Gráfico de tiempo
Un objeto visual de tipo gráfico de tiempo es una clase de gráfico de líneas. La primera columna de la consulta es el eje X y debe ser una fecha y hora. Las otras columnas numéricas son los ejes Y. Los valores de una columna de cadena se utilizan para agrupar las columnas numéricas y crear líneas diferentes en el gráfico. Se omiten las demás columnas de cadena. El objeto visual de tipo gráfico de tiempo es similar a un gráfico de líneas, excepto que el eje X siempre es el tiempo.
Nota
Esta visualización solo se puede usar en el contexto del operador render.
Syntax
T|rendertimechart [with(propertyName=propertyValue [, ...])]
Más información sobre las convenciones de sintaxis.
Parámetros
| Nombre | Tipo | Requerido | Descripción |
|---|---|---|---|
| T | string |
✔️ | Nombre de la tabla de entrada. |
| propertyName, propertyValue | string |
Lista separada por comas de pares de propiedades clave-valor. Consulte las propiedades admitidas. |
Propiedades admitidas
Todas las propiedades son opcionales.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Si el valor de cada medida se agrega a todos sus predecesores (true o false). |
legend |
Indica si se va a mostrar una leyenda o no (visible o hidden). |
series |
Lista delimitada por comas de columnas cuyos valores por registro combinados definen la serie a la que pertenece el registro. |
ymin |
Valor mínimo que se va a mostrar en el eje Y. |
ymax |
Valor máximo que se va a mostrar en el eje Y. |
title |
Título de la visualización (de tipo string). |
xaxis |
Cómo se escala el eje X (linear o log). |
xcolumn |
Qué columna del resultado se usa para el eje X. |
xtitle |
Título del eje X (de tipo string). |
yaxis |
Cómo se escala el eje Y (linear o log). |
ycolumns |
Lista delimitada por comas de las columnas que se componen de los valores proporcionados por valor de la columna X. |
ysplit |
Cómo dividir varias visualizaciones. Para obtener más información, vea ysplit property. |
ytitle |
Título del eje Y (de tipo string). |
Propiedad ysplit
Esta visualización admite la división en varios valores del eje Y:
ysplit |
Descripción |
|---|---|
none |
Se muestra un solo eje Y para todos los datos de la serie. (Es el valor predeterminado). |
axes |
Se muestra un solo gráfico con varios ejes Y (uno por serie). |
panels |
Un gráfico se representa para cada valor ycolumn (hasta un límite). |
Ejemplos
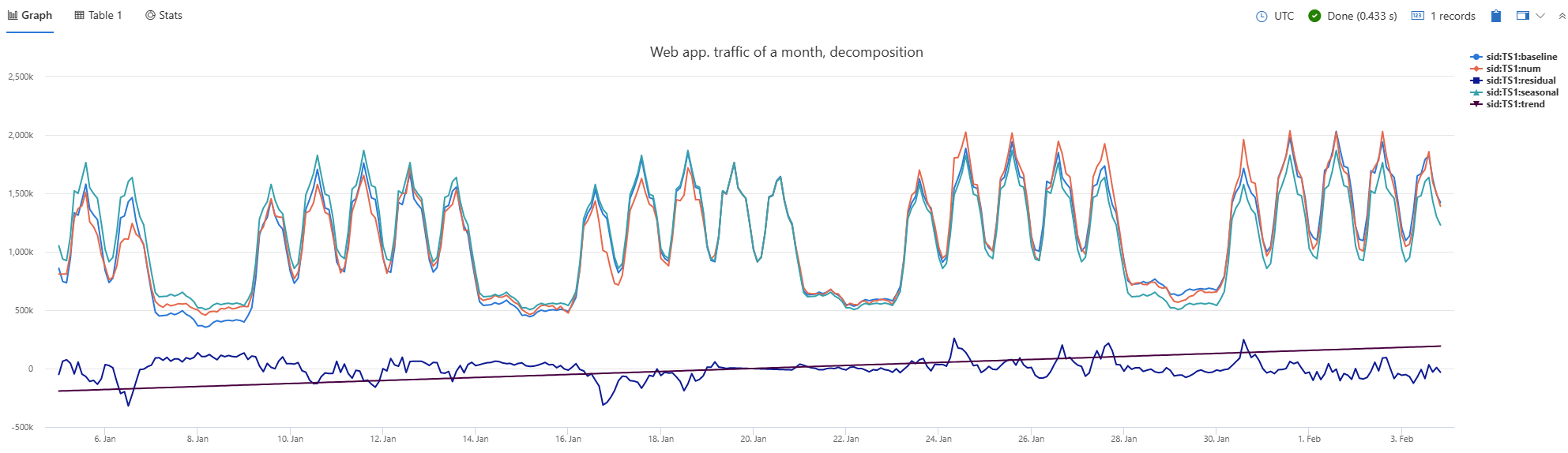
Representación de un gráfico de tiempo
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic of a month, decomposition')
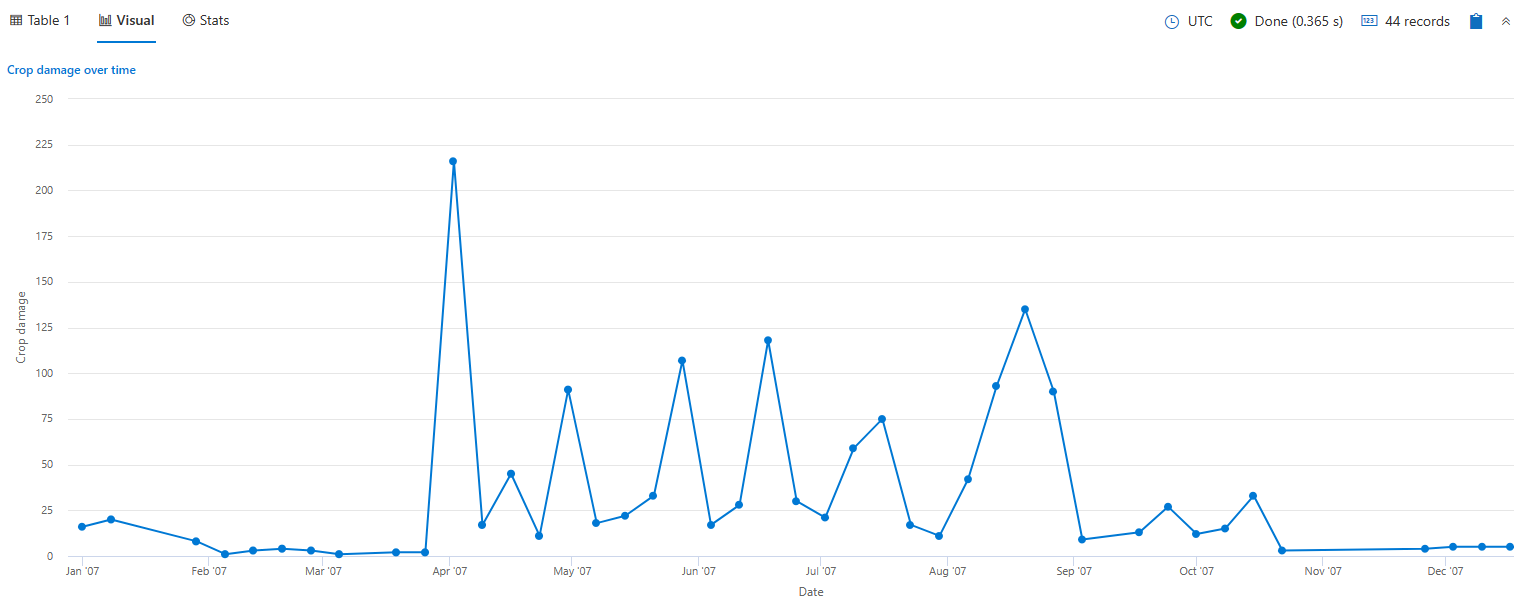
Etiquetar un gráfico de tiempo
StormEvents
| where StartTime between (datetime(2007-01-01) .. datetime(2007-12-31))
and DamageCrops > 0
| summarize EventCount = count() by bin(StartTime, 7d)
| render timechart
with (
title="Crop damage over time",
xtitle="Date",
ytitle="Crop damage",
legend=hidden
)
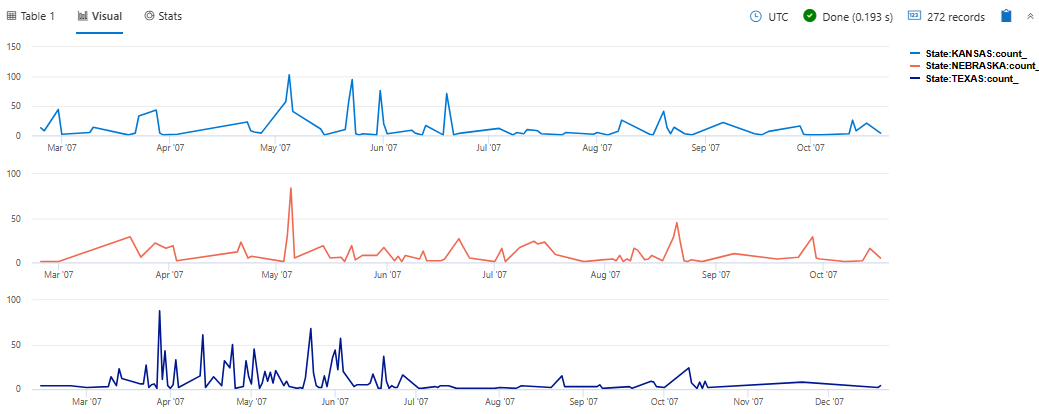
Visualización de varios ejes y
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count() by State, bin(StartTime, 1d)
| render timechart with (ysplit=panels)
Contenido relacionado
Propiedades admitidas
Todas las propiedades son opcionales.
| PropertyName | PropertyValue |
|---|---|
series |
Lista delimitada por comas de columnas cuyos valores por registro combinados definen la serie a la que pertenece el registro. |
title |
Título de la visualización (de tipo string). |
Ejemplo
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic of a month, decomposition')
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de