Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Importante
A partir del 1 de mayo de 2025, Azure AD B2C ya no estará disponible para la compra por parte de nuevos clientes. Obtenga más información en nuestras preguntas más frecuentes.
Antes de empezar, use el selector Elegir un tipo de directiva en la parte superior de esta página para elegir el tipo de directiva que está configurando. Azure Active Directory B2C ofrece dos métodos para definir cómo interactúan los usuarios con las aplicaciones: a través de flujos de usuario predefinidos o mediante directivas personalizadas totalmente configurables. Los pasos necesarios en este artículo son diferentes para cada método.
La personalización de marca y la personalización de la interfaz de usuario que Azure Active Directory B2C (Azure AD B2C) muestra a los clientes ayuda a proporcionar una experiencia de usuario fluida en la aplicación. Estas experiencias incluyen las opciones de registro, inicio de sesión, edición de perfiles y restablecimiento de contraseñas. En este artículo se presentan los métodos de personalización de la interfaz de usuario (UI).
Sugerencia
Si desea modificar solo el logotipo del banner, la imagen de fondo y el color de fondo de las páginas de flujo de usuario, puede probar la función de personalización de marca de la empresa.
Descripción general de HTML y CSS personalizados
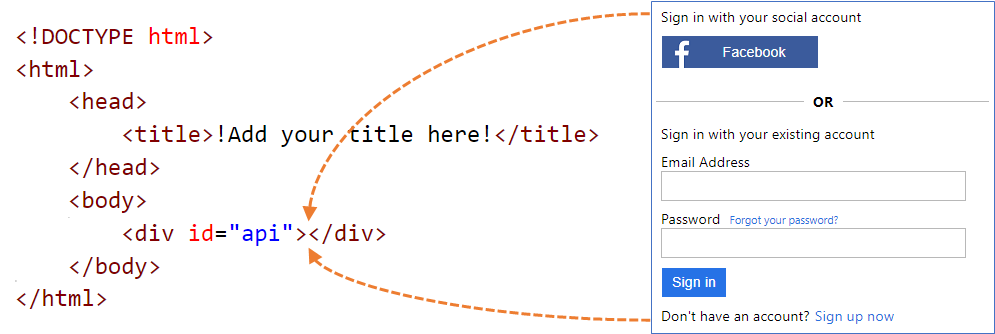
Azure AD B2C ejecuta código en el explorador del cliente mediante el uso compartido de recursos entre orígenes (CORS). En tiempo de ejecución, el contenido se carga desde una dirección URL especificada en el flujo de usuario o la política personalizada. Cada página de la experiencia del usuario carga su contenido desde la dirección URL que especifique para esa página. Una vez cargado el contenido de la dirección URL, se combina con un fragmento de HTML insertado por Azure AD B2C y, a continuación, la página se muestra al cliente.

Contenido de página HTML personalizado
Crea una página HTML con tu propia marca para publicar el contenido de tu página personalizada. Esta página puede ser una página estática *.html o una página dinámica como .NET, Node.jso PHP, sin embargo, Azure B2C no admite ningún motor de vista. Cualquier representación del lado del servidor de la página dinámica debe ser realizada por una aplicación web dedicada.
El contenido de la página personalizada puede contener cualquier elemento HTML, incluidos CSS y JavaScript, pero no puede incluir elementos inseguros como iframes. El único elemento requerido es un elemento div con id un valor establecido en api, como este dentro <div id="api"></div> de su página HTML.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Personalización de las páginas predeterminadas de Azure AD B2C
En lugar de crear el contenido de la página personalizada desde cero, puede personalizar el contenido de la página predeterminada de Azure AD B2C.
En la tabla siguiente se enumera el contenido de página predeterminado proporcionado por Azure AD B2C. Descarga los archivos y utilízalos como punto de partida para crear tus propias páginas personalizadas. Consulte Plantillas de ejemplo para obtener información sobre cómo descargar y usar las plantillas de ejemplo.
| Página | Descripción | Plantillas |
|---|---|---|
| Registro o inicio de sesión unificado | Esta página controla el proceso de registro e inicio de sesión del usuario. Los usuarios pueden usar proveedores de identidades empresariales, proveedores de identidades sociales como Facebook, cuentas de Microsoft o cuentas locales. | Clásico, azul océano y gris pizarra. |
| Inicio de sesión (solo) | La página de inicio de sesión también se conoce como selección del proveedor de identidades. Controla el inicio de sesión del usuario con una cuenta local o proveedores de identidad federados. Use esta página para permitir el inicio de sesión sin la capacidad de registrarse. Por ejemplo, antes de que el usuario pueda editar su perfil. | Clásico, azul océano y gris pizarra. |
| Self-Asserted | La mayoría de las interacciones en Azure AD B2C en las que se espera que el usuario proporcione entrada son autoafirmativas. Por ejemplo, una página de registro, una página de inicio de sesión o una página de restablecimiento de contraseña. Utilice esta plantilla como contenido de página personalizado para una página de registro de cuenta social, una página de registro de cuenta local, una página de inicio de sesión de cuenta local, restablecimiento de contraseña, edición de perfil, página de bloqueo y más. La página autoafirmada puede contener varios controles de entrada, como: un cuadro de entrada de texto, un cuadro de entrada de contraseña, un botón de radio, cuadros desplegables de selección única y casillas de verificación de selección múltiple. | Clásico, azul océano y gris pizarra. |
| Autenticación multifactor | En esta página, los usuarios pueden verificar sus números de teléfono (mediante texto o voz) durante el registro o el inicio de sesión. | Clásico, azul océano y gris pizarra. |
| Error | Esta página se muestra cuando se encuentra una excepción o un error. | Clásico, azul océano y gris pizarra. |
Alojar el contenido de la página
Cuando use sus propios archivos HTML y CSS para personalizar la interfaz de usuario, aloje el contenido de la interfaz de usuario en cualquier punto de conexión HTTPS disponible públicamente que admita CORS. Por ejemplo, Azure Blob Storage, Azure App Services, servidores web, CDN, AWS S3 o sistemas de uso compartido de archivos.
Directrices para usar el contenido de página personalizada
Utilice una URL absoluta cuando incluya recursos externos como archivos multimedia, CSS y JavaScript en el archivo HTML.
Con la versión 1.2.0 y posteriores del diseño de página , puede agregar el atributo en las
data-preload="true"etiquetas HTML para controlar el orden de carga de CSS y JavaScript. Condata-preload="true", la página se construye antes de mostrarse al usuario. Este atributo ayuda a evitar que la página "parpadee" al precargar el archivo CSS, sin que el HTML sin estilo se muestre al usuario. El siguiente fragmento de código HTML muestra el uso de ladata-preloadetiqueta.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Te recomendamos que empieces con el contenido de la página predeterminada y construyas a partir de él.
Puede incluir JavaScript en su contenido personalizado.
Las versiones de navegador compatibles son:
- Internet Explorer 11, 10 y Microsoft Edge
- Soporte limitado para Internet Explorer 9 y 8
- Google Chrome 42.0 y superior
- Mozilla Firefox 38.0 y superior
- Safari para iOS y macOS, versión 12 y superior
Debido a restricciones de seguridad, Azure AD B2C no admite
frameelementos ,iframeoformHTML.
Localizar contenido
Para localizar el contenido HTML, habilite la personalización del idioma en el inquilino de Azure AD B2C. La habilitación de esta característica permite a Azure AD B2C establecer el atributo de idioma de página HTML y pasar el parámetro ui_locales OpenID Connect al punto de conexión.
Enfoque de plantilla única
Durante la carga de la página, Azure AD B2C establece el atributo de idioma de página HTML con el idioma actual. Por ejemplo: <html lang="en">. Para representar diferentes estilos según el lenguaje actual, utilice el selector CSS :lang junto con su definición CSS.
En el ejemplo siguiente se definen las siguientes clases:
-
imprint-en- Se utiliza cuando el idioma actual es el inglés. -
imprint-de- Se utiliza cuando el idioma actual es el alemán. -
imprint- Clase predeterminada que se usa cuando el idioma actual no es inglés o alemán.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Los siguientes elementos HTML se muestran según el idioma de la página:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Enfoque de múltiples plantillas
La característica de personalización de lenguaje permite a Azure AD B2C pasar el parámetro ui_locales OpenID Connect al punto de conexión. El servidor de contenido puede utilizar este parámetro para proporcionar páginas HTML específicas del idioma.
Nota:
Azure AD B2C no pasa parámetros de OpenID Connect, como ui_locales, a las páginas de excepción.
El contenido se puede extraer de diferentes lugares en función de la configuración regional que se utilice. En el punto de conexión habilitado para CORS, se configura una estructura de carpetas para hospedar contenido para idiomas específicos. Se llama al correcto si se utiliza el valor {Culture:RFC5646}comodín .
Por ejemplo, el URI de la página personalizada podría tener el siguiente aspecto:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Puede cargar la página en francés extrayendo el contenido de:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Tutorial de contenido de página personalizada
A continuación se muestra una información general acerca del proceso:
- Prepare una ubicación para alojar el contenido de la página personalizada (un punto de conexión HTTPS habilitado para CORS de acceso público).
- Descargue y personalice un archivo de contenido de página predeterminado, por ejemplo
unified.html. - Publique el contenido de su página personalizada en el punto de conexión HTTPS disponible públicamente.
- Establezca el uso compartido de recursos entre orígenes (CORS) para la aplicación web.
- Apunte la directiva al URI de contenido de la directiva personalizada.
Prerrequisitos
- Cree un flujo de usuario para que los usuarios se registren e inicien sesión en la aplicación.
- Registre una aplicación web.
- Siga los pasos de Introducción a las directivas personalizadas en Active Directory B2C. En este tutorial se explica cómo actualizar archivos de directiva personalizados para usar la configuración del inquilino de Azure AD B2C.
- Registre una aplicación web.
1. Crea tu contenido HTML
Crea un contenido de página personalizado con el nombre de la marca de tu producto en el título.
Copie el siguiente fragmento de código HTML. Es HTML5 bien formado con un elemento vacío llamado <div id="api"></div> ubicado dentro de las etiquetas del <cuerpo> . Este elemento indica dónde se va a insertar el contenido de Azure AD B2C.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Pegar el fragmento copiado en un editor de texto
Use CSS para aplicar estilo a los elementos de la interfaz de usuario que Azure AD B2C inserta en la página. En el ejemplo siguiente se muestra un archivo CSS simple que también incluye la configuración de los elementos HTML inyectados en el registro:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Guarde el archivo como customize-ui.html.
Nota:
Los elementos de formulario HTML se eliminan debido a restricciones de seguridad si utiliza login.microsoftonline.com. Si desea utilizar elementos de formulario HTML en el contenido HTML personalizado, utilice b2clogin.com.
2. Creación de una cuenta de Azure Blob Storage
En este artículo, usamos Azure Blob Storage para hospedar nuestro contenido. Puede optar por alojar el contenido en un servidor web, pero debe habilitar CORS en el servidor web.
Nota:
En un inquilino de Azure AD B2C, no se puede aprovisionar Blob Storage. Debe crear este recurso en el inquilino de Microsoft Entra.
Para hospedar el contenido HTML en Blob Storage, siga estos pasos:
- Inicie sesión en Azure Portal.
- Si tiene acceso a varios inquilinos, seleccione el icono Configuración en el menú superior para cambiar a su inquilino de Microsoft Entra ID desde el menú Directorios y suscripciones.
- En Azure Portal, busque y seleccione Cuentas de almacenamiento
- Seleccione + Create.
- Seleccione una suscripción para la cuenta de almacenamiento.
- Cree un grupo de recursos o seleccione uno existente.
- Escriba un nombre de cuenta de almacenamiento único para la cuenta de almacenamiento.
- Seleccione la región geográfica de la cuenta de almacenamiento.
- El rendimiento puede seguir siendo estándar.
- La redundancia puede permanecer Almacenamiento con redundancia geográfica (GRS)
- Seleccione Revisar + crear y espere unos segundos para que el identificador de Microsoft Entra ejecute una validación.
- Seleccione Crear para crear la cuenta de almacenamiento. Una vez completada la implementación, la página de la cuenta de almacenamiento se abre automáticamente o debe seleccionar Ir al recurso.
2.1 Crear un contenedor
Para crear un contenedor público en Blob Storage, realice los pasos siguientes:
- En Configuración , en el menú de la izquierda, seleccione Configuración.
- Habilite Permitir el acceso anónimo de blobs.
- Haga clic en Guardar.
- En Almacenamiento de datos , en el menú de la izquierda, seleccione Contenedores.
- Seleccione + Contenedor.
- En Nombre, escriba root. El nombre puede ser un nombre de su elección, por ejemplo, contoso, pero usamos root en este ejemplo para simplificar.
- En Nivel de acceso público, seleccione Blob. Al seleccionar la opción Blob , permite un acceso público anónimo de solo lectura para este contenedor.
- Seleccione Crear para crear el contenedor.
- Seleccione root para abrir el nuevo contenedor.
2.2 Cargue los archivos de contenido de su página personalizada
- Seleccione Cargar.
- Seleccione el icono de carpeta junto a Seleccionar un archivo.
- Vaya y seleccione customize-ui.html, que creó anteriormente en la sección Personalización de la interfaz de usuario de la página.
- Si desea cargar en una subcarpeta, expanda Avanzado e ingrese un nombre de carpeta en Cargar a carpeta.
- Seleccione Cargar.
- Seleccione el blob customize-ui.html que ha cargado.
- A la derecha del cuadro de texto URL, seleccione el icono Copiar al portapapeles para copiar la URL en el portapapeles.
- En el explorador web, vaya a la dirección URL que copió para comprobar que se puede acceder al blob que cargó. Si no se puede acceder a él, por ejemplo, si se produce un
ResourceNotFounderror, asegúrese de que el tipo de acceso al contenedor esté establecido en blob.
3. Configurar CORS
Para configurar Blob Storage para el uso compartido de recursos entre orígenes, realice los pasos siguientes:
- Vaya a su cuenta de almacenamiento.
- En el menú de la izquierda, en Configuración, seleccione Uso compartido de recursos (CORS).
- En Orígenes permitidos, escriba
https://your-tenant-name.b2clogin.com. Reemplaceyour-tenant-namepor el nombre del inquilino de Azure AD B2C. Por ejemplo:https://fabrikam.b2clogin.com. Al escribir su nombre de inquilino, use solo minúsculas. - En Métodos permitidos, seleccione ambos
GETyOPTIONS. - En Encabezados permitidos, escriba un asterisco (*).
- En Encabezados expuestos, escriba un asterisco (*).
- En Edad máxima, escriba 200.
- En la parte superior de la página, seleccione Guardar.
3.1 CORS de prueba
Valida que estás listo realizando los siguientes pasos:
- Repita el paso de configuración de CORS. En Orígenes permitidos, escriba
https://www.test-cors.org - Vaya a www.test-cors.org
- En el cuadro URL remota , pegue la URL del archivo HTML. Por ejemplo:
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Seleccione Enviar solicitud.
El resultado debe ser
XHR status: 200. Si recibe un error, asegúrese de que la configuración de CORS sea correcta. Es posible que también tenga que borrar la caché del navegador o abrir una sesión de navegación privada pulsando Ctrl+Mayús+P.
Obtenga más información sobre cómo crear y administrar cuentas de almacenamiento de Azure.
4. Actualizar el flujo de usuario
- Si tiene acceso a varios inquilinos, seleccione el icono Configuración en el menú superior para cambiar a su inquilino de Azure AD B2C desde el menú Directorios y suscripciones.
- En Azure Portal, busque y seleccione Azure AD B2C.
- En el menú de la izquierda, seleccione Flujos de usuario y, a continuación, seleccione el flujo de usuario B2C_1_signupsignin1 .
- Seleccione Diseños de página y, a continuación, en Página de registro o inicio de sesión unificados, seleccione Sí para Usar contenido de página personalizado.
- En URI de página personalizada, escriba el URI del archivo custom-ui.html que grabó anteriormente.
- En la parte superior de la página, seleccione Guardar.
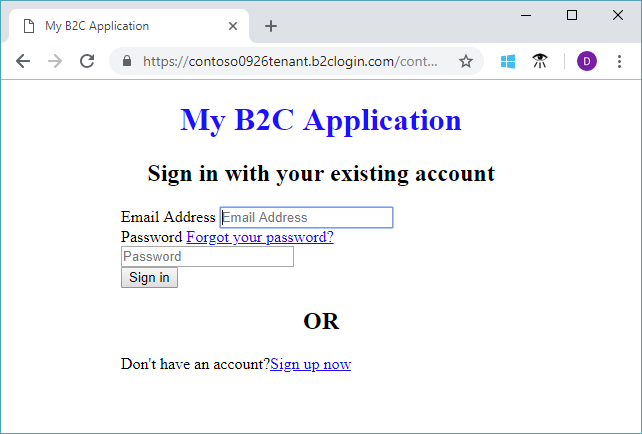
5. Probar el flujo de usuarios
- En el inquilino de Azure AD B2C, seleccione Flujos de usuario y seleccione el flujo de usuario B2C_1_signupsignin1 .
- En la parte superior de la página, seleccione Ejecutar flujo de usuario.
- En el panel de la derecha, seleccione el botón Ejecutar flujo de usuario .
Debería ver una página similar al siguiente ejemplo con los elementos centrados en función del archivo CSS que creó:

4. Modificar el archivo de extensiones
Para configurar la personalización de la interfaz de usuario, copie ContentDefinition y sus elementos secundarios del archivo base al archivo de extensiones:
Abra el archivo base de su política. Por ejemplo:
SocialAndLocalAccounts/TrustFrameworkBase.xml. Este archivo base es uno de los archivos de directiva incluidos en el paquete de inicio de directivas personalizadas, que debería haber obtenido en el requisito previo Introducción a las directivas personalizadas.Busque y copie todo el contenido del elemento ContentDefinitions .
Abra el archivo de extensión. Por ejemplo, TrustFrameworkExtensions.xml. Busque el elemento BuildingBlocks . Si el elemento no existe, agréguelo.
Pegue todo el contenido del elemento ContentDefinitions que copió como elemento secundario del elemento BuildingBlocks .
Busque el elemento ContentDefinition que contiene
Id="api.signuporsignin"el XML que ha copiado.Cambie el valor de LoadUri a la dirección URL del archivo HTML que cargó en el almacenamiento. Por ejemplo:
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.La política personalizada debe tener un aspecto similar al siguiente fragmento de código:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Guarde el archivo de extensiones.
5. Cargue y pruebe su política personalizada actualizada
5.1 Cargar la política personalizada
- Si tiene acceso a varios inquilinos, seleccione el icono Configuración en el menú superior para cambiar a su inquilino de Azure AD B2C desde el menú Directorios y suscripciones.
- Busque y seleccione Azure AD B2C.
- En Directivas, seleccione Identity Experience Framework.
- Seleccione Cargar directiva personalizada.
- Cargue el archivo de extensiones que ha cambiado anteriormente.
5.2 Pruebe la política personalizada mediante Ejecutar ahora
- Seleccione la directiva cargada y, a continuación, Ejecutar ahora.
- Debería poder registrarse utilizando una dirección de correo electrónico.
Configurar URI de contenido de página personalizado dinámico
Mediante el uso de directivas personalizadas de Azure AD B2C, puede enviar un parámetro en la ruta de acceso de la dirección URL o una cadena de consulta. Al pasar dicho parámetro al punto de conexión HTML, puede cambiar de forma dinámica el contenido de la página. Por ejemplo, puede cambiar la imagen de fondo en la página de inicio de sesión o de registro de Azure AD B2C en función de un parámetro que se pasa desde la aplicación web o dispositivo móvil. El parámetro puede ser cualquier solucionador de notificaciones, como el identificador de aplicación, el identificador de idioma o el parámetro de cadena de consulta personalizada, como campaignId.
Envío de parámetros de cadena de consulta
Para enviar parámetros de cadena de consulta, en la directiva de usuario de confianza, agregue un ContentDefinitionParameters elemento como se muestra a continuación.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
En la definición de contenido, cambie el valor de LoadUri a https://<app_name>.azurewebsites.net/home/unified. La política ContentDefinition personalizada debe tener un aspecto similar al siguiente fragmento de código:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Cuando Azure AD B2C carga la página, realiza una llamada al punto de conexión del servidor web:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=00001111-aaaa-2222-bbbb-3333cccc4444
URI de contenido de página dinámico
El contenido se puede extraer de diferentes lugares en función de los parámetros utilizados. En el punto de conexión habilitado para CORS, configure una estructura de carpetas para alojar contenido. Por ejemplo, puede organizar el contenido en la siguiente estructura. Carpeta raíz /carpeta por idioma/sus archivos html. Por ejemplo, el URI de la página personalizada podría tener el siguiente aspecto:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C envía el código ISO de dos letras para el idioma, fr para el francés:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Plantillas de ejemplo
Puede encontrar plantillas de ejemplo para la personalización de la interfaz de usuario aquí:
git clone https://github.com/azure-ad-b2c/html-templates
Este proyecto contiene las siguientes plantillas:
Para usar el ejemplo:
Clona el repositorio en el equipo local. Elija una carpeta
/AzureBluede plantillas ,/MSAo/classic.Cargue todos los archivos de la carpeta de plantilla y la
/srccarpeta en Blob Storage, como se describe en las secciones anteriores.A continuación, abra cada
\*.htmlarchivo de la carpeta de plantillas. A continuación, sustituya todas las instancias dehttps://login.microsoftonline.comURL por la URL que cargó en el paso 2. Por ejemplo:De:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFA:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFGuarde los
\*.htmlarchivos y cárguelos en el almacenamiento de blobs.Ahora modifique la política, apuntando a su archivo HTML, como se mencionó anteriormente.
Si ves que faltan fuentes, imágenes o CSS, comprueba las referencias en la política de extensiones y en los
\*.htmlarchivos.
Usar activos de marca de la empresa en HTML personalizado
Para utilizar los recursos de personalización de marca de la empresa en un HTML personalizado, agregue las siguientes etiquetas fuera de la <div id="api"> etiqueta. La fuente de la imagen se sustituye por la de la imagen de fondo y el logotipo del banner.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Contenido relacionado
Obtén información sobre cómo habilitar el código JavaScript del lado cliente.