Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Jon Galloway
MVC Music Store es una aplicación de tutorial que presenta y explica paso a paso cómo usar ASP.NET MVC y Visual Studio para el desarrollo web.
MVC Music Store es una implementación ligera de una tienda de ejemplo en la que se venden álbumes de música en línea e implementa la administración básica del sitio, el inicio de sesión de usuario y la funcionalidad del carro de la compra.
En esta serie de tutoriales se detallan todos los pasos realizados para compilar la aplicación de ejemplo ASP.NET MVC Music Store. Parte 2 cubre controladores.
Con los marcos web tradicionales, las direcciones URL entrantes normalmente se asignan a archivos en el disco. Por ejemplo: una solicitud de una dirección URL como "/Products.aspx" o "/Products.php" podría procesarse mediante un archivo "Products.aspx" o "Products.php".
Los marcos de MVC basados en web asignan direcciones URL al código de servidor de una manera ligeramente diferente. En lugar de asignar direcciones URL entrantes a los archivos, asignan direcciones URL a los métodos en las clases. Estas clases se denominan "Controllers" (controladores) y son las responsables de procesar las solicitudes HTTP entrantes, controlar la entrada del usuario, recuperar y guardar datos, y determinar la respuesta que se devuelve al cliente (mostrar HTML, descargar un archivo, redirigir a una dirección URL diferente, etc.).
Agregar un HomeController
Comenzaremos nuestra aplicación MVC Music Store agregando una clase Controller que controlará las direcciones URL a la página principal de nuestro sitio. Seguiremos las convenciones de nomenclatura predeterminadas de ASP.NET MVC y se llamará HomeController.
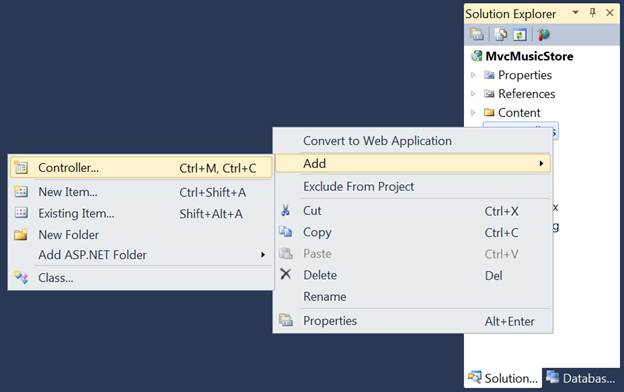
Haga clic con el botón derecho en la carpeta "Controladores", dentro del Explorador de soluciones, y seleccione "Agregar" y, a continuación, al comando "Controlador…":

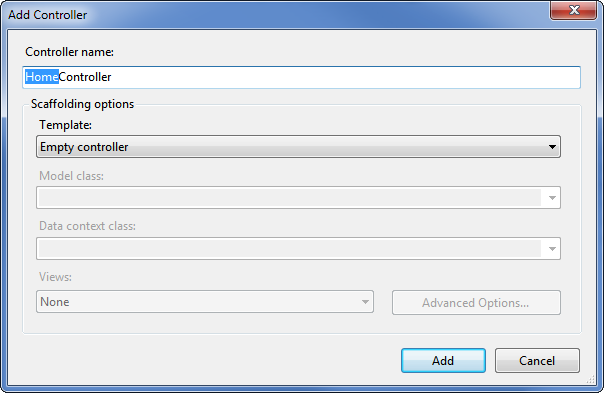
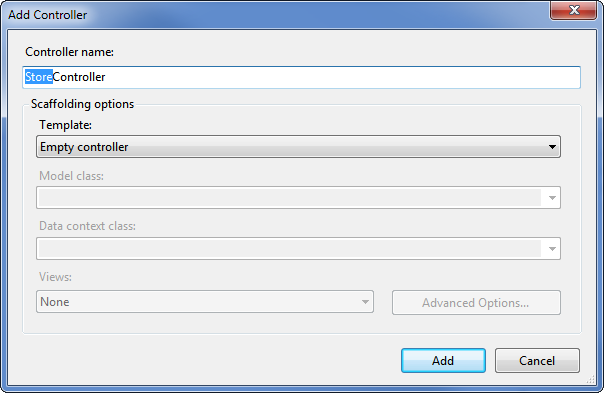
Se abrirá el cuadro de diálogo "Agregar controlador". Asigne al controlador el nombre "HomeController" y presione el botón Agregar.

Esto creará un nuevo archivo, HomeController.cs, con el código siguiente:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
Para empezar lo más sencillo posible, vamos a reemplazar el método Index por un método simple que simplemente devuelve una cadena. Haremos dos cambios:
- Cambiar el método para devolver una cadena en lugar de un ActionResult
- Cambiar la instrucción "return" para devolver "Hello from Home"
El método ahora debería presentar un aspecto similar a este:
public string Index()
{
return "Hello from Home";
}
Ejecutar la aplicación
Ahora, ejecutará el sitio. Podemos iniciar nuestro servidor web y probar el sitio con cualquiera de las siguientes opciones:
- Elija el elemento de menú Depurar ⇨ Iniciar depuración
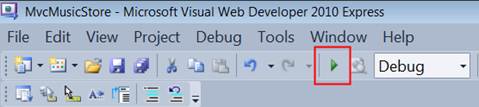
- Haga clic en el botón Flecha verde de la barra de herramientas

- Utilice la función rápida de teclado, F5.
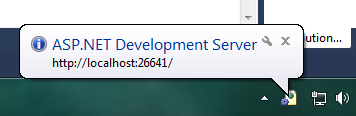
El uso de cualquiera de los pasos anteriores compilará nuestro proyecto y, a continuación, hará que se inicie el servidor de desarrollo de ASP.NET integrado en Visual Web Developer. Aparecerá una notificación en la esquina inferior de la pantalla para indicar que se ha iniciado el Servidor de desarrollo de ASP.NET y mostrará el número de puerto en el que se ejecuta.

Visual Web Developer abrirá automáticamente una ventana del explorador cuya dirección URL apunta a nuestro servidor web. Esto nos permitirá probar rápidamente nuestra aplicación web:

Bien, eso fue bastante rápido: creamos un nuevo sitio web, agregamos una función de tres líneas y tenemos texto en un explorador. No es ciencia de cohetes, pero es un comienzo.
Nota: Visual Web Developer incluye el ASP.NET Servidor de desarrollo, que ejecutará el sitio web en un número de "puerto" gratuito aleatorio. En la captura de pantalla anterior, el sitio se ejecuta en http://localhost:26641/, por lo que usa el puerto 26641. El número de puerto será diferente. Cuando se habla de las direcciones URL como /Store/Browse en este tutorial, que van después del número de puerto. Suponiendo que un número de puerto de 26641, navegar a /Store/Browse significará navegar a http://localhost:26641/Store/Browse.
Agregar un StoreController
Hemos agregado un HomeController sencillo que implementa la página principal de nuestro sitio. Ahora vamos a agregar otro controlador que usaremos para implementar la funcionalidad de exploración de nuestra tienda de música. Nuestro controlador de la tienda admitirá tres escenarios:
- Una página de descripción de los géneros de música en nuestra tienda de música
- Una página de exploración que muestra todos los álbumes de música en un género determinado
- Página de detalles que muestra información sobre un álbum de música específico
Comenzaremos agregando una nueva clase StoreController. Si aún no lo ha hecho, detenga la ejecución de la aplicación cerrando el explorador o seleccionando el elemento de menú Depurar ⇨ Detener depuración.
Ahora agregue un nuevo StoreController. Al igual que hicimos con HomeController, lo haremos haciendo clic con el botón derecho en la carpeta "Controladores" dentro de la Explorador de soluciones y eligiendo el elemento de menú Agregar >controlador

Nuestro nuevo StoreController ya tiene un método "Index". Usaremos este método "Index" para implementar nuestra página de descripción que enumera todos los géneros de nuestra tienda de música. También agregaremos dos métodos adicionales para implementar los otros dos escenarios que queremos que el StoreController controle: "Browse" y "Details".
Estos métodos (Index, Browse and Details) dentro de nuestro controlador se denominan "Acciones del controlador", y como ya ha visto con el método de acción HomeController.Index(), su trabajo es responder a las solicitudes de dirección URL y (por lo general) determinar qué contenido se debe devolver al explorador o al usuario que invocó la dirección URL.
Comenzaremos la implementación de StoreController cambiando el método theIndex() para devolver la cadena "Hello from Store.Index()" y agregaremos métodos similares para Browse() y Details():
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class StoreController : Controller
{
//
// GET: /Store/
public string Index()
{
return "Hello from Store.Index()";
}
//
// GET: /Store/Browse
public string Browse()
{
return "Hello from Store.Browse()";
}
//
// GET: /Store/Details
public string Details()
{
return "Hello from Store.Details()";
}
}
}
Vuelva a ejecutar el proyecto y examine las siguientes direcciones URL:
- /Store
- /Store/Browse
- /Store/Details
El acceso a estas direcciones URL invocará los métodos de acción dentro de nuestro controlador y devolverá respuestas de cadena:

Eso es genial, pero son solo cadenas constantes. Vamos a hacer que sean dinámicos, por lo que toman información de la dirección URL y la muestran en la salida de la página.
En primer lugar, cambiaremos el método de acción Browse para recuperar un valor de cadena de consulta de la dirección URL. Podemos hacerlo agregando un parámetro "género" al método de acción. Cuando hacemos esto ASP.NET MVC pasará automáticamente los parámetros "querystring" o "form post" denominados "género" al método de acción cuando se invoca.
//
// GET: /Store/Browse?genre=Disco
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Store.Browse, Genre = "
+ genre);
return message;
}
Nota: Usamos el método de utilidad HttpUtility.HtmlEncode para sanear la entrada del usuario. Esto impide que los usuarios inserte Javascript en nuestra vista con un vínculo como /Store/Browse?Genre=<script>window.location='http://hackersite.com'</script>.
Ahora vamos a ir a /Store/Browse?Genre=Disco

Vamos a cambiar la acción Details para leer y mostrar un parámetro de entrada denominado ID. A diferencia del método anterior, no se insertará el valor de id. como parámetro "querystring". En su lugar, lo insertaremos directamente dentro de la propia dirección URL. Por ejemplo: /Store/Details/5.
ASP.NET MVC nos permite hacerlo fácilmente sin tener que configurar nada. La convención de enrutamiento predeterminada de ASP.NET MVC es tratar el segmento de una dirección URL después del nombre del método de acción como un parámetro denominado "ID". Si el método de acción tiene un parámetro denominado ID, ASP.NET MVC pasará automáticamente el segmento de dirección URL como parámetro.
//
// GET: /Store/Details/5
public string Details(int id)
{
string message = "Store.Details, ID = " + id;
return message;
}
Ahora ejecute la aplicación y vaya a /Store/Details/5:

Vamos a resumir lo que hemos hecho hasta ahora:
- Hemos creado un nuevo proyecto de MVC ASP.NET en Visual Web Developer
- Hemos analizado la estructura básica de carpetas de una aplicación ASP.NET MVC
- Hemos aprendido a ejecutar nuestro sitio web mediante el Servidor de desarrollo de ASP.NET
- Hemos creado dos clases Controller: HomeController y StoreController
- Hemos agregado métodos de acción a nuestros controladores que responden a las solicitudes de dirección URL y devuelven texto al explorador