Adición de una capa de mosaico a un mapa (Android SDK)
Nota:
Retirada de Android SDK de Azure Maps
El SDK nativo de Azure Maps para Android ya está en desuso y se retirará el 31 de marzo de 2025. Para evitar interrupciones del servicio, migre al SDK web de Azure Maps antes del 31 de marzo de 2025. Para obtener más información, consulte la Guía de migración del SDK de Maps para Android.
En este artículo se muestra cómo representar una capa de mosaico en un mapa mediante Android SDK de Azure Maps. Las capas de mosaico permiten superponer imágenes encima de los mosaicos de mapa base de Azure Maps. Puede encontrar más información en el sistema de mosaico de Azure Maps en la documentación Niveles de zoom y cuadrícula de mosaico.
Una capa de mosaico carga los mosaicos desde un servidor. Estas imágenes pueden representarse previamente y almacenarse como cualquier otra imagen en un servidor, mediante una convención de nomenclatura que la capa de mosaico entienda. O bien, estas imágenes se pueden representar con un servicio dinámico que genere las imágenes casi en tiempo real. Hay tres convenciones diferentes de nomenclatura de servicio de mosaico compatibles con la clase TileLayer de Azure Maps:
- X, Y notación de zoom: según el nivel de zoom, x es la columna e y es la posición de fila del mosaico en la cuadrícula de mosaico.
- Notación Quadkey: combinación de la información de x, y y zoom en un solo valor de cadena que es un identificador único de un mosaico.
- Rectángulo delimitador: las coordenadas del rectángulo delimitador se pueden usar para especificar una imagen con el formato
{west},{south},{east},{north}, que suele utilizarse en{west},{south},{east},{north}.
Sugerencia
Un elemento TileLayer es una excelente manera de visualizar grandes conjuntos de datos en el mapa. No solo puede generarse una capa de mosaico a partir de una imagen, sino que también se pueden representar datos de vector como una capa de mosaico. Al representar datos de vectores como una capa de mosaico, el control de mapa solo necesita cargar los mosaicos, que pueden tener un tamaño de archivo bastante más reducido que los datos de vector que representan. Esta técnica la usan muchos usuarios que necesitan representar millones de filas de datos en el mapa.
La dirección URL del mosaico pasada a una capa de mosaico debe ser una dirección URL HTTP/HTTPS que apunte a un recurso TileJSON o a una plantilla de URL de mosaico que usa los siguientes parámetros:
{x}: posición del mosaico en X. También necesita{y}y{z}.{y}: posición del mosaico en Y. También necesita{x}y{z}.{z}: nivel de zoom del mosaico. También necesita{x}y{y}.{quadkey}: identificador quadkey de mosaico basado en la convención de nomenclatura del sistema de mosaico de Bing Maps.{bbox-epsg-3857}: una cadena de un cuadro delimitador con el formato{west},{south},{east},{north}en el sistema de referencia espacial EPSG 3857.{subdomain}: Marcador de posición para los valores del subdominio, si se especifica el valor de subdominio.azmapsdomain.invalid: un marcador de posición para alinear el dominio y la autenticación de las solicitudes de mosaico con los mismos valores utilizados por el mapa. Úselo al llamar a un servicio de mosaico hospedado por Azure Maps.
Prerrequisitos
Para completar el proceso en este artículo, debe instalar Android SDK de Azure Maps para cargar un mapa.
Incorporación de una capa de mosaico a un mapa
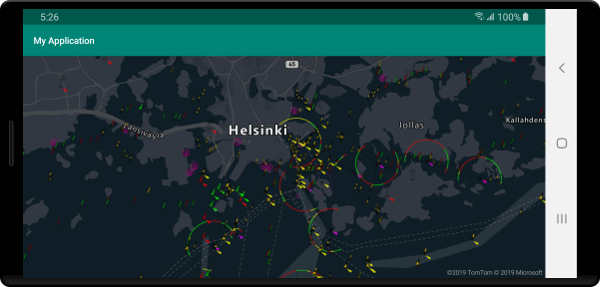
En este ejemplo se muestra cómo crear una capa de mosaico que señale a un conjunto de mosaicos. En este ejemplo se usa el sistema de mosaicos de "zoom, x e y". El origen de esta capa de mosaico es el proyecto OpenSeaMap, que contiene cartas náuticas financiadas por la comunidad. A menudo, al ver las capas del mosaico, es conveniente poder ver claramente las etiquetas de las ciudades en el mapa. Este comportamiento se puede conseguir si se inserta la capa de mosaico debajo de las capas de etiqueta del mapa.
TileLayer layer = new TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
)
map.layers.add(layer, "labels")
En la captura de pantalla siguiente se muestra el código anterior que muestra una capa de mosaico de información náutica en un mapa con un estilo de escala de grises oscuro.

Adición de un servicio de mapa web (WMS) de OGC
Un servicio de mapa web (WMTS) es un estándar de Open Geospatial Consortium (OGC) para suministrar imágenes de datos de mapa. Hay muchos conjuntos de datos abiertos disponibles en este formato que puede usar con Azure Maps. Este tipo de servicio se puede usar con una capa de mosaico si el servicio admite el sistema de referencia de coordenadas (CRS) EPSG:3857. Al usar un servicio WMS, establece los parámetros de ancho y alto en el valor que admita el servicio y asegúrate de establecer este mismo valor en la opción tileSize. En la dirección URL con formato, establezca el parámetro BBOX del servicio con el marcador de posición {bbox-epsg-3857}.
TileLayer layer = new TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
)
map.layers.add(layer, "labels")
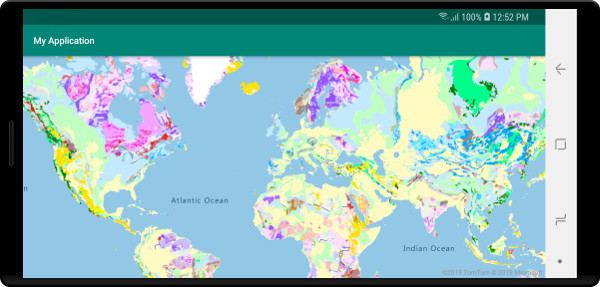
En la captura de pantalla siguiente se muestra el código anterior que superpone un servicio de mapa web de datos geológicos de U.S. Geological Survey (USGS) encima de un mapa, debajo de las etiquetas.

Adición de un servicio de mosaico de mapa web de OGC (WMTS)
Un servicio de mosaico de mapa web (WMTS) es un estándar de Open Geospatial Consortium (OGC) para suministrar superposiciones basadas en mosaicos para los mapas. Hay muchos conjuntos de datos abiertos disponibles en este formato que puede usar con Azure Maps. Este tipo de servicio se puede usar con una capa de mosaico si el servicio admite el sistema de referencia de coordenadas (CRS) EPSG:3857 o GoogleMapsCompatible. Al usar un servicio WMTS, establece los parámetros de ancho y alto en el valor que admita el servicio y asegúrate de establecer este mismo valor en la opción tileSize. En la dirección URL con formato, reemplace los siguientes marcadores de posición según corresponda:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
TileLayer layer = new TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
);
map.layers.add(layer, "transit");
val layer = TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
)
map.layers.add(layer, "transit")
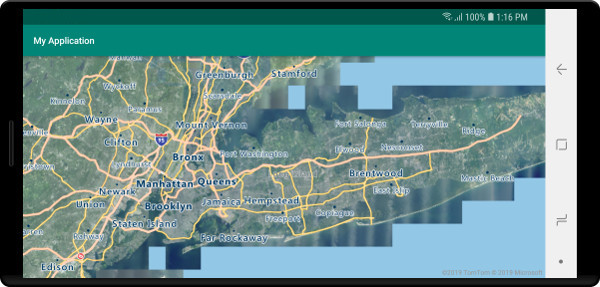
En la captura de pantalla siguiente se muestra el código anterior que superpone un servicio de mosaico de mapa web de imágenes de U.S. Geological Survey (USGS) encima de un mapa, debajo de las carreteras y etiquetas.

Pasos siguientes
Consulte el siguiente artículo para obtener más información sobre las formas de superponer imágenes en un mapa.