Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Jon Galloway
MVC Music Store es una aplicación de tutorial que presenta y explica paso a paso cómo usar ASP.NET MVC y Visual Studio para el desarrollo web.
MVC Music Store es una implementación ligera de una tienda de ejemplo que vende álbumes de música en línea e implementa la administración básica del sitio, el inicio de sesión de usuario y la funcionalidad de carro de la compra.
En esta serie de tutoriales se detallan todos los pasos realizados para compilar la aplicación de ejemplo Music Store de ASP.NET MVC. En la parte 1 se describe Información general y Archivo->Nuevo proyecto.
Información general
MVC Music Store es una aplicación de tutorial que presenta y explica paso a paso cómo usar ASP.NET MVC y Visual Web Developer para el desarrollo web. Comenzará lentamente, por lo que la experiencia de desarrollo web de nivel principiante es correcta.
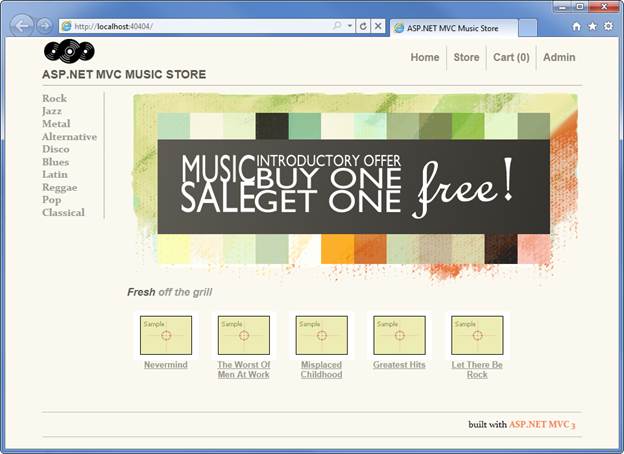
La aplicación que se va a compilar es una tienda de música sencilla. Hay tres partes principales de la aplicación: compras, finalización de la compra y administración.

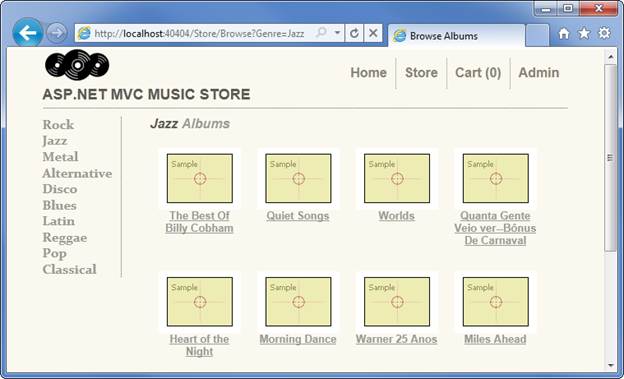
Los visitantes pueden examinar álbumes por género:

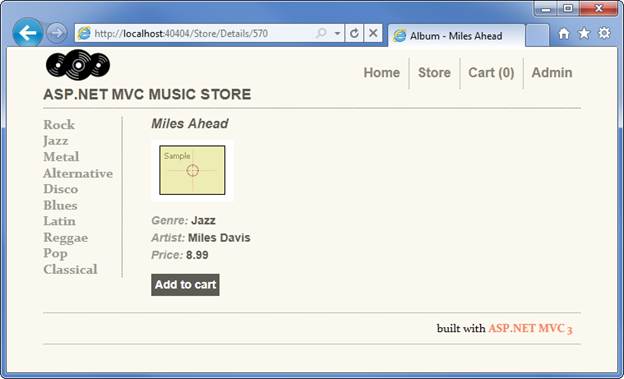
Pueden ver un solo álbum y agregarlo a su carro:

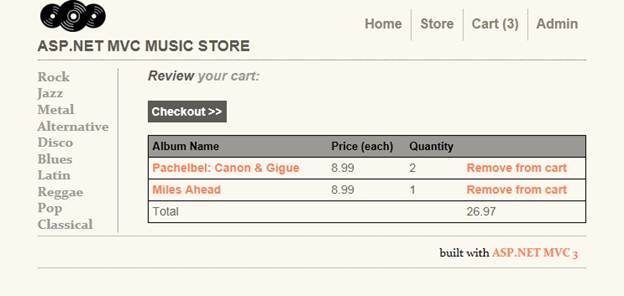
Pueden revisar su carro y quitar los elementos que ya no quieren:

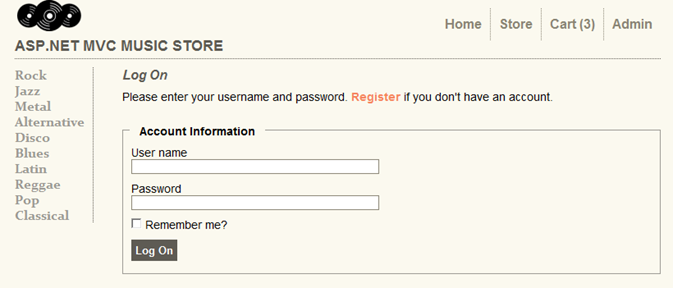
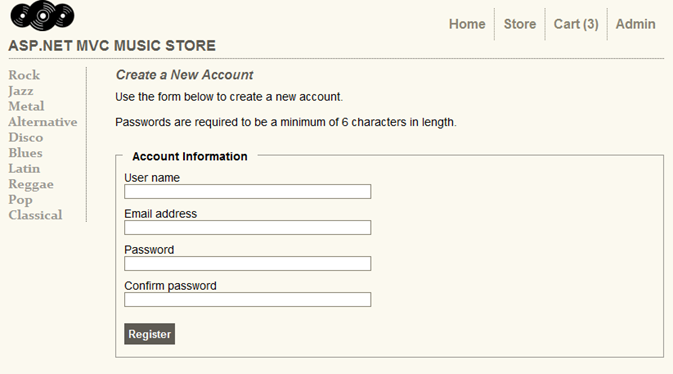
Si continúan a la finalización de la compra, se les pedirá que inicien sesión o se registren para obtener una cuenta de usuario.


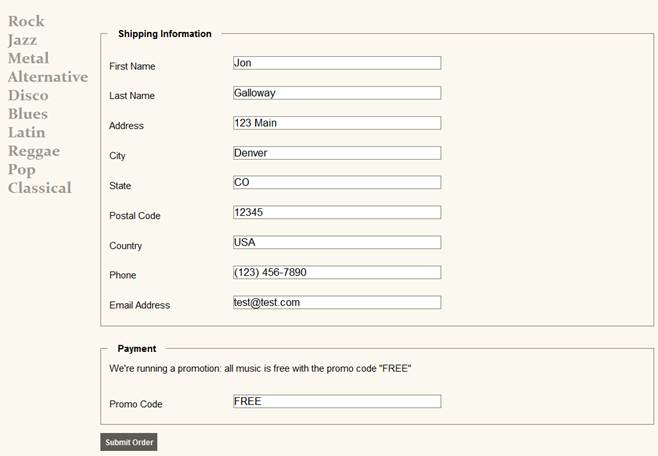
Después de crear una cuenta, pueden completar el pedido si rellenan la información de envío y pago. Para simplificar las cosas, se va a lanzar una promoción increíble: todo es gratis si escriben el código promocional "GRATIS".

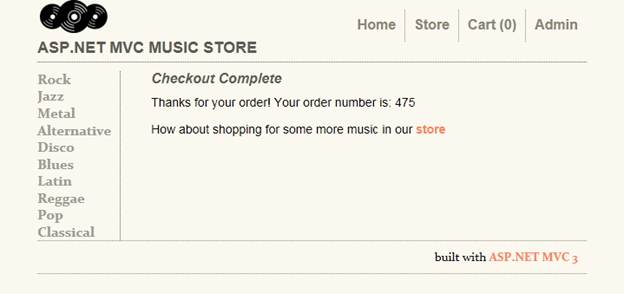
Después de realizar el pedido, ven una pantalla de confirmación simple:

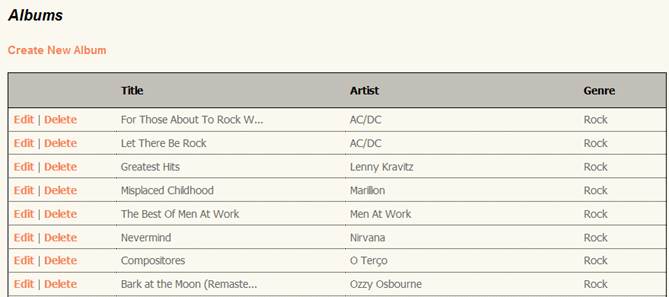
Además de las páginas orientadas al cliente, también se creará una sección de administrador en la que se muestra una lista de álbumes desde la que los administradores pueden crear, editar y eliminar álbumes:

1. Archivo -> Nuevo proyecto
Instalación del software
Este tutorial comenzará con la creación de un proyecto de ASP.NET MVC 3 con Visual Web Developer 2010 Express (que es gratuito) y, después, se agregarán características incrementalmente para crear una aplicación en funcionamiento completa. A lo largo del proceso, se describirá el acceso a la base de datos, escenarios de publicación de formularios, la validación de datos, el uso de páginas maestras para un diseño de página coherente, el uso de AJAX para actualizaciones y validación de páginas, el inicio de sesión de usuario, etc.
Puede seguir el proceso paso a paso, o bien descargar la aplicación completada desde MVC-Music-Store.
Puede usar Visual Studio 2010 SP1 o Visual Web Developer 2010 Express SP1 (una versión gratuita de Visual Studio 2010) para compilar la aplicación. Se usará SQL Server Compact (también gratuito) para hospedar la base de datos. Antes de empezar, asegúrese de que ha instalado los requisitos previos que se enumeran a continuación.
- [Requisitos previos de Visual Studio Web Developer Express SP1]
- [Actualización de ASP.NET MVC 3 Tools]
- [SQL Server Compact 4.0] : incluye compatibilidad con el runtime y las herramientas
Creación de un proyecto ASP.NET MVC 3
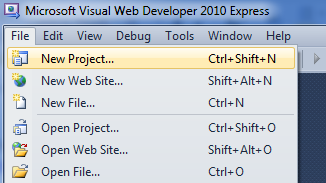
Para empezar, seleccione "Nuevo proyecto" en el menú Archivo de Visual Web Developer. Esto abre el cuadro de diálogo Nuevo proyecto.

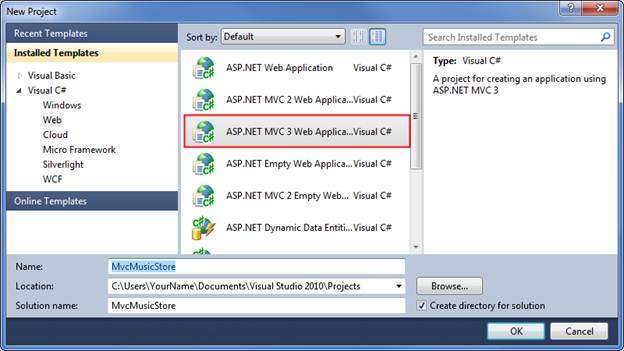
Seleccione el grupo Visual C# -> Plantillas web de la izquierda y, después, la plantilla "Aplicación web de ASP.NET MVC 3" en la columna central. Asigne el nombre MvcMusicStore al proyecto y presione el botón Aceptar.

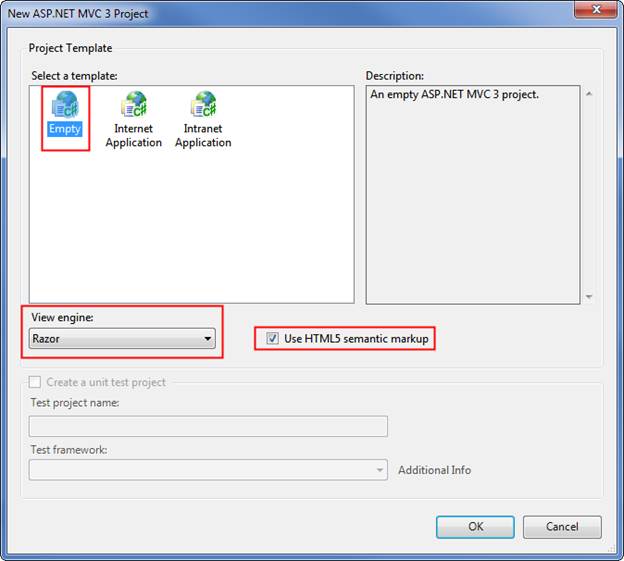
Se mostrará un cuadro de diálogo secundario que le permite realizar algunas configuraciones específicas de MVC al proyecto. Seleccione lo siguiente:
Plantilla de proyecto: seleccione Vacío
Motor de vistas: seleccione Razor
Usar marcado semántico de HTML5: seleccionado
Compruebe que los valores son como los mostrados a continuación y, después, presione el botón Aceptar.

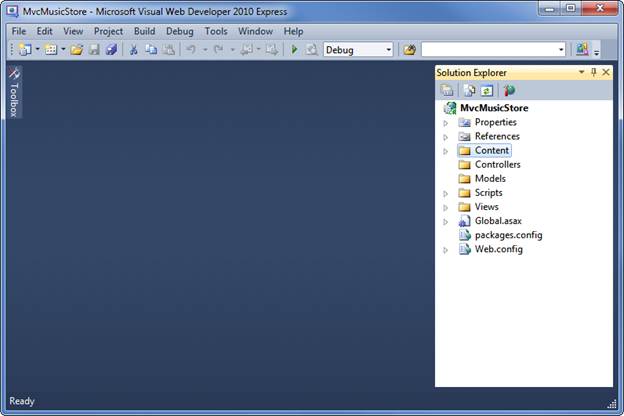
Esto creará el proyecto. Ahora se examinarán las carpetas que se han agregado a la aplicación en el Explorador de soluciones del lado derecho.

La plantilla MVC 3 vacía no lo está completamente: agrega una estructura de carpetas básica:

ASP.NET MVC usa algunas convenciones de nomenclatura básicas para los nombres de carpeta:
| Carpeta | Propósito |
|---|---|
| Controllers/ | Los controladores responden a la entrada desde el explorador, deciden qué hacer con ella y devuelven una respuesta al usuario. |
| /Views | Las vistas contienen las plantillas de interfaz de usuario |
| /Models | Los modelos contienen datos y los manipulan |
| /Content | Esta carpeta contiene las imágenes, CSS y cualquier otro contenido estático |
| /Scripts | Esta carpeta contiene los archivos de JavaScript |
Estas carpetas se incluyen incluso en una aplicación ASP.NET MVC vacía porque el marco ASP.NET MVC usa de forma predeterminada un enfoque de "convención antes que configuración" y realiza algunas suposiciones predeterminadas basadas en convenciones de nomenclatura de carpetas. Por ejemplo, los controladores buscan vistas en la carpeta Views de forma predeterminada, sin que tenga que especificarlo explícitamente en el código. Seguir las convenciones predeterminadas reduce la cantidad de código que necesita escribir y también puede facilitar a otros desarrolladores comprender el proyecto. Estas convenciones se explicarán más a medida que se compile la aplicación.