Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este artículo se muestra cómo realizar una solicitud de ruta y mostrar la ruta en el mapa.
Hay dos maneras de hacerlo. La primera manera consiste en consultar la API Get Route Directions mediante el SDK REST de TypeScript @azure-rest/maps-route. La segunda consiste en usar Fetch API para realizar una solicitud de búsqueda a Get Route Directions API. Ambos enfoques se describen en este artículo.
Consulta de la ruta a través del SDK de REST
import * as atlas from "azure-maps-control";
import MapsRoute, { toColonDelimitedLatLonString } from "@azure-rest/maps-route";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client ID>",
aadAppId: "<Your Azure Active Directory Client ID>",
aadTenant: "<Your Azure Active Directory Tenant ID>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Route client.
const client = MapsRoute(credential, "<Your Azure Maps Client ID>");
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Get the coordinates of the start and end points.
const coordinates = [
[startPoint.geometry.coordinates[1], startPoint.geometry.coordinates[0]],
[endPoint.geometry.coordinates[1], endPoint.geometry.coordinates[0]]
];
// Get the route directions between the start and end points.
const response = await client.path("/route/directions/{format}", "json").get({
queryParameters: {
query: toColonDelimitedLatLonString(coordinates)
}
});
// Get the GeoJSON feature collection of the route.
const data = getFeatures(response.body.routes);
// Add the route data to the data source.
dataSource.add(data);
// Update the map view to center over the route.
map.setCamera({
bounds: data.bbox,
padding: 40
});
});
};
/**
* Helper function to convert a route response into a GeoJSON FeatureCollection.
*/
const getFeatures = (routes) => {
const bounds = [];
const features = routes.map((route, index) => {
const multiLineCoords = route.legs.map((leg) => {
return leg.points.map((coord) => {
const position = [coord.longitude, coord.latitude];
bounds.push(position);
return position;
});
});
// Include all properties on the route object except legs.
// Legs is used to create the MultiLineString, so we only need the summaries.
// The legSummaries property replaces the legs property with just summary data.
const props = {
...route,
legSummaries: route.legs.map((leg) => leg.summary),
resultIndex: index
};
delete props.legs;
return {
type: "Feature",
geometry: {
type: "MultiLineString",
coordinates: multiLineCoords
},
properties: props
};
});
return {
type: "FeatureCollection",
features: features,
bbox: new atlas.data.BoundingBox.fromLatLngs(bounds)
};
};
document.body.onload = onload;
En el ejemplo de código anterior, el primer bloque construye un objeto de mapa y establece el mecanismo de autenticación para usar el identificador de Microsoft Entra. Puede ver Crear un mapa para obtener instrucciones.
El segundo bloque de código crea un objeto que implementa la interfaz TokenCredential para autenticar solicitudes HTTP en Azure Maps con el token de acceso. A continuación, pasa el objeto de credencial a MapsRoute y crea una instancia del cliente.
El tercer bloque de código crea y agrega un objeto DataSource al mapa.
El cuarto bloque de código crea objetos start y end points y los agrega al objeto dataSource.
Una línea es una característica para LineString. Un LineLayer representa los objetos de línea encapsulados en DataSource como líneas en el mapa. El cuarto bloque de código crea y agrega una capa de línea al mapa. Vea las propiedades de una capa de línea en LinestringLayerOptions.
Una capa de símbolos usa textos o iconos para representar datos basados en puntos encapsulados en dataSource. Los textos o los iconos se representan como símbolos en el mapa. El quinto bloque de código crea y agrega una capa de símbolos al mapa.
El sexto bloque de código consulta el servicio de enrutamiento de Azure Maps, que forma parte del cliente mapsRoute . Se usa una solicitud GET para obtener una ruta entre los puntos inicial y final. A continuación, se extrae una colección de características de GeoJSON de la respuesta mediante una getFeatures() función auxiliar y se agrega al origen de datos. A continuación, representa la respuesta como una ruta en el mapa. Para obtener más información sobre cómo agregar una línea al mapa, vea Agregar una línea en el mapa.
El último bloque de código establece los límites del mapa mediante la propiedad setCamera del mapa.
La consulta de ruta, el origen de datos, el símbolo, las capas de línea y los límites de la cámara se crean dentro del agente de escucha de eventos. Esta estructura de código garantiza que los resultados se muestren solo después de que el mapa se cargue por completo.
Consulta de la ruta a través de Fetch API
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client ID>",
aadAppId: "<Your Azure Active Directory Client ID>",
aadTenant: "<Your Azure Active Directory Tenant ID>"
}
});
map.events.add("load", async () => {
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Send a request to the route API
let url = "https://atlas.microsoft.com/route/directions/json?";
url += "&api-version=1.0";
url +=
"&query=" +
startPoint.geometry.coordinates[1] +
"," +
startPoint.geometry.coordinates[0] +
":" +
endPoint.geometry.coordinates[1] +
"," +
endPoint.geometry.coordinates[0];
// Process request
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client ID>"
}
})
.then((response) => response.json())
.then((response) => {
const bounds = [];
const route = response.routes[0];
// Create an array to store the coordinates of each turn
let routeCoordinates = [];
route.legs.forEach((leg) => {
const legCoordinates = leg.points.map((point) => {
const position = [point.longitude, point.latitude];
bounds.push(position);
return position;
});
// Add each turn coordinate to the array
routeCoordinates = routeCoordinates.concat(legCoordinates);
});
// Add route line to the dataSource
dataSource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates)));
// Update the map view to center over the route.
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
});
};
document.body.onload = onload;
En el ejemplo de código anterior, el primer bloque de código construye un objeto de mapa y establece el mecanismo de autenticación para usar el identificador de Microsoft Entra. Puede ver Crear un mapa para obtener instrucciones.
El segundo bloque de código crea y agrega un objeto DataSource al mapa.
El tercer bloque de código crea los puntos de inicio y destino de la ruta. A continuación, los agrega al origen de datos. Para obtener más información, vea Agregar un pin en el mapa.
Una LineLayer renderiza objetos de línea encapsulados en DataSource como líneas en el mapa. El cuarto bloque de código crea y agrega una capa de línea al mapa. Vea las propiedades de una capa de línea en LineLayerOptions.
Una capa de símbolos usa texto o iconos para representar datos basados en puntos encapsulados en dataSource como símbolos en el mapa. El quinto bloque de código crea y agrega una capa de símbolos al mapa. Vea las propiedades de una capa de símbolos en SymbolLayerOptions.
El siguiente bloque de código usa fetch API para realizar una solicitud de búsqueda para Obtener indicaciones de ruta. A continuación, se analiza la respuesta. Si la respuesta fue exitosa, la información de latitud y longitud se utiliza para crear una línea conectando esos puntos. A continuación, los datos de línea se agregan al origen de datos para representar la ruta en el mapa. Para obtener más información, vea Agregar una línea en el mapa.
El último bloque de código establece los límites del mapa mediante la propiedad setCamera del mapa.
La consulta de ruta, el origen de datos, el símbolo, las capas de línea y los límites de la cámara se crean dentro del agente de escucha de eventos. De nuevo, queremos asegurarnos de que los resultados se muestran después de que el mapa se cargue por completo.
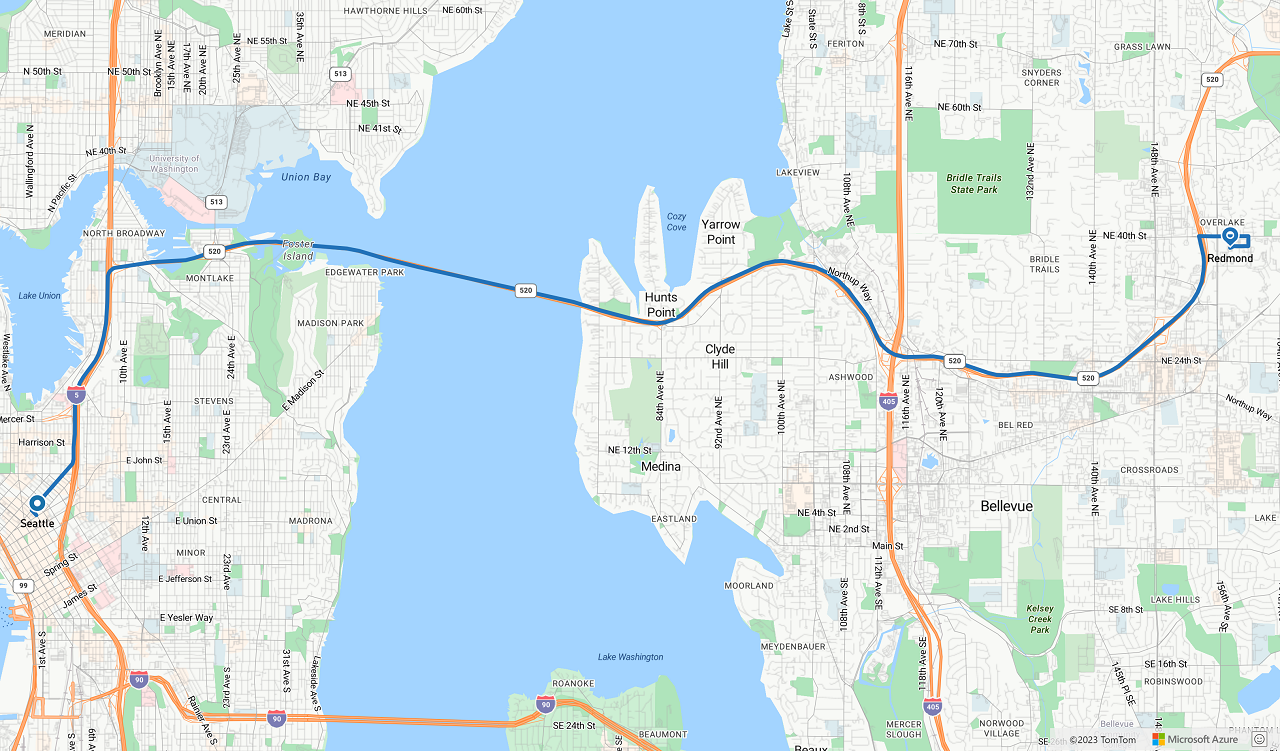
La siguiente imagen es una captura de pantalla que muestra los resultados de los dos ejemplos de código.

Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Consulte los siguientes artículos para obtener ejemplos de código completo: