Ejecución y depuración de aplicaciones habilitadas para Azure Developer CLI
Ejecute y depure aplicaciones en el equipo local mediante la extensión de Visual Studio Code para la CLI para desarrolladores de Azure (azd). En esta guía, usará React Web App con node.js API y MongoDB en la plantilla de Azure . Puede aplicar los principios que aprenderá en este artículo a cualquiera de las plantillas de la CLI para desarrolladores de Azure.
Requisitos previos
Instalación de la extensión de Visual Studio Code para la CLI para desarrolladores de Azure
A través de Visual Studio Code
Abra Visual Studio Code.
En el menú Ver , seleccione Extensiones.
En el campo de búsqueda, escriba
Azure Developer CLI.Seleccione Instalar.
A través de Marketplace
Con el explorador, vaya a la página CLI para desarrolladores de Azure: extensión de VS Code.
Seleccione Instalar.
Inicialización de una nueva aplicación
Cree y abra un directorio en Visual Studio Code.
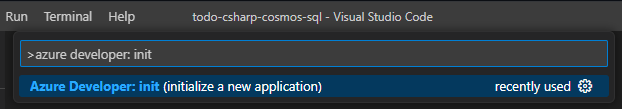
En el menú Ver, seleccione Paleta de comandos....
Escriba y elija
Azure Developer: init.
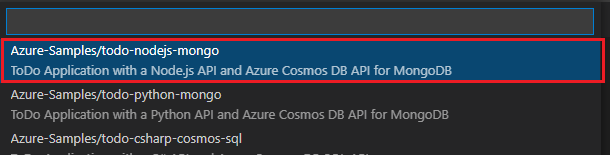
Seleccione la plantilla
Azure-Samples/todo-nodejs-mongo.
Explore los siguientes archivos incluidos en el .vscode directorio:
| Archivo | Descripción |
|---|---|
launch.json |
Define las configuraciones de depuración, como Depurar Web y Depurar API. para ver las opciones de configuración de depuración, seleccione Ejecutar en el menú Ver. Las configuraciones de depuración disponibles se muestran en la parte superior del panel. Para obtener más información sobre la depuración en Visual Studio Code, consulte Depuración. |
tasks.json |
Define las configuraciones para iniciar el servidor web o de API. Para ver estas opciones de configuración, abra la paleta de comandos y ejecute tarea: ejecutar tarea. Para obtener más información sobre las tareas de Visual Studio Code, consulte Integración con herramientas externas a través de tareas. |
Nota:
Si usa la plantilla MS SQL swa-func de C#, deberá iniciar manualmente la tarea Iniciar API y, a continuación, depurar API (F5). Cuando se le pida que elija de una lista de procesos de .NET en ejecución, busque el nombre de la aplicación y selecciónelo.
aprovisionar los recursos de Azure
Antes de iniciar la depuración, aprovisione los recursos de Azure necesarios.
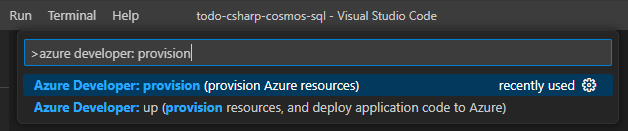
Abra la paleta de comandos.
Escriba Desarrollador de Azure: aprovisionar recursos de Azure.

Depuración de una API
La API de depuración de configuración de depuración ejecuta automáticamente el servidor de API y adjunta el depurador. Para probar este patrón, siga estos pasos:
En el directorio del
src/api/src/routesproyecto, abralists.ts.Establezca un punto de interrupción en la línea 16.
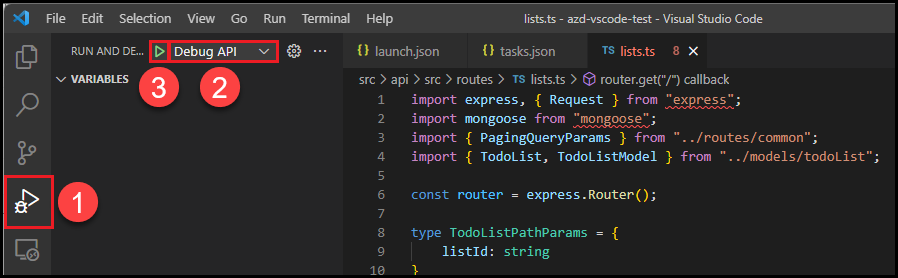
En la barra de actividades, seleccione Ejecutar y depurar>configuración de depuración de la API de depuración Iniciar depuración.>

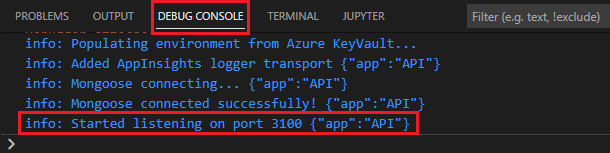
En el menú Ver , seleccione Consola de depuración.
Espere al mensaje que indica que el depurador está escuchando en el puerto 3100.

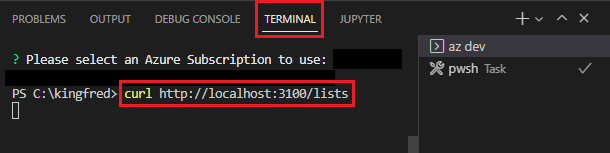
En el shell de terminal preferido, escriba el siguiente comando:
curl http://localhost:3100/lists
Cuando se alcanza el punto de interrupción establecido anteriormente, la ejecución de la aplicación se pausará. En este momento, puede realizar tareas de depuración estándar, como:
- Inspeccionar variables
- Examine la pila de llamadas.
- Establezca otros puntos de interrupción.
Presione
<F5>para continuar ejecutando la aplicación. La aplicación de ejemplo devuelve una lista vacía.
Depuración de una aplicación de front-end de React
Para usar la configuración web de depuración, debe iniciar ambas:
- El servidor de API
- El servidor web de desarrollo
Para probar este patrón, siga estos pasos:
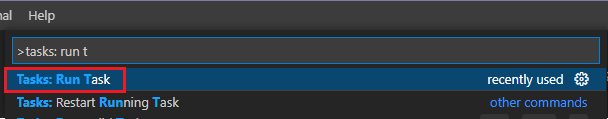
Abra la paleta de comandos y ejecute la tarea: Ejecutar tarea.

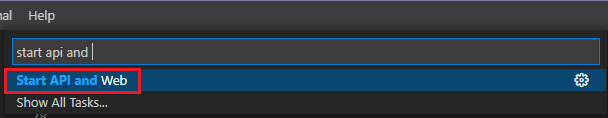
Escriba y seleccione Iniciar API y Web.

Para comprobar si el servidor web local se está ejecutando, vaya a la siguiente dirección URL en un explorador web:
http://localhost:3000.En el directorio del
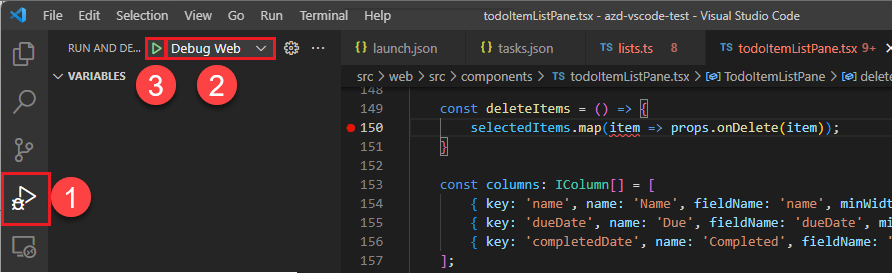
src/web/src/componentsproyecto, abratodoItemListPane.tsx.Establezca un punto de interrupción en la línea 150 (la primera línea de la
deleteItemsfunción).En la barra de actividad, seleccione Ejecutar y depurar depuración>Configuración de depuración > web la flecha Iniciar depuración.

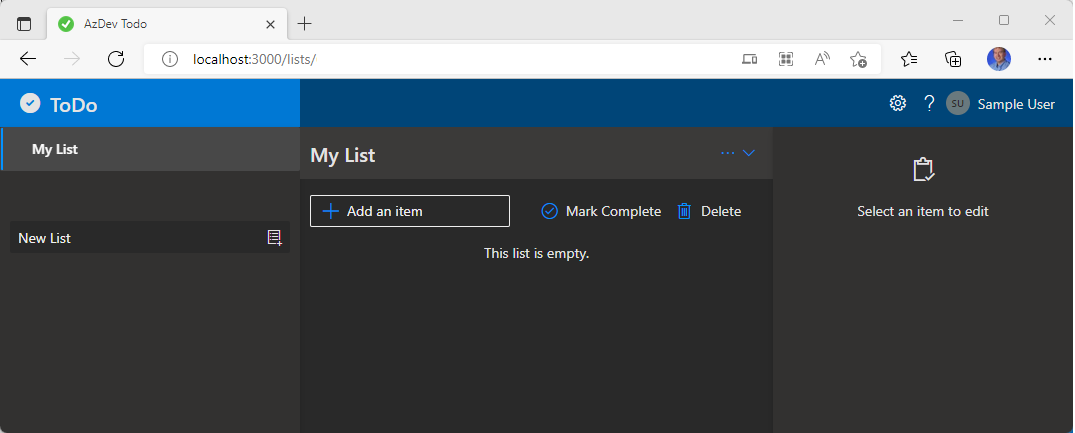
La ejecución de la aplicación web hará que el explorador predeterminado abra la siguiente dirección URL:
http://localhost:3000. Ahora puede depurar la aplicación agregando un elemento, selecciónelo en la lista y seleccionando Eliminar.
Cuando se alcanza el punto de interrupción establecido anteriormente, la ejecución de la aplicación se pausará. En este punto, puede realizar tareas de depuración estándar, como:
- Inspeccionar variables
- Examine la pila de llamadas.
- Establecer otros puntos de interrupción
Presione
<F5>para continuar ejecutando la aplicación y se eliminará el elemento seleccionado.
Ejecute y depure aplicaciones basadas en la máquina local mediante Visual Studio y la CLI para desarrolladores de Azure (azd). En esta guía, usará React Web App con la API de C# y MongoDB en la plantilla de Azure . Puede aplicar los principios que aprenderá en este artículo a cualquiera de las plantillas de la CLI para desarrolladores de Azure.
Requisitos previos
Instalación y habilitación de la característica en versión preliminar
Instalación de La versión preliminar de Visual Studio
Nota:
Esto es diferente de Visual Studio. Si tiene la versión no preliminar de Visual Studio, deberá instalarla.
Abra La versión preliminar de Visual Studio.
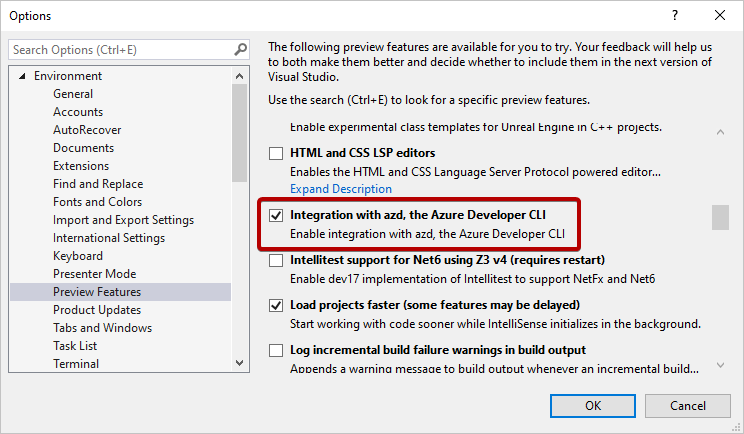
En el menú Herramientas , seleccione Opciones>Características de vista previa.
Asegúrese de que la integración con azd, la CLI para desarrolladores de Azure está habilitada.

Apertura de la solución de API
Abra la
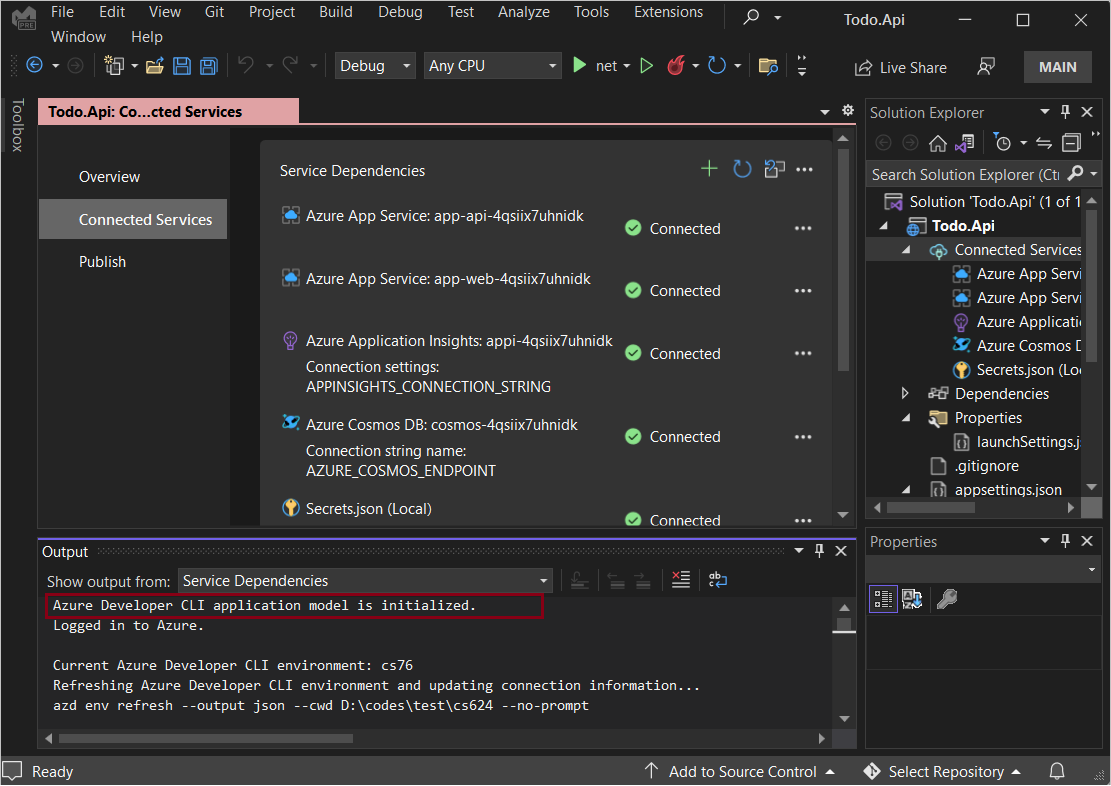
Todo.Api.slnsolución en el/src/apidirectorio .Si ha habilitado la
azdcaracterística de integración, se detecta elazure.yamlarchivo. Visual Studio inicializa automáticamente el modelo de aplicación y ejecutaazd env refresh.Expanda Servicios Conectar para ver todas las dependencias.
Aunque el front-end web que se ejecuta en App de Azure Service no forma parte de la solución de API, se detecta e incluye en Dependencias de servicio.

Ejecución y depuración
En el directorio del
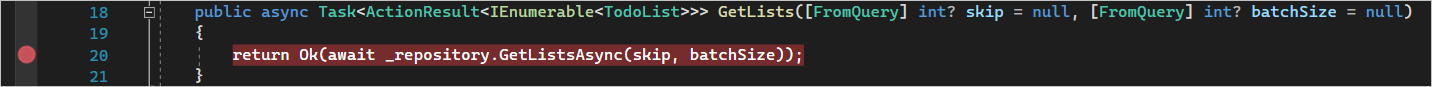
src/apiproyecto, abraListController.cs.Establezca un punto de interrupción en la línea 20.

Presione
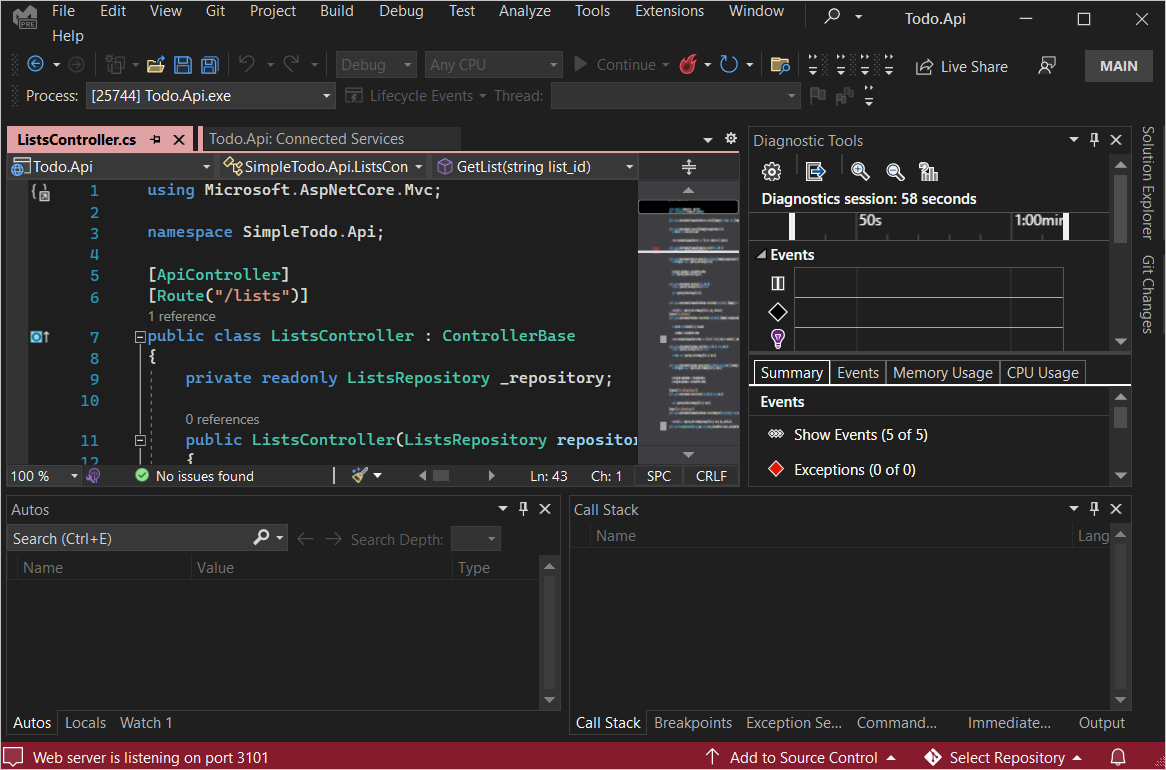
<F5>.Espere al mensaje que indica que el servidor web está escuchando en el puerto 3101.

En el explorador preferido, escriba la siguiente dirección:
https://localhost:3101/listsCuando se alcanza el punto de interrupción establecido anteriormente, la ejecución de la aplicación se pausará. En este momento, puede realizar tareas de depuración estándar, como:
- Inspeccionar variables
- Examine la pila de llamadas.
- Establecer otros puntos de interrupción
Presione
<F5>para continuar ejecutando la aplicación.La aplicación de ejemplo devuelve una lista (o una lista vacía [] si no ha iniciado el front-end web antes):
[{"id":"fb9c1cb3811349b993421fc0e815c4c1","name":"My List","description":null,"createdDate":"2022-06-27T01:10:16.7721172+00:00","updatedDate":null}]
Otras azd integraciones
Administración del azd entorno
Para administrar el azd entorno:
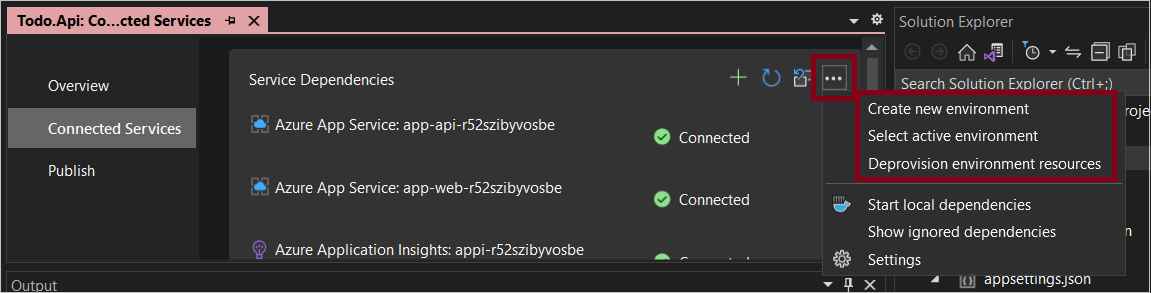
Seleccione ... en la esquina superior derecha del panel Dependencias de servicio.
Seleccione una de las siguientes opciones en el menú desplegable:
- Crear un nuevo entorno
- Seleccione y establezca un entorno específico como el entorno activo actual.
- Desaprovisionamiento de un entorno

Aprovisionamiento de recursos de entorno
Puede aprovisionar recursos de Azure en su entorno.
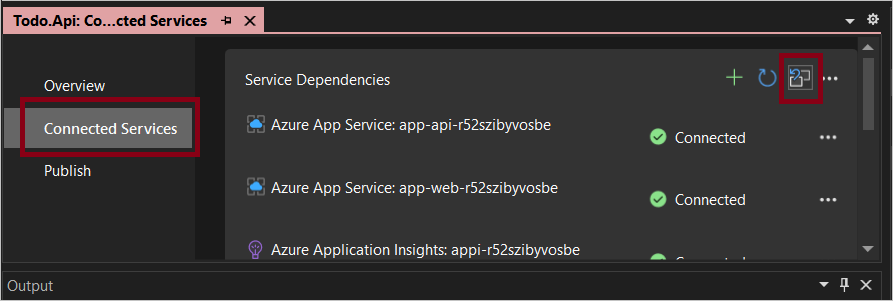
En servicios Conectar, haga clic en el icono de la parte superior derecha para restaurar o aprovisionar recursos del entorno.

Confirme el nombre del entorno, la suscripción y la ubicación.
Publicar la aplicación
Si realiza actualizaciones, puede publicar la aplicación siguiendo estos pasos:
En el Explorador de soluciones, expanda Servicios Conectar.
Seleccione Publicar.
Seleccione Agregar un perfil de publicación.
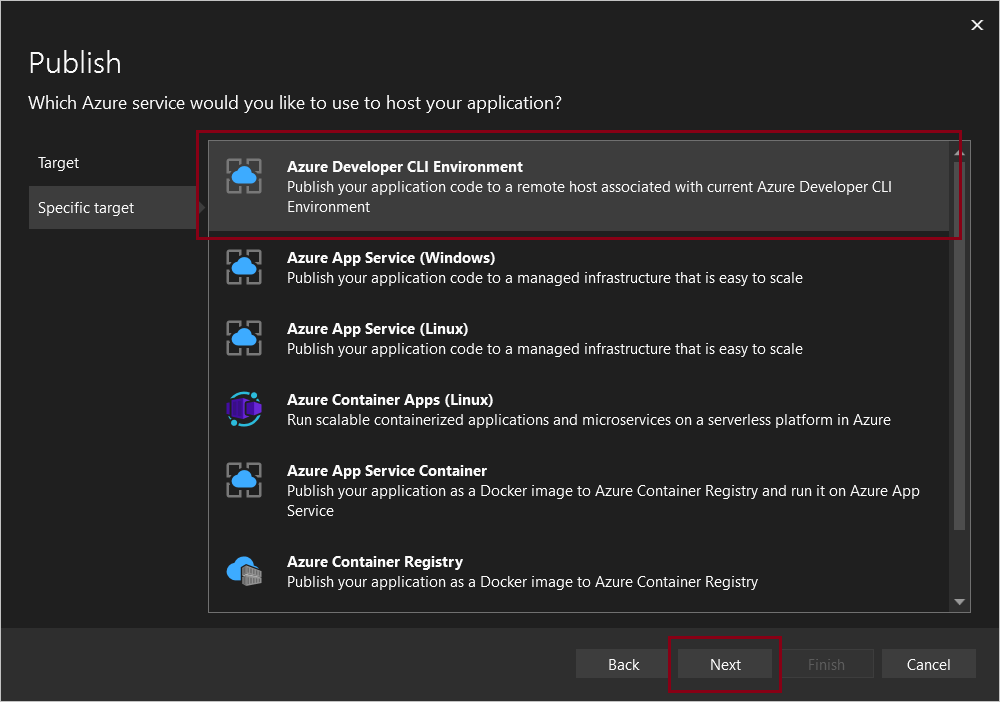
Seleccione un destino de Azure y seleccione Siguiente.
Seleccione Entorno de la CLI para desarrolladores de Azure y seleccione Siguiente.

Seleccione el entorno.
Seleccione Finalizar.
Otros recursos
Solicitar ayuda
Para obtener información sobre cómo archivar un error, solicitar ayuda o proponer una nueva característica para la CLI para desarrolladores de Azure, visite la página de solución de problemas y soporte técnico .