Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este tutorial se muestra cómo crear una aplicación de Node.js segura en Azure App Service conectada a una base de datos de Azure Cosmos DB para MongoDB . Azure App Service proporciona un servicio de hospedaje web de aplicación automática altamente escalable mediante el sistema operativo Linux. Cuando haya terminado, tendrá una aplicación Express.js que se ejecuta en Azure App Service en Linux.

En este tutorial, aprenderá a:
- Cree una arquitectura segura de manera predeterminada para Azure App Service y Azure Cosmos DB con la API de MongoDB.
- Proteja los secretos de conexión usando una identidad administrada y referencias de Key Vault.
- Implemente una aplicación de ejemplo de Node.js en App Service desde un repositorio de GitHub.
- Acceda a la configuración de la aplicación de App Service en el código de la aplicación.
- Realice actualizaciones y vuelva a implementar el código de la aplicación.
- Transmita los registros de diagnóstico desde App Service.
- Administre la aplicación en Azure Portal.
- Aprovisione la misma arquitectura e impleméntela usando Azure Developer CLI.
- Optimice su flujo de trabajo de desarrollo con GitHub Codespaces y GitHub Copilot.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. Si no tiene una cuenta de Azure, puede crearla gratis.
- Una cuenta de GitHub. También puede obtener uno gratis.
- Conocimientos de desarrollo de Express.js.
- (Opcional) Para probar GitHub Copilot, una cuenta de GitHub Copilot. Hay disponible una evaluación gratuita de 30 días.
- Una cuenta de Azure con una suscripción activa. Si no tiene una cuenta de Azure, puede crearla gratis.
- Azure Developer CLI instalado. Puede seguir los pasos con Azure Cloud Shell porque ya tiene instalado Azure Developer CLI.
- Conocimientos de desarrollo de Express.js.
- (Opcional) Para probar GitHub Copilot, una cuenta de GitHub Copilot. Hay disponible una evaluación gratuita de 30 días.
Ir al final
Puede implementar rápidamente la aplicación de ejemplo en este tutorial y verla en ejecución en Azure. Solo tiene que ejecutar los siguientes comandos en Azure Cloud Shell y seguir la solicitud:
mkdir msdocs-nodejs-mongodb-azure-sample-app
cd msdocs-nodejs-mongodb-azure-sample-app
azd init --template msdocs-nodejs-mongodb-azure-sample-app
azd up
Ejecución del ejemplo
Configure una aplicación controlada por datos de ejemplo como punto de partida. El repositorio de ejemplo incluye una configuración de contenedor de desarrollo . El contenedor de desarrollo tiene todo lo que necesita para desarrollar una aplicación. Incluye la base de datos, la caché y todas las variables de entorno necesarias para la aplicación de ejemplo. El contenedor de desarrollo puede ejecutarse en un codespace de GitHub, lo que significa que puede ejecutar el ejemplo en cualquier equipo con un explorador web.
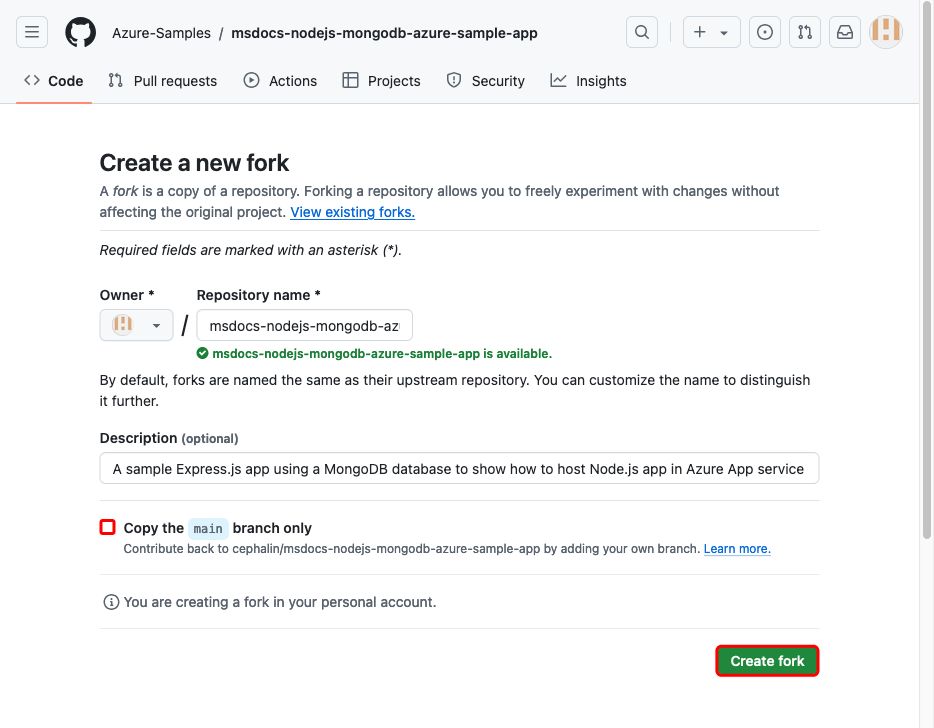
Paso 1: En una nueva ventana del navegador:
- Inicie sesión en su cuenta de GitHub.
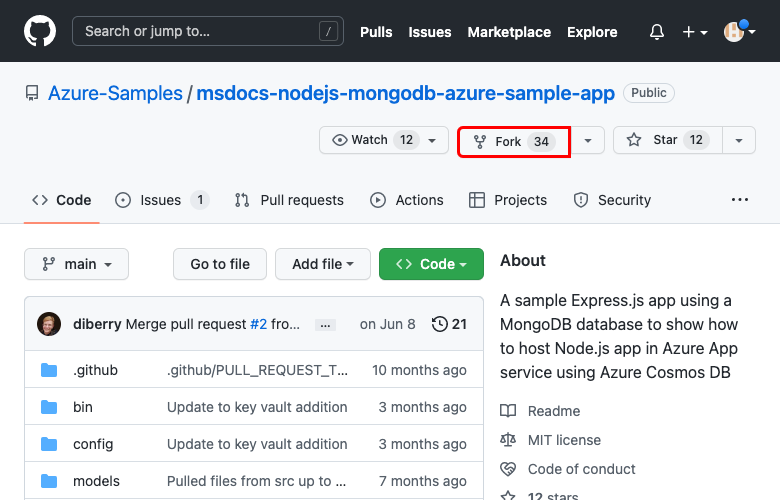
- Vaya a https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app/fork.
- Anule la selección de Copiar solo la rama principal. Quieres todas las ramas.
- Seleccione Crear bifurcación.
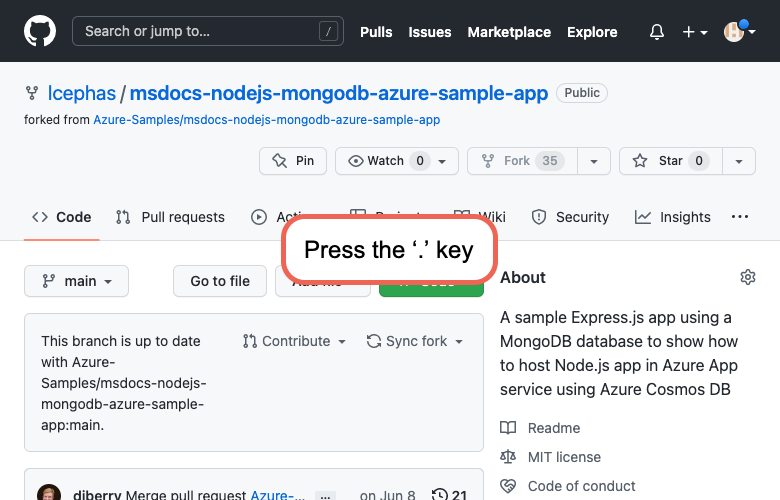
Paso 2: en el fork de GitHub:
- Seleccione Principal>starter-no-infra para la rama de inicio. Esta rama contiene solo el proyecto de ejemplo y ninguna configuración ni archivo relacionados con Azure.
- Seleccione Código>Crear codespace on starter-no-infra. El codespace tarda unos minutos en configurarse.
Paso 3: En el terminal de codespace:
- Ejecute
npm install && npm start. - Cuando vea la notificación
Your application running on port 3000 is available., seleccione Abrir en explorador. Debería ver la aplicación de ejemplo en una nueva pestaña del explorador. - Para detener la aplicación de Express.js, escriba
Ctrl+C.
Sugerencia
Puede preguntar a GitHub Copilot sobre este repositorio. Por ejemplo:
- @workspace ¿Qué hace este proyecto?
- @workspace ¿Qué hace la carpeta .devcontainer?
¿Tiene problemas? Consulte la sección Solución de problemas.
Creación de App Service y Azure Cosmos DB
En este paso, creará los recursos de Azure. Los pasos que se usan en este tutorial crean un conjunto de recursos seguros de forma predeterminada que incluyen App Service y Azure Cosmos DB for MongoDB. En el proceso de creación, especifique lo siguiente:
- El Nombre de la aplicación web. Forma parte del nombre DNS de la aplicación.
- La región para ejecutar la aplicación físicamente en el mundo. También forma parte del nombre DNS de la aplicación.
- La pila en tiempo de ejecución para la aplicación. Es donde se selecciona la versión de Node que se va a usar para la aplicación.
- El plan de hospedaje para la aplicación. Es el plan de tarifa que incluye el conjunto de características y la capacidad de escalado de la aplicación.
- El Grupo de recursos de la aplicación. Un grupo de recursos permite agrupar (en un contenedor lógico) todos los recursos de Azure necesarios para la aplicación.
Inicie sesión en Azure Portal y siga estos pasos para crear los recursos de Azure App Service.
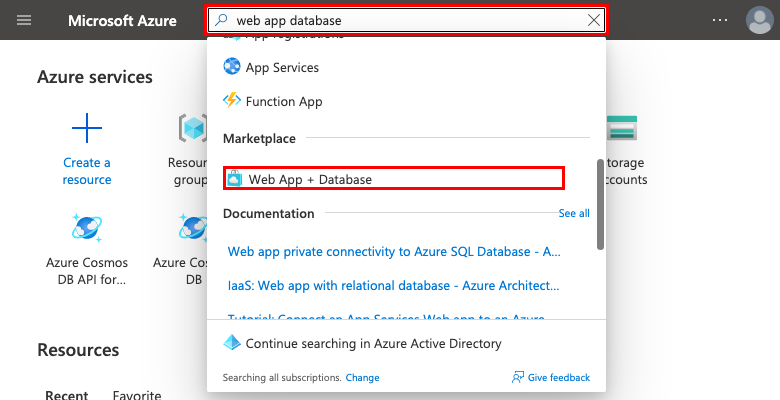
Paso 1: En el portal Azure:
- Escriba "base de datos de aplicación web" en la barra de búsqueda de la parte superior de Azure Portal.
- Seleccione el elemento denominado Aplicación web + base de datos en el encabezado Marketplace. También puede ir directamente a Crear aplicación web y base de datos .
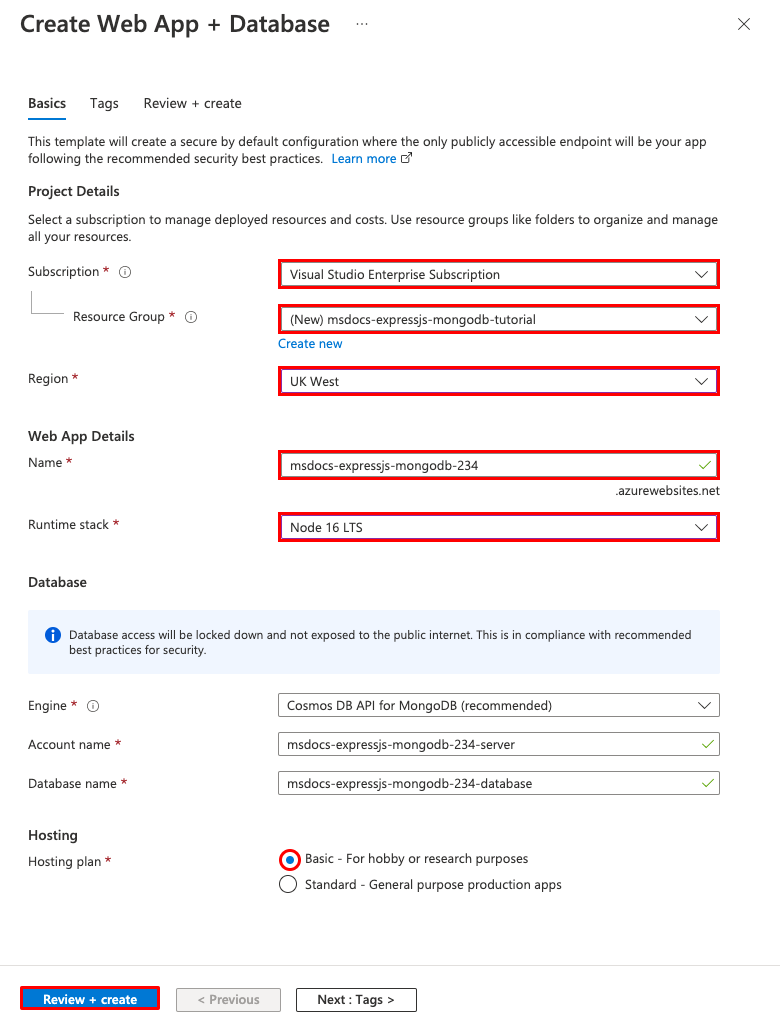
Paso 2: In the páginaCrear aplicación web + base de datos, rellene el formulario de la siguiente manera.
- Grupo de recursos: seleccione Crear nuevo y use un nombre de msdocs-expressjs-mongodb-tutorial.
- Región: cualquier región de Azure cercana a usted.
- Nombre: msdocs-expressjs-mongodb-XYZ, donde XYZ son tres caracteres aleatorios.
- Pila en runtime: nodo 24 LTS.
- Motor: API de Cosmos DB para MongoDB. Azure Cosmos DB es una base de datos nativa en la nube que ofrece una API 100 % compatible con MongoDB. Anote el nombre de base de datos que se genera automáticamente (<app-name>-database). Lo necesitará más adelante.
- Plan de hospedaje: Básico. Cuando esté listo, puede escalar verticalmente a un plan de tarifa de producción.
- Seleccione Revisar + crear.
- Una vez completada la validación, seleccione Crear.
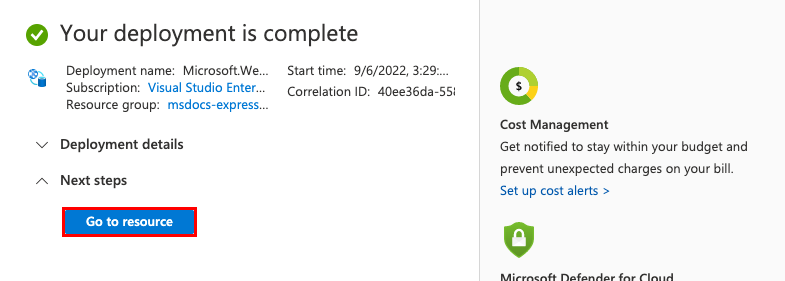
Step 3:La implementación tarda unos minutos en completarse. Una vez completada la implementación, seleccione Ir al recurso. Se le llevará directamente a la aplicación App Service. Se crean los siguientes recursos:
- Grupo de recursos → Contenedor de todos los recursos creados.
- Plan de App Service → Define los recursos de proceso de App Service. Se crea un plan de Linux en el nivel Básico.
- App Service → Representa su aplicación y se ejecuta en el plan de App Service.
- Red virtual → Se integra con la aplicación App Service y aísla el tráfico de red de back-end.
- Punto de conexión privado → punto de conexión de acceso para el recurso de base de datos de la red virtual.
- Interfaz de red → Representa una dirección IP privada para el punto de conexión privado.
- Azure Cosmos DB for MongoDB → Accesible solo desde detrás del punto de conexión privado. Una base de datos y un usuario se crean automáticamente en el servidor.
- Zona DNS privada → Habilita la resolución DNS del servidor de Azure Cosmos DB en la red virtual.
¿Tiene problemas? Consulte la sección Solución de problemas.
Protección de secretos de conexión
La implementación ya ha generado la cadena de conectividad como una configuración de la aplicación. Sin embargo, el procedimiento recomendado de seguridad es mantener completamente los secretos fuera de App Service. Mueva los secretos a un almacén de claves y cambie la configuración de la aplicación a una referencia de Key Vault con la ayuda de Service Connectors.
Paso 1. En la página App Service:
- En el menú de la izquierda, seleccione Configuración > Variables de entorno.
- Siguiente a AZURE_COSMOS_CONNECTIONSTRING, seleccione Mostrar valor. Esta cadena de conexión le permite conectarse a la base de datos de Cosmos DB protegida detrás de un punto de conexión privado. El secreto se guarda directamente en la aplicación de App Service, que no es lo mejor. Vas a cambiar esta configuración.
Paso 2: Creación de un almacén de claves para la administración segura de secretos.
- En la barra de búsqueda superior, escriba almacén de claves y, a continuación, seleccione Marketplace>Key Vault.
- En Grupo de recursos, seleccione msdocs-expressjs-mongodb-tutorial.
- En Nombre del almacén de claves, escriba un nombre que consta de solo letras y números.
- En Región, configúrelo en la ubicación de ejemplo como ubicación del grupo de recursos.
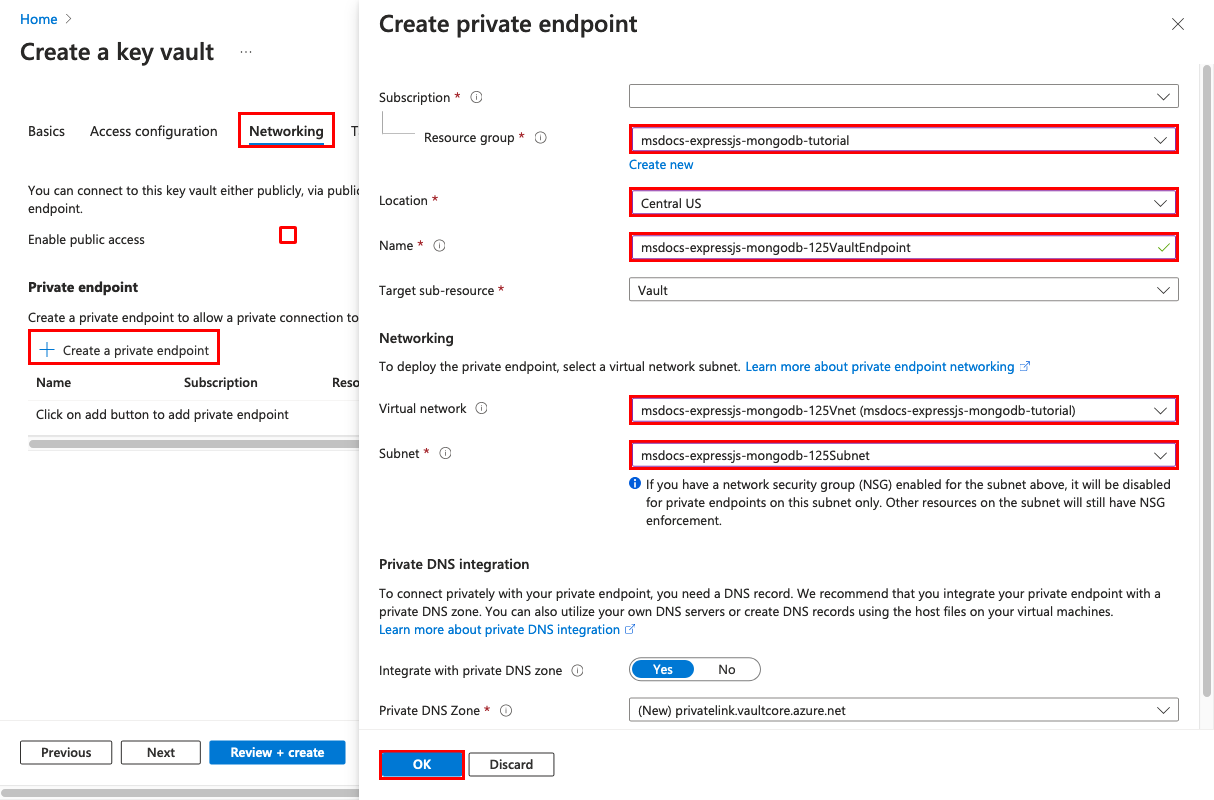
Paso 3:
- Seleccione la pestaña Redes.
- Anule la selección de Habilitar acceso público.
- Seleccione Crear un punto de conexión privado.
- En Grupo de recursos, seleccione msdocs-expressjs-mongodb-tutorial.
- En Nombre del almacén de claves, escriba un nombre que consta de solo letras y números.
- En Ubicación, establezca la ubicación de ejemplo como el grupo de recursos.
- En el cuadro de diálogo, en Ubicación, seleccione la misma ubicación que la aplicación de App Service.
- En Grupo de recursos, seleccione el grupo de recursos, como msdocs-expressjs-mongodb-tutorial.
- En Nombre, escriba un nombre, como msdocs-expressjs-mongodb-VaultEndpoint.
- En Red virtual, seleccione msdocs-expressjs-mongodbVnet.
- En Subred, seleccione msdocs-expressjs-mongodb-XYZSubnet.
- Seleccione Aceptar.
- Seleccione Revisar y crear y, luego, Crear. Espere a que finalice la implementación del almacén de claves. Debería ver que la implementación está completa.
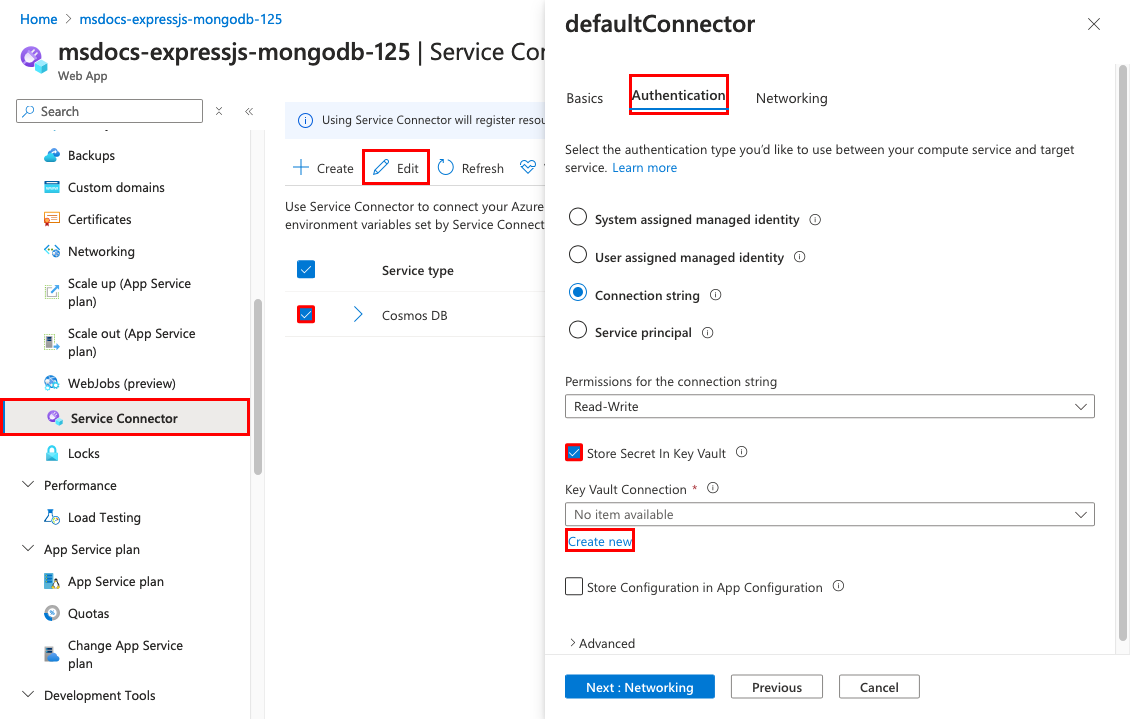
Paso 4:
- En la barra de búsqueda superior, escriba msdocs-expressjs-mongodb y, a continuación, el recurso de App Service denominado msdocs-expressjs-mongodb.
- En la página App Service, en el menú de la izquierda, seleccione Configuración>del conector de servicio. Ya hay un conector, que el asistente para la creación de aplicaciones ha creado automáticamente.
- Active la casilla situada junto al conector y seleccione Editar.
- En la pestaña Aspectos básicos, establezca Tipo de cliente en Node.js.
- Seleccione la pestaña Autenticación.
- Seleccione Guardar secreto en el Almacén de Claves.
- En Conexión de Key Vault, seleccione Crear nuevo. Se abre un cuadro de diálogo Crear conexión encima del cuadro de diálogo de edición.
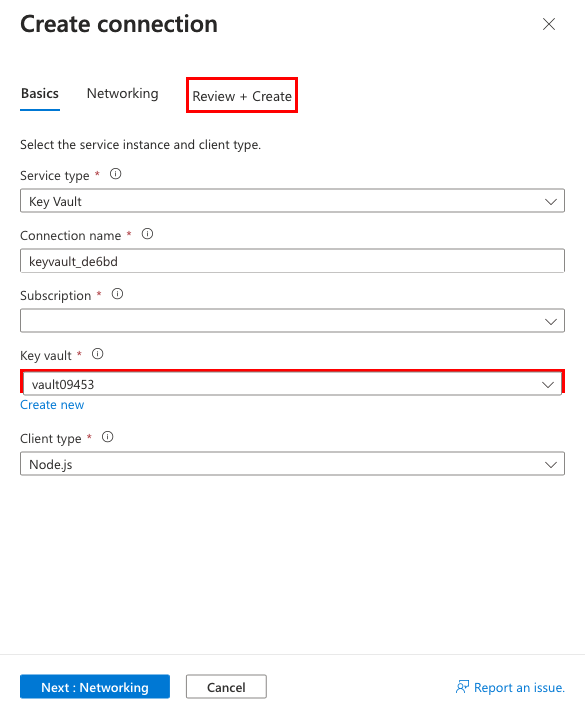
Paso 5: En el cuadro de diálogo Crear conexión para la conexión de Key Vault:
- En Key Vault, seleccione el almacén de claves que creó anteriormente.
- Seleccione Revisar + crear. Debería ver que Identidad administrada asignada por el sistema está establecida en Seleccionados.
- Cuando se complete la validación, seleccione Crear.
Paso 6: Vuelve al cuadro de diálogo de edición de defaultConnector.
- En la pestaña Autenticación, espere a que se cree el conector del almacén de claves. Cuando finaliza, el menú desplegable Conexión de Key Vault la selecciona automáticamente.
- Seleccione Siguiente: Redes.
- Seleccione Configurar reglas de firewall para habilitar el acceso al servicio de destino. Si ve el mensaje "Ningún punto de conexión privado en el servicio de destino", omita el mensaje. El proceso de creación de aplicaciones ya ha protegido la base de datos de Cosmos DB con un punto de conexión privado.
- Seleccione Guardar. Espere hasta que se muestre 'Actualización exitosa'.
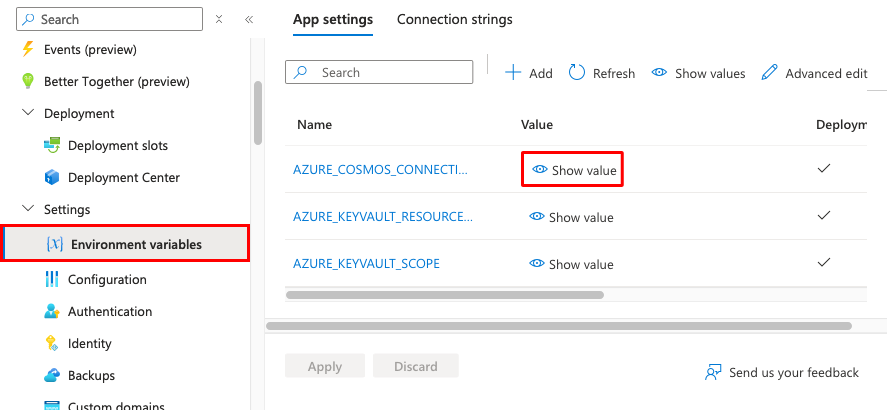
Paso 7: Para comprobar los cambios:
- En el menú de la izquierda, seleccione Variables de entorno de nuevo.
- Junto a la configuración de la aplicación AZURE_COSMOS_CONNECTIONSTRING, seleccione Mostrar valor. El valor debe ser
@Microsoft.KeyVault(...), lo que significa que es una referencia al almacén de claves. El secreto ahora se administra en el almacén de claves.
¿Tiene problemas? Consulte la sección Solución de problemas.
Implementación de código de ejemplo
En este paso, configurará la implementación de GitHub mediante Acciones de GitHub. Es solo una de las muchas maneras de implementar en App Service, pero también una excelente manera de disponer de integración continua en el proceso de implementación. De forma predeterminada, cada git push en tu repositorio de GitHub inicia la acción de compilación e implementación.
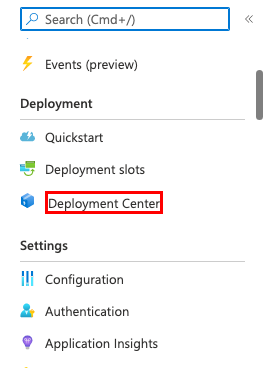
Paso 1: En el menú de la izquierda, seleccione Implementación>Centro de implementación.
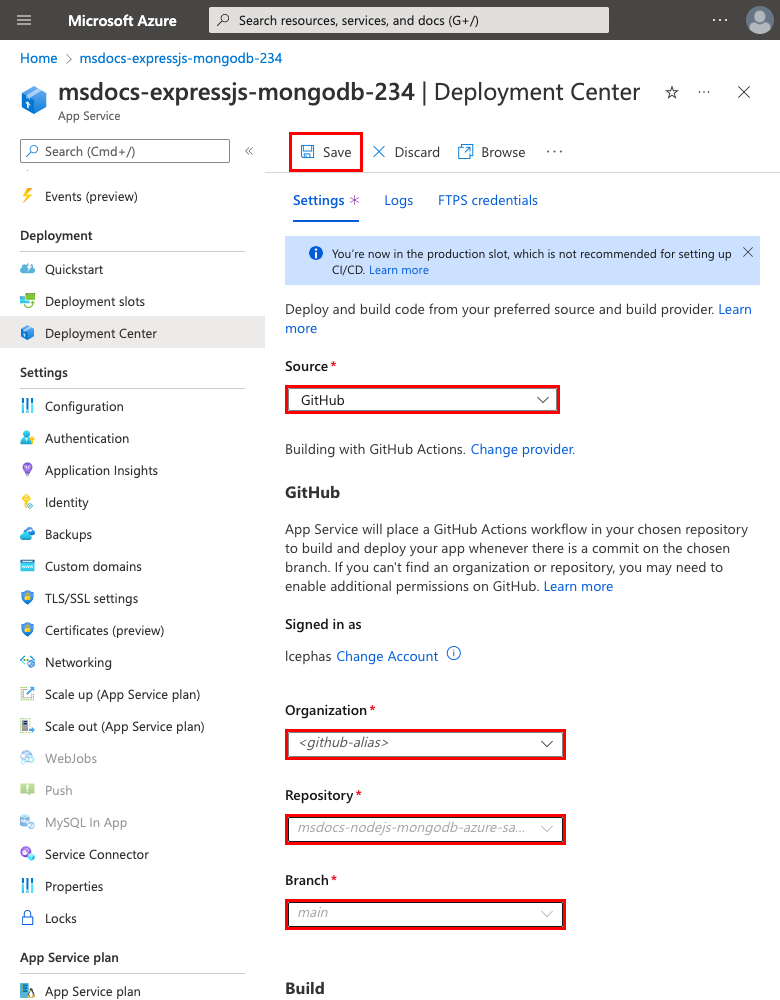
Paso 2: En la página Centro de implementación :
- En Origen, seleccione GitHub. De forma predeterminada, Acciones de GitHub está seleccionado como proveedor de compilación.
- Inicie sesión en su cuenta de GitHub y siga las indicaciones para autorizar a Azure.
- En Organización, seleccione su cuenta.
- En Repositorio, seleccione msdocs-nodejs-mongodb-azure-sample-app.
- En Rama, seleccione starter-no-infra. Esta rama es la misma en la que ha trabajado con la aplicación de ejemplo, sin archivos ni configuraciones relacionados con Azure.
- En Tipo de autenticación, seleccione Identidad asignada por el usuario.
- En el menú superior, elija Guardar. App Service confirma un archivo de flujo de trabajo en el repositorio de GitHub escogido, en el directorio
.github/workflows. De manera predeterminada, el centro de implementación crea una identidad asignada por el usuario para que el flujo de trabajo se autentique mediante Microsoft Entra (autenticación OIDC). Para obtener opciones de autenticación alternativas, consulte Implementación en App Service mediante Acciones de GitHub.
Paso 3: De nuevo en el codespace de GitHub de la bifurcación de ejemplo, ejecute git pull origin starter-no-infra.
Este comando extrae el archivo de flujo de trabajo recién confirmado en el espacio de código.
Paso 4 (Opción 1: con GitHub Copilot):
- Inicie una nueva sesión de chat al seleccionar la vista Chat y, después, seleccionar +.
- Pregunte: "@workspace ¿Cómo se conecta la aplicación a la base de datos?". Copilot podría indicarle el archivo app.js y la llamada a
mongoose.connect. - Por ejemplo, tengo una variable de cadena de conexión en Azure denominada AZURE_COSMOS_CONNECTIONSTRING. Copilot puede proporcionar una sugerencia de código similar a la de la opción 2: sin los pasos de GitHub Copilot e incluso indicarle que realice el cambio en app.js.
- Abra app.js en el explorador y agregue la sugerencia de código en el método
getApp. GitHub Copilot no proporciona la misma respuesta cada vez. Es posible que tenga que formular más preguntas para ajustar su respuesta. Para obtener sugerencias, consulte ¿Qué puedo hacer con GitHub Copilot en mi espacio de código?.
Paso 4 (Opción 2: sin GitHub Copilot):
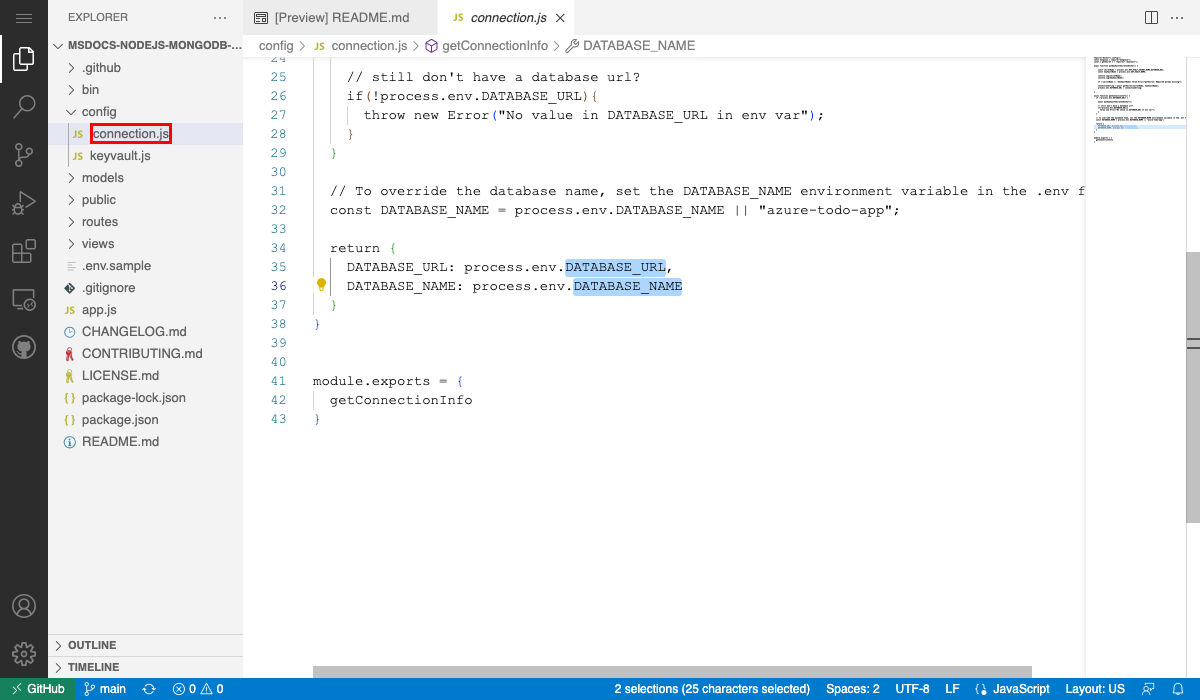
- En el explorador, abra app.js.
- Encuentre la línea donde se llama a
mongoose.connect(línea 16) y cambieprocess.env.MONGODB_URIporprocess.env.AZURE_COSMOS_CONNECTIONSTRING || process.env.MONGODB_URI.
Paso 5:
- Seleccione la extensión Control de código fuente.
- En el cuadro de texto, escriba un mensaje de confirmación, por ejemplo,
Update environment variable. O bien, seleccione y deje que GitHub Copilot genere un mensaje de confirmación de manera automática.
y deje que GitHub Copilot genere un mensaje de confirmación de manera automática. - Seleccione Confirmar y, a continuación, confirme con Sí.
- Seleccione Sincronización de cambios 1 y confirme con Aceptar.
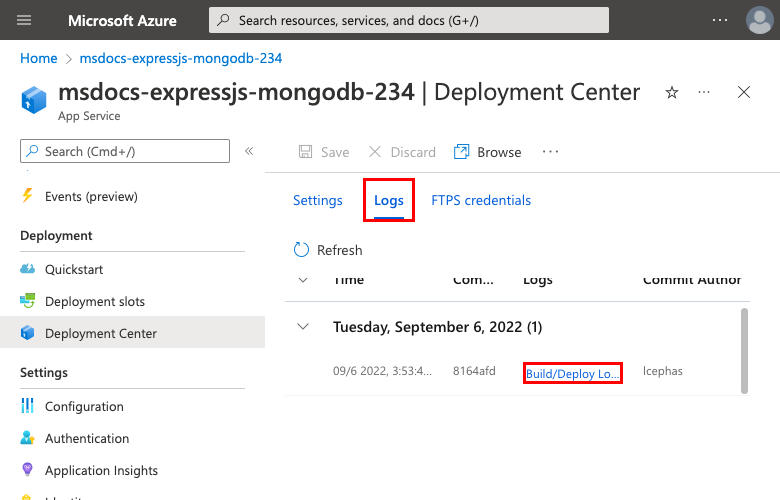
Paso 6: De nuevo en la página Centro de implementación de Azure Portal:
- En la pestaña Registros , seleccione Actualizar. Ya se ha iniciado una nueva ejecución de implementación a partir de los cambios confirmados.
- En el elemento de registro de la ejecución de implementación, seleccione la entrada Registros de compilación/implementación con la marca de tiempo más reciente.
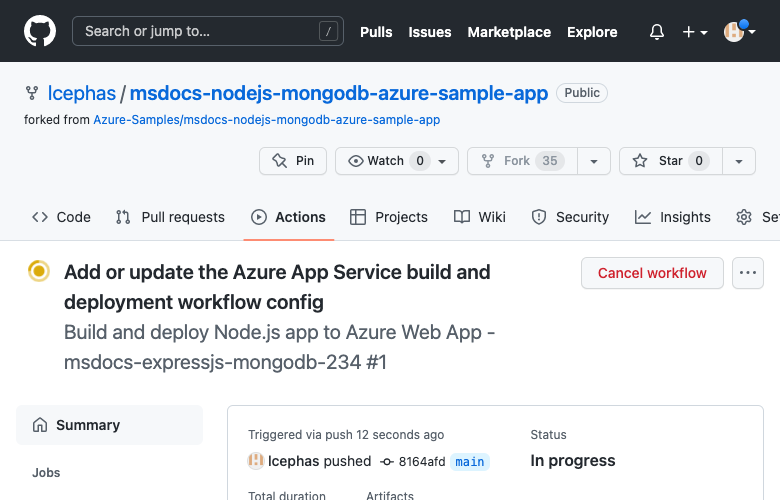
Paso 7: Se le llevará al repositorio de GitHub, donde ve que la acción de GitHub se está ejecutando. El archivo de flujo de trabajo define dos fases, compilación e implementación. Espere a que la ejecución de GitHub muestre el estado Completado.
¿Tiene problemas? Consulte la sección Solución de problemas.
Navegación hasta la aplicación
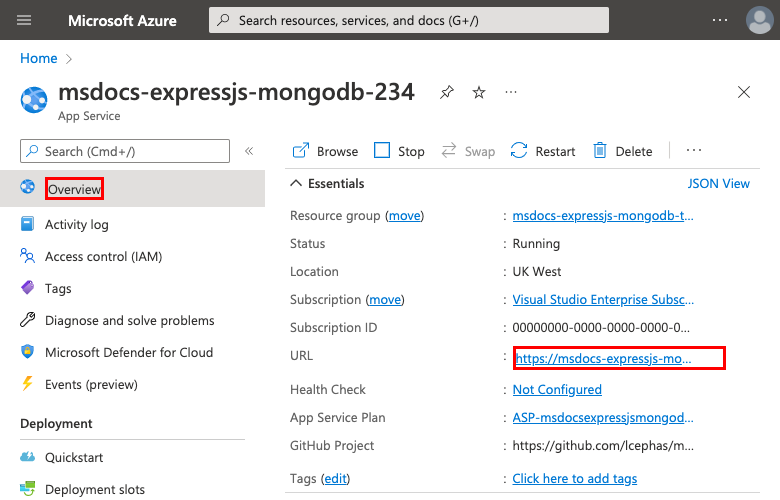
Paso 1. En la página App Service:
- En el menú de la izquierda, seleccione Información general.
- Seleccione la dirección URL de la aplicación.
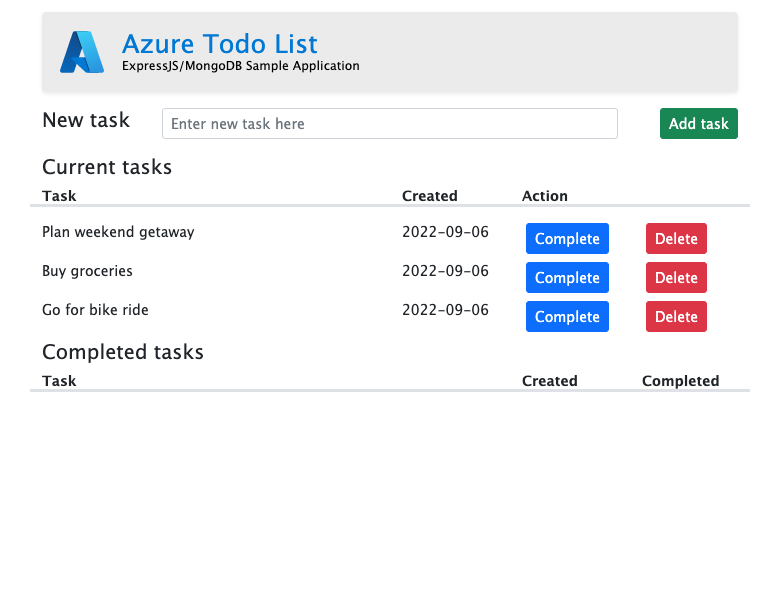
Paso 2: Añadir algunas tareas a la lista. Felicitaciones, está ejecutando una aplicación segura de Node.js impulsada por datos en Azure App Service.
Transmisión de registros de diagnóstico
Azure App Service captura todos los mensajes registrados en la consola para ayudarle a diagnosticar problemas de la aplicación. La aplicación de ejemplo genera mensajes de registro de consola en cada uno de sus puntos de conexión para demostrar esta capacidad. Por ejemplo, el punto de conexión get genera un mensaje sobre el número de tareas recuperadas de la base de datos y un mensaje de error si algo va mal.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
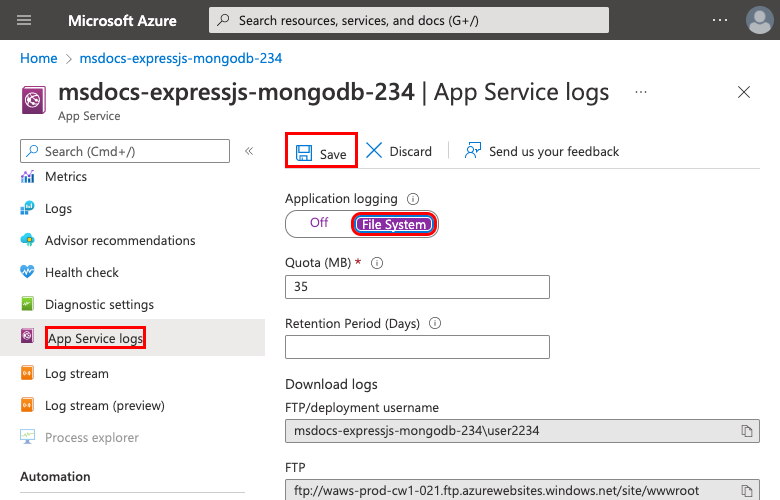
Paso 1. En la página App Service:
- En el menú de la izquierda, seleccione Registros de App Service.
- En Registro de aplicaciones, seleccione Sistema de archivos.
- En el menú superior, elija Guardar.
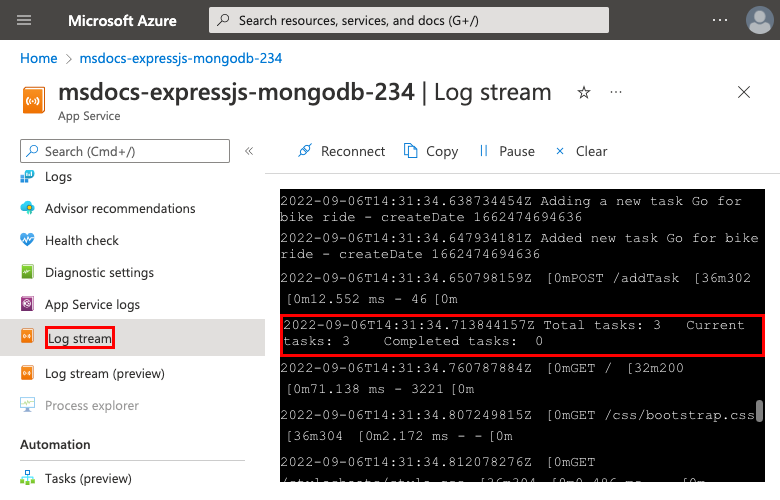
Paso 2: En el menú de la izquierda, seleccione Flujo de registro. Verá los registros de la aplicación, incluidos los registros de plataforma y los registros internos del contenedor.
Inspección de archivos implementados mediante Kudu
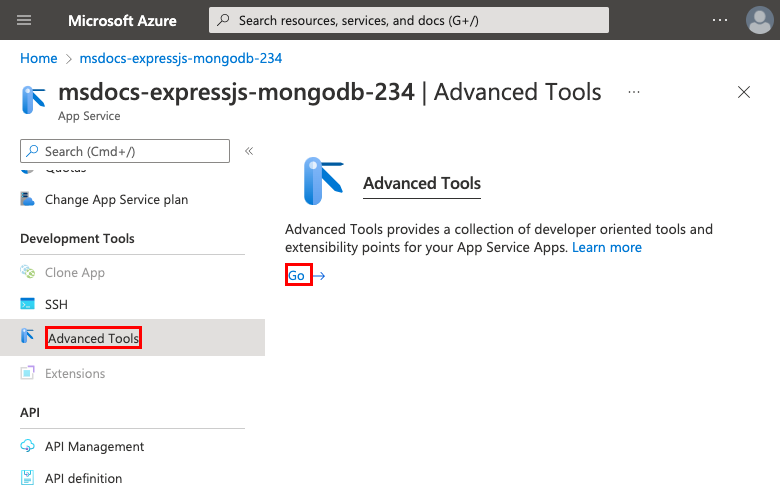
Azure App Service proporciona una consola de diagnóstico basada en web denominada Kudu. La consola le permite examinar el entorno de hospedaje del servidor para la aplicación web. Con Kudu puede ver los archivos implementados en Azure, revisar el historial de implementación de la aplicación e incluso abrir una sesión de SSH en el entorno de hospedaje.
Paso 1. En la página App Service:
- En el menú de la izquierda, seleccione Herramientas>de desarrollo Avanzadas.
- Seleccione Continuar.
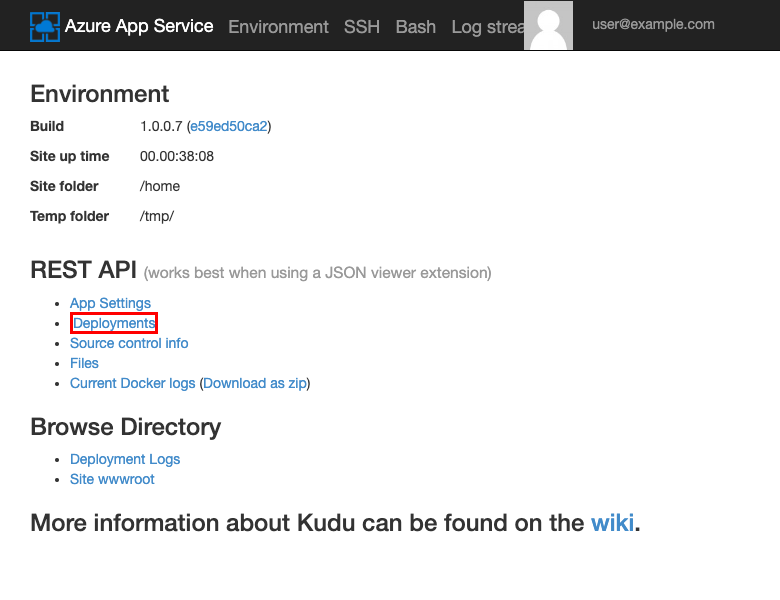
Paso 2: En la página Kudu, seleccione Implementación.
Si implementa código en App Service mediante Git o implementación zip, verá un historial de implementaciones de la aplicación web.
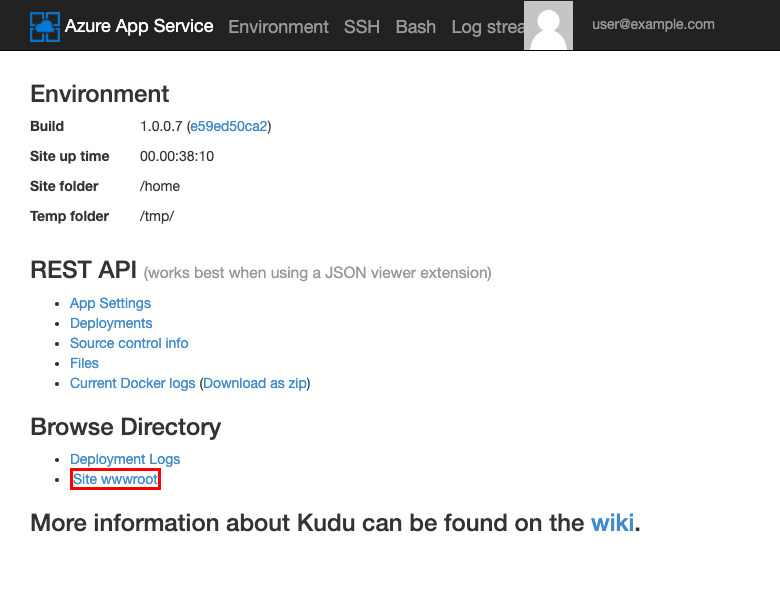
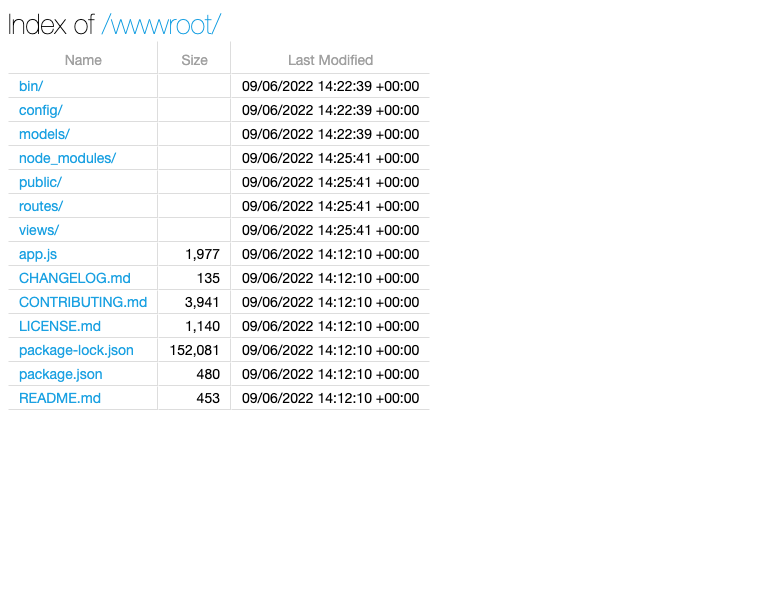
Paso 3: Vuelva a la página principal de Kudu y seleccione Sitio wwwroot.
Puede ver la estructura de carpetas implementada y seleccionar para examinar y ver los archivos.
Limpieza de recursos
Cuando acabe, puede eliminar todos los recursos de la suscripción de Azure mediante la eliminación del grupo de recursos.
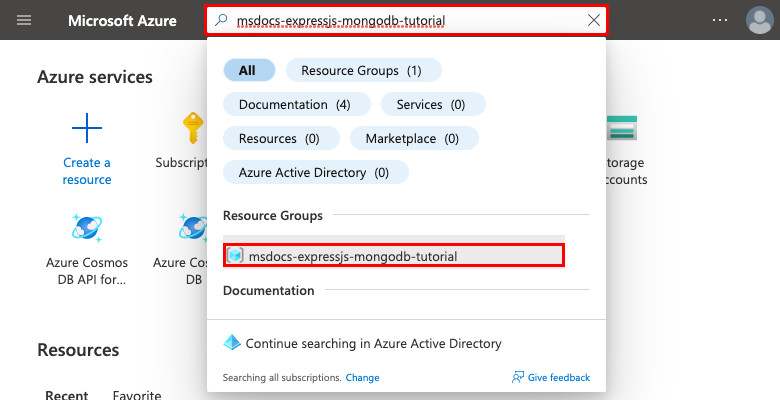
Paso 1:En la barra de búsqueda de la parte superior de Azure Portal:
- Escriba el nombre del grupo de recursos.
- Seleccione el grupo de recursos.
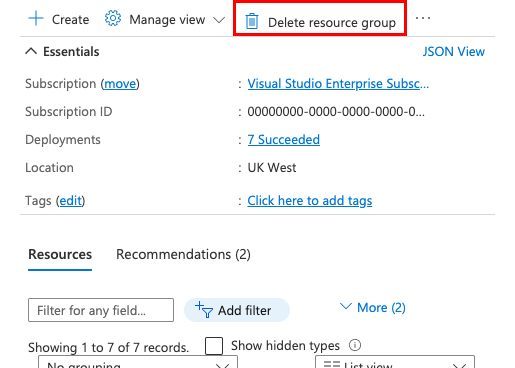
Paso 2: En la página del grupo de recursos, seleccione Borrar grupo de recursos.
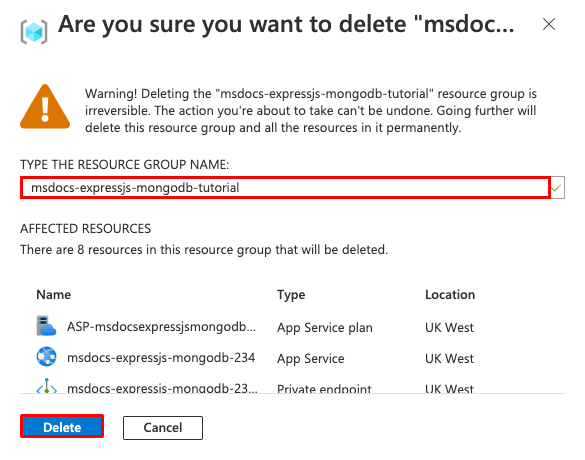
Paso 3:
- Para confirmar la eliminación, escriba el nombre del grupo de recursos.
- Seleccione Eliminar.
Creación de recursos de Azure e implementación de una aplicación de ejemplo
En esta sección, creará los recursos de Azure e implementará una aplicación de ejemplo en App Service en Linux. Los pasos que se usan en este tutorial crean un conjunto de recursos seguros de valor predeterminado que incluyen App Service y Azure Cosmos DB.
El contenedor de desarrollo ya tiene Azure Developer CLI (AZD).
Desde la raíz del repositorio, ejecute
azd init.azd init --template nodejs-app-service-cosmos-redis-infraCuando se le solicite, proporcione las siguientes respuestas:
Pregunta Respuesta El directorio actual no está vacío. ¿Desea inicializar un proyecto aquí en <your-directory>?S ¿Qué quiere hacer con estos archivos? Mantener mis archivos existentes sin cambios Escribir un nuevo nombre de entorno Escriba un nombre único. La plantilla de AZD usa este nombre como parte del nombre DNS de la aplicación web en Azure ( <app-name>-<hash>.azurewebsites.net). Se permiten caracteres alfanuméricos y guiones.Inicie sesión en Azure mediante la ejecución del comando
azd auth loginy siga la solicitud:azd auth loginCree los recursos de Azure necesarios e implemente el código de la aplicación con el comando
azd up. Siga la solicitud para seleccionar la suscripción y la ubicación deseadas para los recursos de Azure.azd upEl
azd upcomando tarda unos 15 minutos en completarse. La caché de Redis tarda más tiempo. El comando también compila e implementa el código de la aplicación. Modificará su código más adelante para trabajar con App Service.Mientras se ejecuta, el comando proporciona mensajes sobre el proceso de aprovisionamiento e implementación, incluido un vínculo a la implementación en Azure. Cuando termina, el comando también muestra un vínculo a la aplicación implementada.
Esta plantilla de AZD contiene archivos (azure.yaml y el directorio infra) que generarán una arquitectura segura de manera predeterminada con los siguientes recursos de Azure:
- Grupo de recursos: contenedor para todos los recursos creados.
- Plan de App Service: define los recursos de proceso de App Service. Se crea un plan de Linux en el nivel B1.
- App Service: representa su aplicación y se ejecuta en el plan de App Service.
- Red virtual: se integra con la aplicación App Service y aísla el tráfico de back-end.
- Cuenta de Azure Cosmos DB con la API de MongoDB: accesible solo desde detrás de su punto de conexión privado. Se crea una base de datos automáticamente en el servidor.
- Azure Cache for Redis: accesible solo desde la red virtual.
- Almacén de claves: accesible solo desde detrás de su punto de conexión privado. Se usa para administrar secretos para la aplicación de App Service.
- Puntos de conexión privados: Acceso a puntos de conexión para el almacén de claves, el servidor de bases de datos y la cache de Redis en la red virtual.
- Zonas DNS privadas: habilitar la resolución DNS de la base de datos de Cosmos DB, la caché de Redis y la bóveda de claves en la red virtual.
- Área de trabajo de Log Analytics: actúa como contenedor de destino para que su aplicación envíe sus registros, donde también puede consultar los registros.
Una vez que el comando termine de crear recursos e implementar el código de la aplicación la primera vez, la aplicación de ejemplo implementada aún no funciona. Debe realizar pequeños cambios para conectarse a la base de datos en Azure.
Comprobación de cadenas de conexión
La plantilla de AZD que usa ya ha generado las variables de conectividad como valores de la aplicación y las envía al terminal para mayor comodidad. La configuración de la aplicación es una forma de mantener los secretos de conexión fuera del repositorio de código.
En la salida de AZD, busque el valor de la aplicación
AZURE_COSMOS_CONNECTIONSTRING. Solo se muestran los nombres de configuración. Tienen este aspecto en la salida de AZD:App Service app has the following app settings: - AZURE_COSMOS_CONNECTIONSTRING - AZURE_REDIS_CONNECTIONSTRING - AZURE_KEYVAULT_RESOURCEENDPOINT - AZURE_KEYVAULT_SCOPEAZURE_COSMOS_CONNECTIONSTRINGcontiene la cadena de conexión a la base de datos de Cosmos DB en Azure. Debe usarlo en tu código más adelante.La plantilla AZD muestra el vínculo directo a la página de configuración de la aplicación. Busque el vínculo y ábralo en una nueva pestaña del explorador.
¿Tiene problemas? Consulte la sección Solución de problemas.
Modificación del código de ejemplo y reimplementación
En el codespace de GitHub, inicie una nueva sesión de chat haciendo clic en la vista Chat y después en +.
Pregunte, @workspace ¿Cómo se conecta la aplicación a la base de datos? Copilot puede apuntarle al archivo app.js y a la
mongoose.connectllamada.Por ejemplo, tengo una variable de cadena de conexión en Azure denominada AZURE_COSMOS_CONNECTIONSTRING. Copilot puede proporcionarle una sugerencia de código similar a la de la opción 2: sin los pasos de GitHub Copilot e incluso indicarle que realice el cambio en app.js.
Abra app.js en el explorador y agregue la sugerencia de código en el método
getApp.GitHub Copilot no proporciona la misma respuesta cada vez. Es posible que tenga que formular más preguntas para ajustar su respuesta. Para obtener sugerencias, consulte ¿Qué puedo hacer con GitHub Copilot en mi espacio de código?.
De nuevo en el terminal de codespace, ejecute
azd deploy.azd deploy
Sugerencia
También puede usar simplemente azd up siempre, lo cual realiza todo lo de azd package, azd provision y azd deploy.
¿Tiene problemas? Consulte la sección Solución de problemas.
Navegación hasta la aplicación
En la salida de AZD, busque la dirección URL de la aplicación y vaya a ella en el explorador. La dirección URL tiene este aspecto en la salida de AZD:
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <URL>Agregue algunas tareas a la lista.
Enhorabuena, está ejecutando una aplicación web en Azure App Service, con conectividad segura con Azure Cosmos DB.
¿Tiene problemas? Consulte la sección Solución de problemas.
Transmisión de registros de diagnóstico
Azure App Service captura todos los mensajes registrados en la consola para ayudarle a diagnosticar problemas de la aplicación. La aplicación de ejemplo genera mensajes de registro de consola en cada uno de sus puntos de conexión para demostrar esta capacidad. Por ejemplo, el punto de conexión get genera un mensaje sobre el número de tareas recuperadas de la base de datos y un mensaje de error si algo va mal.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
En la salida de AZD, busque el vínculo para transmitir registros de App Service y vaya a él en el explorador. El vínculo tiene este aspecto en la salida de AZD:
Stream App Service logs at: <URL>
Más información sobre el registro de aplicaciones Java en la serie sobre Habilitación de Azure Monitor OpenTelemetry para aplicaciones de .NET, Node.js, Python y Java.
¿Tiene problemas? Consulte la sección Solución de problemas.
Limpieza de recursos
Para eliminar todos los recursos de Azure en el entorno de implementación actual, ejecute azd down y siga las indicaciones.
azd down
Solución de problemas
- La vista de implementación del portal para Azure Cosmos DB muestra un estado de conflicto
- La página del explorador de la aplicación implementada dice "Algo salió mal".
La vista de implementación del portal para Azure Cosmos DB muestra un estado de conflicto
En función de la suscripción y la región que seleccione, es posible que vea el estado de implementación de Azure Cosmos DB como Conflict, con el siguiente mensaje en los detalles de la operación.
Sorry, we are currently experiencing high demand in <region> region, and cannot fulfill your request at this time.
Lo más probable es que el error se deba a un límite de la suscripción para la región que seleccione. Pruebe a elegir otra región para la implementación.
La página del explorador de la aplicación implementada dice "Algo salió mal".
Es probable que aún tenga que realizar los cambios en la cadena de conexión en el código de su aplicación. Consulte Implementación de código de ejemplo.
Preguntas más frecuentes
- ¿Cuánto cuesta esta configuración?
- ¿Cómo me conecto al servidor de Azure Cosmos DB protegido tras la red virtual con otras herramientas?
- ¿Cómo funciona el desarrollo de aplicaciones locales con Acciones de GitHub?
- ¿Por qué la implementación de Acciones de GitHub es tan lenta?
- No tengo permisos para crear una identidad asignada por el usuario
- ¿Qué puedo hacer con GitHub Copilot en mi codespace?
¿Cuánto cuesta esta configuración?
Los precios por los recursos creados son los siguientes:
- El plan de App Service se crea en el nivel Básico y puede escalar o reducirse verticalmente. Consulte Precios de App Service.
- El servidor de Azure Cosmos DB se crea en una sola región y se puede distribuir a otras regiones. Consulte Precios de Azure Cosmos DB.
- La red virtual no incurre en cargo alguno, a menos que se configure alguna funcionalidad extra, como, por ejemplo, el emparejamiento. Vea Precios de Azure Virtual Network.
- La zona DNS privada conlleva un pequeño cargo. Vea Precios de Azure DNS.
¿Cómo me conecto al servidor de Azure Cosmos DB protegido tras la red virtual con otras herramientas?
- Para tener un acceso básico desde una herramienta de línea de comandos, puede ejecutar
mongoshdesde el terminal de SSH de la aplicación. El contenedor de la aplicación no incluyemongosh, por lo que debe instalarlo manualmente. Recuerde que el cliente instalado no persiste en los reinicios de la aplicación. - Para conectarse desde un cliente de gui de MongoDB, el equipo debe estar dentro de la red virtual. Por ejemplo, podría ser una máquina virtual de Azure conectada a una de las subredes o un equipo de una red local que tenga una conexión VPN de sitio a sitio con la red virtual de Azure.
- Para conectarse al shell de MongoDB desde la página de administración de Azure Cosmos DB en el portal de Azure, el ordenador también debe estar dentro de la misma red virtual. En su lugar, podría abrir el firewall del servidor de Azure Cosmos DB para la dirección IP de su equipo local, pero esto aumentaría la superficie de ataque de su configuración.
¿Cómo funciona el desarrollo de aplicaciones locales con Acciones de GitHub?
Tome como ejemplo el archivo de flujo de trabajo generado automáticamente de App Service: cada git push inicia una nueva ejecución de compilación e implementación. Desde un clon local del repositorio de GitHub, realizas las actualizaciones deseadas y las subes a GitHub. Por ejemplo:
git add .
git commit -m "<some-message>"
git push origin main
¿Por qué la implementación de Acciones de GitHub es tan lenta?
El archivo de flujo de trabajo generado automáticamente de App Service define un proceso de compilación e implementación posterior; esto es, se ejecutan dos trabajos. Dado que cada trabajo se ejecuta en su propio entorno limpio, el archivo de flujo de trabajo garantiza que el trabajo deploy va a tener acceso a los archivos del trabajo build:
- Al final del trabajo
build, cargue los archivos como artefactos. - Descargue los artefactos al inicio del trabajo
deploy.
Casi todo el tiempo que tarda el proceso de dos trabajos se dedica a cargar y descargar artefactos. Si lo desea, puede simplificar el archivo de flujo de trabajo combinando los dos trabajos en uno, con lo cual no será necesario realizar los pasos de carga y descarga.
No tengo permisos para crear una identidad asignada por el usuario
Consulte Configuración de la implementación de Acciones de GitHub desde el centro de implementación.
¿Qué puedo hacer con GitHub Copilot en mi codespace?
Es posible que observe que la vista de chat de GitHub Copilot ya estaba allí cuando creó el codespace. Para mayor comodidad, incluimos la extensión de chat de GitHub Copilot en la definición del contenedor (consulte .devcontainer/devcontainer.json). Sin embargo, necesita una cuenta de GitHub Copilot (versión de prueba gratuita de 30 días disponible).
Algunas sugerencias para usted al hablar con GitHub Copilot:
- En una sola sesión de chat, las preguntas y respuestas se basan entre sí y puede ajustar sus preguntas para ajustar la respuesta que obtenga.
- De forma predeterminada, GitHub Copilot no tiene acceso a ningún archivo del repositorio. Para formular preguntas sobre un archivo, abra primero el archivo en el editor.
- Para permitir que GitHub Copilot tenga acceso a todos los archivos del repositorio al preparar sus respuestas, comience la pregunta con
@workspace. Para obtener más información, vea Use the @workspace agent. - En la sesión de chat, GitHub Copilot puede sugerir cambios y, con
@workspace, incluso dónde hacer los cambios, pero no está permitido que los haga por ti. Es necesario agregar los cambios sugeridos y probarlos.
Estas son algunas otras cosas que puede decir para ajustar la respuesta que obtiene:
- @workspace ¿Dónde se define MONGODB_URI?
- ¿En qué archivo se realiza el cambio?
- ¿Este cambio romperá mi aplicación cuando se ejecute localmente?