Uso de un icono de Markdown en los paneles de Azure para mostrar contenido personalizado
Puede agregar un icono de Markdown a los paneles de Azure para mostrar contenido estático y personalizado. Por ejemplo, puede mostrar instrucciones básicas, una imagen o un conjunto de hipervínculos en un icono de Markdown.
Incorporación de un icono de Markdown al panel
En el menú de Azure Portal, seleccione Panel.
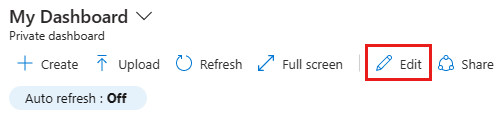
En la vista panel, seleccione el panel en el que debe aparecer el icono de Markdown personalizado y, después, seleccione Editar.

En la Galería de iconos, busque el denominado Markdown y seleccione Agregar. Este icono se agregará al panel y el panel Editar Markdown se abrirá.
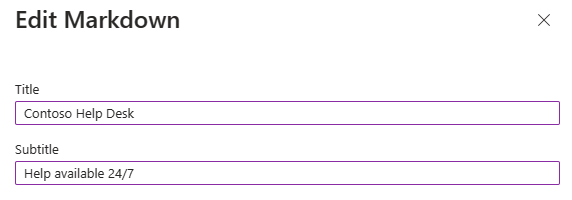
Escriba los valores de título y subtítulo que se muestran en el icono después de moverse a otro campo.

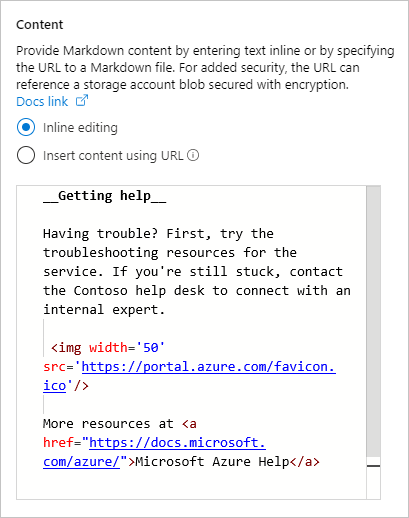
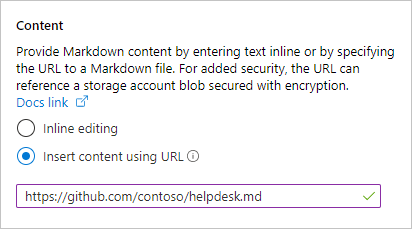
Seleccione una de las opciones para incluir contenido Markdown: Edición directa o Insertar contenido mediante URL.
Seleccione Edición directa si quiere escribir contenido Markdown directamente.

Seleccione Insertar contenido mediante URL si quiere usar contenido Markdown existente hospedado en línea.

Nota
Para obtener mayor seguridad, cree un archivo Markdown y almacénelo en un blob de cuenta de Azure Storage con el cifrado habilitado. Para obtener control adicional, configure el cifrado con claves administradas por el cliente almacenadas en Azure Key Vault. Después, puede apuntar al archivo mediante la opción Insertar contenido mediante URL. Solo los usuarios con permisos para el archivo pueden ver el contenido Markdown en el panel. Puede que tenga que establecer una regla de uso compartido de recursos entre orígenes (CORS) en la cuenta de almacenamiento para que Azure Portal (
https://portal.azure.com/) pueda acceder al archivo Markdown en el blob.
Seleccione Listo para descartar el panel Editar Markdown. El contenido aparece en el icono de Markdown, cuyo tamaño puede cambiarse al arrastrar el manipulador de la esquina inferior derecha.

Funcionalidades y limitaciones del contenido de Markdown
En el icono de Markdown puede usar cualquier combinación de texto sin formato, la sintaxis de Markdown y contenido HTML. Azure Portal usa una biblioteca de código abierto denominada marked para transformar el contenido en HTML que se muestra en el icono. El código HTML generado por marked se procesa previamente en el portal antes de representarse. Este paso ayuda a garantizar que la personalización no afecta a la seguridad o al diseño del portal. Durante ese procesamiento previo, se quita cualquier parte del código HTML que suponga una posible amenaza. En el portal no se permiten los siguientes tipos de contenido:
- JavaScript:
<script>se quitan las etiquetas y las evaluaciones de JavaScript insertadas. - iframes:
<iframe>se quitan las etiquetas. <style>Se quitan las etiquetas de estilo. Oficialmente no se admiten los atributos de estilo insertados en los elementos HTML. Quizá algunos elementos insertados le pudieran ser de ayuda, pero si afectan al diseño del portal, dejarían de funcionar en cualquier momento. El icono de Markdown está pensado para contenido estático básico que usa los estilos predeterminados del portal.
Pasos siguientes
- Obtenga más información sobre la creación de paneles en Azure Portal.
- Descubra cómo compartir un panel mediante el control de acceso basado en rol de Azure.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de