Introducción a Android SDK para Azure Maps
Android SDK para Azure Maps es una biblioteca de mapas vectoriales para Android. En este artículo se ofrece orientación sobre los procesos para instalar Android SDK para Azure Maps y cargar un mapa.
Nota:
Retirada de Android SDK para Azure Maps
El SDK nativo de Azure Maps para Android ya está en desuso y se retirará el 31 de marzo de 2025. Para evitar interrupciones del servicio, migre al SDK web de Azure Maps antes del 31 de marzo de 2025. Para más información, vea la Guía de migración de Android SDK de Azure Maps.
Requisitos previos
Asegúrese de completar los pasos descritos en el artículo Inicio rápido: creación de una aplicación para Android.
Localización del mapa
El SDK de Android de Azure Maps proporciona tres formas de establecer el idioma y la vista regional del mapa. En el código siguiente se muestra cómo establecer el idioma en francés ("fr-FR") y la vista regional en "Auto".
Pase el idioma y la información de la vista regional en la clase
AzureMapsmediante las propiedadessetLanguageysetViewestáticas. De esta forma, se establecen las propiedades de idioma predeterminado y vista regional en la aplicación.static { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); }companion object { init { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); } }También puede pasar la información de idioma y vista regional al XML del control de mapa.
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" />La última manera de establecer mediante programación las propiedades de idioma y vista regional usa el método
setStylede mapas. Esta opción puede realizarse en cualquier momento para cambiar el idioma y la vista regional del mapa.mapControl.onReady(map -> { map.setStyle( language("fr-FR"), view("Auto") ); });mapControl.onReady(OnReady { map: AzureMap -> map.setStyle( language("fr-FR"), view("Auto") ) })
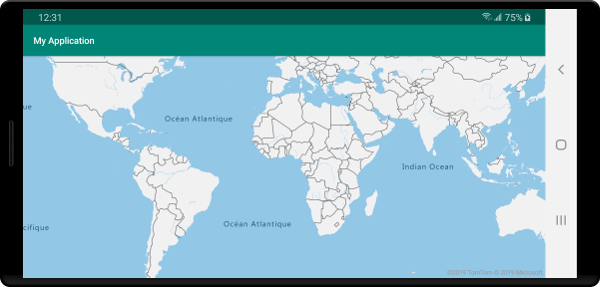
Este es un ejemplo de Azure Maps con el idioma establecido en "fr-FR" y la vista regional establecida en "Auto".

Para obtener una lista completa de los idiomas admitidos y las vistas regionales, consulte Compatibilidad con la localización en Azure Maps.
Navegación por el mapa
Hay varias maneras de ampliar, desplazar lateralmente, girar e inclinar el mapa. A continuación se detallan todas las formas de navegar por el mapa.
Acercamiento/alejamiento del mapa
- Toque el mapa con dos dedos y acérquelos para alejarse o aléjelos para acercarse.
- Pulse dos veces el mapa para acercarse un nivel.
- Pulse dos veces con dos dedos para alejar el mapa un nivel.
- Pulse dos veces; en la segunda pulsación, mantenga presionado el dedo en el mapa y arrástrelo hacia arriba o hacia abajo para acercar o alejar la imagen, respectivamente.
Desplazamiento lateral del mapa
- Toque el mapa y arrastre en cualquier dirección.
Giro del mapa
- Toque el mapa con dos dedos y gírelos.
Inclinación del mapa
- Toque el mapa con dos dedos y arrástrelos hacia arriba o hacia abajo.
Compatibilidad con la nube de Azure Government
Android SDK de Azure Maps es compatible con la nube de Azure Government. Se accede a Android SDK de Azure Maps desde el mismo repositorio de Maven. Se deben realizar las siguientes tareas para conectarse a la versión en la nube de Azure Government de la plataforma de Azure Maps.
En el mismo lugar donde se especifican los detalles de autenticación de Azure Maps, agregue la línea de código siguiente para indicar al mapa que use el dominio de nube del gobierno de Azure Maps.
AzureMaps.setDomain("atlas.azure.us");
AzureMaps.setDomain("atlas.azure.us")
No olvide usar los detalles de autenticación de Azure Maps de la plataforma en la nube de Azure Government cuando autentique el mapa y los servicios.
Migración desde una versión preliminar
Con el paso de la versión preliminar a la disponibilidad general, se introdujeron algunos cambios importantes en Android SDK de Azure Maps. Estos son los detalles clave:
El identificador de Maven ha cambiado de
"com.microsoft.azure.maps:mapcontrol:0.7"a"com.azure.android:azure-maps-control:1.0.0". El espacio de nombres y el número de versión principal han cambiado.El espacio de nombres importado ha cambiado de
com.microsoft.azure.maps.mapcontrolacom.azure.android.maps.control.Se ha reemplazado el texto
mapcontrol_porazure_maps_en los nombres de recurso para las opciones XML, los recursos de color y los recursos de imagen.Antes:
<com.microsoft.azure.maps.mapcontrol.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:mapcontrol_language="fr-FR" app:mapcontrol_view="Auto" app:mapcontrol_centerLat="47.602806" app:mapcontrol_centerLng="-122.329330" app:mapcontrol_zoom="12" />Después:
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" app:azure_maps_centerLat="47.602806" app:azure_maps_centerLng="-122.329330" app:azure_maps_zoom="12" />
Pasos siguientes
Obtenga información sobre cómo agregar datos de superposición en el mapa: