iPhone SDK vs Windows Phone 7 Series SDK Challenge, Part 1: Hello World!
In this series, I will be taking sample applications from the iPhone SDK and implementing them on Windows Phone 7 Series. My goal is to do as much of an “apples-to-apples” comparison as I can. This series will be written to not only compare and contrast how easy or difficult it is to complete tasks on either platform, how many lines of code, etc., but I’d also like it to be a way for iPhone developers to either get started on Windows Phone 7 Series development, or for developers in general to learn the platform.
Here’s my methodology:
- Run the iPhone SDK app in the iPhone Simulator to get a feel for what it does and how it works, without looking at the implementation
- Implement the equivalent functionality on Windows Phone 7 Series using Silverlight.
- Compare the two implementations based on complexity, functionality, lines of code, number of files, etc.
- Add some functionality to the Windows Phone 7 Series app that shows off a way to make the scenario more interesting or leverages an aspect of the platform, or uses a better design pattern to implement the functionality.
You can download Microsoft Visual Studio 2010 Express for Windows Phone CTP here, and the Expression Blend 4 Beta here.
Hello World!
![simulator[1] simulator[1]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/sburke/WindowsLiveWriter/iPhoneSDKvsWindowsPhone7SeriesSDKChallen_FF7B/simulator%5B1%5D_thumb.jpg) Of course no first post would be allowed if it didn’t focus on the “hello world” scenario. The iPhone SDK follows that tradition with the Your First iPhone Application walkthrough. I will say that the developer documentation for iPhone is pretty good. There are plenty of walkthoughs and they break things down into nicely sized steps and do a good job of bringing the user along.
Of course no first post would be allowed if it didn’t focus on the “hello world” scenario. The iPhone SDK follows that tradition with the Your First iPhone Application walkthrough. I will say that the developer documentation for iPhone is pretty good. There are plenty of walkthoughs and they break things down into nicely sized steps and do a good job of bringing the user along.
As expected, this application is quite simple. It comprises of a text box, a label, and a button. When you push the button, the label changes to “Hello” plus the word you typed into the text box. Makes perfect sense for a starter application.
There’s not much to this but it covers a few basic elements:
- Laying out basic UI
- Handling user input
- Hooking up events
- Formatting text
So, let’s get started building a similar app for Windows Phone 7 Series!
Implementing the UI:
UI in Silverlight (and therefore Windows Phone 7) is defined in XAML, which is a declarative XML language also used by WPF on the desktop. For anyone that’s familiar with similar types of markup, it’s relatively straightforward to learn, but has a lot of power in it once you get it figured out. We’ll talk more about that.
This UI is very simple. When I look at this, I note a couple of things:
- Elements are arranged vertically
- They are all centered
So, let’s create our Application and then start with the UI. Once you have the the VS 2010 Express for Windows Phone tool running, create a new Windows Phone Project, and call it Hello World:
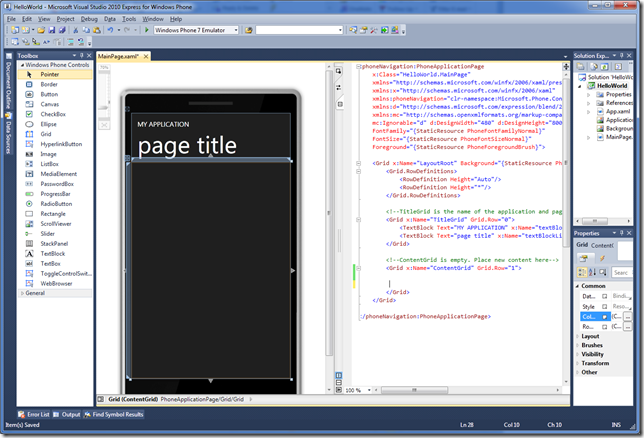
Once created, you’ll see the designer on one side and your XAML on the other:
Now, we can create our UI in one of three ways:
- Use the designer in Visual Studio to drag and drop the components
- Use the designer in Expression Blend 4 to drag and drop the components
- Enter the XAML by hand in either of the above
We’ll start with (1), then kind of move to (3) just for instructional value.
To develop this UI in the designer:
First, delete all of the markup between inside of the Grid element (LayoutRoot). You should be left with just this XAML for your MainPage.xaml (i shortened all the xmlns declarations below for brevity):
1: <phoneNavigation:PhoneApplicationPage
2: x:Class="HelloWorld.MainPage"
3: xmlns="...[snip]"
4: FontFamily="{StaticResource PhoneFontFamilyNormal}"
5: FontSize="{StaticResource PhoneFontSizeNormal}"
6: Foreground="{StaticResource PhoneForegroundBrush}">
7:
8: <Grid x:Name="LayoutRoot" Background="{StaticResource PhoneBackgroundBrush}">
9:
10: </Grid>
11:
12: </phoneNavigation:PhoneApplicationPage>
We’ll be adding XAML at line 9, so that’s the important part.
Now,
- Click on the center area of the phone surface
- Open the Toolbox and double click “StackPanel”
- Double click “TextBox”
- Double click “TextBlock”
- Double click “Button”
That will create the necessary UI elements but they won’t be arranged quite right. We’ll fix it in a second.
Here’s the XAML that we end up with:
1: <StackPanel Height="100" HorizontalAlignment="Left" Margin="10,10,0,0" Name="stackPanel1" VerticalAlignment="Top" Width="200">
2: <TextBox Height="32" Name="textBox1" Text="TextBox" Width="100" />
3: <TextBlock Height="23" Name="textBlock1" Text="TextBlock" />
4: <Button Content="Button" Height="70" Name="button1" Width="160" />
5: </StackPanel>
The designer does it’s best at guessing what we want, but in this case we want things to be a bit simpler.
So we’ll just clean it up a bit. We want the items to be centered and we want them to have a little bit of a margin on either side, so here’s what we end up with. I’ve also made it match the values and style from the iPhone app:
1: <StackPanel Margin="10">
2: <TextBox Name="textBox1" HorizontalAlignment="Stretch" Text="You" TextAlignment="Center"/>
3: <TextBlock Name="textBlock1" HorizontalAlignment="Center" Margin="0,100,0,0" Text="Hello You!" />
4: <Button Name="button1" HorizontalAlignment="Center" Margin="0,150,0,0" Content="Hello"/>
5: </StackPanel>
Now let’s take a look at what we’ve done there.
- Line 1: We removed all of the formatting from the StackPanel, except for Margin, as that’s all we need. Since our parent element is a Grid, by default the StackPanel will be sized to fit in that space. The Margin says that we want to reserve 10 pixels on each side of the StackPanel.
- Line 2: We’ve set the HorizontalAlignment of the TextBox to “Stretch”, which says that it should fill it’s parent’s size horizontally. We want to do this so the TextBox is always full-width. We also set TextAlignment to Center, to center the text.
- Line 3: In contrast to the TextBox above, we don’t care how wide the TextBlock is, just so long as it is big enough for it’s text. That’ll happen automatically, so we just set it’s Horizontal alignment to Center. We also set a Margin above the TextBlock of 100 pixels to bump it down a bit, per the iPhone UI.
- Line 4: We do the same things here as in Line 3.
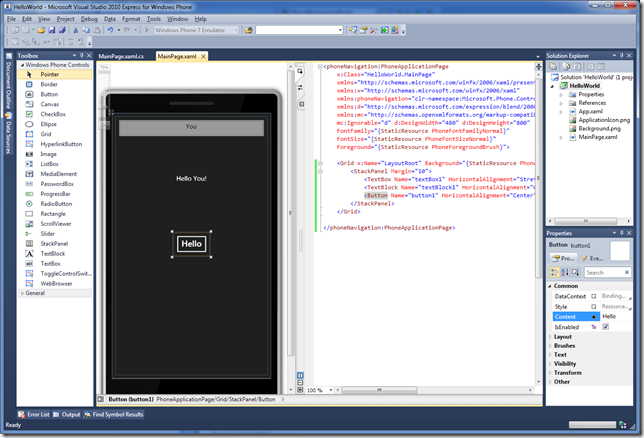
Here’s how the UI looks in the designer:
Believe it or not, we’re almost done!
Implementing the App Logic
Now, we want the TextBlock to change it’s text when the Button is clicked.
In the designer, double click the Button to be taken to the Event Handler for the Button’s Click event. In that event handler, we take the Text property from the TextBox, and format it into a string, then set it into the TextBlock. That’s it!
1: private void button1_Click(object sender, RoutedEventArgs e)
2: {
3: string name = textBox1.Text;
4:
5: // if there isn't a name set, just use "World"
6: if (String.IsNullOrEmpty(name))
7: {
8: name = "World";
9: }
10:
11: // set the value into the TextBlock
12: textBlock1.Text = String.Format("Hello {0}!", name);
13:
14: }
We use the String.Format() method to handle the formatting for us.
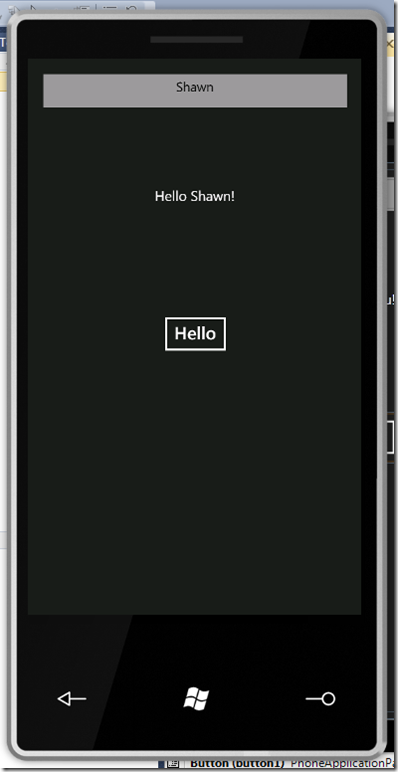
Now all that’s left is to test the app in the Windows Phone Emulator and verify it does what we think it does!
And it does!
Comparing against the iPhone
Looking at the iPhone example, there are basically three things that you have to touch as the developer:
1) The UI in the Nib file
2) The app delegate
3) The view controller
Counting lines is a bit tricky here, but to try to keep this even, I’m going to only count lines of code that I could not have (or would not have) generated with the tooling. Meaning, I’m not counting XAML and I’m not counting operations that happen in the Nib file with the XCode designer tool. So in the case of the above, even though I modified the XAML, I could have done all of those operations using the visual designer tool. And normally I would have, but the XAML is more instructive (and less steps!). I’m interested in things that I, as the developer have to figure out in code. I’m also not counting lines that just have a curly brace on them, or lines that are generated for me (e.g. method names that are generated for me when I make a connection, etc.)
So, by that count, here’s what I get from the code listing for the iPhone app found here:
HelloWorldAppDelegate.h: 6
HelloWorldAppDelegate.m: 12
MyViewController.h: 8
MyViewController.m: 18
Which gives me a grand total of about 44 lines of code on iPhone. I really do recommend looking at the iPhone code for a comparison to the above.
Now, for the Windows Phone 7 Series application, the only code I typed was in the event handler above
Main.Xaml.cs: 4
So a total of 4 lines of code on Windows Phone 7. And more importantly, the process is just A LOT simpler. For example, I was surprised that the User Interface Designer in XCode doesn’t automatically create instance variables for me and wire them up to the corresponding elements. I assumed I wouldn’t have to write this code myself (and risk getting it wrong!). I don’t need to worry about view controllers or anything. I just write my code. This blog post up to this point has covered almost every aspect of this app’s development in a few pages. The iPhone tutorial has 5 top level steps with 2-3 sub sections of each.
Now, it’s worth pointing out that the iPhone development model uses the Model View Controller (MVC) pattern, which is a very flexible and powerful pattern that enforces proper separation of concerns. But it’s fairly complex and difficult to understand when you first walk up to it. Here at Microsoft we’ve dabbled in MVC a bit, with frameworks like MFC on Visual C++ and with the ASP.NET MVC framework now. Both are very powerful frameworks. But one of the reasons we’ve stayed away from MVC with client UI frameworks is that it’s difficult to tool. We haven’t seen the type of value that beats “double click, write code!” for the broad set of scenarios.
Another thing to think about is “how many of those lines of code were focused on my app’s functionality?”. Or, the converse of “How many lines of code were boilerplate plumbing?” In both examples, the actual number of “functional” code lines is similar. I count most of them in MyViewController.m, in the changeGreeting method. It’s about 7 lines of code that do the work of taking the value from the TextBox and putting it into the label. Versus 4 on the Windows Phone 7 side. But, unfortunately, on iPhone I still have to write that other 37 lines of code, just to get there.
10% of the code, 1 file instead of 4, it’s just much simpler.
Making Some Tweaks
It turns out, I can actually do this application with ZERO lines of code, if I’m willing to change the spec a bit. The data binding functionality in Silverlight is incredibly powerful. And what I can do is databind the TextBox’s value directly to the TextBlock. Take some time looking at this XAML below. You’ll see that I have added another nested StackPanel and two more TextBlocks. Why? Because that’s how I build that string, and the nested StackPanel will lay things out Horizontally for me, as specified by the Orientation property.
1: <StackPanel Margin="10">
2: <TextBox Name="textBox1" HorizontalAlignment="Stretch" Text="You" TextAlignment="Center"/>
3: <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,100,0,0" >
4: <TextBlock Text="Hello " />
5: <TextBlock Name="textBlock1" Text="{Binding ElementName=textBox1, Path=Text}" />
6: <TextBlock Text="!" />
7: </StackPanel>
8: <Button Name="button1" HorizontalAlignment="Center" Margin="0,150,0,0" Content="Hello" Click="button1_Click" />
9: </StackPanel>
Now, the real action is there in the bolded TextBlock.Text property:
Text="{Binding ElementName=textBox1, Path=Text}"
That does all the heavy lifting. It sets up a databinding between the TextBox.Text property on textBox1 and the TextBlock.Text property on textBlock1. As I change the text of the TextBox, the label updates automatically.
In fact, I don’t even need the button any more, so I could get rid of that altogether. And no button means no event handler. No event handler means no C# code at all.
Want to see more? Check out Part Two.
Comments
Anonymous
March 23, 2010
I think lines of code generated by tooling should be minimized. Frameworks and languages should minimize the amount of code that your tools end up writing, because ultimately that's code you need to maintain. As such, discounting code written by tooling is a cheap trick in my book. I'm no fan of Apple, and I like my Nexus One much more than my girlfriend's iPhone or indeed my iPod Touch. But the comparison presented herein is weak. There's a reason why typical VB programming was derided, and why ASP.NET was often derided too, when it devolved into multi-megabyte viewstate: because it promotes tooled-up double-click-and-code mentality, which is corrosive to good and maintainable design of software.Anonymous
March 23, 2010
Nice post, I hope to see more comparisons !Anonymous
March 23, 2010
Thanks for the comment barrkel. My goal was not to mimizize what's generated by tooling (in this sample, there's not much), but to try to even the playing field by narrowing the comparision to "code the developer MUST write to get the app working". The UI on iPhone is defined in a Nib file, which I don't think you can inspect via the tool. There's "code" in there, and it's analogous to the XAML, but I don't know how to count it. So I can't count "everything". Likewise, I don't want the differences to come down to semantics or formatting, for example where the curly braces are, so I don't want to count that. So I thought it fair to limit the comparison to code that the developer must actually type, and I want it to be a reasonably fair and accurate count. So I'm certainly open to other methodologies if you have a suggestion. I just couldn't think of another way to do it.Anonymous
March 23, 2010
Nice article! But most developers I know, already know those truths. Personally, I learned Objective-C back in the 90's when I purchased NeXTStep. Regardless, I abhor the syntax of the language, and only tolerate it (along with Xcode) because the iPhone (and app store) is such a compelling platform. The potential to make good money exists and is real. The combination of Silverlight, XAML, and C# is a far better development platform. However, I find that my business sense often overrules my development preferences. Time is limited, so you spend it where you feel you'll get the best returns. The Windows Phone 7 story is an intriguing one. Only time will tell if it can become as profitable for developers as the iPhone though. In the mean time, I for one will continue to concentrate on the iPhone and the impending iPad. If only I could write iPhone apps using Silverlight...Anonymous
March 23, 2010
The comment has been removedAnonymous
March 23, 2010
I, too, was floored by the intensity of the iPhone intro. We looked at it about six months ago. The tooling isn't anywhere near VS and we're already using 2010 so xCode seemed quite a bit less mature. Keep these going...I agree the comparison should be limited to what you actually have to do (measure of work). I pulled out of iPhone dev after Hello World because of the verbose code I foresaw writing (we stuck to web app dev).Anonymous
March 24, 2010
Hi Shawn I just blogged a MonoTouch solution and comparison to your hello world sample here: http://escoz.com/hello-world-using-monotouch/Anonymous
March 24, 2010
Well, I guess MVC is better for more complex apps so comparing these two very simple apps by lines of code is just tricky. Perhaps comparing it with a MVVM type sample would be more honest. But the code-less version just beats it. And it's more intuitive too, why would you even need a button? IMHO Silverlight just rocks!Anonymous
March 24, 2010
Comparing the two environments is good, but comparing lines of code (or XAML which IMHO is code too) is a poor metric. What I think is most important is comparing how many concepts and much complexity the developer needs to deal with the write the application. That includes packaging and deployment as well as tools and API complexity. One obvious strike against the iPhone development environment is it's use of the ancient Objective C language with it's 70's era pre-processor and its lack of a garbage collector.Anonymous
March 24, 2010
The comment has been removedAnonymous
March 24, 2010
Loved the post, I love the work that you guys have done with the tooling. Miguel.Anonymous
March 24, 2010
Hey lots of great comments! @Edward - yep, the platform has to be successful for any of this to matter. @Eduardo - great post, thanks for doing that. I'll be doing several more of these, so keep doing them in MonoTouch. The MonoTouch example is MUCH nicer. I'm not sure I completely agree with you on your XML/XAML comments, but I see your point. @Frank - yes, MVVM works very, very nicely with Silverlight. But it was overkill for this case as you don't really "need" it to make this very simple app work, which is all many authors really care about. I will definitely be using it in future posts to even it out a bit more where it adds real value. @Neil - Concept count is a great idea. I'll think about how to use that. To be clear, I'm not super-happy with code counting, it's just hard to find an objective metric here. @Brian - this has not been my experience with XCode, but it's very possible I'm using it wrong. When I've used it, I've had to hand code most of the things in the h and m files - interface decls, didFinishLaunching init code, instane members, property decls, etc. If there is a way to get the tool to generate all that stuff for me (which I kind of expected, but haven't seen it), I'll happily update the totals. But according to the iPhone SDK walk through(s), you have to type all of them yourself. There are some things it creates (dealloc), but that's just the template. Are there more ways?Anonymous
March 24, 2010
Nice article! I always feel people are slightly dishonest in saying that XAML is "no lines of code". It is, and it is harder to understand than normal procedural code for one. I think the most valuable comparison to be made is 1. How easy is it write, and 2. How easy is it for someone else to understand your code. The number of actual lines of code I find to be largely irrelevant.Anonymous
March 25, 2010
Hi, I'm running a long-term project similar to this to compare commercial dev. on all major smartphone platforms. I plan to create the same "commercial" product on WM6, WP7, iPhone, Android and maybe Symbian and Blackberry if time allows. The goal is to finish by the end of the year and compare tool-sets, debugging, and also the issues with releasing and marketing on each platform. The WM6 version is already in prototype, and for WM7 I've just getting started. cheers Bruce JacksonAnonymous
March 26, 2010
Thanks Shawn, this is really cool! Here's a question - does Silverlight for Windows Phone 7 series include all the features in Silverlight 3.0, including Triggers, Behaviours and the new controls such as DataGrid? Or it is only a subset of full Silverlight functionality? What about the new features in Silverlight 4.0, e.g. MEF, will they be supported for Windows Phone development?Anonymous
March 26, 2010
The comment has been removedAnonymous
March 28, 2010
I don't think it is fair that you know the VS tooling better than the iPhone SDK and do comparisons. I could do the same and say that working in WP7 is much harder... I just don't know the tooling. You could have had IB generate a lot of the code you wrote yourself. If you are going to do "real" comparisons, I say you stop posting about the iPhone until you actually learn the tools and can do "honest" comparisons. Focus on what you know which is the WP7 tools, please don't knock the others. You sound like you are working for the government.Anonymous
March 29, 2010
@Scott - I understand your point, thanks. But in case it's not clear (in which case I'll clarify it), the iPhone version comes straight out of the iPhone SDK, including using IB for the UI. If I had written it, then you'd be right. I'm making the assumption that the samples in the iPhone SDK represent best practices in terms of using the tools.Anonymous
March 29, 2010
The comment has been removedAnonymous
September 11, 2010
What kind of program can you come up with on the iPhone dev system in 90 seconds? When you can do this on the iPhone with Interface Builder (I do iphone work as well as WP7 and Android.. When you can do all of this as rapidly on the iphone as you can Windows Phone 7 then I'll say Apple and Google (with AppInventor) has something... As far as monotouch goes.. It can't do this this quickly either... www.youtube.com/watch Do a fair tools comparison for those commenting (don't be a fanboy), and Shawn get out of visual studilo for these comparisons ;-)