Tutorial: Acceso y personalización del portal para desarrolladores
SE APLICA A: Desarrollador | Básico | Básico v2 | Estándar | Estándar v2 | Premium
El portal para desarrolladores es un sitio web totalmente personalizable que se genera automáticamente con la documentación de las API. Aquí, los consumidores de API pueden detectar las API, aprender a usarlas y solicitar acceso.
En este tutorial, aprenderá a:
- acceder a la versión administrada del portal para desarrolladores;
- navegar por su interfaz administrativa;
- personalizar el contenido;
- publicar los cambios;
- ver el portal publicado.
Para más información sobre las características y opciones del portal para desarrolladores, consulte Introducción al portal para desarrolladores de Azure API Management.

Requisitos previos
- Complete el siguiente inicio rápido: Creación de una instancia de Azure API Management.
- Importe y publique una API.
Acceso al portal como administrador
Siga estos pasos para acceder a la versión administrada del portal para desarrolladores.
Vaya a la instancia de API Management en Azure Portal.
Si creó la instancia en un nivel de servicio v2 que admite el portal para desarrolladores, habilite primero el portal para desarrolladores.
- En el menú de la izquierda, en Portal para desarrolladores, seleccione Configuración del portal.
- En la ventana Configuración del portal, seleccione Habilitado. Seleccione Guardar.
Puede tardar unos minutos en habilitar el portal para desarrolladores.
En el menú de la izquierda, en Portal para desarrolladores, seleccione Información general del portal. Seleccione el botón Portal para desarrolladores en la barra de navegación superior. Se abrirá una nueva pestaña del explorador con una versión administrativa del portal.
Descripción de la interfaz administrativa del portal
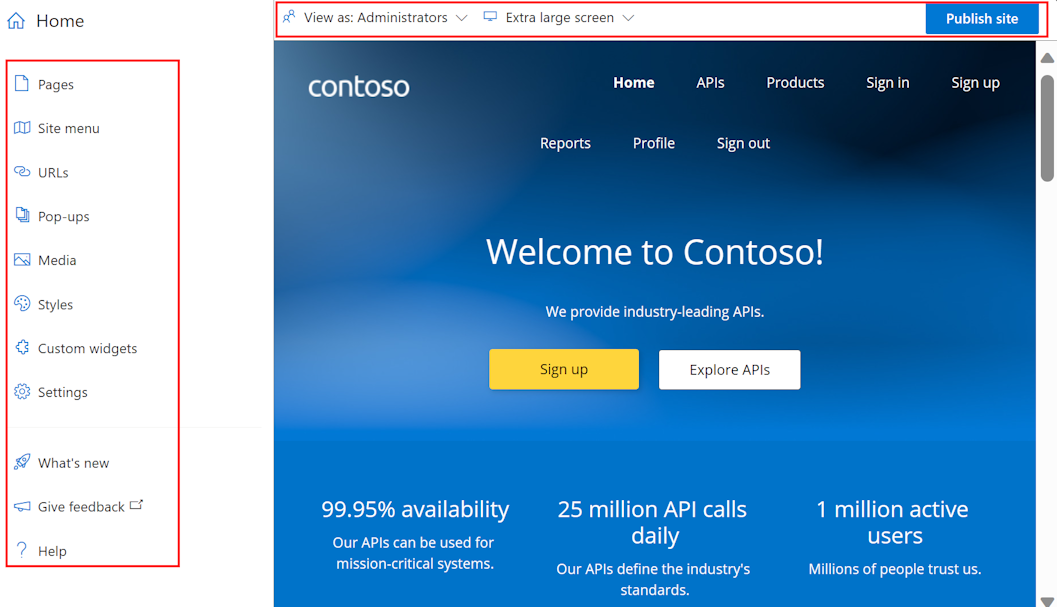
Como administrador, puede personalizar el contenido del portal mediante el editor visual.

Use las opciones de menú de la izquierda para crear o modificar páginas, medios, diseños, menús, estilos o configuraciones del sitio web.
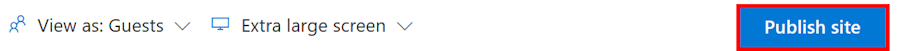
En la parte superior, cambie entre ventanillas (para pantallas de diferentes tamaños) o vea los elementos del portal visibles para los usuarios de diferentes grupos. Por ejemplo, es posible que quiera mostrar determinadas páginas solo a grupos asociados a productos concretos o a usuarios que puedan acceder a API específicas.
Además, guarde o deshaga los cambios que realice o publique el sitio web.
Sugerencia
Para obtener aún más flexibilidad en la personalización del portal, puede usar uncomplemento del portal para desarrolladores de código abierto para Wordpress. Aproveche las funcionalidades del sitio en WordPress para localizar contenido, personalizar menús, aplicar hojas de estilos personalizadas, etc.
Adición de una imagen a la biblioteca multimedia
Querrá usar sus propias imágenes y otro contenido multimedia en el portal para desarrolladores para reflejar la personalización de marca de su organización. Si una imagen que desea usar aún no está en la biblioteca multimedia del portal, agréguela en el portal para desarrolladores:
- En el menú izquierdo del editor visual, seleccione Elementos multimedia.
- Realice una de las siguientes acciones:
- Seleccione Cargar archivo y seleccione un archivo de imagen local en su equipo.
- Seleccione Archivo de vínculo. Escriba una Dirección URL de referencia al archivo de imagen y otros detalles. Después, seleccione Download (Descargar ).
- Seleccione Cerrar para salir de la biblioteca de elementos multimedia.
Sugerencia
También puede agregar una imagen a la biblioteca de elementos multimedia arrastrándola y colocándola directamente en la ventana del editor visual.
Reemplazar el logotipo predeterminado en la página principal
Se proporciona un logotipo de marcador de posición en la esquina superior izquierda de la barra de navegación. Puede reemplazarlo por su propio logotipo para que coincida con la personalización de marca de su organización.
- En el portal para desarrolladores, seleccione el logotipo predeterminado de Contoso en la parte superior izquierda de la barra de navegación.
- Seleccione Editar.
- En el elemento emergente Imagen, en Principal, seleccione Origen.
- En el elemento emergente Elementos multimedia, seleccione una de las siguientes opciones:
- Una imagen ya cargada en la biblioteca multimedia
- Cargar archivo para cargar un nuevo archivo de imagen en la biblioteca de elementos multimedia
- Ninguno si no quiere usar un logotipo
- El logotipo se actualiza en tiempo real.
- Seleccione fuera de las ventanas emergentes para salir de la biblioteca multimedia.
- En la barra superior, seleccione Guardar.
Editar contenido en la página principal
La página predeterminada Principal y otras páginas se proporcionan con texto de marcador de posición y otras imágenes. Puede eliminar todas las secciones con este contenido o mantener la estructura y ajustar los elementos uno a uno. Reemplace el texto y las imágenes generados por los suyos propios y asegúrese de que los vínculos apunten a ubicaciones deseadas.
Edite la estructura y el contenido de las páginas generadas de varias maneras. Por ejemplo:
Seleccione los elementos de texto y encabezado existentes para editar y dar formato al contenido.
Para agregar una sección a una página, mantenga el puntero sobre un área en blanco y haga clic en un icono azul con un signo más. Elija entre varios diseños de sección.

Agregue un widget (por ejemplo, texto, imagen, widget personalizado o lista de API) al mantener el puntero sobre un área en blanco y luego haga clic en un icono gris con un signo más.

Arrastre y coloque los elementos de una página para reorganizarlos.
Editar el color principal del sitio
Para cambiar los colores, degradados, tipografía, botones y otros elementos de la interfaz de usuario en el portal para desarrolladores, edite los estilos del sitio. Por ejemplo, cambie el color principal usado en la barra de navegación, los botones y otros elementos para que coincidan con la personalización de marca de la organización.
- En el portal para desarrolladores, en el menú izquierdo del editor visual, seleccione Estilos.
- En la sección Colores, seleccione el elemento de estilo de color que desee editar. Por ejemplo, seleccione Principal.
- Seleccione Editar color.
- Seleccione el color del selector de colores o escriba el código hexadecimal del color.
- En la barra superior, elija Guardar.
El color actualizado se aplica al sitio en tiempo real.
Sugerencia
Si lo desea, agregue y asigne otro nombre a otro elemento de color seleccionando + Agregar color en la página Estilos.
Cambiar la imagen de fondo en la página principal
Puede cambiar el fondo de la página principal del portal a una imagen o color que coincida con la personalización de marca de la organización. Si aún no ha cargado una imagen diferente a la biblioteca de elementos multimedia, puede cargarla antes de cambiar la imagen de fondo o al cambiarla.
En la página principal del portal para desarrolladores, haga clic en la esquina superior derecha para que la sección superior esté resaltada en las esquinas y aparezca un menú emergente.
A la derecha de Editar artículo en el menú emergente, seleccione la flecha hacia arriba (Cambiar a primario).
Seleccione Editar sección.
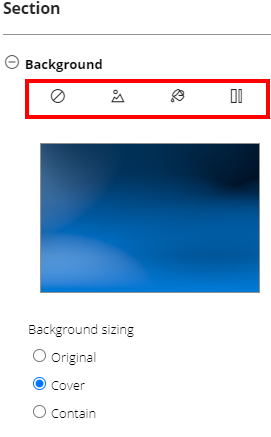
En la ventana emergente Sección, en Fondo, seleccione uno de los iconos:

- Borrar fondo, para quitar una imagen de fondo
- Imagen de fondo, para seleccionar una imagen de la biblioteca de elementos multimedia o para cargar una imagen nueva
- Color de fondo, para seleccionar un color del selector de colores o para borrar un color
- Degradado de fondo, para seleccionar un degradado de la página estilos de sitio o para borrar un degradado
En Ajuste de tamaño en segundo plano, realice una selección adecuada para su fondo.
En la barra superior, seleccione Guardar.
Cambiar el diseño predeterminado
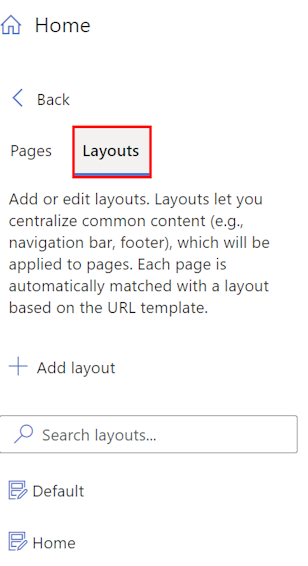
El portal para desarrolladores usa diseños para definir elementos de contenido comunes, como barras de navegación y pies de página en grupos de páginas relacionadas. Cada página coincide automáticamente con un diseño basado en una plantilla de dirección URL.
De forma predeterminada, el portal para desarrolladores incluye dos diseños:
Inicio: se usa para la página principal (plantilla de dirección URL
/)Predeterminado: se usa para todas las demás páginas (plantilla de dirección URL
/*).

Puede cambiar el diseño de cualquier página en el portal para desarrolladores y definir diseños nuevos para aplicarlos a páginas que coincidan con otras plantillas de dirección URL.
Por ejemplo, para cambiar el logotipo que se usa en la barra de navegación del diseño predeterminado para que coincida con la personalización de marca de la organización:
- En el menú izquierdo del editor visual, seleccione Páginas.
- Seleccione la pestaña Diseños y seleccione Predeterminado.
- Seleccione la imagen del logotipo en la esquina superior izquierda y seleccione Editar.
- En Principal, seleccione Origen.
- En las ventanas emergentes Elementos multimedia, seleccione una de las siguientes opciones:
- Una imagen ya cargada en la biblioteca multimedia
- Cargar archivo para cargar un nuevo archivo de imagen en el archivo multimedia que puede seleccionar.
- Ninguno si no quiere usar un logotipo
- El logotipo se actualiza en tiempo real.
- Seleccione fuera de las ventanas emergentes para salir de la biblioteca multimedia.
- En la barra superior, seleccione Guardar.
Editar menús de navegación
Puede editar los menús de navegación en la parte superior de las páginas del portal para desarrolladores para cambiar el orden de los elementos de menú, agregar o quitar elementos. También puede cambiar el nombre de los elementos de menú y la dirección URL u otro contenido al que apuntan.
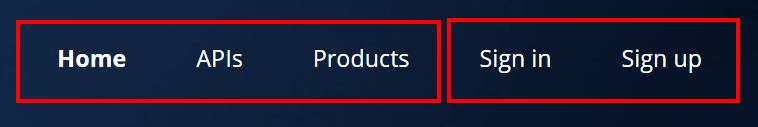
Por ejemplo, los diseños Predeterminado e Inicio del portal para desarrolladores muestran dos menús para los usuarios invitados del portal para desarrolladores:
- un menú principal con vínculos a Inicio, APIy Productos
- un menú de usuario anónimo con vínculos a las páginas Inicio de sesión y Registro.
Sin embargo, es posible que quiera personalizarlos. Por ejemplo, si desea invitar de forma independiente a los usuarios a su sitio, puede deshabilitar el vínculo Registrarse en el menú de usuario anónimo.

- En el menú izquierdo del editor visual, seleccione Menú del sitio.
- A la izquierda, expanda Menú del usuario anónimo.
- Seleccione la configuración (icono de engranaje) junto a Registrarsey seleccione Eliminar.
- Seleccione Guardar.
Editar la configuración del sitio
Edite la configuración del sitio del portal para desarrolladores para cambiar el nombre, la descripción y otros detalles del sitio.
- En el menú izquierdo del editor visual, seleccione Configuración.
- En el elemento emergente Configuración, escriba los metadatos del sitio que desea cambiar. Opcionalmente, configure un favicono para el sitio desde una imagen de la biblioteca de elementos multimedia.
- En la barra superior, Guardar.
Sugerencia
Si desea cambiar el nombre de dominio del sitio, primero debe configurar un dominio personalizado en la instancia de API Management. Obtenga más información sobre los nombres de dominio personalizados en API Management.
Publicación del portal
Para que el portal y los últimos cambios estén disponibles para los visitantes, debe publicarlos.
Para publicar desde la interfaz administrativa del portal para desarrolladores:
Asegúrese de guardar los cambios seleccionando el botón Guardar.
En el menú de la parte superior, seleccione Publicar sitio. Esta operación puede tardar algunos minutos.

Sugerencia
Otra opción es publicar el sitio desde Azure Portal. En la página de Información general del portal de la instancia de API Management en Azure Portal, seleccione Publicar.
Visita del portal publicado
Para ver los cambios después de publicar el portal, acceda a él en la misma dirección URL que el panel administrativo, por ejemplo, https://contoso-api.developer.azure-api.net. Véalo en una sesión de explorador independiente (modo de exploración de incógnito o privada) como visitante externo.
Aplicación de la directiva CORS en las API
Para permitir que los visitantes del portal prueben las API a través de la consola interactiva integrada, habilite CORS (uso compartido de recursos entre orígenes) en las API, si aún no lo ha hecho. En la página de Información general del portal de la instancia de API Management en Azure Portal, seleccione Habilitar CORS. Más información.
Pasos siguientes
En este tutorial ha aprendido a:
- acceder a la versión administrada del portal para desarrolladores;
- navegar por su interfaz administrativa;
- personalizar el contenido;
- publicar los cambios;
- ver el portal publicado.
Avance hasta el siguiente tutorial:
Consulte el contenido relacionado sobre el portal para desarrolladores:
- Introducción al portal para desarrolladores de Azure API Management
- Configure la autenticación en el portal para desarrolladores con nombres de usuario y contraseñas, Microsoft Entra ID o Azure AD B2C.
- Más información sobre la personalización y ampliación de la funcionalidad del portal para desarrolladores.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de