Habilitación de la supervisión de usuarios reales de Application Insights de Azure Monitor
El SDK de JavaScript para Application Insights de Microsoft Azure Monitor recopila datos de uso que permiten supervisar y analizar el rendimiento de las aplicaciones web de JavaScript. Esto se conoce normalmente como Supervisión de usuarios reales o RUM.
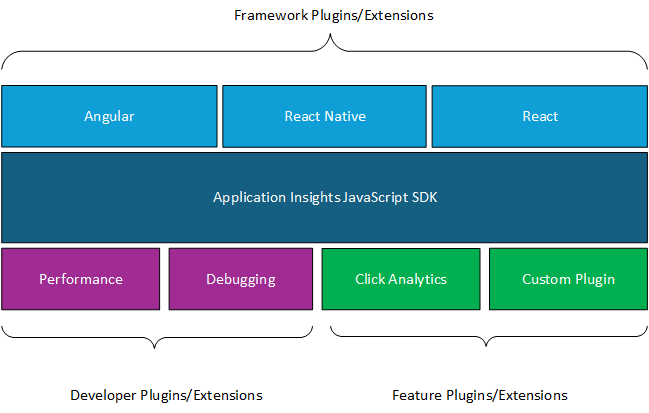
El SDK de JavaScript para Application Insights tiene un SDK base y varios complementos para funcionalidades adicionales.
Recopilamos vistas de página de forma predeterminada. No obstante, si también desea recopilar clics de forma predeterminada, considere la posibilidad de agregar el complemento Click Analytics Auto-Collection:
- Si está agregando una extensión de marco, que puede agregar después de seguir los pasos de Introducción, puede agregar Click Analytics al agregar la extensión de marco.
- Si no va a agregar una extensión de marco, agregue el complemento Click Analytics después de seguir los pasos para empezar.
Proporcionamos el complemento de depuración y el complemento de rendimiento para depuración y pruebas. En raras ocasiones, es posible crear su propia extensión agregando un complemento personalizado.
Requisitos previos
- Una suscripción de Azure: Creación de una suscripción de Azure gratis
- Recurso de Application Insights: Creación de un recurso de Application Insights.
- Una aplicación que usa JavaScript
Introducción
Siga los pasos de esta sección para instrumentar la aplicación con el SDK de JavaScript de Application Insights.
Sugerencia
¡Buenas noticias! Estamos haciendo que sea aún más fácil habilitar JavaScript con la inserción de scripts del cargador de scripts del SDK de JavaScript (web).
Adición del código de JavaScript
Hay dos métodos disponibles para agregar el código para habilitar Application Insights mediante el SDK de JavaScript de Application Insights:
| Método | ¿Cuándo usaría este método? |
|---|---|
| Script del cargador del SDK de JavaScript (Web) | Para la mayoría de los clientes, se recomienda el script del cargador del SDK de JavaScript (Web) porque, con este, nunca tiene que actualizar el SDK y además obtiene las actualizaciones más recientes de manera automática. También tiene el control sobre las páginas a las que se agrega el SDK de JavaScript de Application Insights. |
| Paquete npm | Introduzca el SDK en el código y habilite IntelliSense. Esta opción solo es necesaria para los desarrolladores que requieren más configuración y eventos personalizados. Este método es necesario si tiene previsto usar la extensión React, React Native o Angular Framework. |
Pegue el script del cargador del SDK de JavaScript (Web) en la parte superior de cada página para la que desea habilitar Application Insights.
Preferiblemente, debería añadirlo como el primer script de la sección
<head>para que pueda supervisar cualquier posible problema con todas las dependencias.Si se detecta Internet Explorer 8, se carga automáticamente el SDK de JavaScript v2.x.
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Opcional) Agregue o actualice la configuración del script del cargador del SDK de JavaScript (Web), si necesita optimizar la carga de la página web o resolver los errores de carga.
Configuración del script del cargador del SDK de JavaScript (Web)
| Nombre | Tipo | ¿Necesario? | Descripción |
|---|---|---|---|
| src | string | Obligatorio | Dirección URL completa desde la que se va a cargar el SDK. Este valor se usa para el atributo "src" de una etiqueta <script /> agregada dinámicamente. Puede usar la ubicación de la red CDN pública o la suya propia hospedada de forma privada. |
| name | string | Opcional | El nombre global del SDK inicializado. Use esta configuración si necesita inicializar dos SDK diferentes al mismo tiempo. El valor predeterminado es appInsights, por lo que window.appInsights es una referencia a la instancia inicializada.Nota: si asigna un valor de nombre o si se asigna una instancia anterior al nombre global appInsightsSDK, el código de inicialización del SDK requiere que esté en el espacio de nombres global window.appInsightsSDK=<name value> para asegurarse de que el esqueleto del script del cargador del SDK de JavaScript (Web) correcto y los métodos proxy se inicialicen y actualicen. |
| ld | número en ms | Opcionales | Define el retraso de carga que se debe esperar antes de intentar cargar el SDK. Use esta configuración cuando la página HTML no se cargue porque el script del cargador del SDK de JavaScript (Web) se está cargando en una hora incorrecta. El valor predeterminado es 0 ms después del tiempo de espera. Si usa un valor negativo, la etiqueta de script se agrega inmediatamente a la región <head> de la página y bloquea el evento de carga de página hasta que el script se cargue o produzca un error. |
| useXhr | boolean | Opcionales | Este valor solo se usa para notificar errores de carga del SDK. Por ejemplo, esta configuración es útil cuando el script del cargador del SDK de JavaScript (Web) impide que se cargue la página HTML, lo que hace que fetch() no esté disponible. Los informes intentan primero usar fetch() si está disponible y luego recurrirán a XHR. Establezca esta opción en true para omitir la comprobación de captura. Este valor solo es necesario en entornos en los que la captura no puede transmitir eventos de error, por ejemplo, cuando el script del cargador del SDK de JavaScript (web) no se puede cargar correctamente. |
| crossOrigin | string | Opcional | Al incluir este valor, la etiqueta de script agregada para descargar el SDK incluye el atributo crossOrigin con este valor de cadena. Use esta configuración cuando necesite proporcionar compatibilidad con CORS. Cuando no se define (que es la opción predeterminada), no se agrega ningún atributo crossOrigin. Los valores recomendados no están definidos (de manera predeterminado), "" o "anónimo". Para ver todos los valores válidos, consulte la documentación del atributo HTML entre orígenes. |
| onInit | function(aiSdk) { ... } | Opcionales | Se llama a esta función de devolución de llamada después de que el script del SDK principal se cargue e inicialice correctamente desde la red CDN (según el valor src). Esta función de devolución de llamada es útil cuando es necesario insertar un inicializador de telemetría. Se pasa un argumento, que es una referencia a la instancia del SDK para la que se llama y también se llama antes de la primera vista de página inicial. Si el SDK ya se ha cargado e inicializado, se sigue llamando a esta devolución de llamada. NOTA: Durante el procesamiento de la matriz sdk.queue, se llama a esta devolución de llamada. No puede agregar más elementos a la cola porque se omiten y se quitan. (Se ha agregado como parte de la versión 5 del script del cargador del SDK de JavaScript (Web): el valor sv:"5" dentro del script). |
| cr | boolean | Opcionales | Si el SDK no se carga y el valor del punto de conexión definido para src es la ubicación de la red CDN pública, esta opción de configuración intenta cargar inmediatamente el SDK desde uno de los siguientes puntos de conexión de la red CDN de copia de seguridad:
Si el SDK se carga correctamente desde un punto de conexión CDN de copia de seguridad, lo hace desde el primero disponible, que se determina cuando el servidor realiza una comprobación de carga correcta. Si el SDK no se puede cargar desde cualquiera de los puntos de conexión de CDN de copia de seguridad, aparece el mensaje de error del SDK. Cuando no se define, el valor predeterminado es true. Si no desea cargar el SDK desde los puntos de conexión de la red CDN de copia de seguridad, establezca esta opción de configuración en false.Si va a cargar el SDK desde su propio punto de conexión de CDN hospedado de forma privada, esta opción de configuración no es aplicable. |
Pegue la cadena de conexión en su entorno
Para pegar la cadena de conexión en el entorno, siga estos pasos:
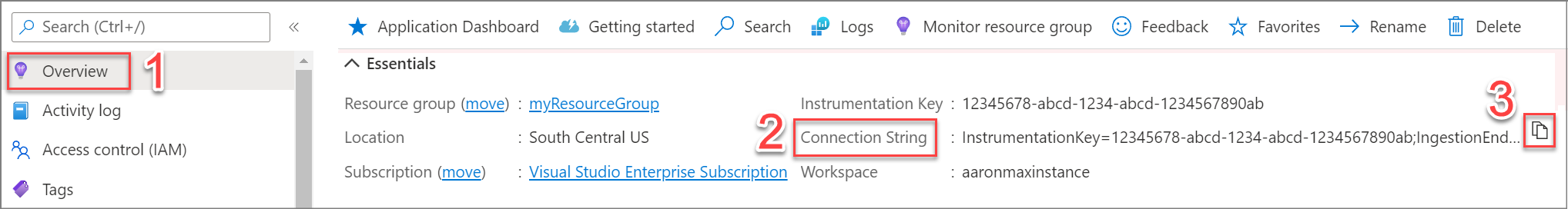
Vaya al panel Información general del recurso de Application Insights.
Busque la cadena de conexión.
Seleccione el icono Copiar al portapapeles para copiar la cadena de conexión en el Portapapeles.
Reemplace el marcador de posición
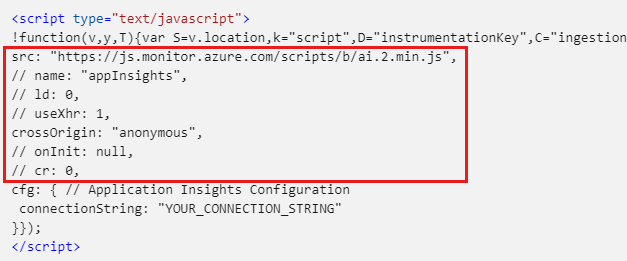
"YOUR_CONNECTION_STRING"en el código JavaScript por la cadena de conexión copiada en el Portapapeles.El formato de
connectionStringdebe seguir "InstrumentationKey=xxxx;....". Si la cadena proporcionada no cumple este formato, se produce un error en el proceso de carga del SDK.La cadena de conexión no se considera un token de seguridad ni una clave. Para más información, consulte ¿Las nuevas regiones de Azure requieren el uso de cadenas de conexión?.
Nota:
El SDK de JavaScript de Application Insights necesita que se pase la cadena de conexión durante la inicialización y configuración. Esta cadena de conexión es visible en texto sin formato en los exploradores cliente y no hay ninguna manera sencilla de usar la autenticación basada en Microsoft Entra ID para la telemetría del explorador. Se recomienda considerar la posibilidad de crear un recurso de Application Insights independiente con la autenticación local habilitada para la telemetría basada en exploradores de JavaScript si necesita proteger la telemetría del servicio por separado mediante la autenticación basada en Microsoft Entra ID.
(Opcional) Agregación de la configuración del SDK
La configuración del SDK opcional se pasa al SDK de JavaScript de Application Insights durante la inicialización.
Para agregar la configuración del SDK, agregue cada opción de configuración directamente en connectionString. Por ejemplo:
(Opcional) Agregar la configuración avanzada del SDK
Si desea usar las características adicionales proporcionadas por los complementos para marcos específicos y, de forma opcional, habilitar el complemento Click Analytics, consulte:
Confirmación de que los datos fluyen
Vaya al recurso de Application Insights para el que ha habilitado el SDK.
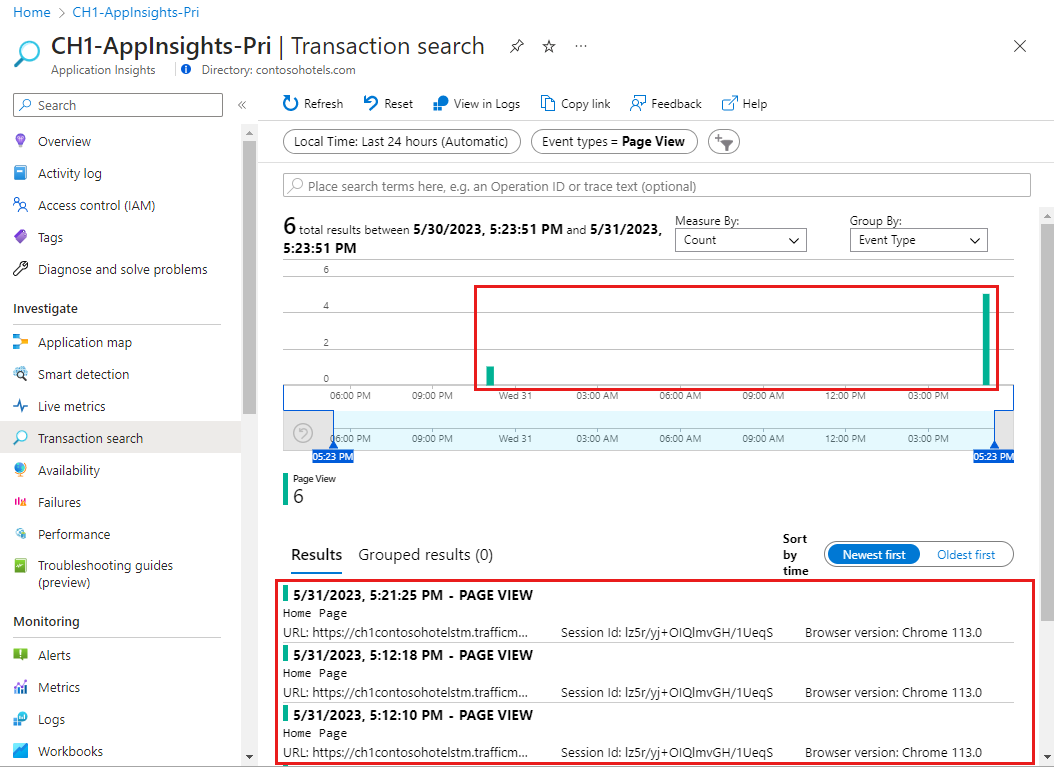
En el menú de recursos de Application Insights de la izquierda, en Investigar, seleccione el panel Buscar transacción.
Abra el menú desplegable Tipos de evento y seleccione Seleccionar todo para desactivar las casillas del menú.
En el menú desplegable Tipos de eventos, seleccione:
- Vista de página para la supervisión de usuarios reales de Application Insights de Azure Monitor
- Evento personalizado para el complemento Click Analytics Auto-Collection.
Los datos pueden tardar unos minutos en aparecer en el portal. Si los únicos datos que ve que se muestran son una excepción de error de carga, consulte Solución de problemas de error de carga del SDK para aplicaciones web de JavaScript.
En algunos casos, si varias instancias de diferentes versiones de Application Insights se ejecutan en la misma página, se pueden producir errores durante la inicialización. Para estos casos y el mensaje de error que aparece, consulte Ejecución de varias versiones del SDK de JavaScript de Application Insights en una sesión. Si detecta uno de estos errores, intente cambiar el espacio de nombres mediante el valor
name. Para más información, consulte Configuración del script del cargador del SDK de JavaScript (Web).Si desea consultar datos para confirmar que los datos fluyen:
Seleccione Registros en el panel de la izquierda.
Al seleccionar Registros, se abre el cuadro de diálogo Consultas, que contiene consultas de ejemplo relevantes para los datos.
Seleccione Ejecutar para la consulta de ejemplo que desea ejecutar.
Si es necesario, puede actualizar la consulta de ejemplo o escribir una nueva consulta mediante el Lenguaje de consulta Kusto (KQL).
Para conocer los operadores de KQL esenciales, consulte Información sobre los operadores de KQL comunes.
Preguntas más frecuentes
Esta sección proporciona respuestas a preguntas comunes.
¿Qué son los recuentos de usuarios y sesiones?
- El SDK de JavaScript establece una cookie de usuario en el cliente web para identificar los usuarios que vuelven y una cookie de sesión para agrupar las actividades.
- Si no hay ningún script de cliente, puede establecer cookies en el servidor.
- Si un usuario real usa su sitio en exploradores diferentes o usa la exploración InPrivate o de incógnito, o distintas máquinas, se contabilizará más de una vez.
- Para identificar la información de inicio de sesión de un usuario en todas las máquinas y exploradores, agregue una llamada a setAuthenticatedUserContext().
¿Qué es el rendimiento o la sobrecarga del SDK de JavaScript?
El SDK de JavaScript de Application Insights tiene una sobrecarga mínima en el sitio web. Gracias a su tamaño comprimido con gzip de 36 KB y a los aproximadamente 15 ms que tarda en inicializarse, el SDK agrega una cantidad insignificante de tiempo de carga a su sitio web. Los componentes mínimos de la biblioteca se cargan rápidamente al usar el SDK y el script completo se descarga en segundo plano.
Además, mientras el script se descarga desde la red CDN, se pone en cola todo el seguimiento de la página, por lo que no se pierde ningún telemetría durante todo el ciclo de vida de la página. Este proceso de instalación proporciona a la página un sistema de análisis sencillo, invisible para los usuarios.
¿Qué exploradores son compatibles con el SDK de JavaScript?

|

|

|

|

|
|---|---|---|---|---|
| Chrome (última versión) ✔ | Firefox (última versión) ✔ | v3.x: IE 9+ & Microsoft Edge ✔ v2.x: IE 8+ Compatible y Microsoft Edge ✔ |
Opera (última versión) ✔ | Safari (última versión) ✔ |
¿Dónde puedo encontrar ejemplos de código para el SDK de JavaScript?
Para ver ejemplos ejecutables, consulte Ejemplos del SDK de JavaScript para Application Insights.
¿Cuál es la compatibilidad de ES3/Internet Explorer 8 con el SDK de JavaScript?
Es necesario tomar las medidas necesarias para asegurarse de que este SDK continúa "funcionando" y no interrumpe la ejecución de JavaScript cuando se carga con un explorador más antiguo. Resultaría idóneo no admitir exploradores más antiguos, pero numerosos clientes no pueden controlar qué exploradores eligen usar sus usuarios finales.
Esta instrucción no significa que solo se admita el conjunto común de características más bajo. Es necesario mantener la compatibilidad con el código ES3. Es necesario agregar nuevas características de manera que no interrumpan el análisis de JavaScript para ES3, y que se agreguen como característica opcional.
Consulte GitHub para ver información completa sobre la compatibilidad con Internet Explorer 8.
¿El SDK de JavaScript es de código abierto?
Sí, el SDK de JavaScript para Application Insights es de código abierto. Para ver el código fuente o para contribuir al proyecto, visite el repositorio oficial de GitHub.
Soporte técnico
- Si no puede ejecutar la aplicación o no obtiene datos según lo esperado, consulte el artículo para la solución de problemas, donde se trata este tema.
- Para obtener preguntas comunes sobre el SDK de JavaScript, consulte las P+F.
- En caso de problemas de Soporte técnico de Azure, abra una incidencia de Soporte técnico de Azure.
- Para obtener una lista de incidencias abiertas relacionadas con el SDK de JavaScript de Application Insights, consulte la página de incidencias de GitHub.
- Use la extensión Telemetry Viewer para enumerar los eventos individuales de la carga de red y supervisar las llamadas internas en Application Insights.
Pasos siguientes
- Exploración de las experiencias de uso de Application Insights
- Seguimiento de vistas de página
- Realizar un seguimiento de eventos y métricas personalizados
- Insertar un inicializador de telemetría de JavaScript
- Agregar configuración del SDK de JavaScript
- Consulte las notas de la versión detalladas en GitHub para obtener actualizaciones y correcciones de errores.
- Consulte datos en Log Analytics.