions (debe reemplazar BOT_ID por su identificación):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Las variables de Copilot se aplican durante una sola sesión de usuario. Debe especificar las variables que se tratan como variables de copiloto para distinguirlas de las variables de nivel de tema.
Establecer variables de copiloto
Después de establecer una variable de copiloto, estará disponible para todos los temas.
Si selecciona el botón {x} en un nodo de mensaje o pregunta cuando está creando un mensaje del copiloto, verá que la variable del copiloto está disponible. Las variables se ordenan en orden alfabético, así que verá que todas las variables de copiloto se agrupan en el menú de variables porque todas comienzan con copilot..

Al utilizar un nodo de condición, un nodo de acción de flujo o un nodo de capacidad, también podrá ver las variables del copiloto disponibles allí.
Reutilizar una variable en todos los temas configurándola como una variable de copiloto
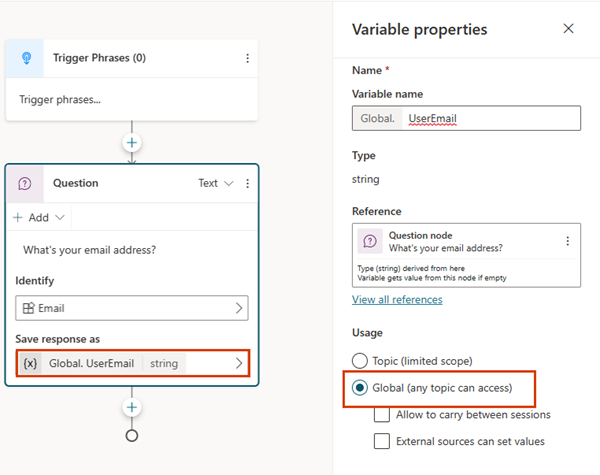
Seleccione cualquier variable en el lienzo de creación.
En el panel Propiedades de variable, en Uso, seleccione copiloto (cualquier tema puede tener acceso).
Se agregará al nombre de la variable una cadena de prefijo copilot., para diferenciarla de las variables de nivel de tema. Por ejemplo, ahora la variable UserName se muestra como copilot.UserName.

Nota
El nombre de una variable de copiloto debe ser único en todos los temas. En caso de conflicto, deberá cambiar el nombre de la variable antes de guardar el cambio.
Administrar variables de copiloto
Después de haber creado una variable de copiloto, puede ver dónde se definió por primera vez y qué otros temas la están utilizando. Esto puede ser útil si está trabajando en un copiloto nuevo, o si tiene múltiples variables y una ramificación de temas compleja.
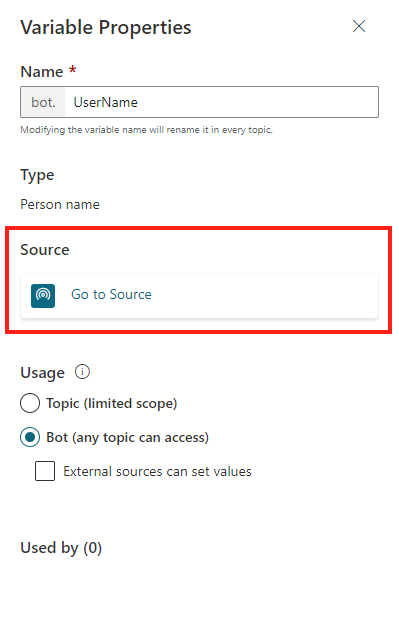
Ir al origen de la definición de una variable de copiloto
Seleccione cualquier variable en el lienzo de creación.
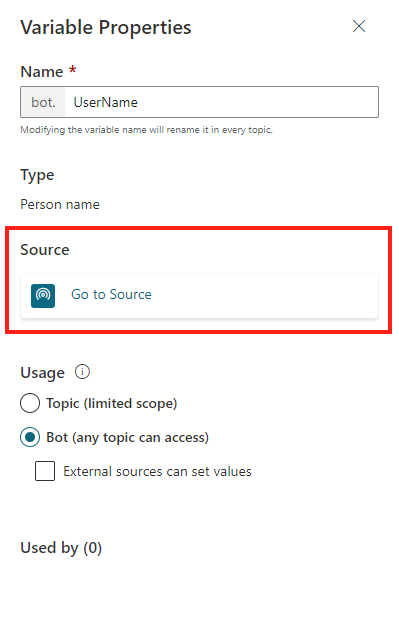
En el panel Propiedades de las variables, seleccione Ir a origen.

Esto le llevará al nodo en el tema en el que se creó la variable de copiloto.
Buscar todos los temas mediante una variable de copiloto
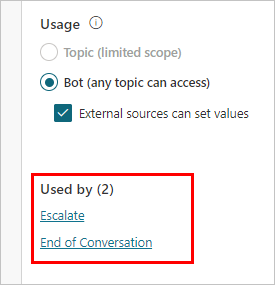
Seleccione cualquier variable de copiloto en el lienzo de creación.
En el panel Propiedades de variables, en la sección Usado por, seleccione cualquiera de los temas donde se usa la variable para ir directamente a ese tema y nodo.

Inicialización de variable de copiloto
Si se desencadena una variable de copiloto antes de que se haya inicializado (o "rellenado"), el copiloto desencadenará automáticamente la parte del tema en la que se define la variable de copiloto, aunque esté en un tema diferente, antes de volver al tema original. Esto le permite al copiloto rellenar todas las variables sin interrumpir la conversación.
Por ejemplo, el cliente inicia la conversación sobre el tema "Reserva de cita", en el que se usa una variable de copiloto copilot.UserName. Sin embargo, la variable copilot.UserName se define en el tema de "Bienvenida".
Cuando la conversación llega al punto en el tema "Reserva de cita" en el que se hace referencia a copilot.UserName, el copiloto pasa de forma fluida al nodo de pregunta en el que se definió copilot.UserName.
Cuando el cliente responda la pregunta, el copiloto reanudará el tema "Reserva de cita".
Comportamiento de la variable del copiloto al implementar acciones a través de flujos o habilidades de Power Automate
A veces, puede usar un flujo o una habilidad para inicializar o completar una variable en un copiloto.
Sin embargo, cuando un usuario interactúa con el copiloto, la variable puede haberse completado en un punto anterior de la conversación, o puede que haya configurado ya las variables externamente.
En esta situación, el flujo o la habilidad seguirá ejecutándose y completará la variable, sobrescribiendo lo que estuviera almacenado previamente en la variable.
Ciclo de vida de las variables del copiloto y restablecimiento de su valor
Las variables del copiloto son accesibles desde cualquier tema, y el valor asignado de la variable del copiloto persiste en todo momento la sesión.
El valor solo se borra cuando el usuario del copiloto es redirigido al tema Comenzar de nuevo del sistema o cuando el usuario activa este tema directamente (por ejemplo, escribiendo Comenzar de nuevo). En este caso, todas las variables del copiloto se restablecerán y no tendrán ningún valor.
Establecer el valor de una variable de copiloto desde orígenes externos
Puede configurar una variable de copiloto para que se inicialice con un origen externo. Esto permite al copiloto iniciar la conversación con algo de contexto.
Por ejemplo, un cliente inicia un chat de copiloto desde su sitio web, y el sitio ya sabe el nombre del cliente. Indique al copiloto el nombre del usuario antes de empezar la conversación, para que el copiloto pueda tener una conversación más inteligente con el cliente sin tener que preguntárselo otra vez.
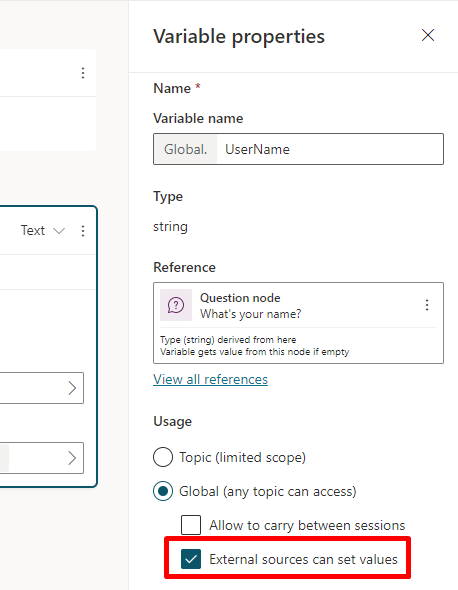
Establecer variable de copiloto desde origen externo
Seleccione cualquier variable en el lienzo de creación.
En el panel Propiedades de variables, en la sección Uso, seleccione la casilla Los orígenes externos pueden establecer valores.

Puede agregar las variables y sus definiciones, si solo va a insertar el copiloto en una página web sencilla, o puede usar un bloque de código <script> para llamar a variables y usarlas mediante programación.
Nota
El nombre de la variable en la cadena de consulta debe coincidir con el de la variable de copiloto, sin el prefijo copilot.. Por ejemplo, una variable de copiloto copilot.UserName debe representarse como UserName=.
En los ejemplos que se describen aquí se realiza una declaración sencilla para las variables. En un escenario de producción, puede pasar como parámetro de consulta o definición de variable otra variable que ya ha almacenado el nombre del usuario (por ejemplo, si tiene el nombre de usuario de un script de inicio de sesión).
Para agregar la variable a un copiloto insertado
Anexe las variables y sus definiciones a la URL del copiloto como parámetros de cadena de consulta (con el formato botURL?variableName1=variableDefinition1&variableName2=variableDefinition2). Por ejemplo:
En el nombre de parámetro no se distinguen mayúsculas de minúsculas. Esto significa que username=Renata también funcionará en este ejemplo.
En la sección <script> de la página en la que está el copiloto, defina las variables de la siguiente manera, sustituyendo variableName1 por el nombre de la variable sin el prefijo copilot. y variableDefinition1 por la definición. Separe múltiples variables con comas: ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
En la sección <script>, llame a store al insertar el copiloto, como en el siguiente ejemplo en el que se llama a store justo encima de donde se llama a styleOptions (debe reemplazar BOT_ID por su identificación):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Eliminar variables de copiloto
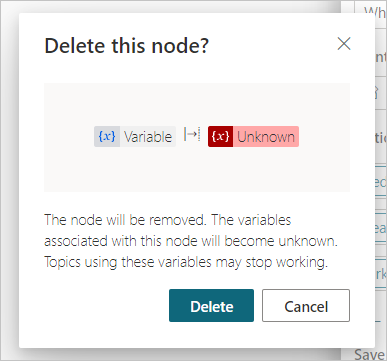
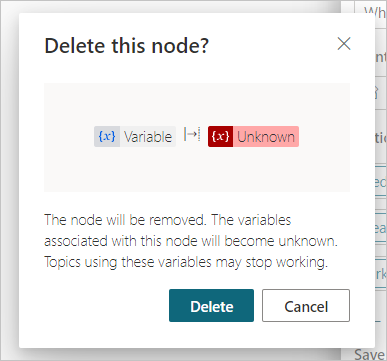
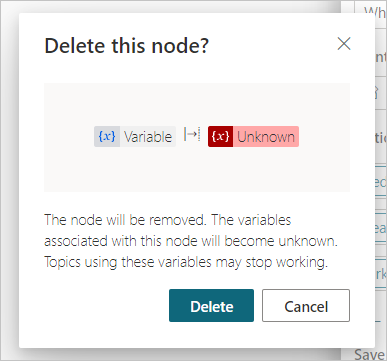
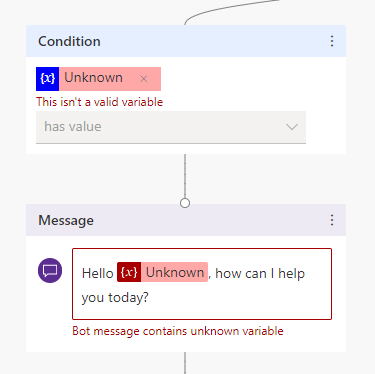
Al eliminar una variable de copiloto utilizada en otros temas, las referencias a esa variable en los temas se marcarán como Unknown.
Recibirá una advertencia sobre la eliminación de la variable copiloto antes de poder confirmar la operación.

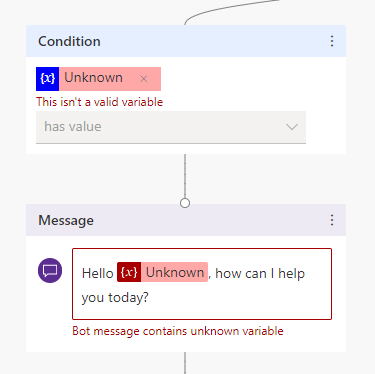
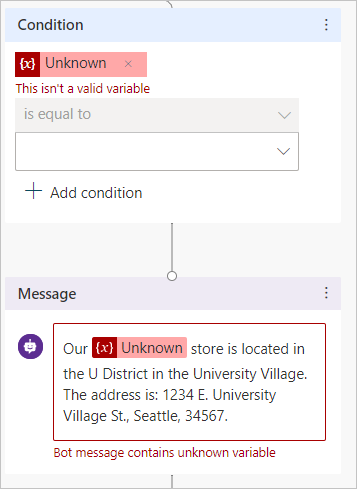
Los nodos que contienen referencias a la variable copiloto eliminada le indicarán que contienen una variable desconocida.

Los temas con nodos que contienen referencias a variables de copiloto eliminadas pueden dejar de funcionar. Asegúrese de eliminar o corregir todos los temas que estaban usando la variable eliminada antes de publicar.
Dependiendo de la configuración de la autenticación del copiloto, tendrá disponible un conjunto de variables de copiloto asociadas con el proveedor de autenticación. Para obtener detalles sobre qué conjunto de variables están disponibles y cómo usarlas, consulte el tema de la documentación Agregar autenticación de usuario final a temas.