Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este artículo se usan herramientas de línea de comandos para crear una función de JavaScript que responda a solicitudes HTTP. Después de probar el código localmente, se implementa en el entorno sin servidor de Azure Functions.
Importante
El contenido de este artículo cambiará en función de la elección del modelo de programación de Node.js en el selector de la parte superior de la página. El modelo v4 está disponible de forma general y está diseñado para que los desarrolladores de JavaScript y TypeScript tengan una experiencia más flexible e intuitiva. Obtenga más información sobre las diferencias entre v3 y v4 en la guía de migración.
Completar este inicio rápido supone un pequeño costo de algunos céntimos de USD en su cuenta de Azure.
También está disponible una de versión este artículo basada en Visual Studio Code.
Configuración del entorno local
Antes de comenzar, debe cumplir los siguientes requisitos previos:
Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
Una de las siguientes herramientas para crear recursos de Azure:
CLI de Azure, versión 2.4 o posterior.
El módulo Az de PowerShell, versión 5.9.0 o posterior.
- Node.js versión 14 o superior.
- Node.js versión 18 o superior.
Instalación de Azure Functions Core Tools
La manera recomendada de instalar Core Tools depende del sistema operativo del equipo de desarrollo local.
En los pasos siguientes se utiliza Windows Installer (MSI) para instalar Core Tools v4.x. Para más información sobre otros instaladores basados en paquetes, consulte el archivo Léame de Core Tools.
Descargue y ejecute el instalador de Core Tools según su versión de Windows:
- v4.x: Windows 64 bits (recomendado. La depuración de Visual Studio Code requiere 64 bits).
- v4.x: Windows de 32 bits
Si ha usado previamente Windows Installer (MSI) para instalar Core Tools en Windows, debe desinstalar la versión anterior desde Agregar/Quitar programas antes de instalar la versión más reciente.
- Asegúrese de instalar la versión v4.0.5382 de Core Tools o una versión posterior.
Creación de un proyecto de función local
En Azure Functions, un proyecto de función es un contenedor para una o varias funciones individuales que responden a un desencadenador específico. Todas las funciones de un proyecto comparten las mismas configuraciones locales y de hospedaje. En esta sección, se crea un proyecto de función que contiene una sola función.
En una carpeta adecuada, ejecute el comando
func initde la siguiente manera para crear un proyecto Node.js v3 de JavaScript en la carpeta actual:func init --javascript --model V3Esta carpeta contiene ahora varios archivos del proyecto, incluidos los archivos de configuración local.settings.json y host.json. Como local.settings.json puede contener secretos descargados de Azure, el archivo se excluye del control de código fuente de forma predeterminada en el archivo .gitignore.
Agregue una función al proyecto mediante el comando siguiente, donde el argumento
--namees el nombre único de la función (HttpExample) y el argumento--templateespecifica el desencadenador de esta (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"El comando
func newcrea una subcarpeta que coincide con el nombre de la función y que contiene un archivo de código apropiado para el lenguaje elegido del proyecto y un archivo de configuración denominado function.json.
Puede que le resulte útil la referencia de Azure Functions Core Tools.
(Opcional) Examen del contenido del archivo
Si lo desea, puede ir a Ejecución local de la función y examine el contenido del archivo posteriormente.
index.js
index.js exporta una función que se desencadena según la configuración de function.json.
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
Con un desencadenador HTTP, la función recibe datos de solicitud en la variable req, como se define en function.json. La respuesta se define como res en function.json y se puede acceder a ella mediante context.res. Para más información, vea Enlaces y desencadenadores HTTP de Azure Functions.
function.json
function.json es un archivo de configuración que define la entrada y salida bindings de la función, lo que incluye el tipo de desencadenador.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Cada enlace requiere una dirección, un tipo y un nombre único. El desencadenador HTTP tiene un enlace de entrada de tipo httpTrigger y un enlace de salida de tipo http.
En una carpeta adecuada, ejecute el comando
func initde la siguiente manera para crear un proyecto Node.js v4 de JavaScript en la carpeta actual:func init --javascript
Esta carpeta contiene ahora varios archivos del proyecto, incluidos los archivos de configuración local.settings.json y host.json. Como local.settings.json puede contener secretos descargados de Azure, el archivo se excluye del control de código fuente de forma predeterminada en el archivo .gitignore. Los paquetes npm necesarios también se instalan en node_modules.
Agregue una función al proyecto mediante el comando siguiente, donde el argumento
--namees el nombre único de la función (HttpExample) y el argumento--templateespecifica el desencadenador de esta (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous" [`func new`](functions-core-tools-reference.md#func-new) creates a file named *HttpExample.js* in the *src/functions* directory, which contains your function's code.Agregue información de conexión de Azure Storage en local.settings.json.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Opcional) Si desea obtener más información sobre una función determinada, por ejemplo, el desencadenador HTTP, puede ejecutar el siguiente comando:
func help httptrigger
Ejecución local de la función
Para ejecutar la función, inicie el host en tiempo de ejecución local de Azure Functions desde la carpeta LocalFunctionProj.
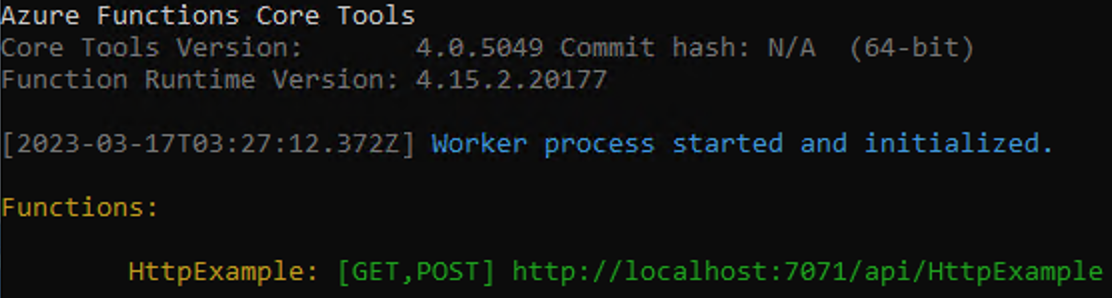
func startEn la parte final de la salida, deberán aparecer las líneas siguientes:

Nota
Si HttpExample no aparece como se ha mostrado arriba, es probable que haya iniciado el host desde fuera de la carpeta raíz del proyecto. En ese caso, use Ctrl+C para detener el host, vaya a la carpeta raíz del proyecto y vuelva a ejecutar el comando anterior.
Copie la URL de su función HTTP de esta salida a un navegador y agregue la cadena de consulta
?name=<YOUR_NAME>, lo que hace que la URL completa sea comohttp://localhost:7071/api/HttpExample?name=Functions. El explorador debe mostrar un mensaje de respuesta que devuelve el valor de la cadena de consulta. El terminal en el que inició el proyecto también muestra la salida del registro cuando realiza solicitudes.Cuando termine, presione Ctrl + C y escriba
ypara detener el host de Azure Functions.
Creación de recursos auxiliares de Azure para la función
Antes de poder implementar el código de la función en Azure, debe crear tres recursos:
- Un grupo de recursos, que es un contenedor lógico de recursos relacionados.
- Una cuenta de almacenamiento, que se usa para mantener el estado y otra información sobre sus funciones.
- Una aplicación de funciones, que proporciona el entorno para ejecutar el código de función. Una aplicación de funciones se asigna al proyecto de funciones y le permite agrupar funciones como una unidad lógica para facilitar la administración, la implementación y el uso compartido de recursos.
Utilice los comandos siguientes para crear los elementos. Se admiten las CLI de Azure y de PowerShell.
Si todavía no lo ha hecho, inicie sesión en Azure:
az loginEl comando az login inicia sesión en su cuenta de Azure.
Cree un grupo de recursos denominado
AzureFunctionsQuickstart-rgen la región elegida:az group create --name AzureFunctionsQuickstart-rg --location <REGION>El comando az group create crea un grupo de recursos. En el comando anterior, reemplace
<REGION>por una región cercana mediante un código de región disponible devuelto por el comando az account list-locations.Cree una cuenta de almacenamiento de uso general en su grupo de recursos y región:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseEl comando az storage account create crea la cuenta de almacenamiento.
En el ejemplo anterior, reemplace
<STORAGE_NAME>por un nombre que sea apropiado para usted y único en Azure Storage. Los nombres deben contener entre 3 y 24 caracteres y solo letras minúsculas.Standard_LRSespecifica una cuenta de uso general, que es compatible con Functions.
Importante
La cuenta de almacenamiento se usa para almacenar datos importantes de la aplicación, a veces incluido el propio código de la aplicación. Debe limitar el acceso desde otras aplicaciones y usuarios a la cuenta de almacenamiento.
Cree la aplicación de funciones en Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>El comando az functionapp create crea la aplicación de funciones en Azure. Se recomienda usar la última versión de LTS de Node.js, que actualmente es 18. Puede especificar la versión estableciendo
--runtime-versionen18.En el ejemplo anterior, reemplace
<STORAGE_NAME>por el nombre de la cuenta que usó en el paso anterior y reemplace<APP_NAME>por un nombre único global que le resulte adecuado.<APP_NAME>también es el dominio DNS predeterminado de la aplicación de función.Este comando crea una aplicación de funciones que se ejecuta en el entorno de ejecución del lenguaje especificado en el plan de consumo de Azure Functions, que es gratuito para la cantidad de uso que se realiza aquí. El comando también crea una instancia asociada de Application Insights de Azure en el mismo grupo de recursos con la que puede supervisar la aplicación de funciones y ver registros. Para más información, consulte Supervisión de Azure Functions. La instancia no incurrirá en ningún costo hasta que se active.
Implementación del proyecto de función en Azure
Después de haber creado correctamente su aplicación de funciones en Azure, estará listo para implementar el proyecto de funciones local mediante el comando func azure functionapp publish.
En la carpeta del proyecto raíz, ejecute este comando func azure functionapp publish:
func azure functionapp publish <APP_NAME>
En este ejemplo, reemplace <APP_NAME> por el nombre de la aplicación. Una implementación correcta muestra resultados similares a la salida siguiente (truncada por motivos de simplicidad):
...
Getting site publishing info...
Creating archive for current directory...
Performing remote build for functions project.
...
Deployment successful.
Remote build succeeded!
Syncing triggers...
Functions in msdocs-azurefunctions-qs:
HttpExample - [httpTrigger]
Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample
Invocación de la función en Azure
Como la función usa un desencadenador HTTP, para invocarla es preciso realizar una solicitud HTTP a su dirección URL en el explorador o con una herramienta como CURL.
Copie la dirección URL de invocación completa que se muestra en la salida del comando de publicación en una barra de direcciones del explorador, y anexe el parámetro de consulta ?name=Functions. El explorador debe mostrar una salida similar a cuando ejecutó la función localmente.

Ejecute el siguiente comando para ver registros de streaming casi en tiempo real:
func azure functionapp logstream <APP_NAME>
En una ventana de terminal independiente o en el explorador, vuelva a llamar a la función remota. En la ventana de terminal, se mostrará un registro detallado de la ejecución de la función en Azure.
Limpieza de recursos
Si continúa con el paso siguiente y agrega un enlace de salida de la cola de Azure Storage, conserve todos los recursos intactos, ya que va a crear a partir de lo que ya ha hecho.
De lo contrario, use el siguiente comando para eliminar el grupo de recursos y todos los recursos que contiene para evitar incurrir en costos adicionales.
az group delete --name AzureFunctionsQuickstart-rg