Habilitación de una extensión de marco para el SDK de JavaScript de Application Insights
Además del SDK principal, también hay complementos disponibles para marcos de trabajo específicos, como el complemento React, el complemento React Native y el complemento Angular.
Estos complementos proporcionan funcionalidad adicional e integración con el marco específico.
Requisitos previos
- Instalación del SDK de JavaScript.
- Asegúrese de que la versión del complemento React que desea instalar es compatible con la versión de Application Insights. Para obtener más información, consulte matriz de compatibilidad para el complemento React.
¿Qué se habilita con el complemento?
El complemento React para el SDK de JavaScript de Application Insights habilita lo siguiente:
- Seguimiento del historial del enrutador
- Seguimiento de excepciones
- Seguimiento del uso de componentes
- Uso de Application Insights con React Context
Agregar un complemento
Para agregar un complemento, siga los pasos descritos en esta sección:
Instalar el paquete
npm install @microsoft/applicationinsights-react-js
Agregar la extensión al código
Nota
El 31 de marzo de 2025 finalizará la compatibilidad con la ingesta de claves de instrumentación. La ingesta de claves de instrumentación seguirá funcionando, pero la característica ya no recibirá actualizaciones ni soporte técnico. Transición a las cadenas de conexión para aprovechar las nuevas funcionalidades.
Inicialice una conexión a Application Insights:
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(Opcional) Agregar el complemento Click Analytics
Si desea agregar el complemento Click Analytics:
Quite la marca de comentario de las líneas de Click Analytics.
Realice una de las siguientes acciones, en función del complemento que agregue:
- Para React, elimine
extensions: [reactPlugin],. - Para React Native, elimine
extensions: [RNPlugin]. - Para Angular, elimine
extensions: [angularPlugin],.
- Para React, elimine
Consulte Uso del complemento Click Analytics para continuar con el proceso de configuración.
Configuración
En esta sección, se describen las opciones de configuración de las extensiones de marco para el SDK de Application Insights para JavaScript.
Seguimiento del historial del enrutador
| Nombre | Tipo | ¿Necesario? | Valor predeterminado | Descripción |
|---|---|---|---|---|
| history | object | Opcional | null | Seguimiento del historial del enrutador. Para obtener más información, consulte la documentación del paquete de react-router. Para realizar un seguimiento del historial del enrutador, la mayoría de los usuarios pueden usar el campo enableAutoRouteTracking de la configuración del SDK de JavaScript. Este campo recoge los mismos datos para las páginas vistas que el objeto history.Use el objeto history cuando esté usando una implementación de enrutador que no actualice la URL del navegador, que es lo que escucha la configuración. No debería habilitar a la vez el campo enableAutoRouteTracking y el objeto history, porque obtendrá varios eventos de vista de página. |
El siguiente código de ejemplo, se muestra cómo habilitar el campo de enableAutoRouteTracking.
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
Seguimiento de excepciones
Los límites de error de React proporcionan una forma de controlar correctamente una excepción no detectada cuando se produce dentro de una aplicación de React. Cuando se produce una excepción de este tipo, es probable que se la deba registrar. El complemento de React para Application Insights proporciona un componente de límite de error que registra automáticamente la excepción en caso de que se produzca.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
AppInsightsErrorBoundary requiere que se le pasen dos propiedades. Son la instancia de ReactPlugin creada para la aplicación y un componente que se representará cuando se produzca una excepción. Cuando se produce una excepción no controlada, se llama a trackException con la información proporcionada al límite del error y se muestra el componente onError.
Recopilación de información del dispositivo
El paquete web de Application Insights ya recopila la información del dispositivo, que incluye explorador, sistema operativo, versión e idioma.
Configuración (otra)
Seguimiento del uso de componentes
Una característica exclusiva del complemento React es que puede instrumentar componentes específicos y realizar un seguimiento individual de ellos.
Para instrumentar componentes de React con el seguimiento del uso, aplique la función de componente de orden superior withAITracking. Para habilitar Application Insights para un componente, ajuste withAITracking alrededor del componente:
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
Mide el tiempo desde el evento de ComponentDidMount a través del evento ComponentWillUnmount. Para que el resultado sea más preciso, resta el tiempo en el que el usuario estaba inactivo mediante React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time.
Exploración de los datos
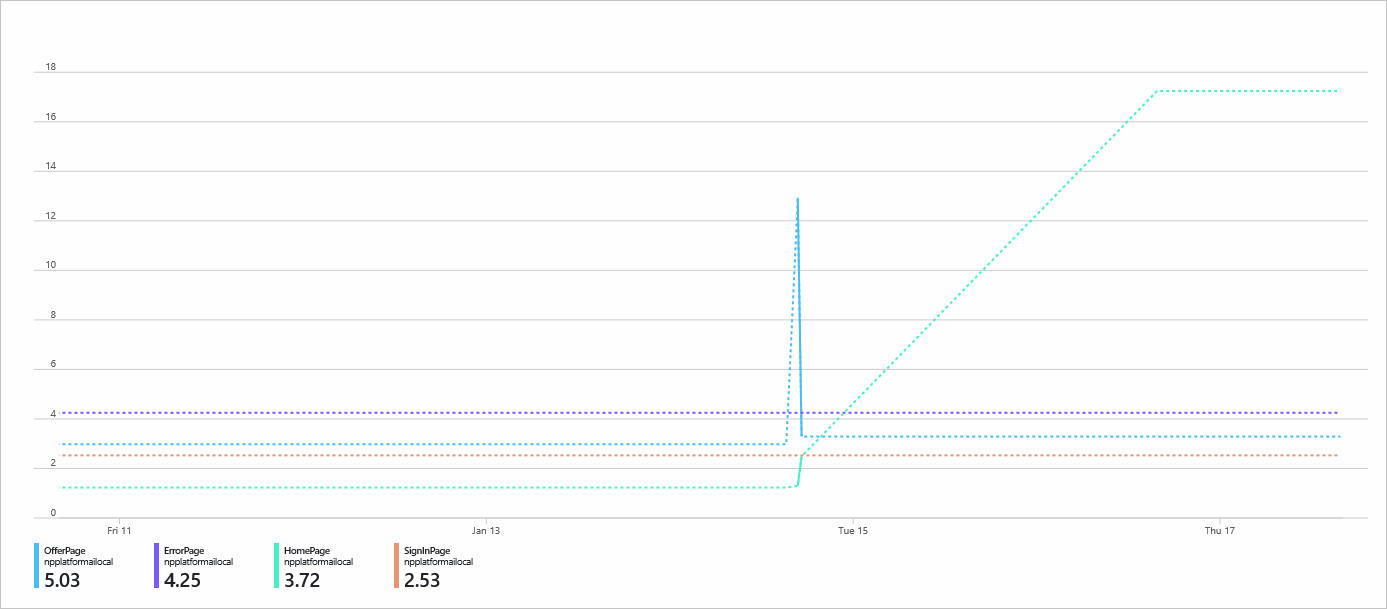
Use explorador de métricas de Azure Monitor para trazar un gráfico para el nombre de métrica personalizado React Component Engaged Time (seconds) y dividir esta métrica personalizada mediante Component Name.
También puede ejecutar consultas personalizadas para dividir los datos de Application Insights con el fin de generar informes y visualizaciones según sus requisitos. Este es un ejemplo de una consulta personalizada. Péguelo directamente en el editor de consultas para probarlo.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
Las nuevas métricas personalizadas pueden tardar hasta 10 minutos en aparecer en Azure Portal.
Uso de Application Insights con React Context
Proporcionamos enlaces generales para permitir personalizar el seguimiento de cambios para componentes individuales. Como alternativa, puede usar useTrackMetric o useTrackEvent, que son contactos predefinidos que proporcionamos para realizar el seguimiento de los cambios en los componentes.
Los enlaces de React para Application Insights están diseñados para usar el contexto de React como un aspecto integrado en él. Para usar el contexto, inicialice Application Insights y, después, importe el objeto de contexto:
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
Este proveedor de contexto hace que Application Insights esté disponible como un enlace useContext en todos sus componentes secundarios:
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
El enlace useTrackMetric replica la funcionalidad del componente de orden superior withAITracking, sin agregar un componente adicional a la estructura de componentes. El enlace toma dos argumentos:
- La instancia de Application Insights, que se puede obtener del enlace
useAppInsightsContext. - Un identificador para el componente para el seguimiento, como su nombre.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
Funciona como el componente de orden superior, pero responde a los eventos de ciclo de vida de los enlaces, y no al ciclo de vida de un componente. El enlace se debe proporcionar explícitamente para los eventos de usuario, si es necesario ejecutarlo en determinadas interacciones.
useTrackEvent
El enlace useTrackEvent se usa para realizar el seguimiento de cualquier evento personalizado que una aplicación pueda necesitar para realizar el seguimiento, como un clic de botón u otra llamada API. Cuenta con cuatro argumentos:
- La instancia de Application Insights (que se puede obtener del enlace
useAppInsightsContext). - El nombre para el evento.
- El objeto de datos de evento que encapsula los cambios de los que se va a realizar el seguimiento.
- La marca skipFirstRun (opcional) para omitir la llamada a
trackEventen la inicialización. El valor predeterminado se establece entruepara imitar más estrechamente la forma en que funciona la versión que no es de enlace. Con enlacesuseEffect, el efecto se desencadena en cada actualización del valor incluyendo la configuración inicial del valor. Como resultado, el seguimiento se inicia demasiado pronto, lo que hace que se realice un seguimiento de eventos potencialmente no deseados.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
Cuando se usa el enlace, se puede proporcionar una carga de datos para agregar más datos al evento cuando se almacena en Application Insights.
Aplicación de ejemplo
Preguntas más frecuentes
Esta sección proporciona respuestas a preguntas comunes.
¿Cómo genera Application Insights la información del dispositivo (explorador, sistema operativo, idioma, modelo)?
El explorador pasa la cadena del Agente de usuario en el encabezado HTTP de la solicitud. Application Insights usa el analizador de agente de usuario para generar los campos que se ven en las tablas de datos y experiencias. Como resultado, los usuarios de Application Insights no pueden cambiar estos campos.
Ocasionalmente, estos datos podrían faltar o ser inexactos si el usuario o la empresa deshabilita el envío de un agente de usuario en la configuración del explorador. Es posible que las expresiones regulares del analizador de UA no incluyan toda la información del dispositivo. O bien, es posible que Application Insights no haya adoptado las actualizaciones más recientes.