Personalización del estilo de las páginas del portal para desarrolladores
Existen tres maneras comunes de personalizar el portal para desarrolladores en Azure API Management:
- Editar el contenido de las páginas estáticas y los elementos de diseño de página
- Actualizar los estilos usados en los elementos de página en el portal para desarrolladores (que se explica en esta guía)
- Modificar las plantillas usadas en las páginas generadas por el portal (por ejemplo, documentos de API, productos, autenticación de usuario)
En este artículo, aprenderá a personalizar el estilo de los elementos de las páginas del portal para desarrolladores heredado y a ver los cambios.

Nota
El siguiente contenido de la documentación trata sobre el portal para desarrolladores en desuso. Puede seguir utilizándolo como de costumbre hasta su retirada en octubre de 2023, momento en el que se quitará de todos los servicios de API Management. El portal en desuso solo recibirá actualizaciones de seguridad críticas. Consulte los siguientes artículos para obtener más información:
Disponibilidad
Importante
Esta característica está disponible en los niveles Premium, Estándar, Básico y Desarrollador de API Management.
Para obtener información sobre la disponibilidad de características en los niveles v2 (versión preliminar), consulte la introducción a los niveles v2.
Requisitos previos
- Conocer la terminología de API Management de Azure.
- Complete el siguiente inicio rápido: Creación de una instancia de Azure API Management.
- Además, completar el tutorial siguiente: Importación y publicación de la primera API.
Personalización del portal para desarrolladores
Seleccione Información general.
Haga clic en el botón Developer portal (legacy) (Portal para desarrolladores [heredado]) en la parte superior de la ventana Información general.
En el lado superior izquierdo de la pantalla, verá un icono formado por dos pinceles. Mantenga el puntero sobre este icono para abrir el menú de personalización del portal.

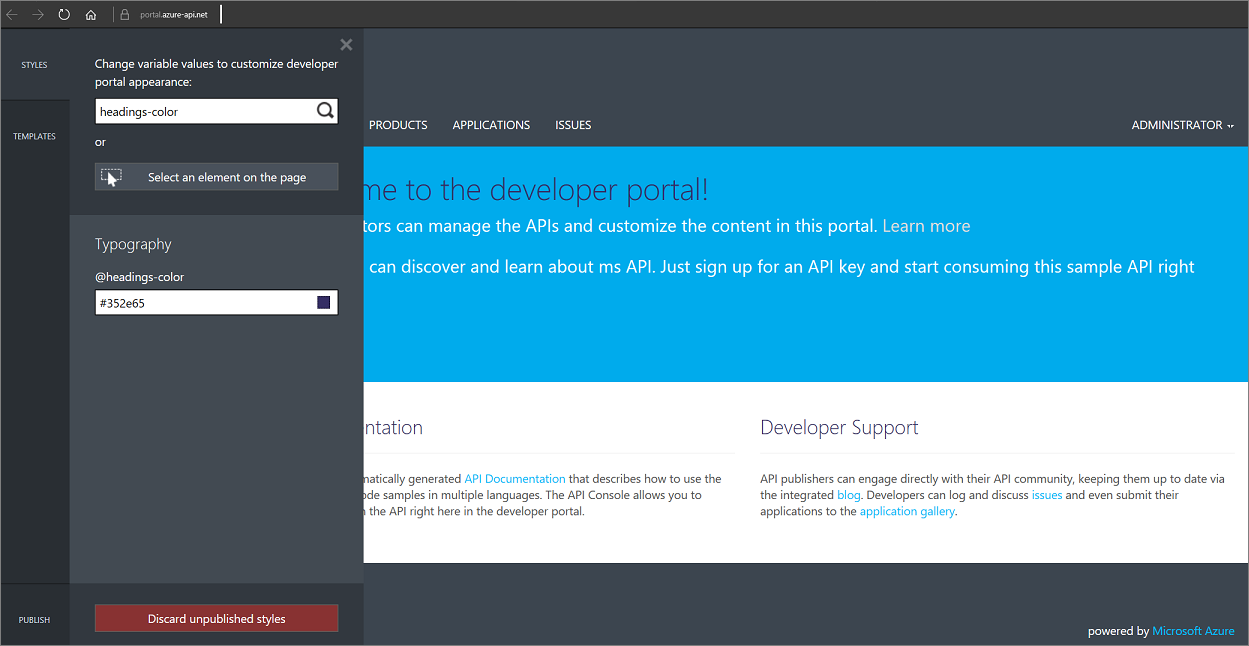
Seleccione Estilos en el menú para abrir el panel de personalización del estilo.
En la página aparecen todos los elementos que se pueden personalizar con Estilos.
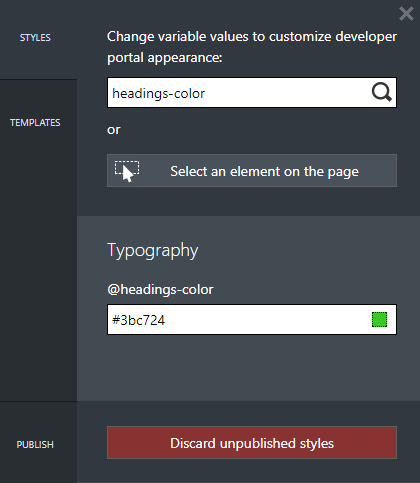
Escriba "headings-color" en el campo Change variable values to customize developer portal appearance: (Cambiar valores de variables para personalizar la apariencia del portal para desarrolladores).
El elemento @headings-color aparece en la página. Esta variable controla el color del texto.

Haga clic en el campo correspondiente a la variable @headings-color.
Se abre la lista desplegable del selector de colores.
En esta lista, seleccione un nuevo color.
Sugerencia
Existe una versión preliminar en tiempo real disponible de todos los cambios. Un indicador de progreso aparece en la parte superior del panel de personalización. Al cabo de unos segundos, el color del texto del encabezado cambia al que se acaba de seleccionar.
Seleccione Publicar en la parte inferior izquierda del menú del panel de personalización.
Seleccione Publish customizations (Publicar personalizaciones) para que los cambios estén disponibles públicamente.
Ver el cambio
- Desplácese hasta el portal para desarrolladores.
- Puede ver el cambio que ha realizado.
Pasos siguientes
También podría estar interesado en aprender cómo personalizar el portal para desarrolladores para Azure API Management mediante plantillas.