Personalización del portal para desarrolladores de API Management en WordPress
SE APLICA A: Desarrollador | Básico | Estándar | Premium
En este artículo se muestra cómo configurar un complemento del portal para desarrolladores de código abierto (versión preliminar) para personalizar el portal para desarrolladores de API Management en WordPress. Con el complemento, convierta cualquier sitio de WordPress en un portal para desarrolladores. Aproveche las funcionalidades del sitio en WordPress para personalizar y agregar características al portal para desarrolladores, como localización, menús contraíbles y expandibles, hojas de estilos personalizadas, descargas de archivos, etc.
En este artículo, creará un sitio de WordPress en Azure App Service y configurará el complemento del portal para desarrolladores en el sitio de WordPress. Microsoft Entra ID está configurado para la autenticación en el sitio de WordPress y en el portal para desarrolladores.
Requisitos previos
- Una instancia de API Management Si es necesario, crear una instancia.
Nota:
Actualmente, el complemento no se admite en los niveles de API Management v2.
- Habilite y publique el portal para desarrolladores. Para conocer los pasos, vea Tutorial: Acceso y personalización del portal para desarrolladores.
- Permisos para crear un registro de aplicaciones en un inquilino de Microsoft Entra asociado a la suscripción de Azure.
- Archivos de instalación para el complemento WordPress del portal para desarrolladores y el tema personalizado de WordPress desde el repositorio de complementos. Descargue los siguientes archivos ZIP desde la carpeta dist del repositorio:
apim-devportal.zip- Archivo de complementotwentytwentyfour.zip- Archivo de tema
Paso 1: Creación de WordPress en App Service
En este escenario, creará un sitio administrado de WordPress hospedado en Azure App Service. Éstos son unos breves pasos:
En Azure Portal, vaya a https://portal.azure.com/#create/WordPress.WordPress.
En la página Crear WordPress en App Service, en la pestaña Aspectos básicos, escriba los detalles del proyecto.
Registre el nombre de usuario y la contraseña del administrador de WordPress en un lugar seguro. Estas credenciales son necesarias para iniciar sesión en el sitio de administración de WordPress e instalar el complemento en un paso posterior.
En la pestaña Complementos:
- Seleccione los valores predeterminados recomendados para Correo electrónico con Azure Communication Services, Azure CDN, y Azure Blob Storage.
- En Red virtual, seleccione el valor de Nuevo o una red virtual existente.
En la pestaña Implementación, deje sin seleccionar Agregar espacio de ensayo.
Seleccione Revisar y crear para ejecutar la validación final.
Seleccione Crear para completar la implementación de App Service.
El servicio de aplicaciones puede tardar varios minutos en implementarse.
Paso 2: Crear un nuevo registro de aplicaciones de Microsoft Entra
En este paso, cree una nueva aplicación de Microsoft Entra. En pasos posteriores, configurará esta aplicación como proveedor de identidades para la autenticación en el servicio de aplicaciones y en el portal para desarrolladores en la instancia de API Management.
En Azure Portal, vaya a Registros de aplicaciones>+ Nuevo registro.
Proporcione el nuevo nombre de la aplicación y, en tipos de cuenta admitidos, seleccione Cuentas en este directorio organizativo solo. Seleccione Registrar.
En la página Información general, copie y almacene de forma segura el Identificador de aplicación (cliente) y Id. de directorio (inquilino). Necesitará estos valores en pasos posteriores para configurar la autenticación en la instancia de API Management y App Service

En el menú de la izquierda, en Administrar, seleccione Autenticación>+ Agregar una plataforma.
En la página Configurar plataformas, seleccione Web.
En la página Configurar web, escriba el siguiente URI de redirección, sustituya el nombre del servicio de aplicaciones y seleccione Configurar:
https://app-service-name>.azurewebsites.net/.auth/login/aad/callbackSeleccione + Agregar una plataforma de nuevo. Seleccione Aplicación de página única.
En la página Configurar aplicación de página única, escriba el siguiente URI de redirección, sustituya el nombre de la instancia de API Management y seleccione Configurar:
https://<apim-instance-name>.developer.azure-api.net/signinSeleccione + Agregar una plataforma de nuevo. Seleccione Aplicación de página única de nuevo.
En la página Configurar aplicación de página única, escriba el siguiente URI de redirección, sustituya el nombre de la instancia de API Management y seleccione Configurar:
https://<apim-instance-name>.developer.azure-api.net/En el menú izquierdo, en Administrar, seleccione Configuración de token>+ Agregar notificación opcional.
En la página Agregar notificación opcional, seleccione Id. y, a continuación, seleccione las siguientes notificaciones: correo electrónico, family_name, given_name, onprem_sid, preferred_username, upn. Seleccione Agregar.
Cuando se le solicite, seleccione Activar el correo electrónico de Microsoft Graph, el permiso de perfil. Seleccione Agregar.
En el menú de la izquierda, en Administrar seleccione Permisos de API y confirme que están presentes los siguientes permisos de Microsoft Graph: Correo electrónico, perfil, User.Read.

En el menú izquierdo, en Administrar, seleccione Certificados y secretos>+ Nuevo secreto de cliente.
Configure los valores del secreto y seleccione Agregar. Copie y almacene de forma segura el Valor del secreto inmediatamente después de que se genere. Necesita este valor en pasos posteriores para agregar la aplicación a la instancia de API Management y App Service para la autenticación.
En el menú de la izquierda, en Administrar, seleccione Exponer una API. Anote el URI de identificador de aplicación predeterminado. Opcionalmente, agregue ámbitos personalizados si es necesario.
Paso 3: Habilitación de la autenticación en el servicio de aplicaciones
En este paso, agregue el registro de aplicaciones de Microsoft Entra como proveedor de identidades para la autenticación en el servicio de aplicaciones de WordPress.
- En el portal, vaya al servicio de aplicaciones de WordPress.
- En el menú izquierdo, en Configuración, seleccione Autenticación>Agregar proveedor de identidades.
- En la pestaña Aspectos básicos, en proveedor de identidades, seleccione Microsoft.
- En Registro de aplicaciones, seleccione Proporcione los detalles de un registro de aplicación existente.
- Escriba el Identificador de aplicación (cliente) y Secreto de cliente del registro de la aplicación que creó en el paso anterior.
- En URL del emisor, escriba cualquiera de los siguientes valores para el punto de conexión de autenticación:
https://login.microsoftonline.com/<tenant-id>ohttps://sts.windows.net/<tenantid>. Reemplace<tenant-id>por el Id. de directorio (inquilino) del registro de la aplicación.Importante
No use el punto de conexión de la versión 2.0 para la dirección URL del emisor (dirección URL que termina en
/v2.0).
- En Audiencias de tokens permitidas, escriba el URI de identificador de aplicación del registro de la aplicación. Ejemplo:
api://<app-id>. - En Comprobaciones adicionales, seleccione los valores adecuados para su entorno o use los valores predeterminados.
- Configure los valores deseados para los valores restantes o use los valores predeterminados. Seleccione Agregar.
Nota:
Si desea permitir que los usuarios invitados y los usuarios que hayan iniciado sesión accedan al portal para desarrolladores en WordPress, puede habilitar el acceso no autenticado. En Restringir acceso, seleccione Permitir acceso no autenticado. Más información
El proveedor de identidades se agrega al servicio de aplicaciones.
Paso 4: Habilitación de la autenticación en el portal para desarrolladores de API Management
Configure el mismo registro de aplicaciones de Microsoft Entra como proveedor de identidades para el portal para desarrolladores de API Management.
En el portal, vaya a la instancia de API Management.
En el menú izquierdo, en Portal para desarrolladores, seleccione Identidades>+ Agregar.
En la página Agregar proveedor de identidades, seleccione Azure Active Directory (Id. de Microsoft Entra).
Escriba el Id. de cliente, Secreto de cliente, y Inquilino de Signin del registro de la aplicación que creó en un paso anterior. El Inquilino de Signin es el Identificador de directorio (inquilino) del registro de la aplicación.
En Biblioteca de cliente, seleccione MSAL.
Acepte los valores predeterminados para la configuración restante y seleccione Agregar.
Vuelva a publicar el portal para desarrolladores para aplicar los cambios.
Pruebe la autenticación iniciando sesión en el portal para desarrolladores en la siguiente dirección URL, sustituyendo el nombre de la instancia de API Management:
https://<apim-instance-name>.developer.azure-api.net/signin. Seleccione el botón Azure Active Directory (Microsoft Entra ID) en la parte inferior para iniciar sesión.Al abrirlo por primera vez, es posible que se le pida que dé su consentimiento a permisos específicos.
Paso 5: Configuración del portal para desarrolladores en API Management
Actualice la configuración del portal para desarrolladores en la instancia de API Management para habilitar CORS e incluir el sitio de App Service como origen del portal.
- Vaya a la instancia de API Management en Azure Portal.
- En el menú de la izquierda, en Portal para desarrolladores, seleccione Información general del portal.
- En la pestaña Información general del portal, seleccione Habilitar CORS.
- En el menú de la izquierda, en Portal para desarrolladores, seleccione Configuración del portal.
- En la pestaña configuración del portal autohospedado, escriba el nombre de host de su sitio de WordPress en App Service como origen del portal, sustituyendo el nombre del servicio de aplicaciones en la siguiente dirección URL:
https://<yourapp-service-name>.azurewebsites.net - Vuelva a publicar el portal para desarrolladores para aplicar los cambios.
Además, actualice la configuración de directiva de cors en la instancia de API Management para agregar el sitio de App Service como origen permitido. Este valor es necesario para permitir llamadas desde la consola de prueba del portal para desarrolladores en el sitio de WordPress.
Agregue el siguiente valor de origin en la configuración de la directivacors:
<cors ...>
<allowed-origins>
[...]
<origin>https://<yourapp-service-name>.azurewebsites.net</origin>
</allowed-origins>
</cors>
Obtenga más información sobre cómo establecer o editar directivas.
Paso 6: Navegar al sitio de administración de WordPress y cargar el tema personalizado
En este paso, cargará el tema personalizado para el portal para desarrolladores de API Management en el sitio de administración de WordPress.
Importante
Se recomienda cargar el tema proporcionado en el repositorio de complementos. El tema se basa en el tema Twenty Twenty Four y se personaliza para admitir la funcionalidad del portal para desarrolladores en WordPress. Si decide usar un tema diferente, es posible que algunas funciones no funcionen según lo previsto o requieran una personalización adicional.
Abra el sitio web de administración de WordPress en la siguiente dirección URL, sustituyendo el nombre de su servicio de aplicaciones:
http://<app-service-name>.azurewebsites.net/wp-adminAl abrirlo por primera vez, es posible que se le pida que dé su consentimiento a permisos específicos.
Inicie sesión en el sitio de administración de WordPress con el nombre de usuario y la contraseña que especificó al crear WordPress en App Service.
En el menú de la izquierda, seleccione Apariencia>Temas y, a continuación, Agregar nuevo tema.
Seleccione Cargar tema. Seleccione Elegir archivo para cargar el archivo ZIP del tema del portal para desarrolladores de API Management que descargó anteriormente. Seleccione Instalar.
En la pantalla siguiente, seleccione Reemplazar activo por cargado.
Si se le solicita, seleccione Activar.
Nota:
Si el sitio de WordPress incluye un complemento de almacenamiento en caché, borre la caché después de activar el tema para asegurarse de que los cambios surtan efecto.
Paso 7: Instalación del complemento del portal para desarrolladores
- En el sitio de administración de WordPress, en el menú izquierdo, seleccione Complementos>Agregar nuevo complemento.
- Seleccione Cargar complemento. Seleccione Elija archivo para cargar el archivo ZIP del complemento del portal para desarrolladores de API Management (
apim-devportal.zip) que descargó anteriormente. Seleccione Instalar. - Después de la instalación correcta, seleccione Activar complemento.
- En el menú izquierdo, seleccione Portal para desarrolladores de Azure API Management.
- En la página Configuración de APIM, escriba la siguiente configuración y seleccione Guardar cambios:
- Nombre del servicio APIM: Nombre de la instancia de API Management
- Habilitar Crear páginas predeterminadas y menú crear navegación
Paso 8: Agregar una hoja de estilos personalizada
Agregue una hoja de estilos personalizada para el portal para desarrolladores de API Management.
En el sitio de administración de WordPress, en el menú izquierdo, seleccione Apariencia>Temas.
Seleccione Personalizar y vaya a Estilos.
Seleccione el icono de lápiz (Editar estilos).
En el panel Estilos, seleccione Más (tres puntos) >CSS adicional.
En CSS adicional, escriba el siguiente CSS:
.apim-table { width: 100%; border: 1px solid #D1D1D1; border-radius: 4px; border-spacing: 0; } .apim-table th { background: #E6E6E6; font-weight: bold; text-align: left; } .apim-table th, .apim-table td { padding: .7em 1em; } .apim-table td { border-top: #E6E6E6 solid 1px; } .apim-input, .apim-button, .apim-nav-link-btn { border-radius: .33rem; padding: 0.6rem 1rem; } .apim-button, .apim-nav-link-btn { background-color: var(--wp--preset--color--contrast); border-color: var(--wp--preset--color--contrast); border-width: 0; color: var(--wp--preset--color--base); font-size: var(--wp--preset--font-size--small); font-weight: 500; text-decoration: none; cursor: pointer; transition: all .25s ease; } .apim-nav-link-btn:hover { background: var(--wp--preset--color--base); color: var(--wp--preset--color--contrast); } .apim-button:hover { background: var(--wp--preset--color--vivid-cyan-blue); } .apim-button:disabled { background: var(--wp--preset--color--contrast-2); cursor: not-allowed; } .apim-label { display: block; margin-bottom: 0.5rem; } .apim-input { border: solid 1px var(--wp--preset--color--contrast); } .apim-grid { display: grid; grid-template-columns: 11em max-content; } .apim-link, .apim-nav-link { text-align: inherit; font-size: inherit; padding: 0; background: none; border: none; font-weight: inherit; cursor: pointer; text-decoration: none; color: var(--wp--preset--color--vivid-cyan-blue); } .apim-nav-link { font-weight: 500; } .apim-link:hover, .apim-nav-link:hover { text-decoration: underline; } #apim-signIn { display: flex; align-items: center; gap: 24px; }Guarde los cambios. Seleccione Guardar de nuevo para guardar los cambios en el tema.
Cerrar sesión del sitio de administración de WordPress.
Paso 9: Iniciar sesión en el portal para desarrolladores de API Management implementado en WordPress
Accede al sitio de WordPress para ver tu nuevo portal para desarrolladores de Gestión de API desplegado en WordPress y alojado en App Service.
- En una nueva ventana del explorador, vaya al sitio de WordPress y sustituya el nombre del servicio de aplicaciones en la siguiente dirección URL:
https://<yourapp-service-name>.azurewebsites.net. - Cuando se le solicite, inicie sesión con las credenciales de Microsoft Entra ID para una cuenta de desarrollador. Si el acceso no autenticado al portal para desarrolladores está habilitado, seleccione Iniciar sesión en la página principal del portal para desarrolladores.
Nota:
Solo puede iniciar sesión en el portal para desarrolladores en WordPress con las credenciales de id. de Microsoft Entra. No se admite la autenticación básica.
Ahora puede usar las siguientes características del portal para desarrolladores de API Management:
- Inicio de sesión en el portal
- Vea la lista de API.
- Vaya a la página de detalles de la API y vea la lista de operaciones.
- Prueba de la API mediante claves de API válidas
- Ver lista de productos
- Suscribirse a un producto y generar claves de suscripción
- Vaya a pestaña Perfil con los detalles de la cuenta y la suscripción.
- Cerrar sesión en el portal
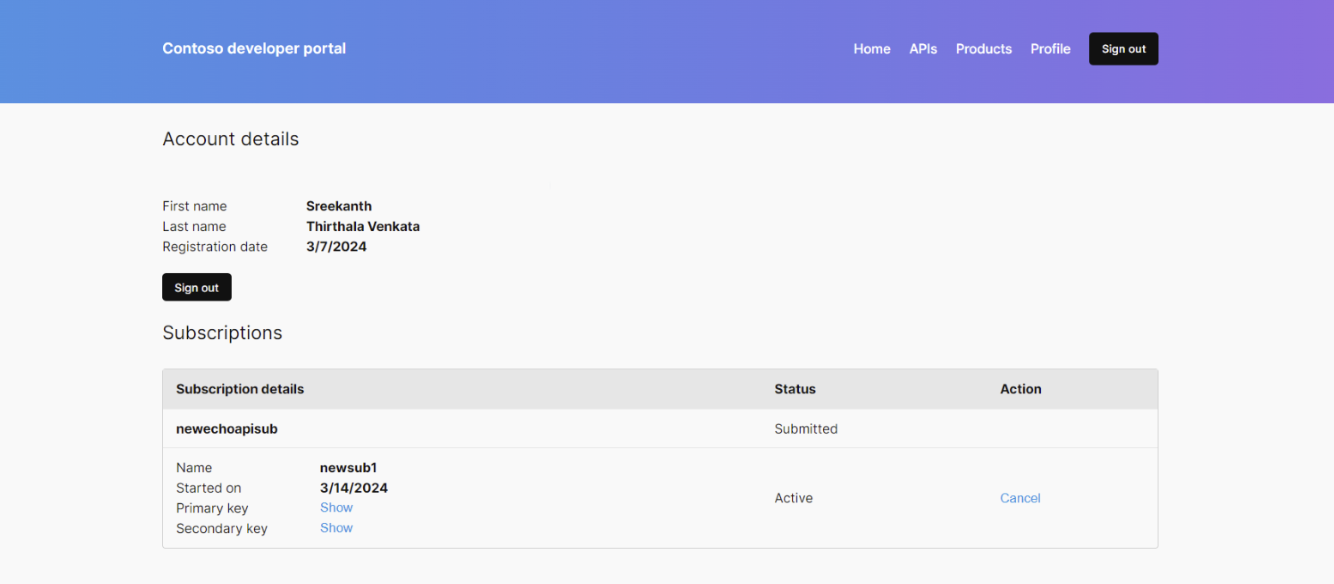
En la captura de pantalla siguiente se muestra una página de ejemplo del portal para desarrolladores de API Management hospedado en WordPress.

Solución de problemas
No veo las páginas más recientes del portal para desarrolladores en el sitio de WordPress
Si no ve las páginas más recientes del portal para desarrolladores al visitar el sitio de WordPress, compruebe que el complemento del portal para desarrolladores está instalado, activado y configurado en el sitio de administración de WordPress. Vea Instalación del complemento del portal para desarrolladores para ver los pasos.
También es posible que tenga que borrar la memoria caché en el sitio de WordPress o en la red CDN, si se configura una. Como alternativa, es posible que tenga que borrar la memoria caché en el explorador.
Tengo problemas para iniciar sesión o salir del portal para desarrolladores
Si tiene problemas para iniciar o cerrar sesión en el portal para desarrolladores, borre la caché del explorador o vea el sitio del portal para desarrolladores en una sesión de explorador independiente (mediante el modo de exploración privada o incógnito).
No veo un botón de inicio de sesión en la barra de navegación del portal para desarrolladores
Si usa un tema personalizado diferente del proporcionado en el repositorio de complementos, es posible que tenga que agregar la funcionalidad de inicio de sesión a la barra de navegación manualmente. En la página Principal, agregue el siguiente bloque shortcode: [SignInButton]. Obtenga más información en la documentación de WordPress.
También puede iniciar sesión o cerrar sesión manualmente escribiendo las siguientes direcciones URL en el explorador:
- Iniciar sesión:
https://<app-service-name>.azurewebsites.net/.auth/login/aad - Cerrar sesión:
https://<app-service-name>.azurewebsites.net/.auth/logout